With WooCommerce templates from Templately, you can create stunning WooCommerce shop pages, product pages, and much more for your WordPress eCommerce website with ease.
Note: To do this, you first need to set up your WooCommerce store. Afterward, you can create your shop page in Elementor using the ready WooCommerce template packs from Templately.
Check out the complete, step-by-step guideline below on how to create a WooCommerce shop page using WooCommerce templates from Templately.
How To Create A Shop Page With WooCommerce Templates?
After setting up your WooCommerce store, you need to install & activate the Essential Addons For Elementor plugin on your WordPress website. This is because some of the WooCommerce shop page templates in Templately are made with the Woo Product Grid, Woo Product Collection, and other WooCommerce elements from Essential Addons – the most popular addon for Elementor with over 1 million happy users.
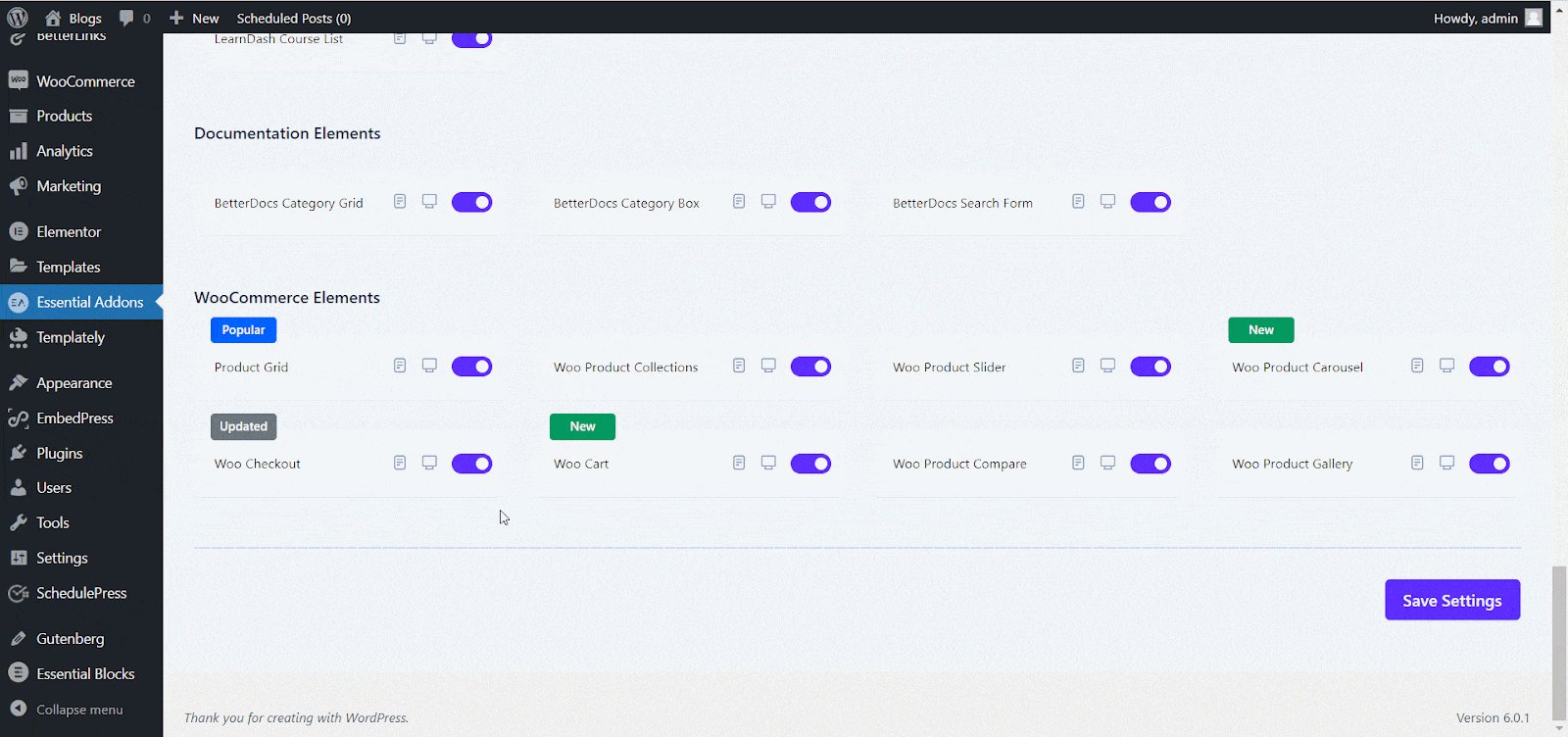
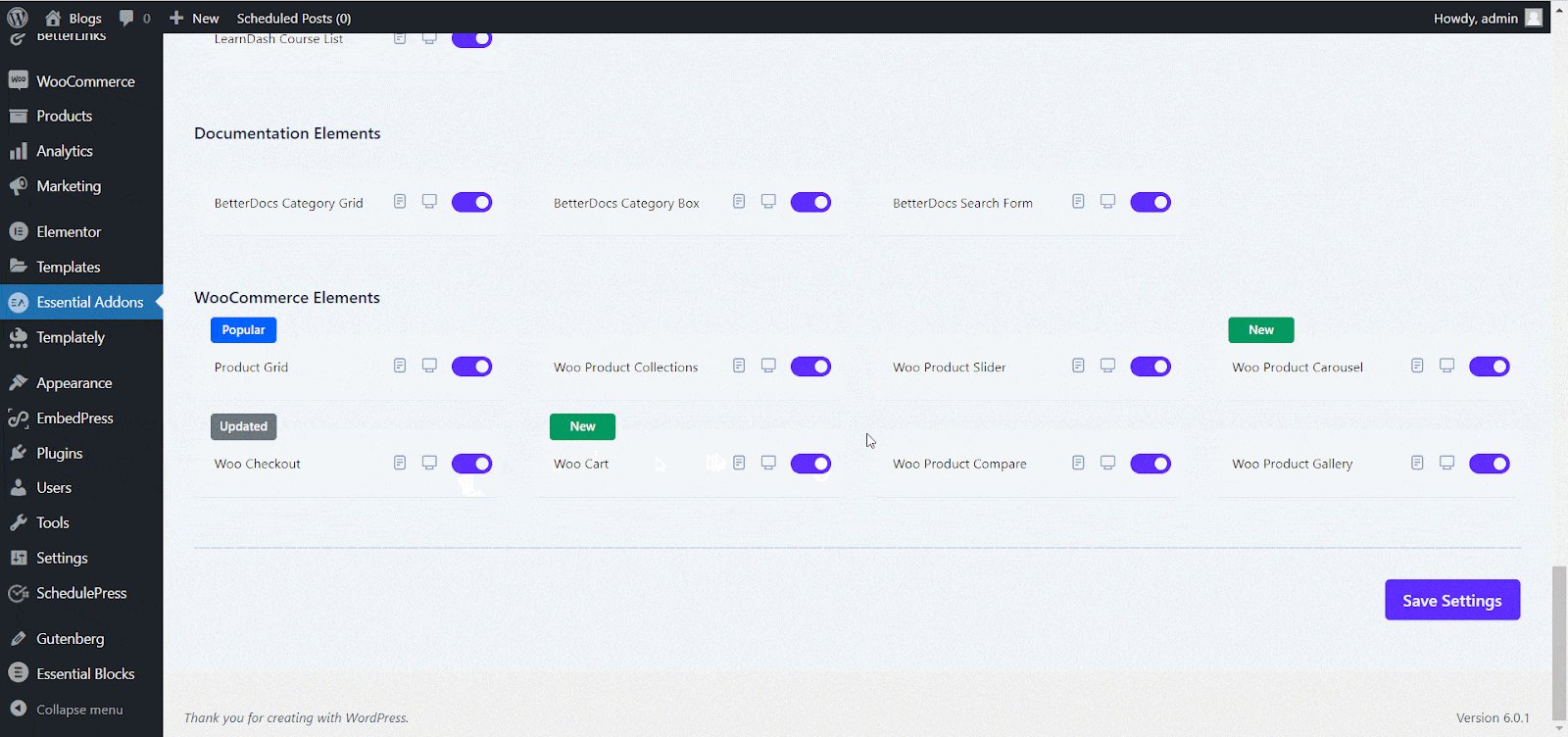
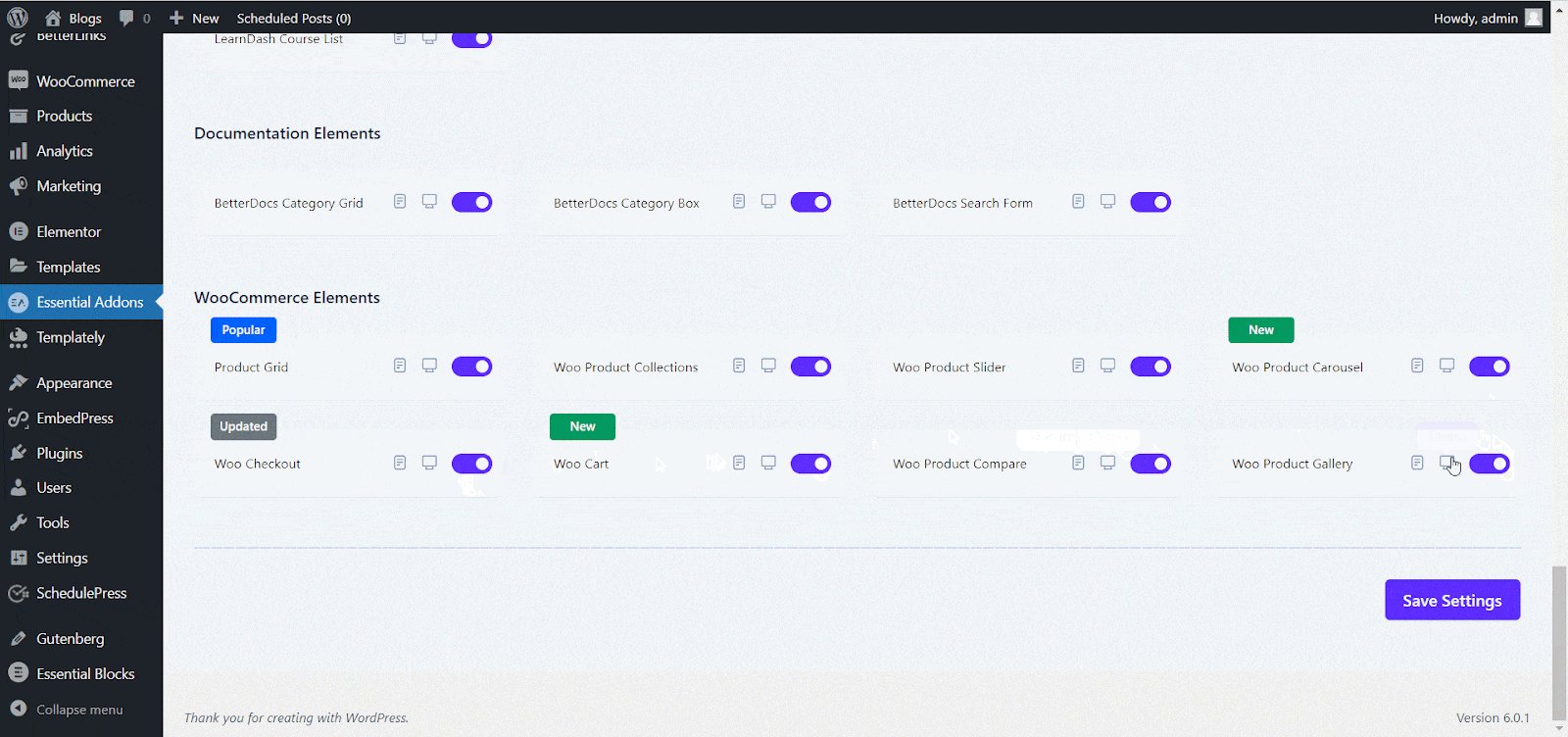
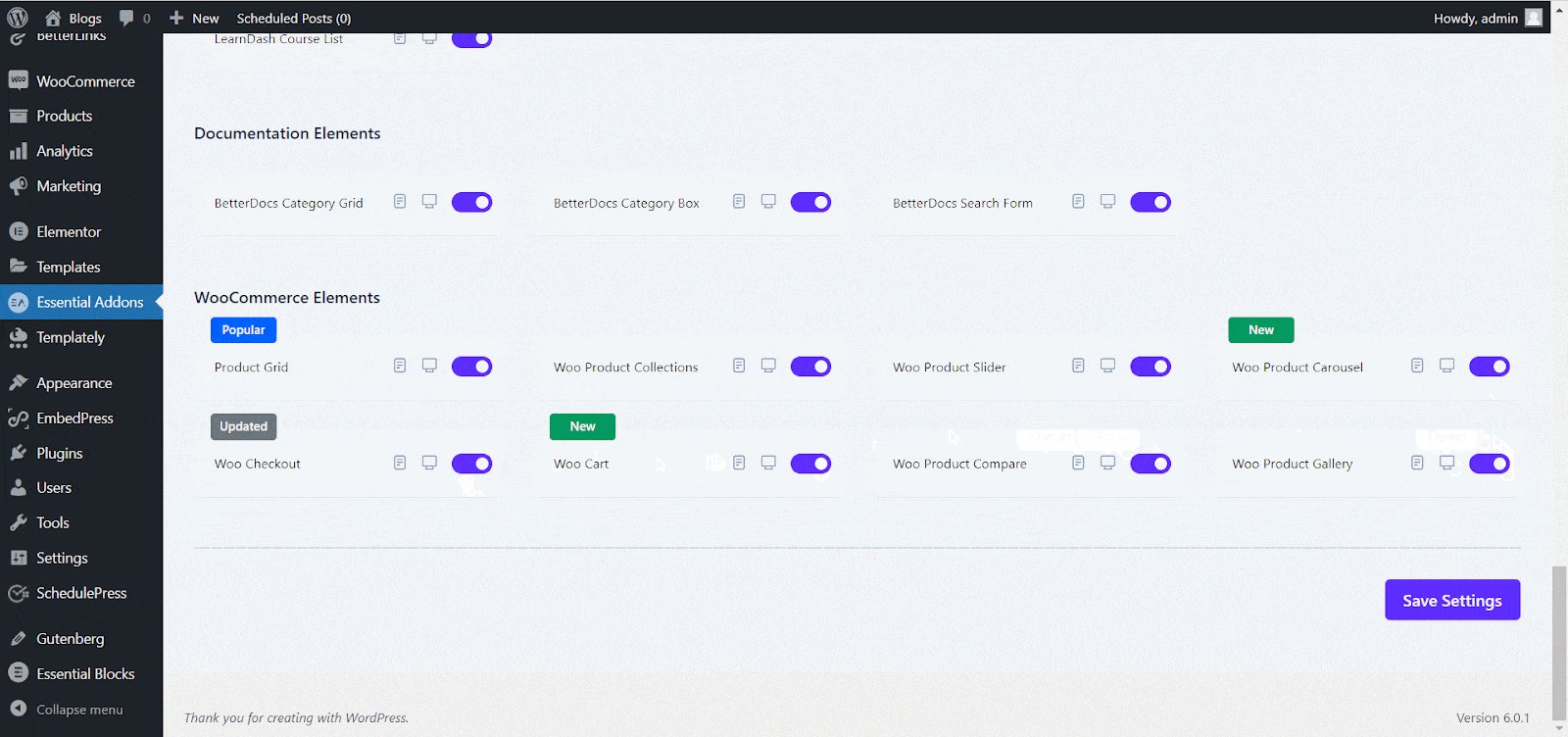
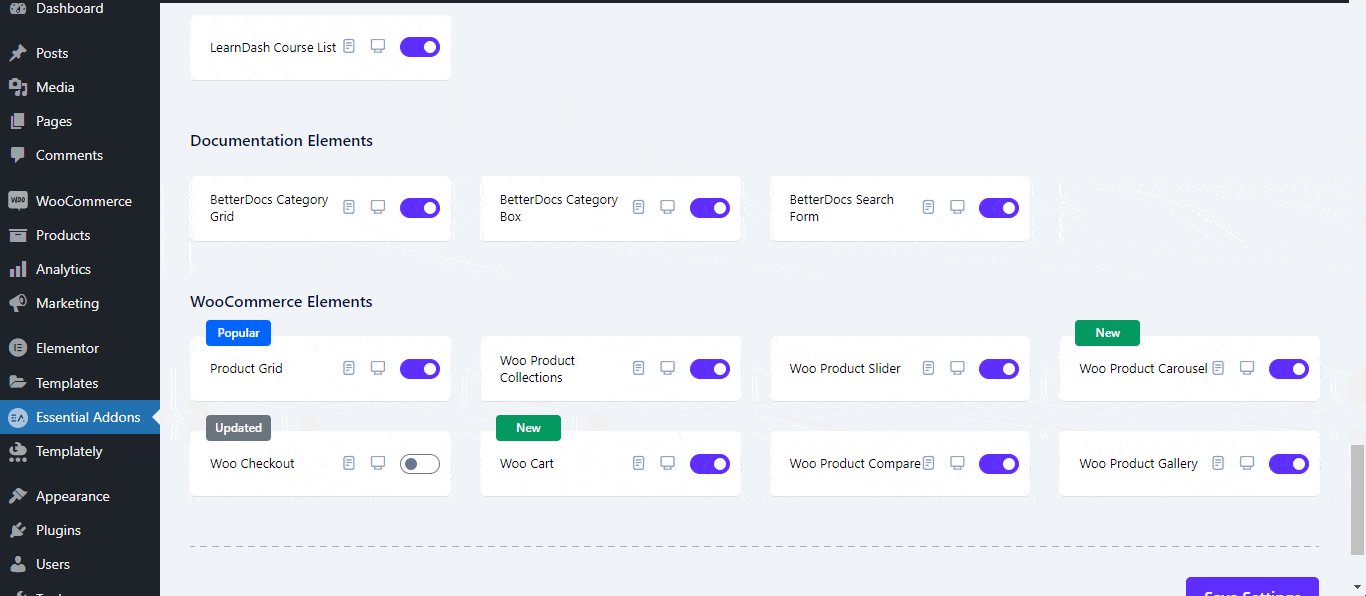
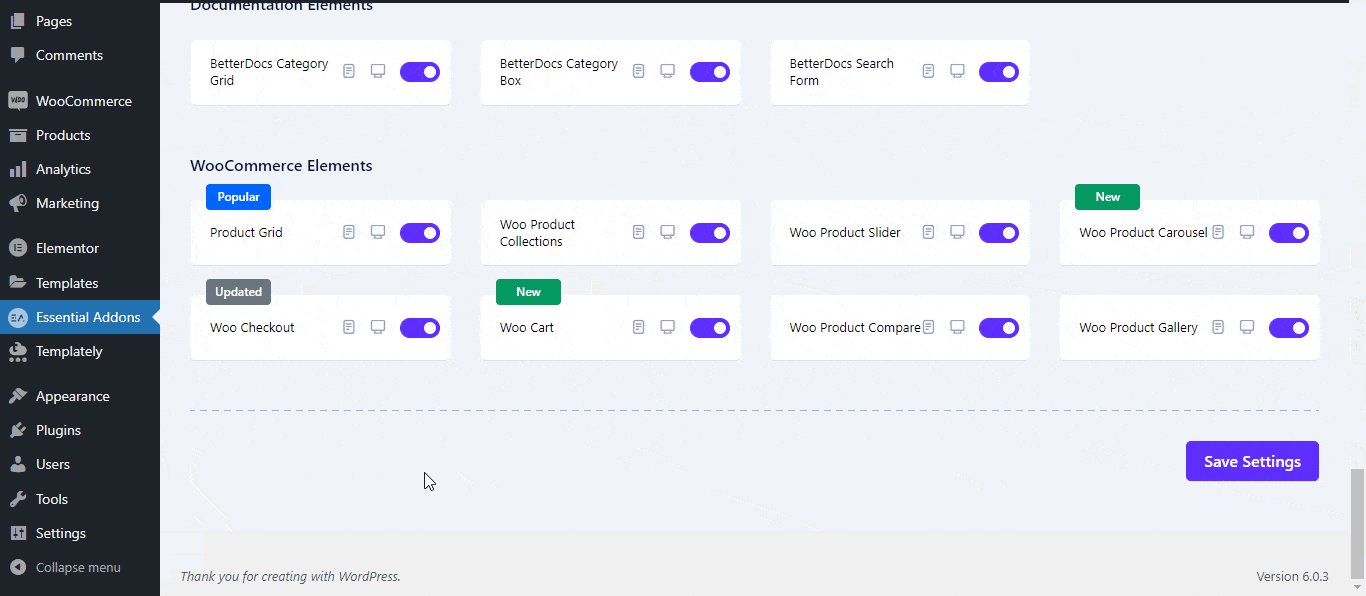
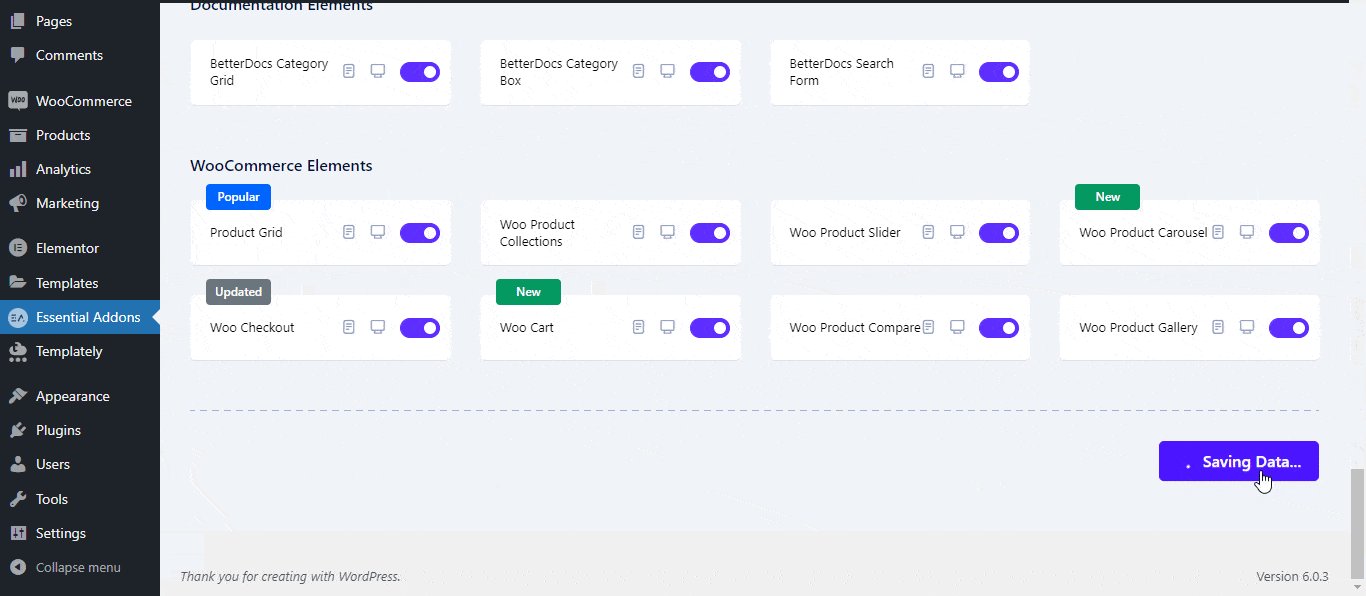
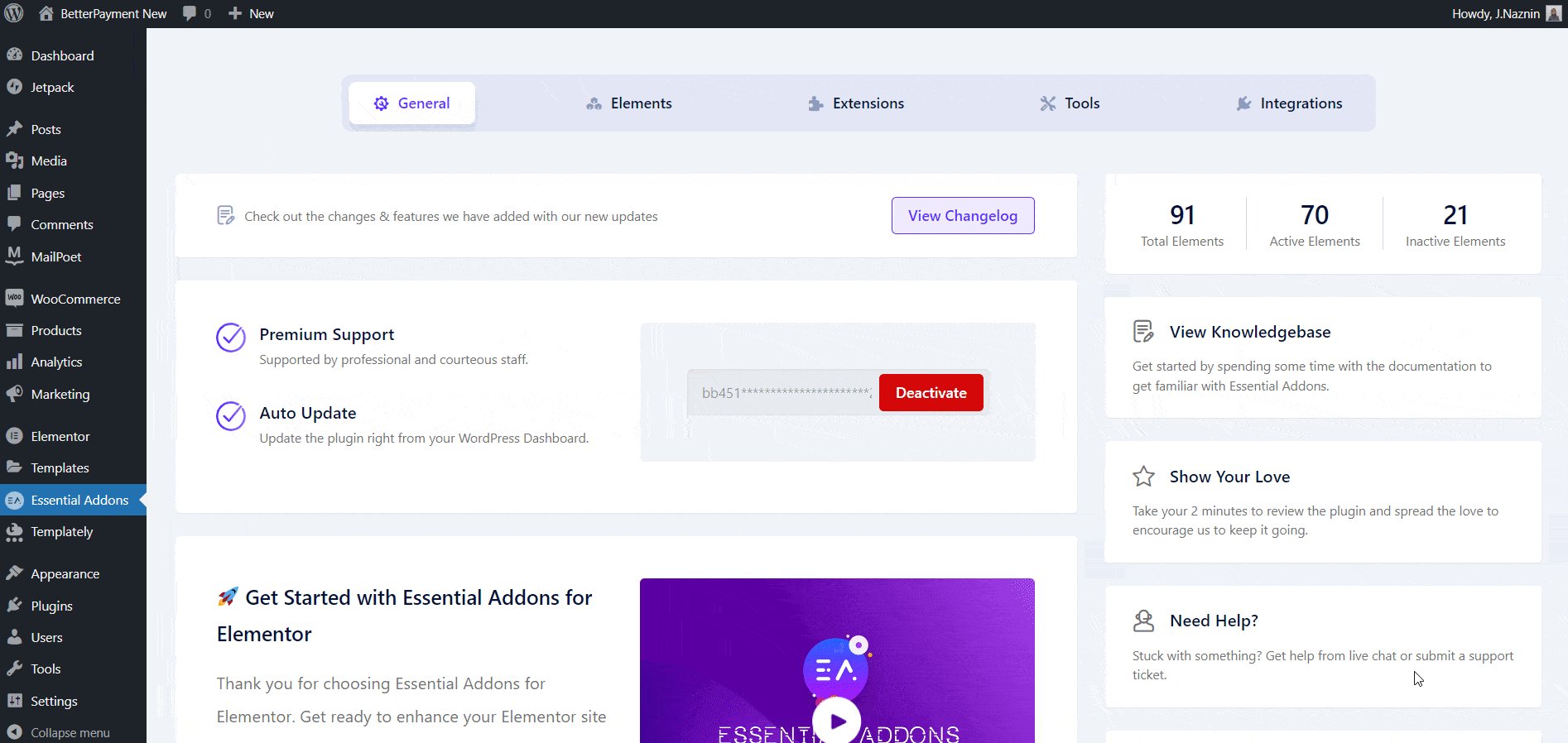
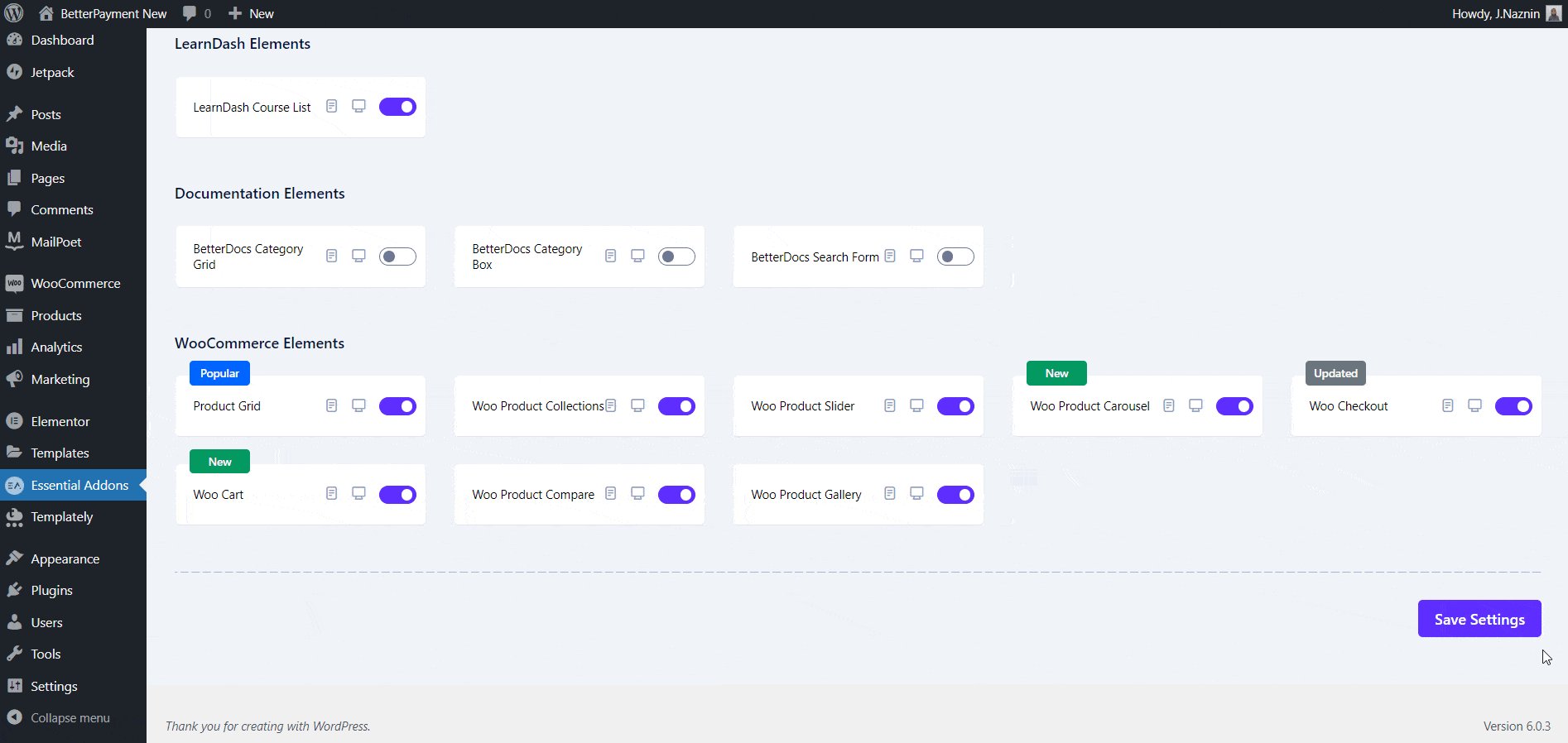
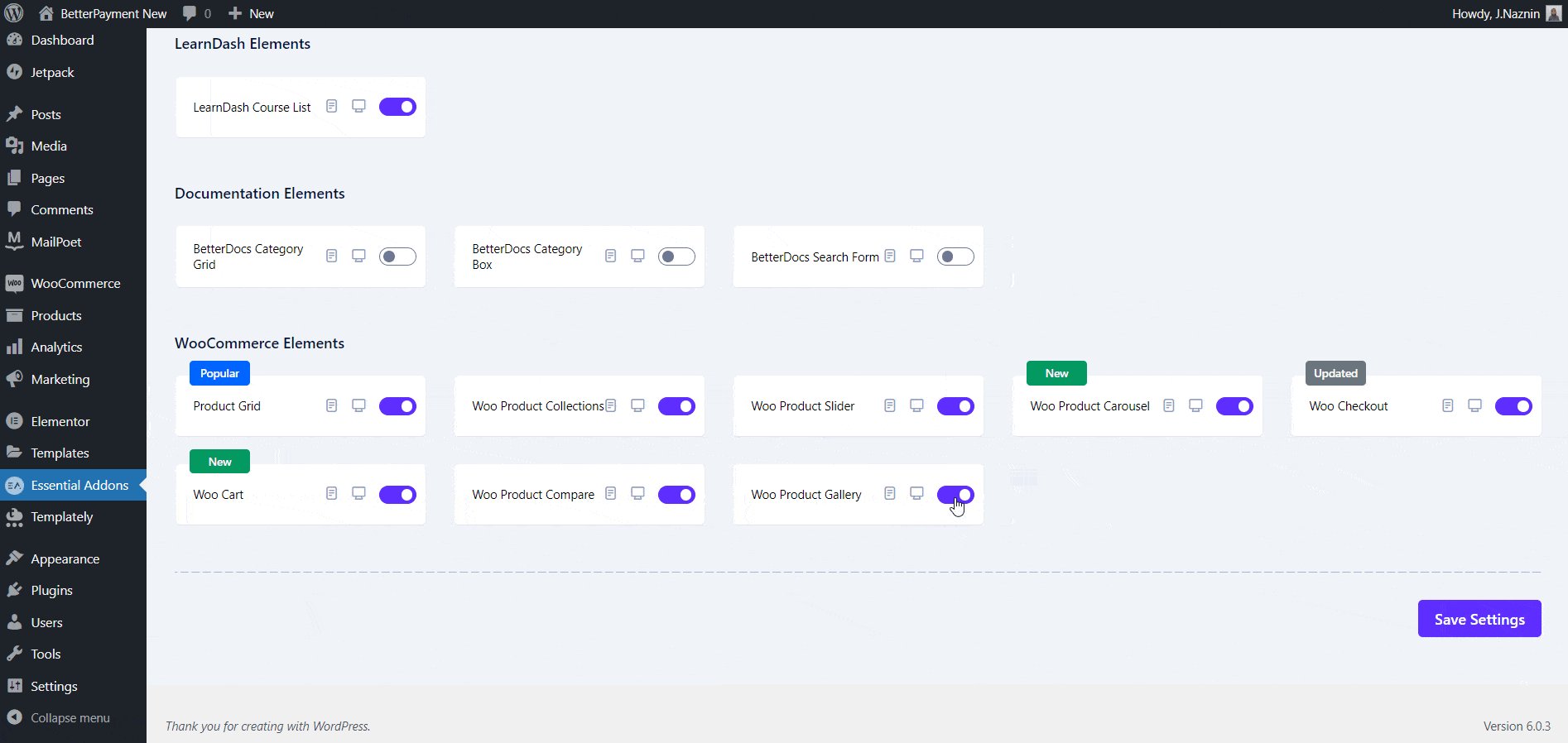
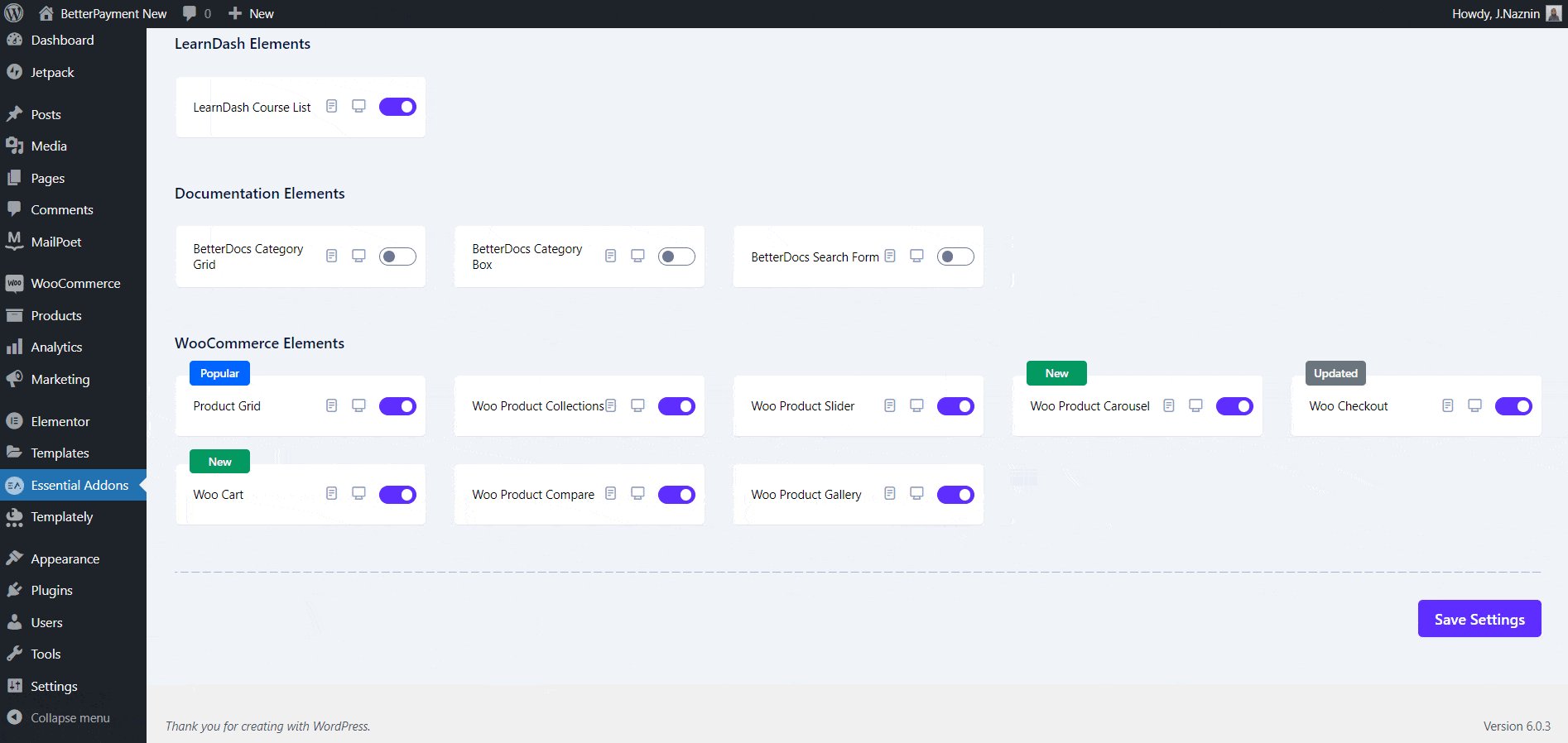
To activate these WooCommerce elements from Essential Addons, first, install the Essential Addons WordPress plugin on your website and then, navigate to the Essential Addons → Elements page. Then, scroll down to the WooCommerce Elements section and toggle to enable the required widgets. Finally, click on ‘Save Changes’.

How To Create WooCommerce Shop Pages With Templately?
You can insert any ready WooCommerce templates from Templately and customize them using following the simple and easy steps below:
Step 1: Insert A WooCommerce Template From Templately
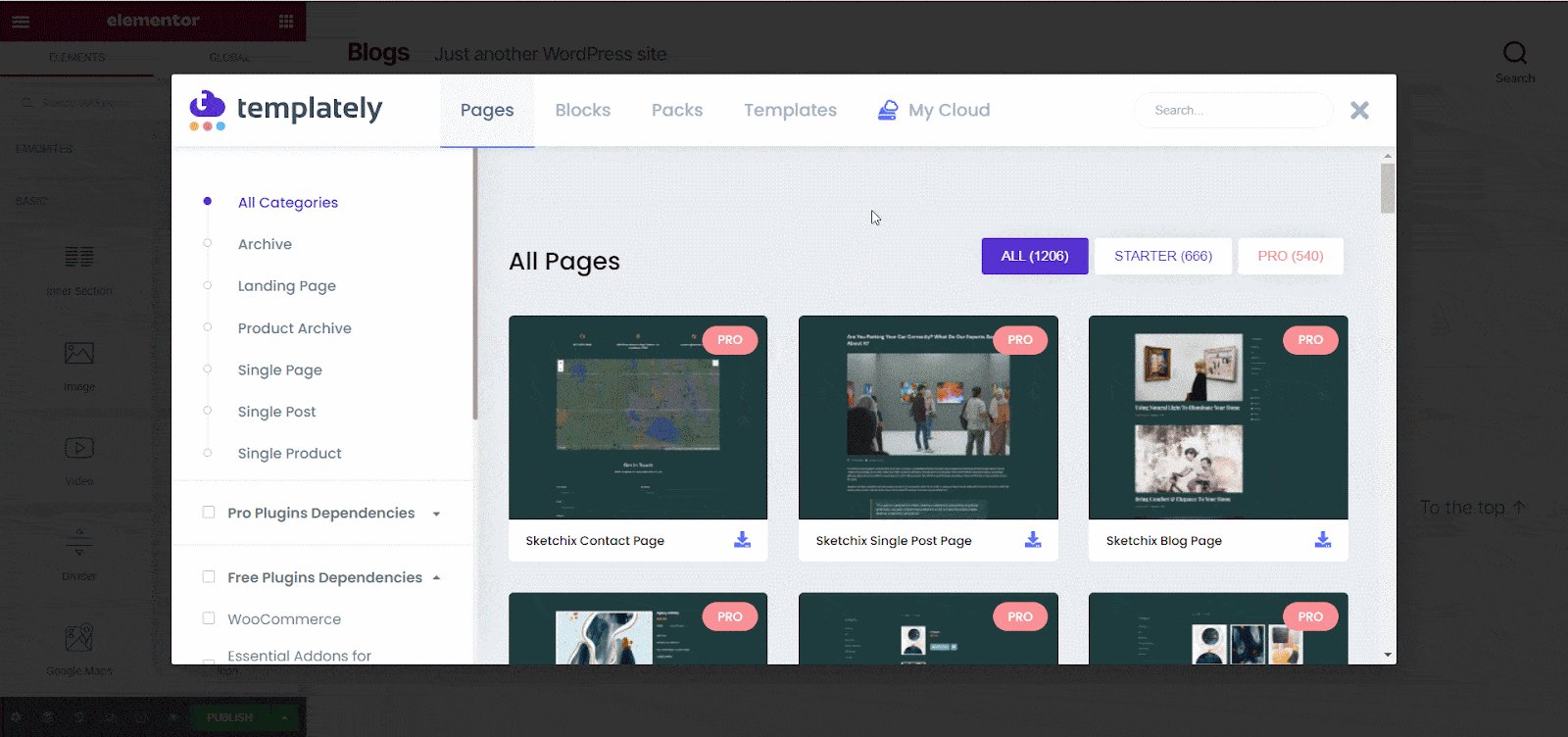
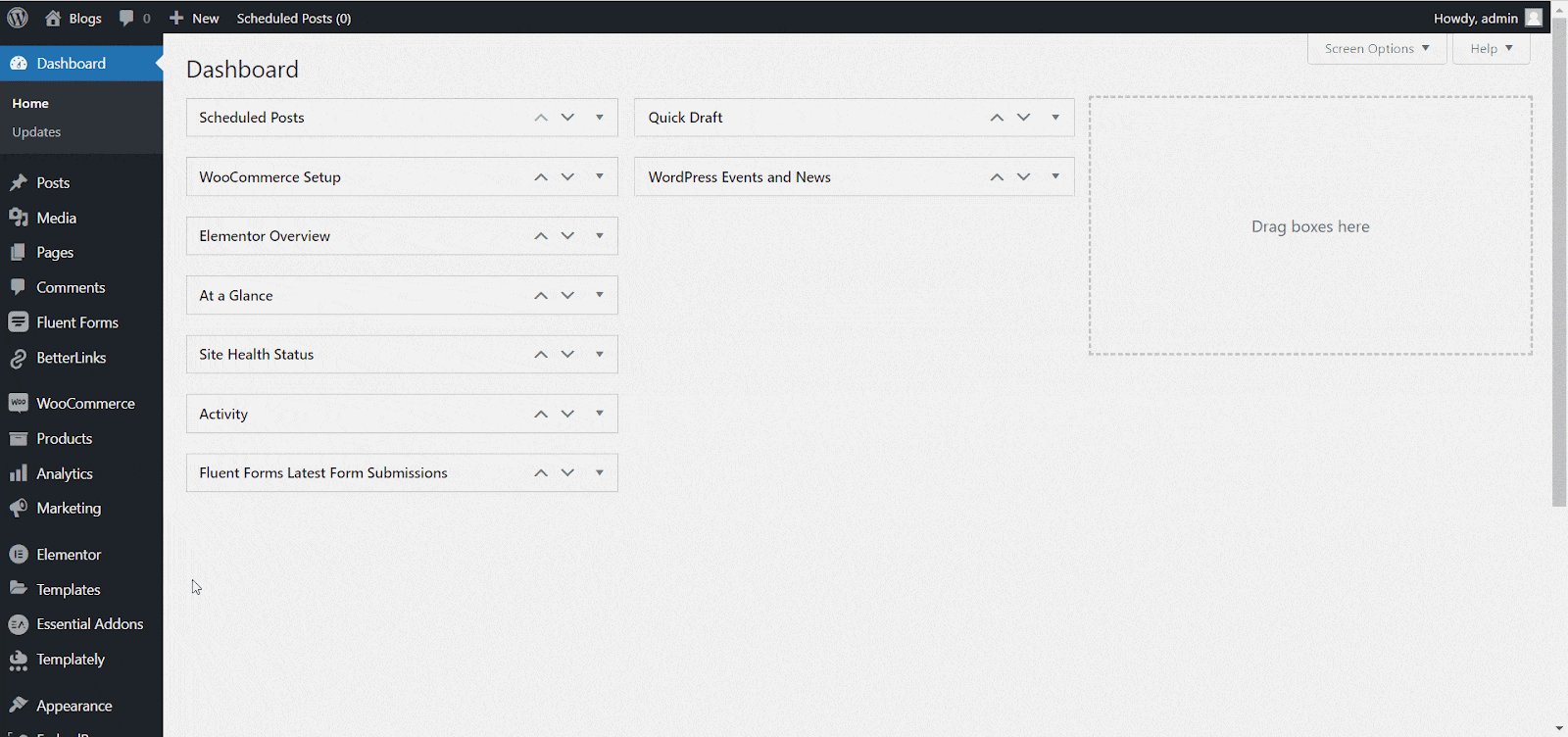
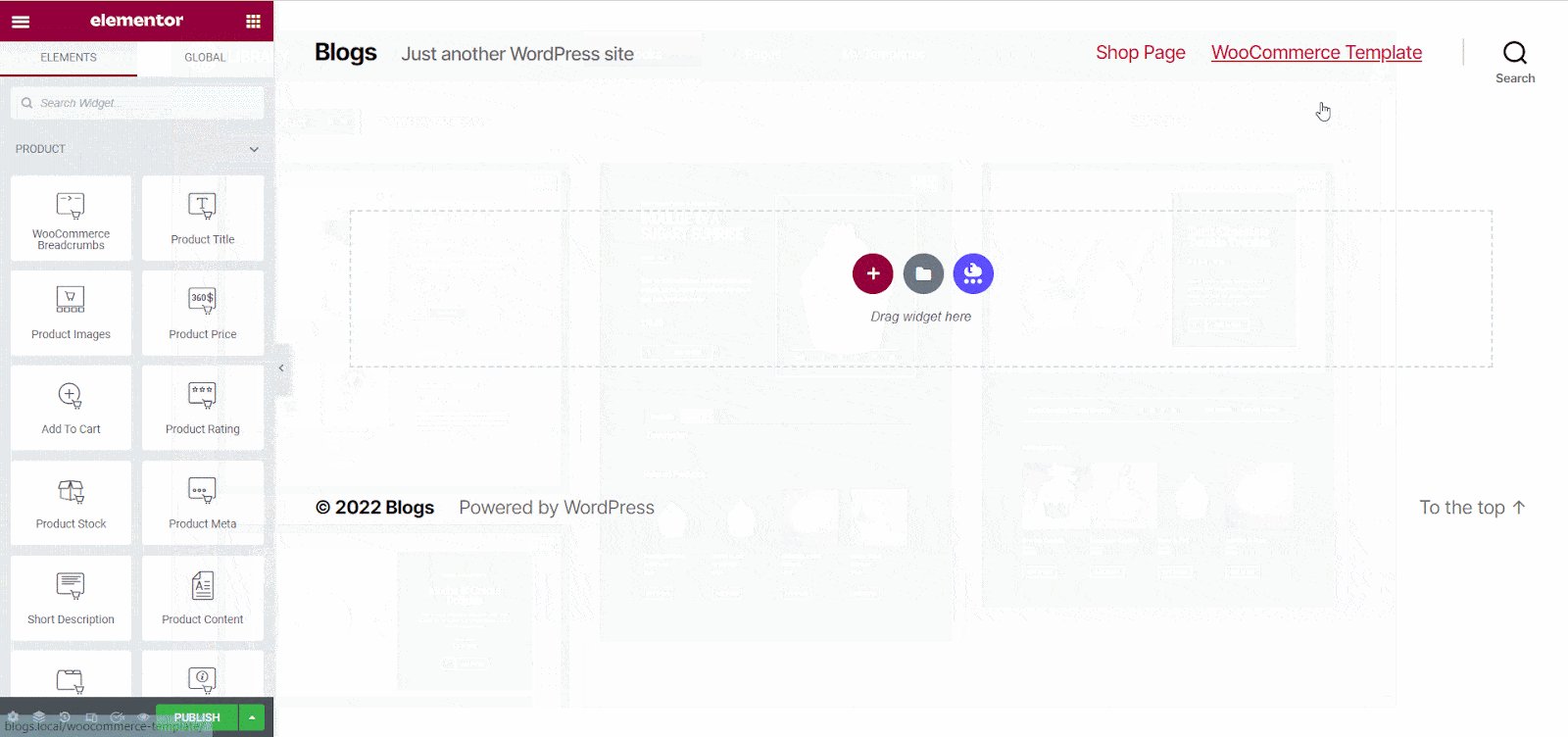
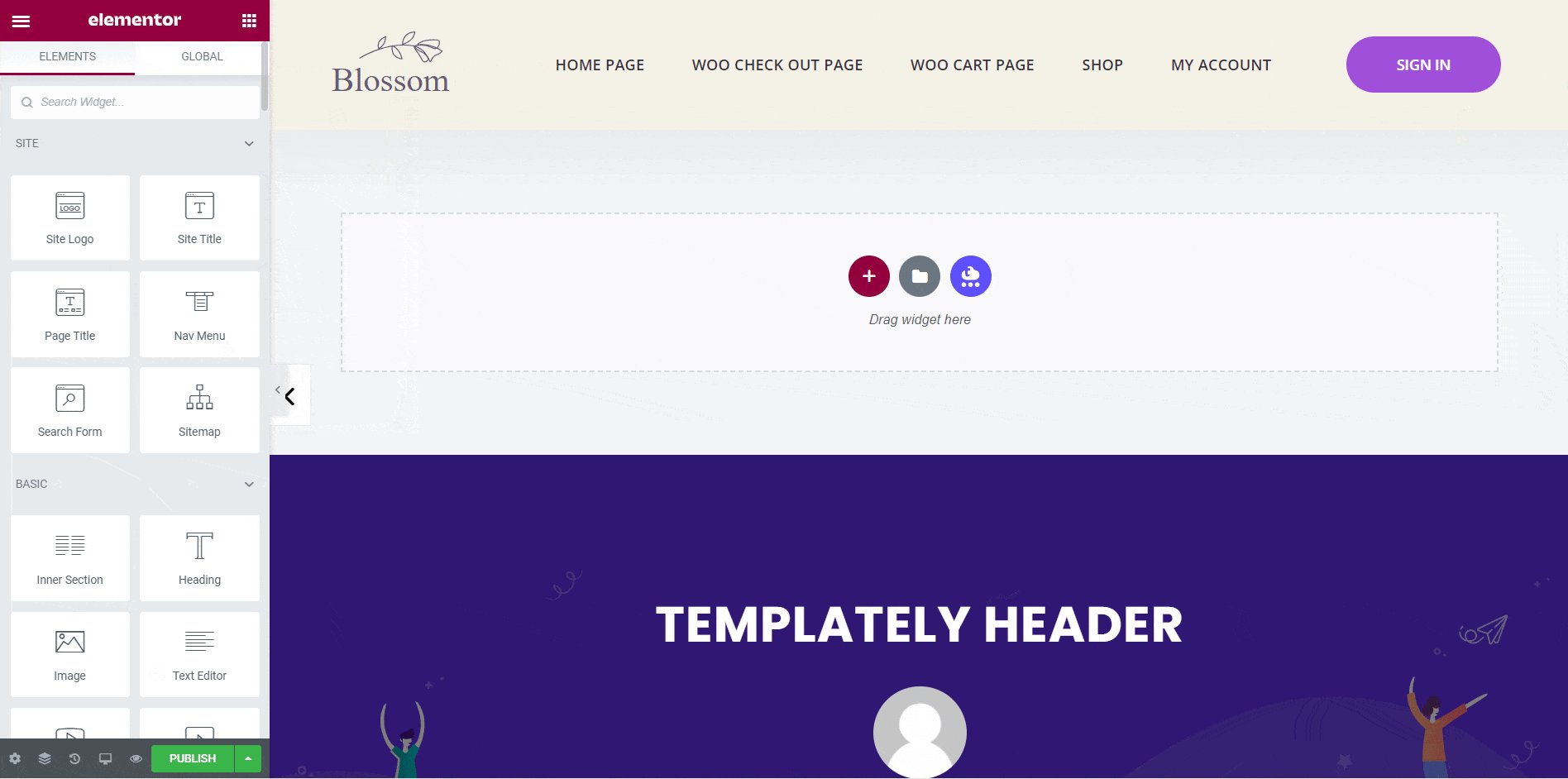
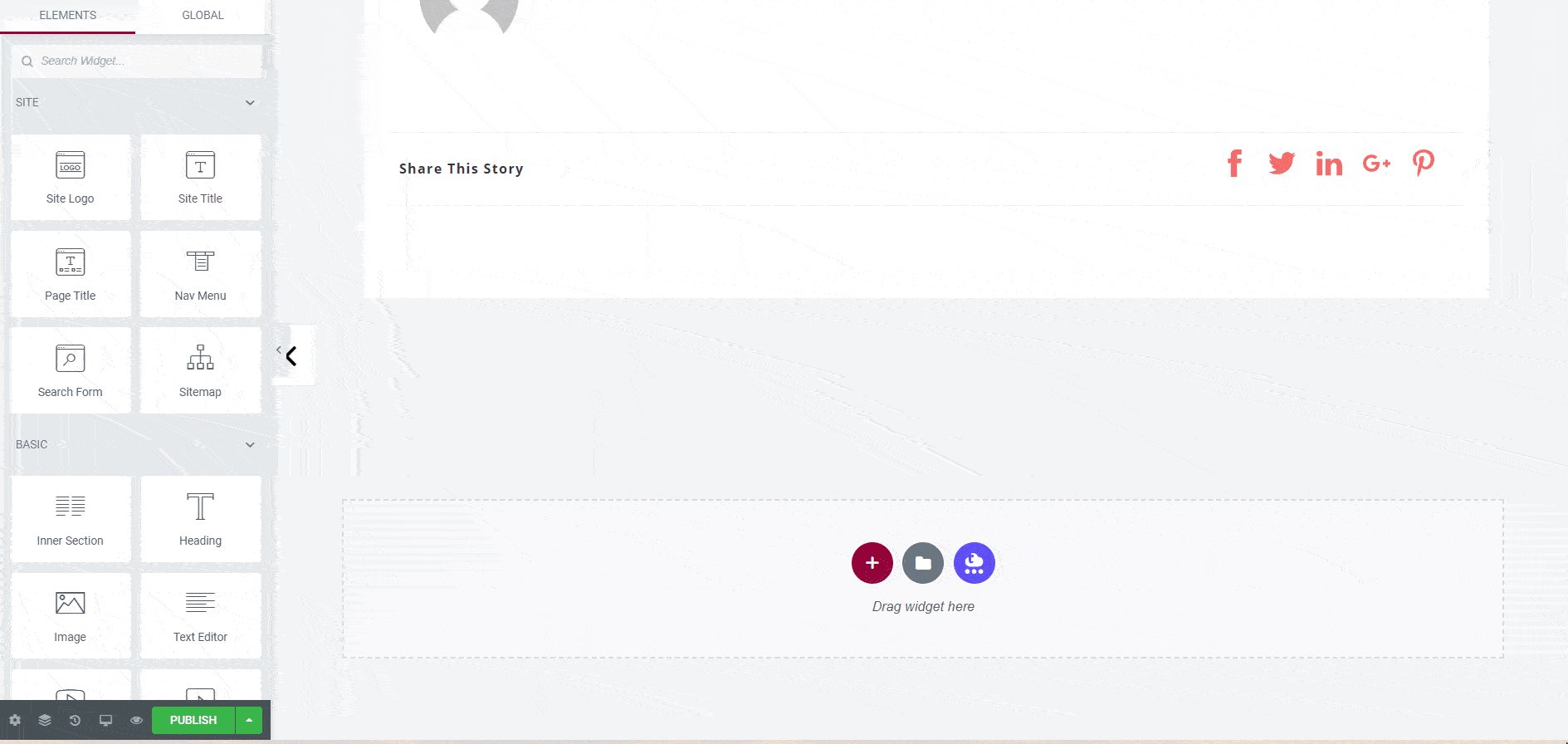
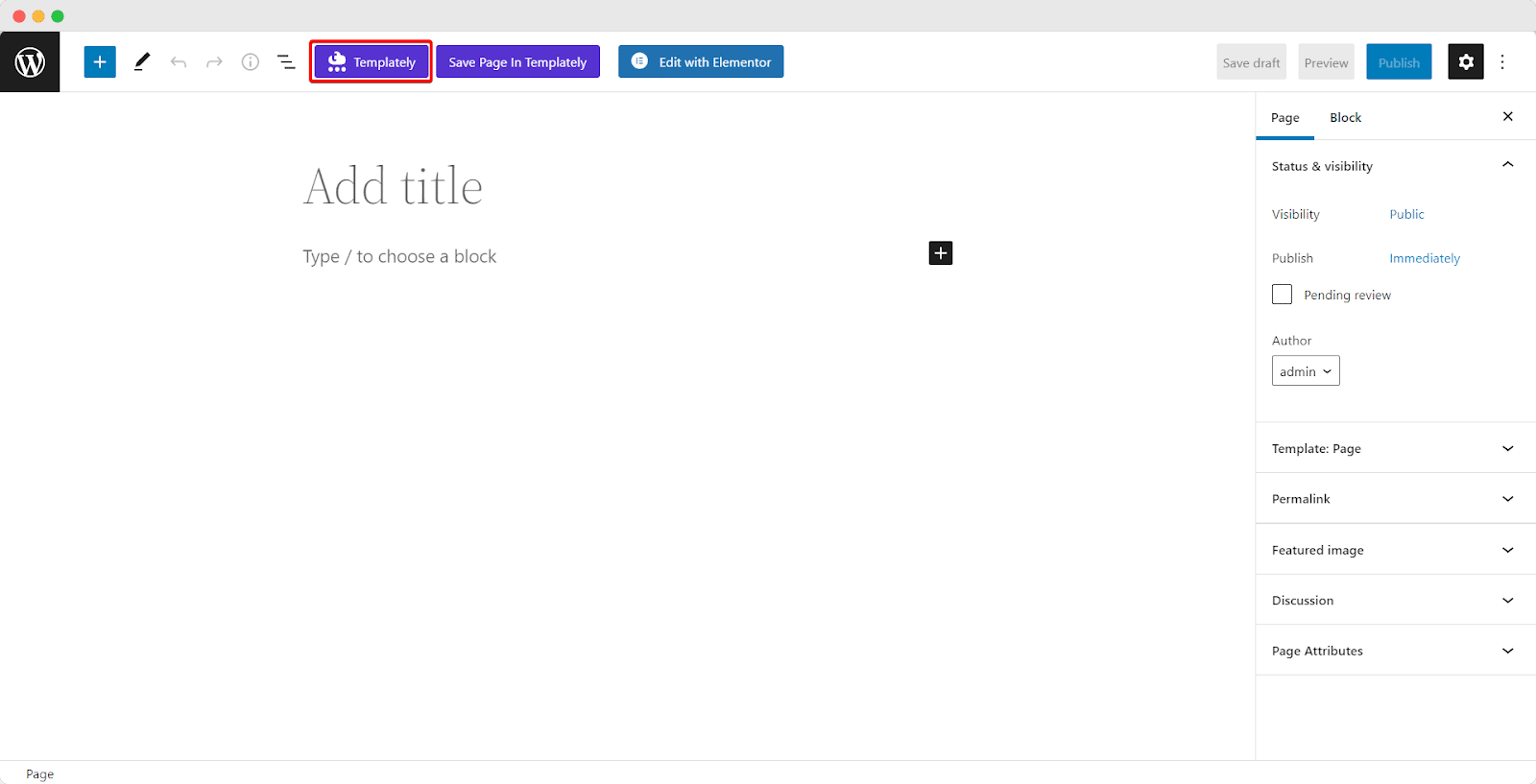
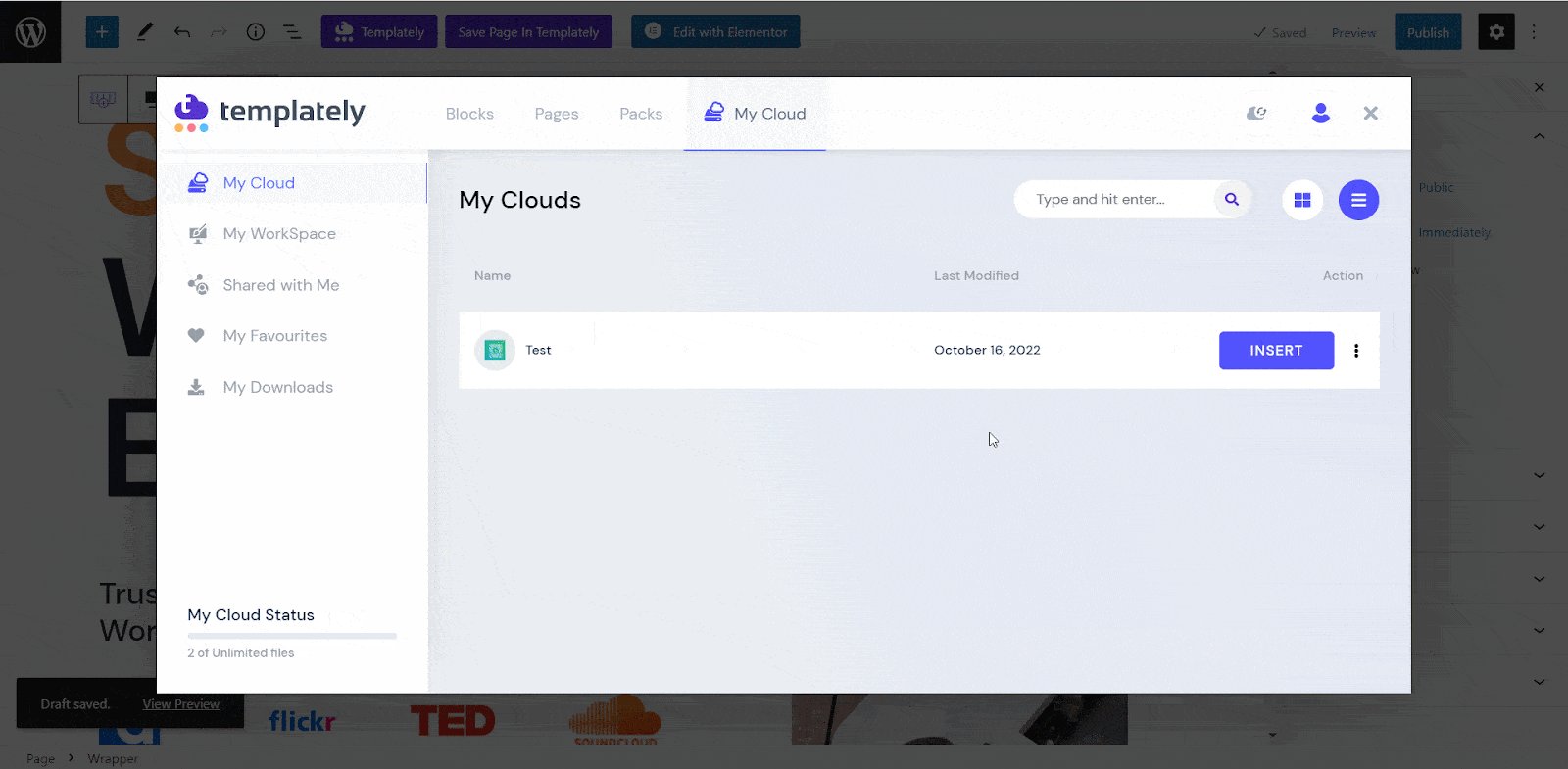
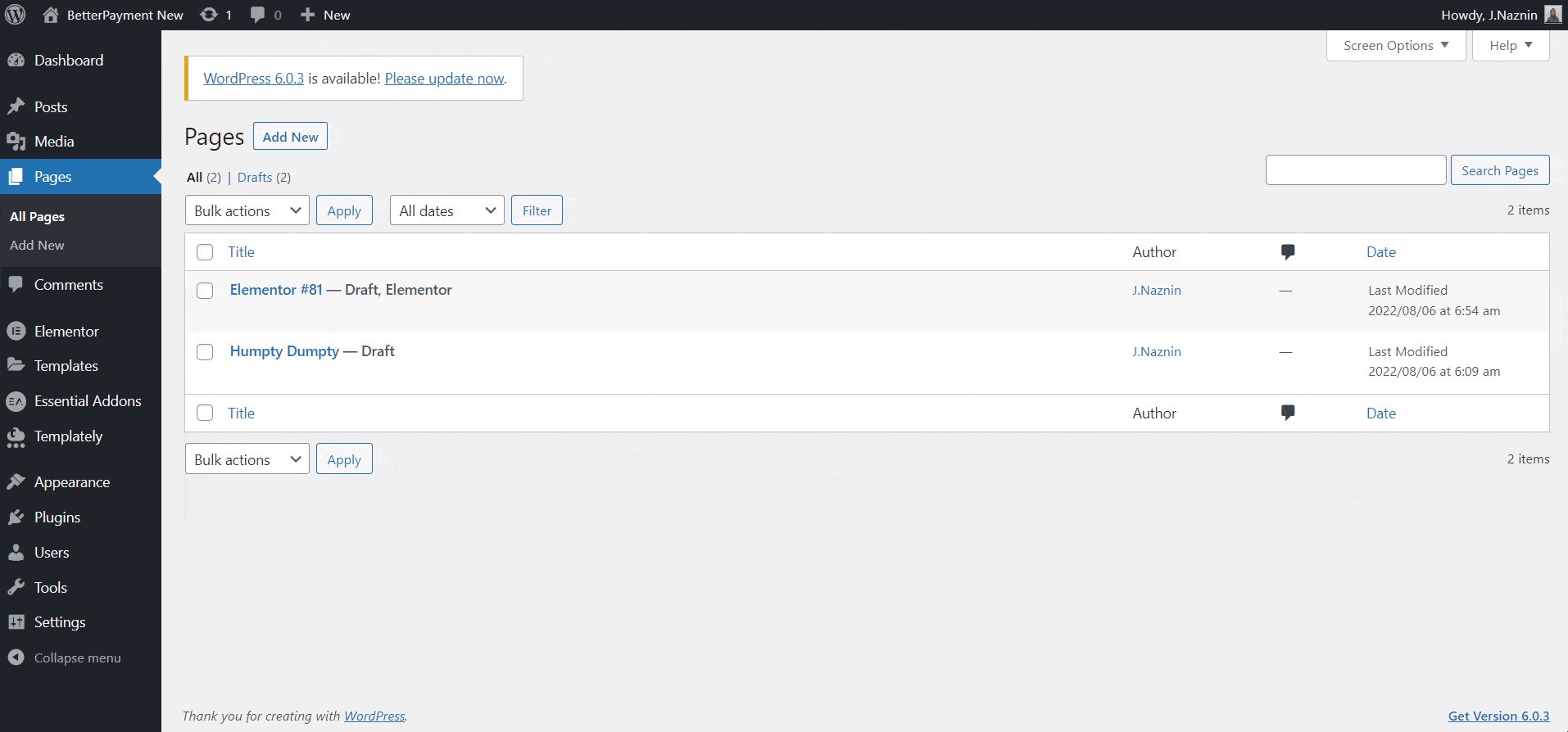
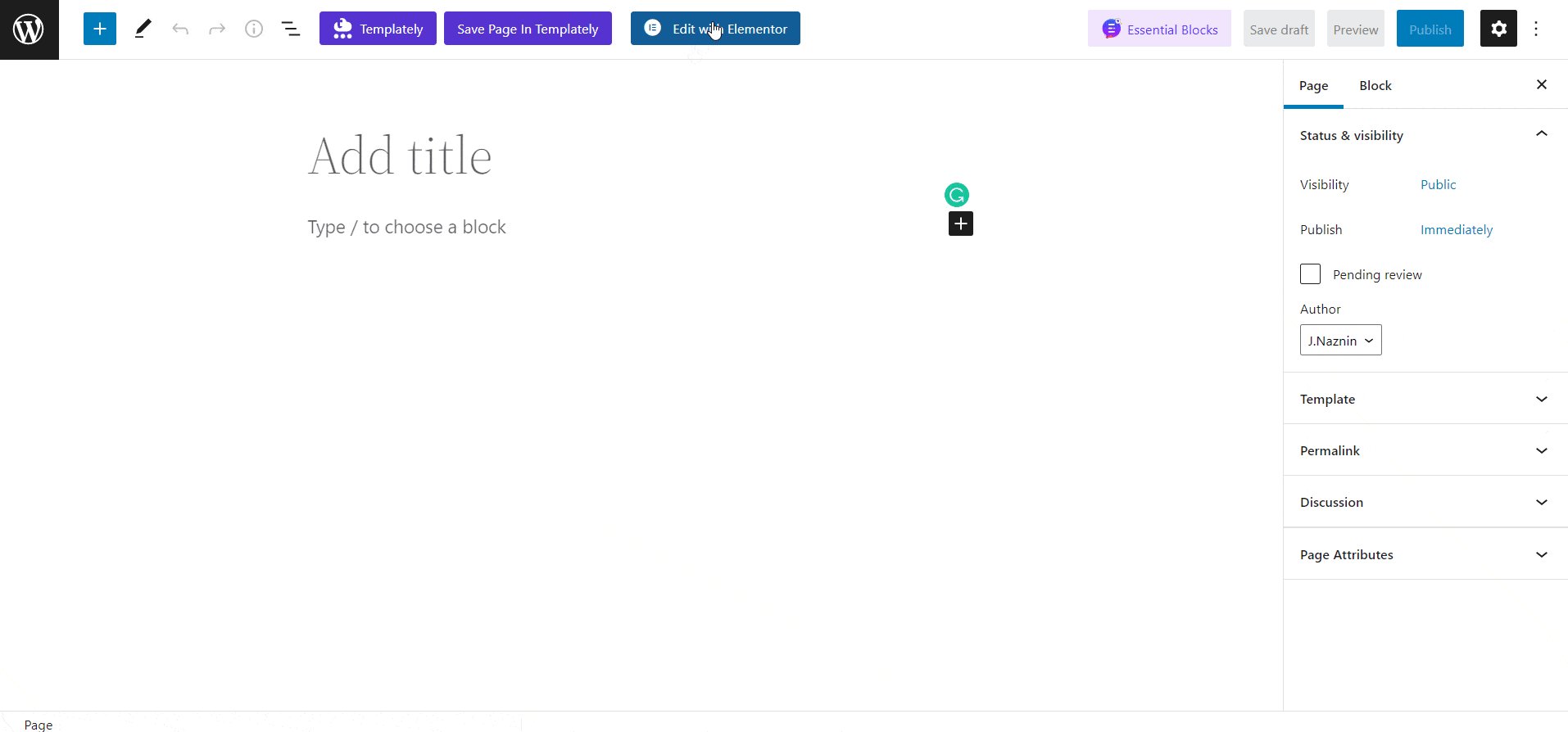
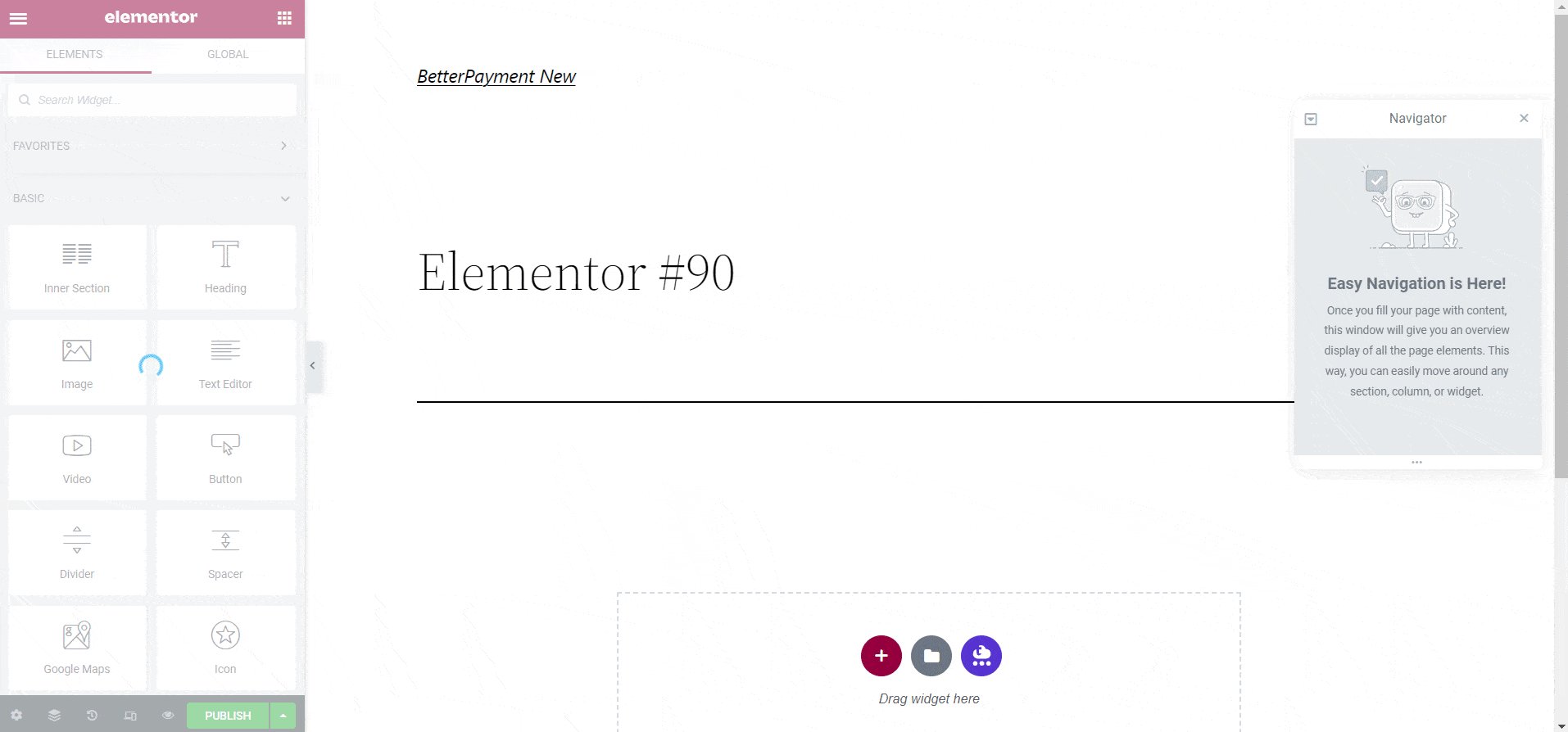
First, from your WordPress dashboard, navigate to ‘Page’ → ‘Add New’ → ‘Edit With Elementor’. After opening the page in Elementor you can insert any of the WooCommerce templates of your choice.

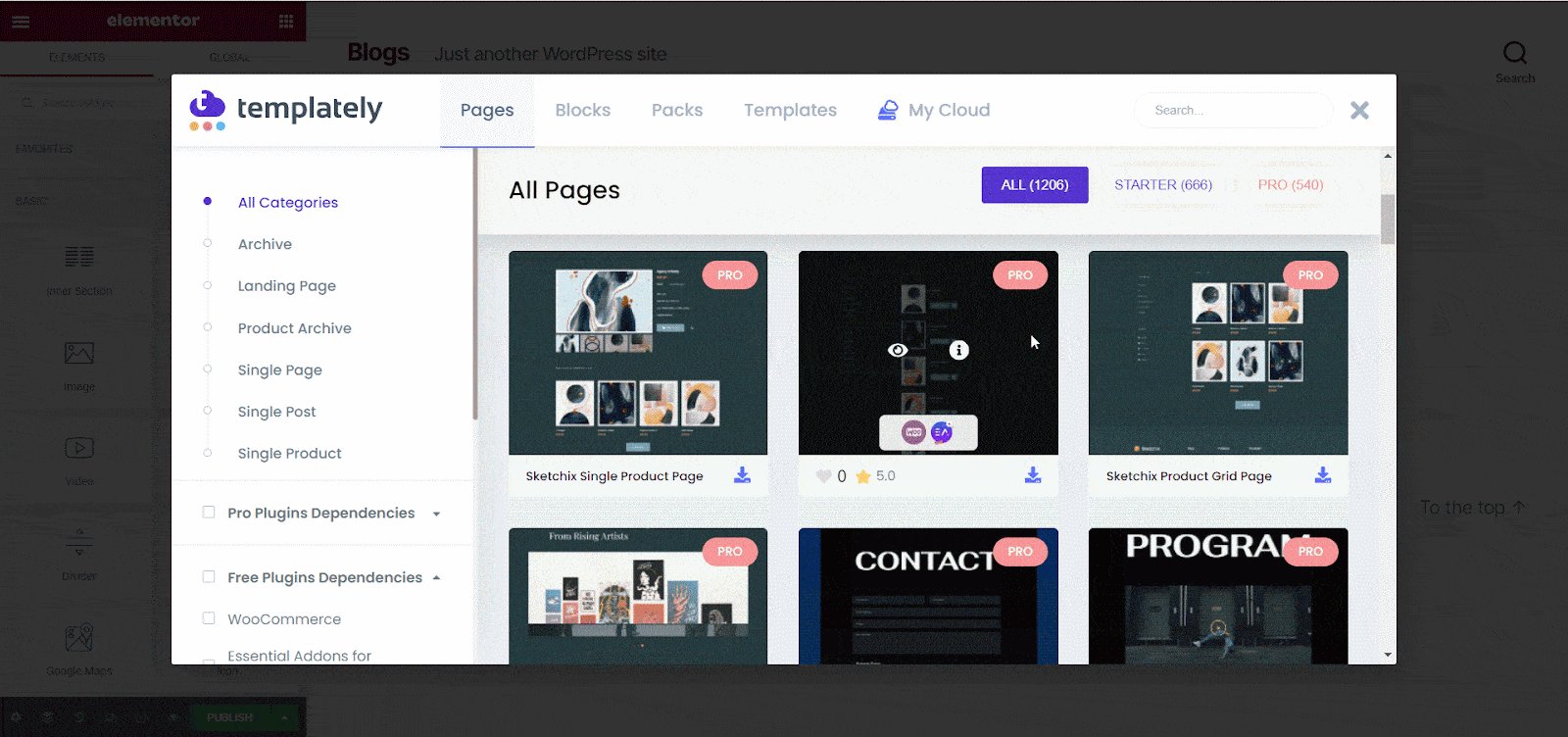
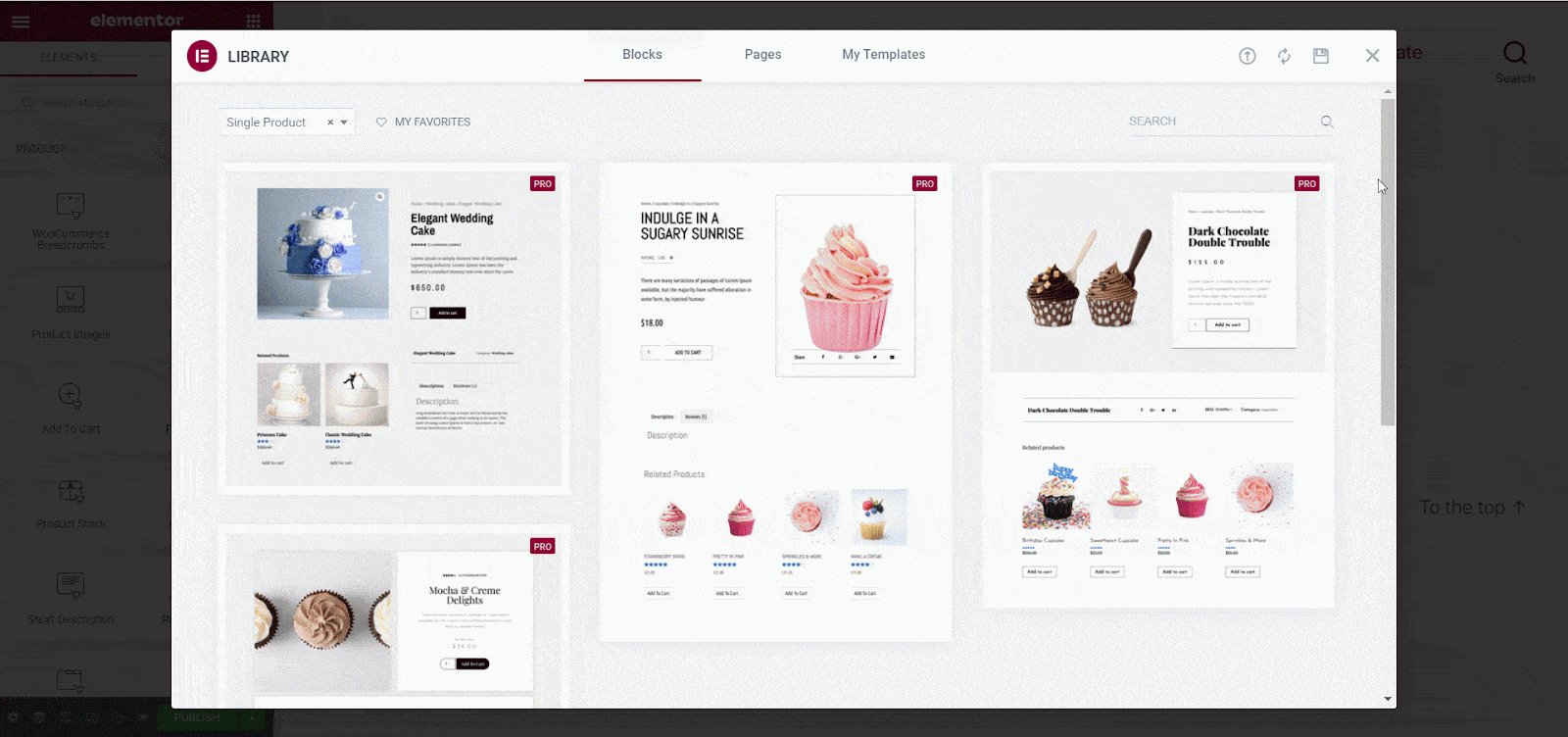
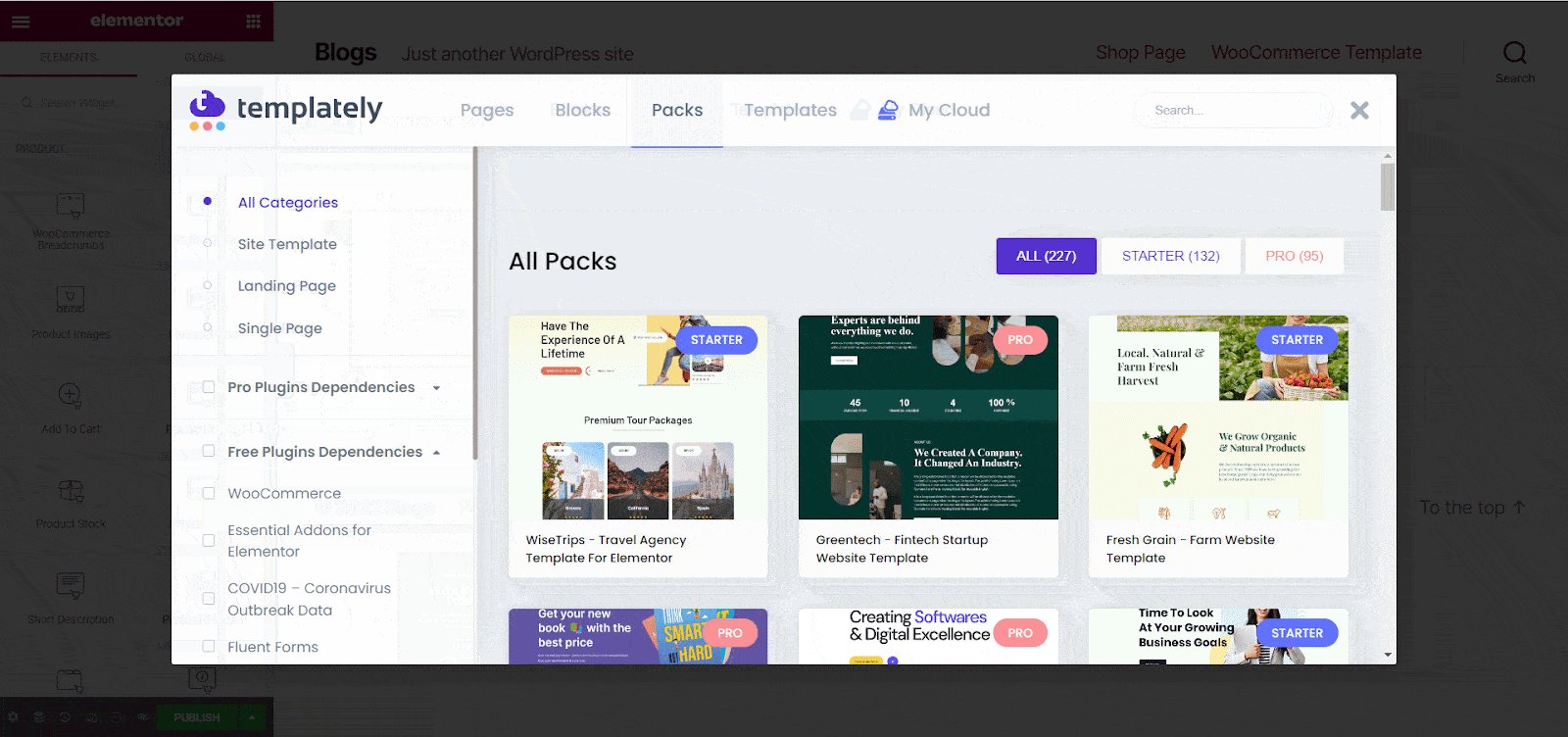
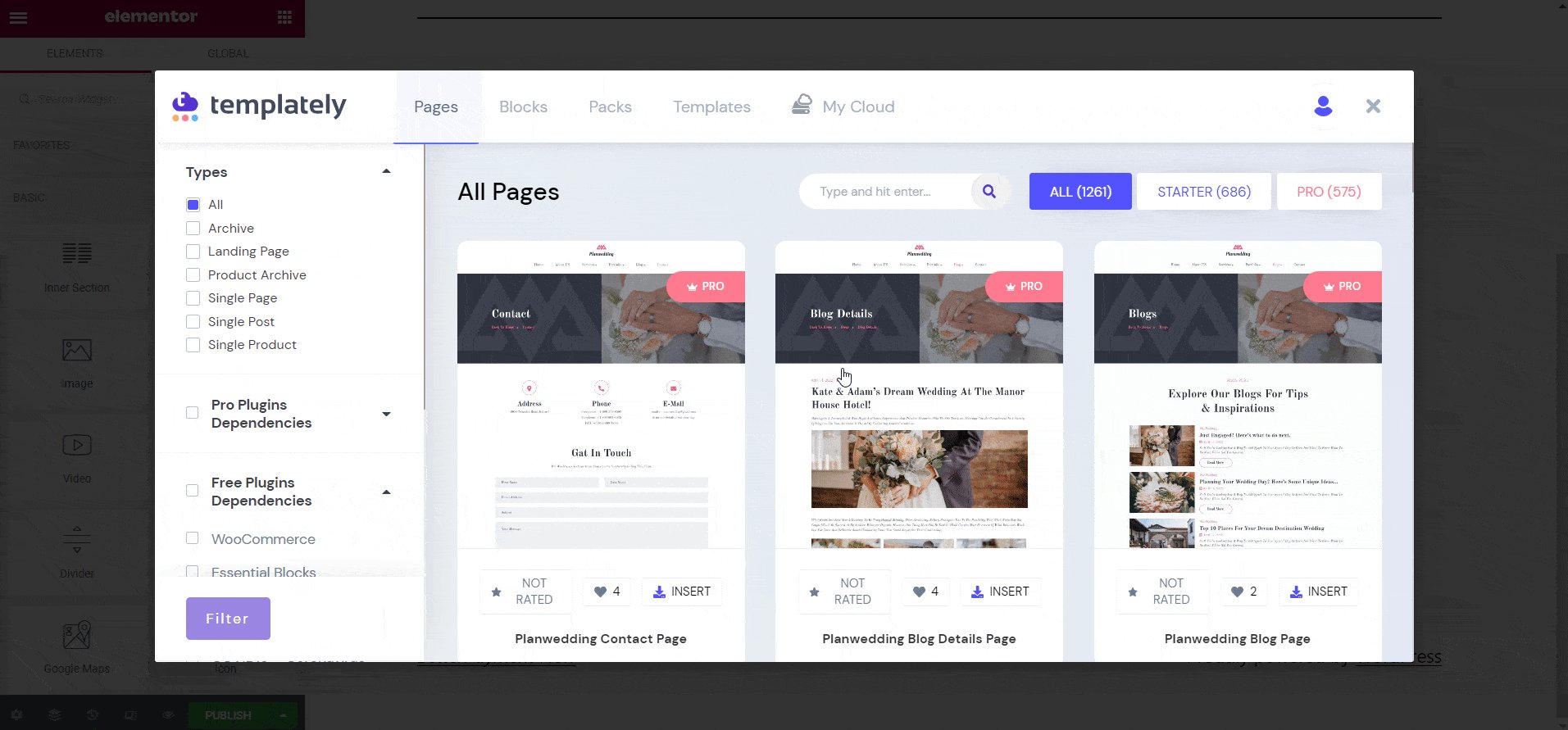
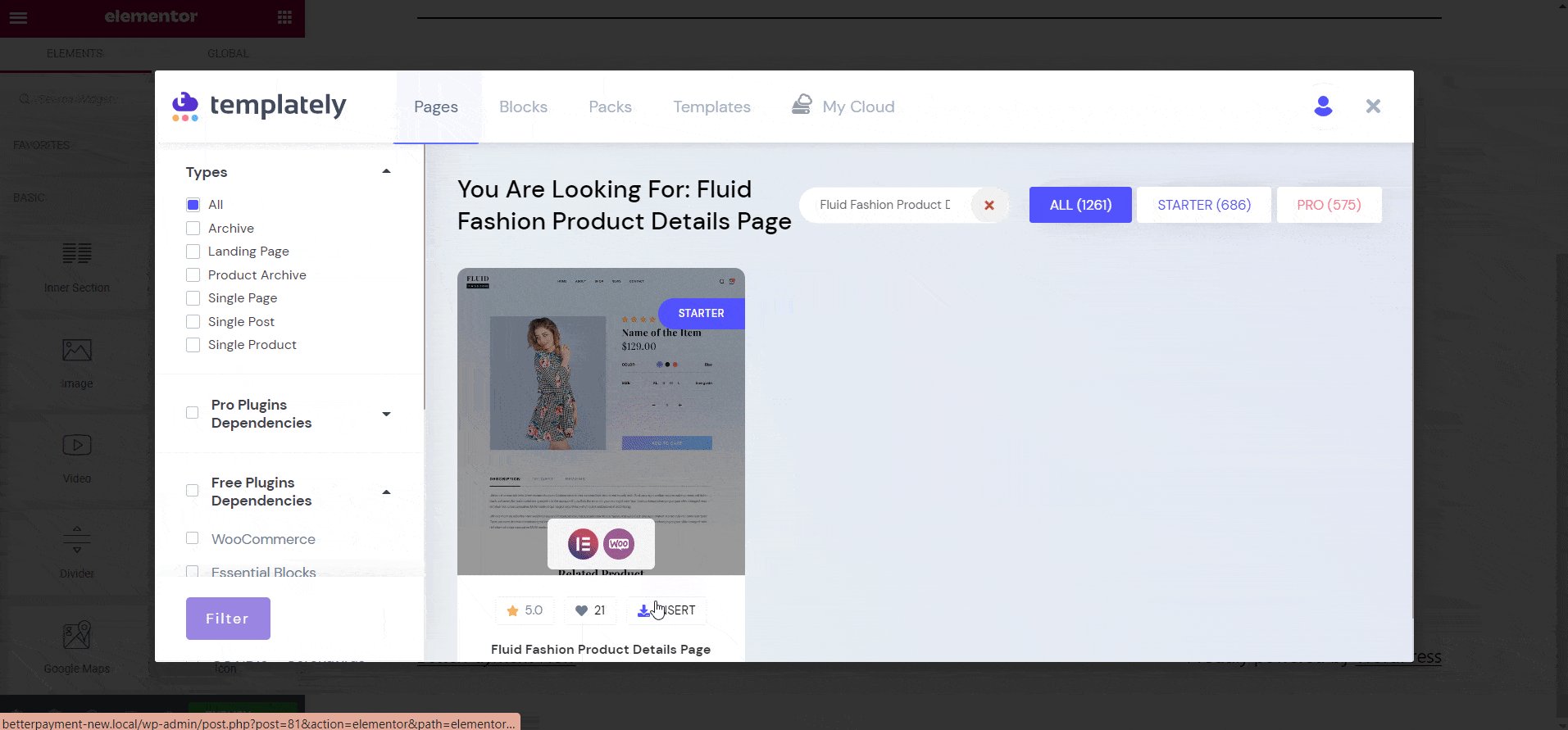
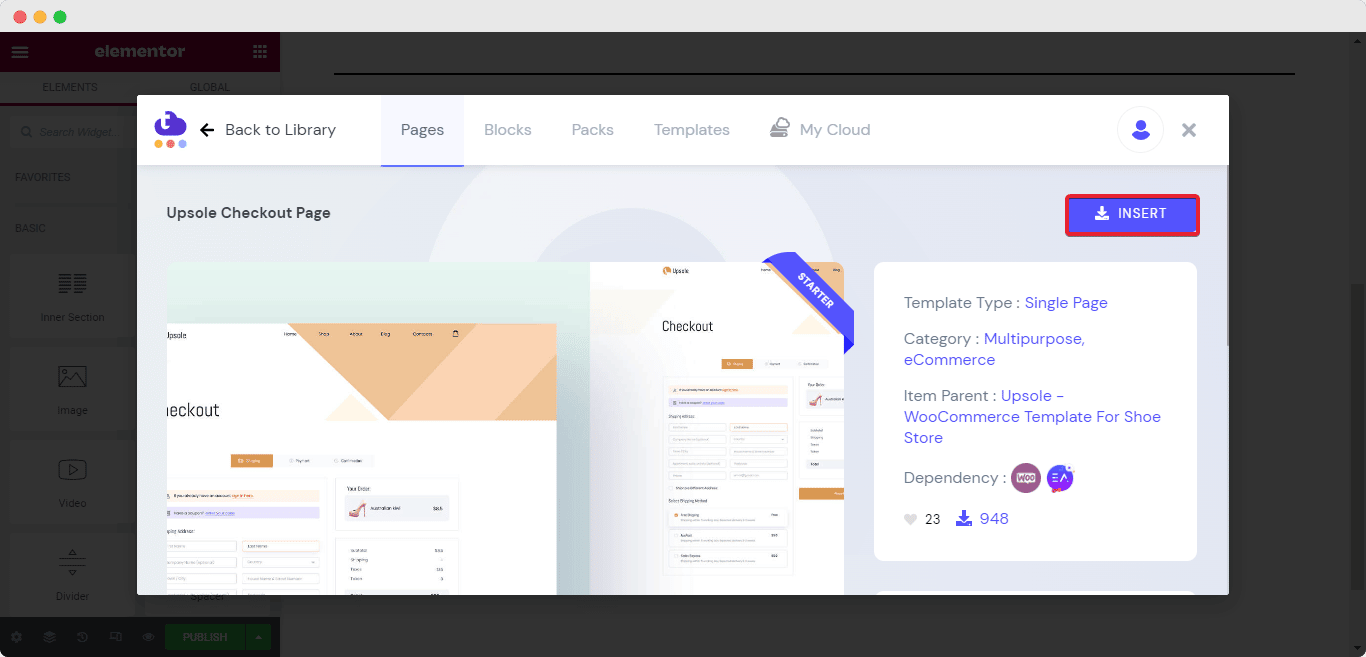
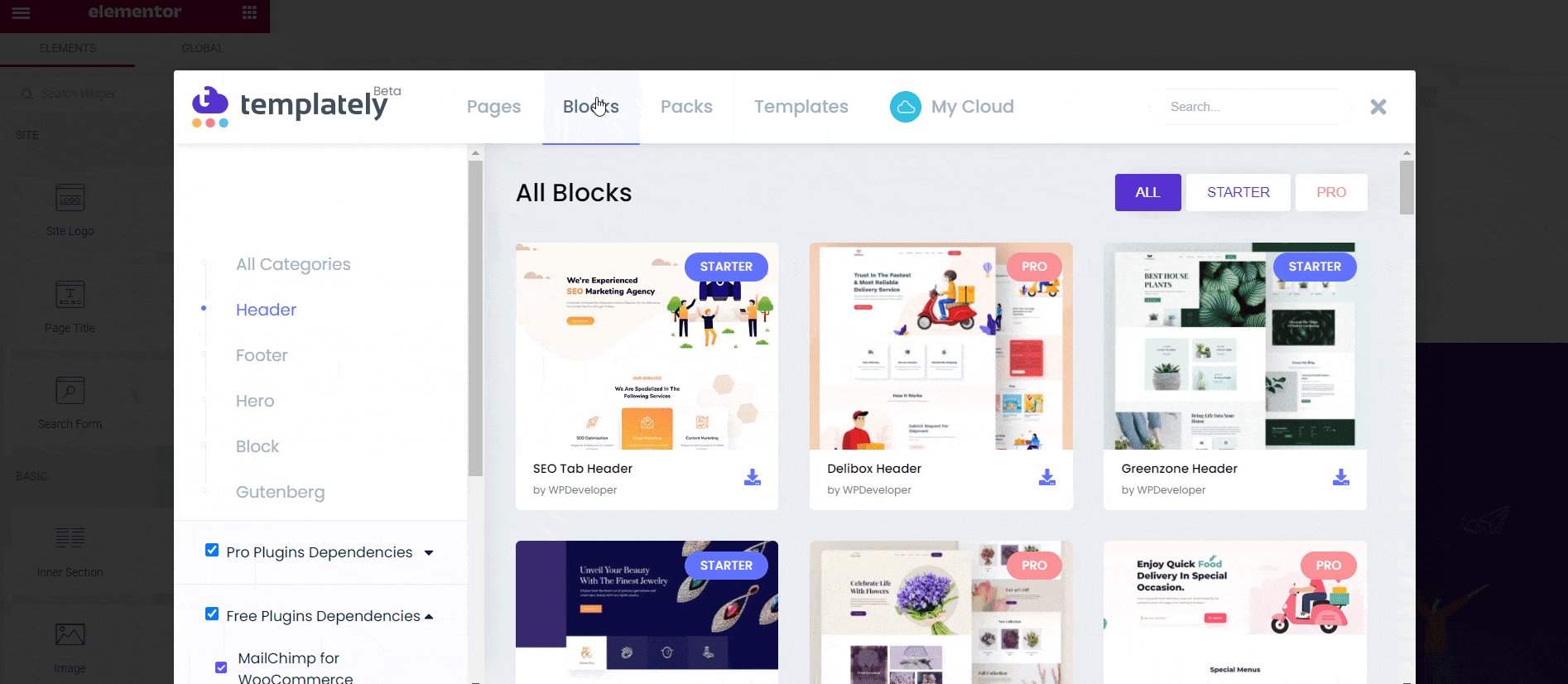
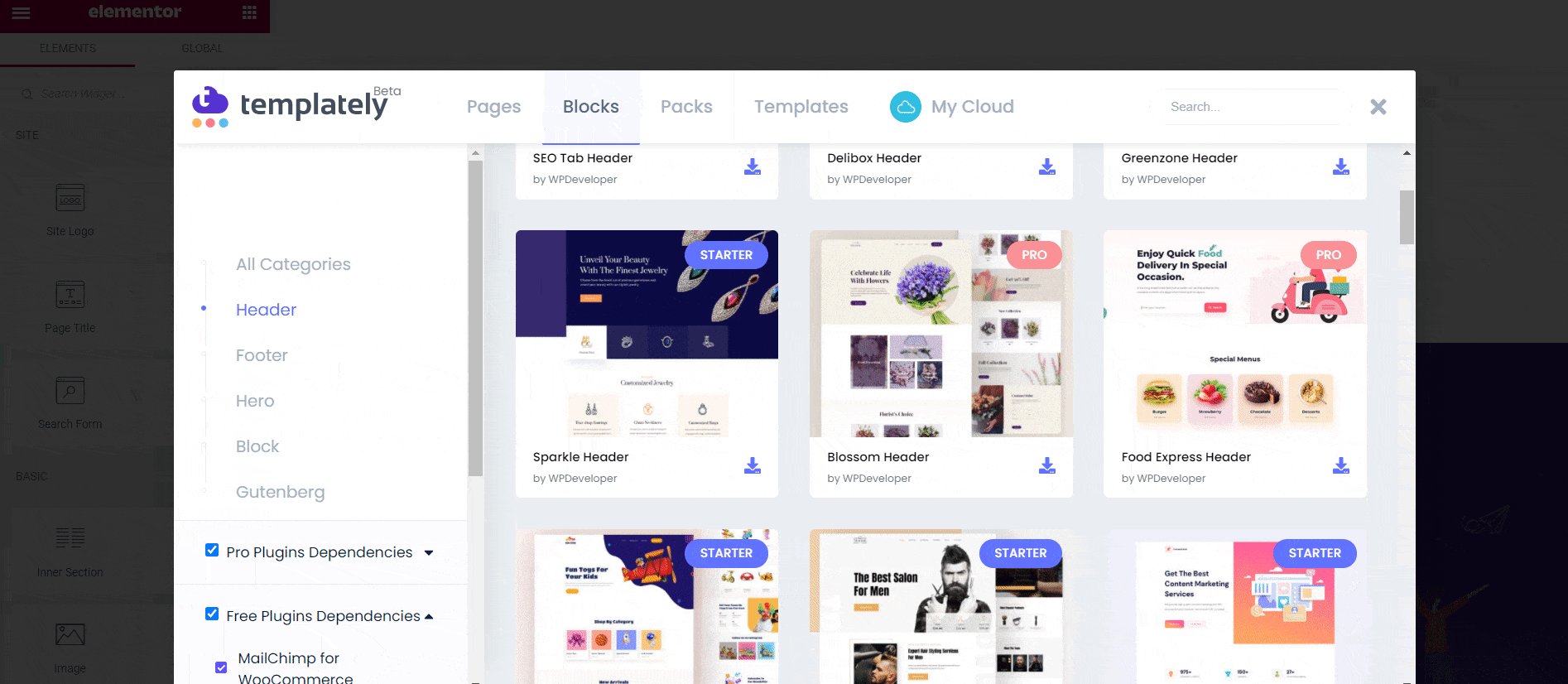
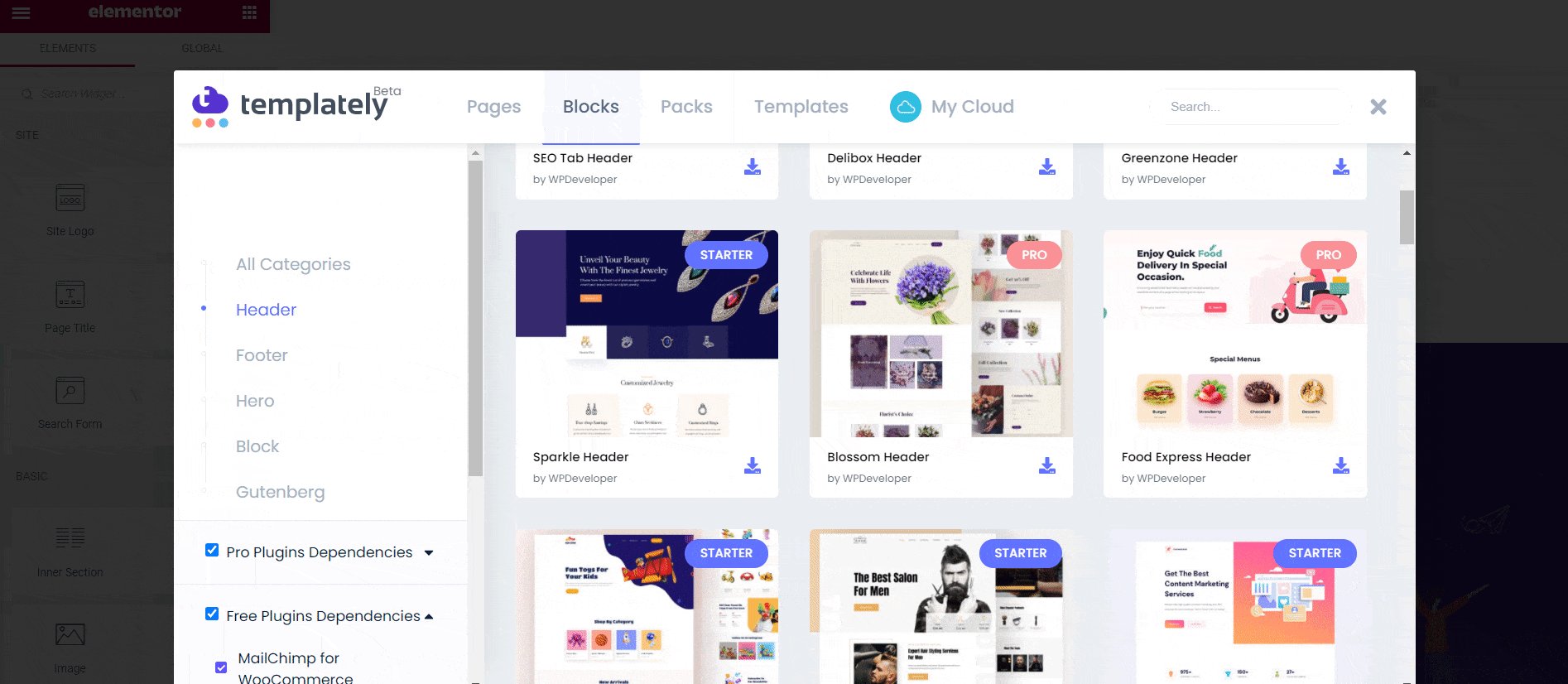
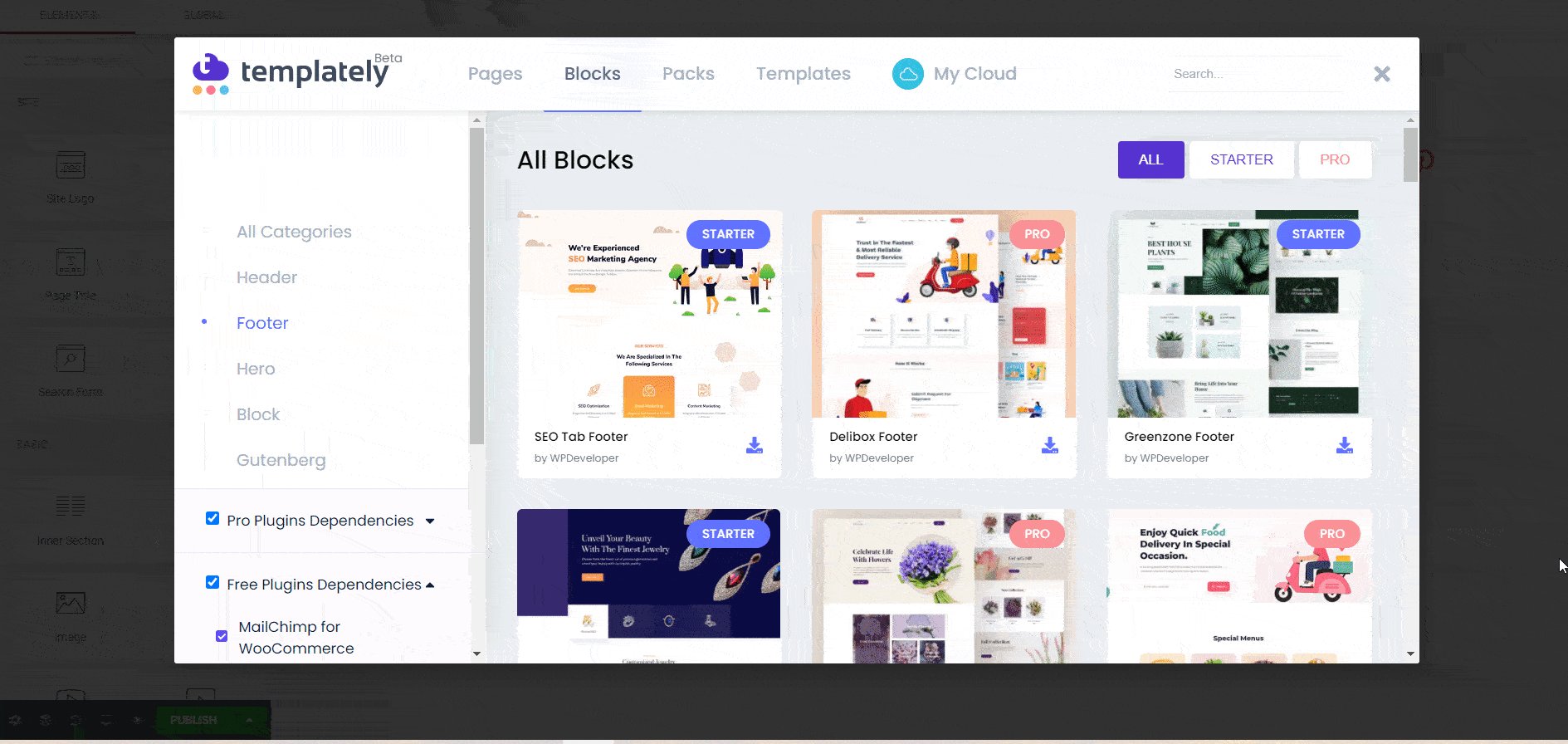
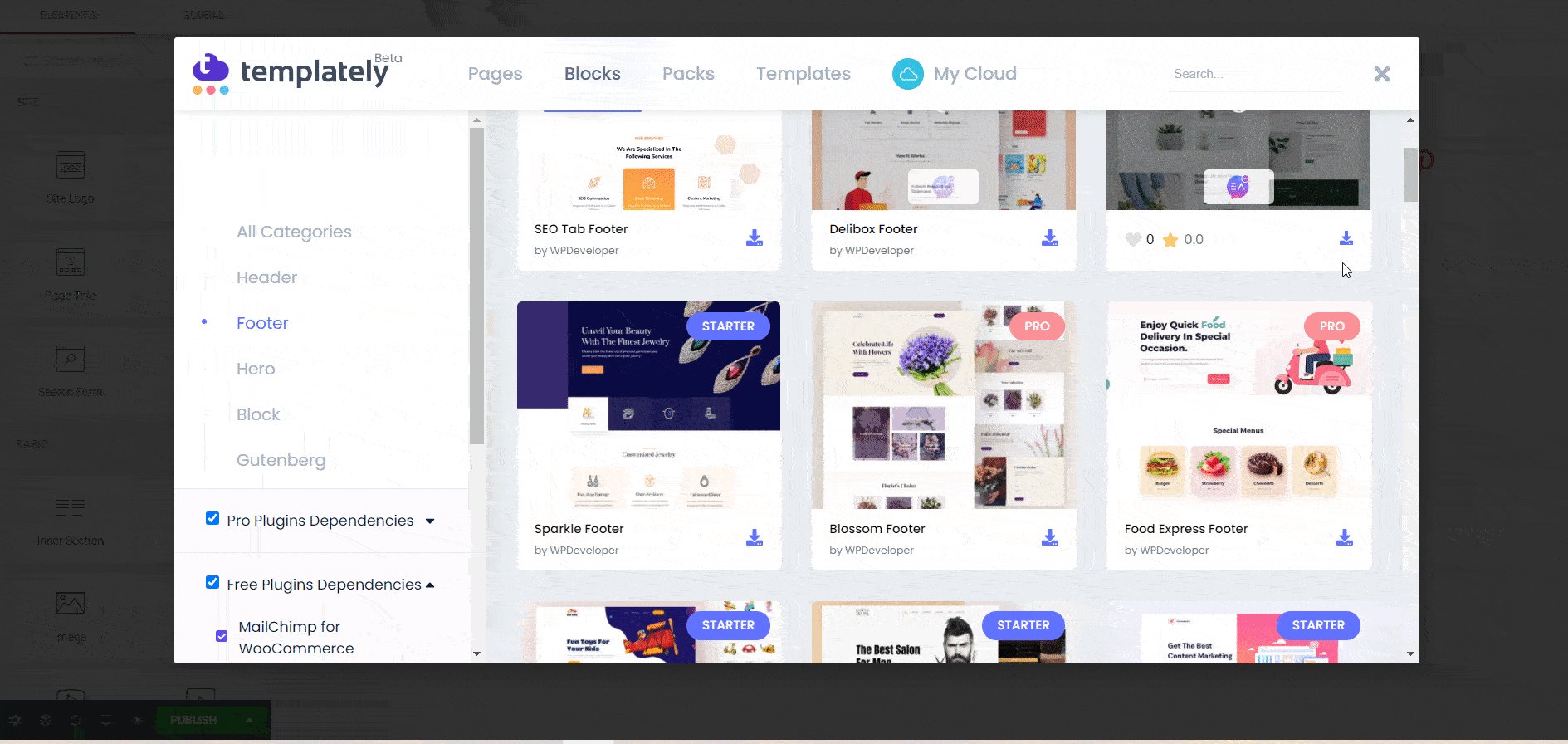
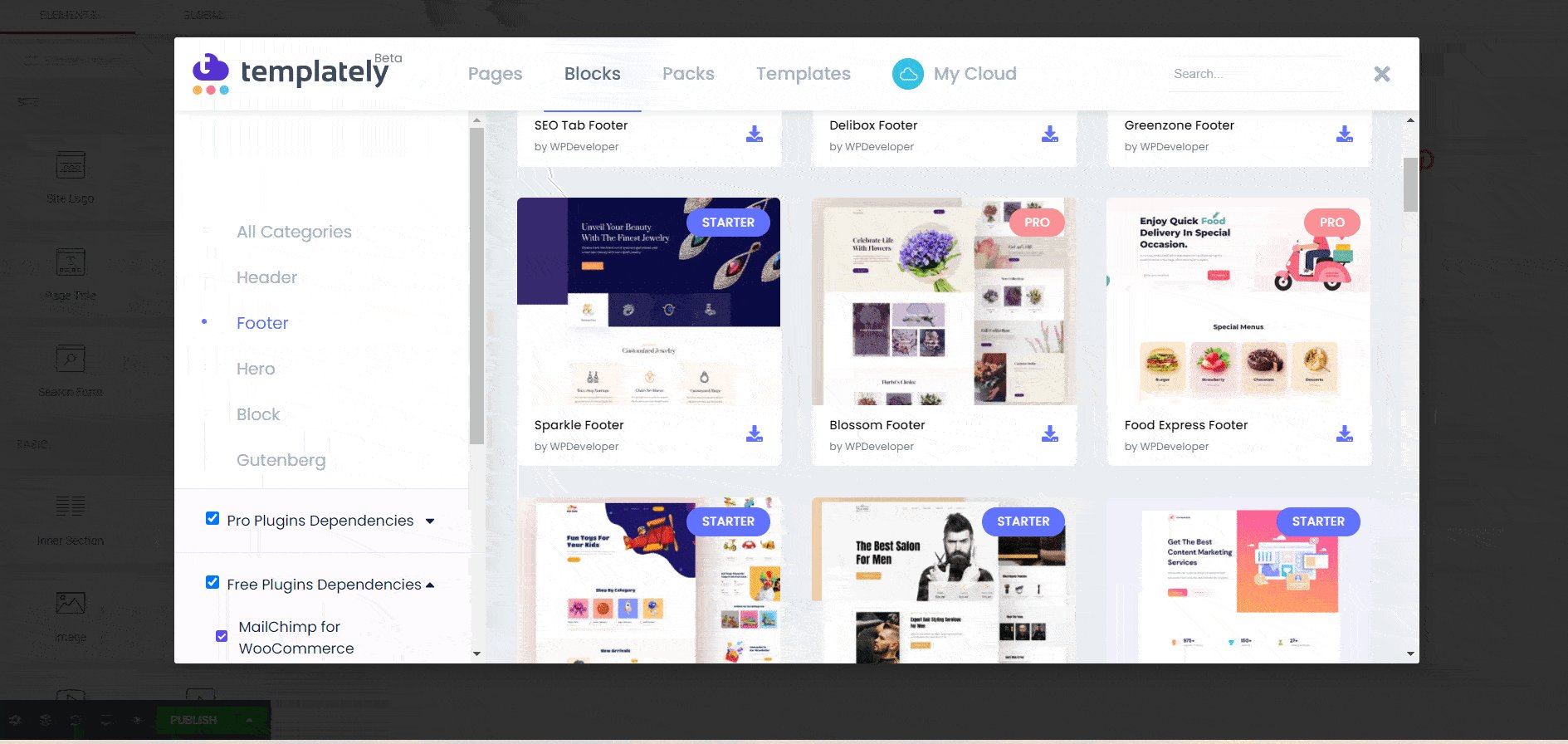
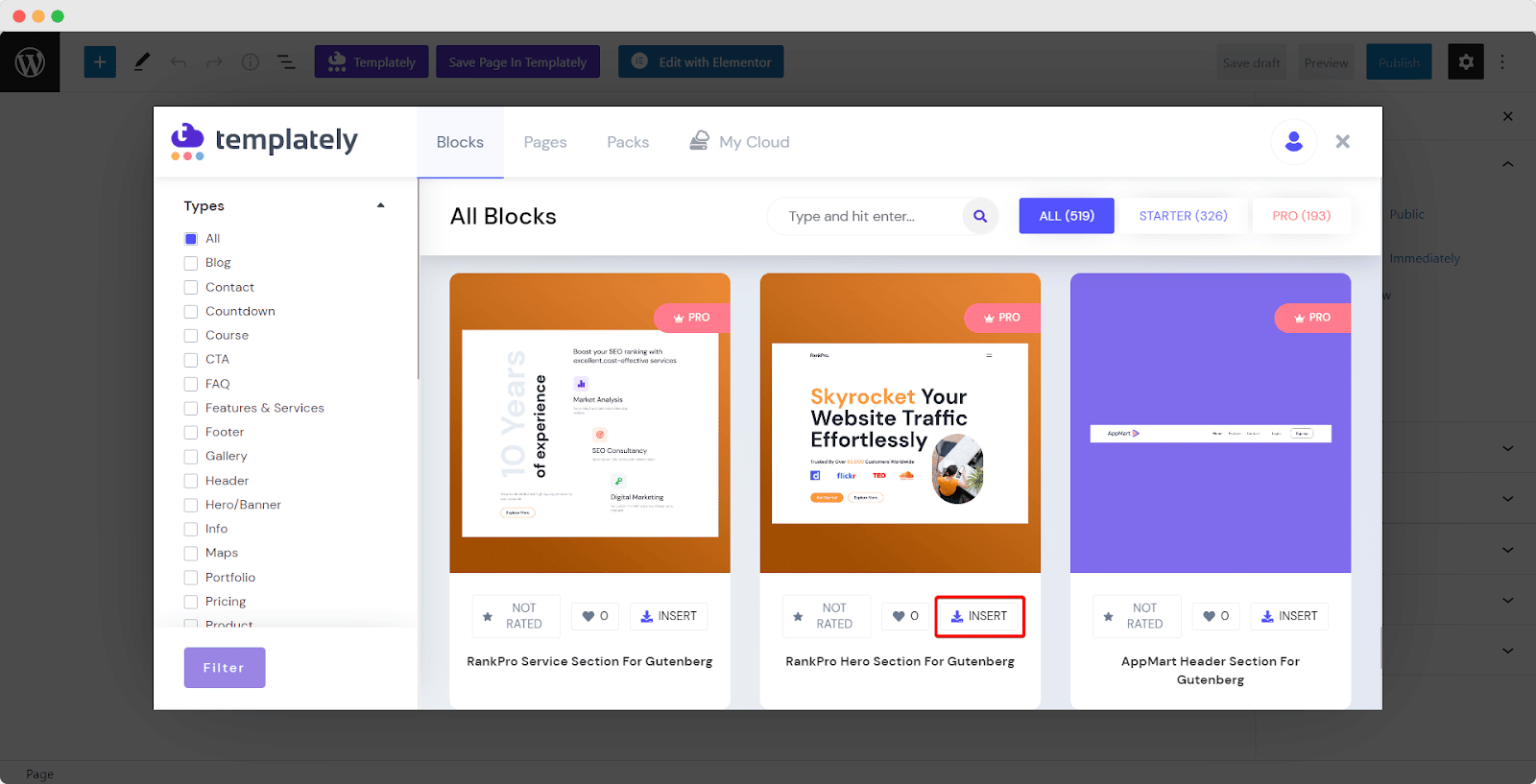
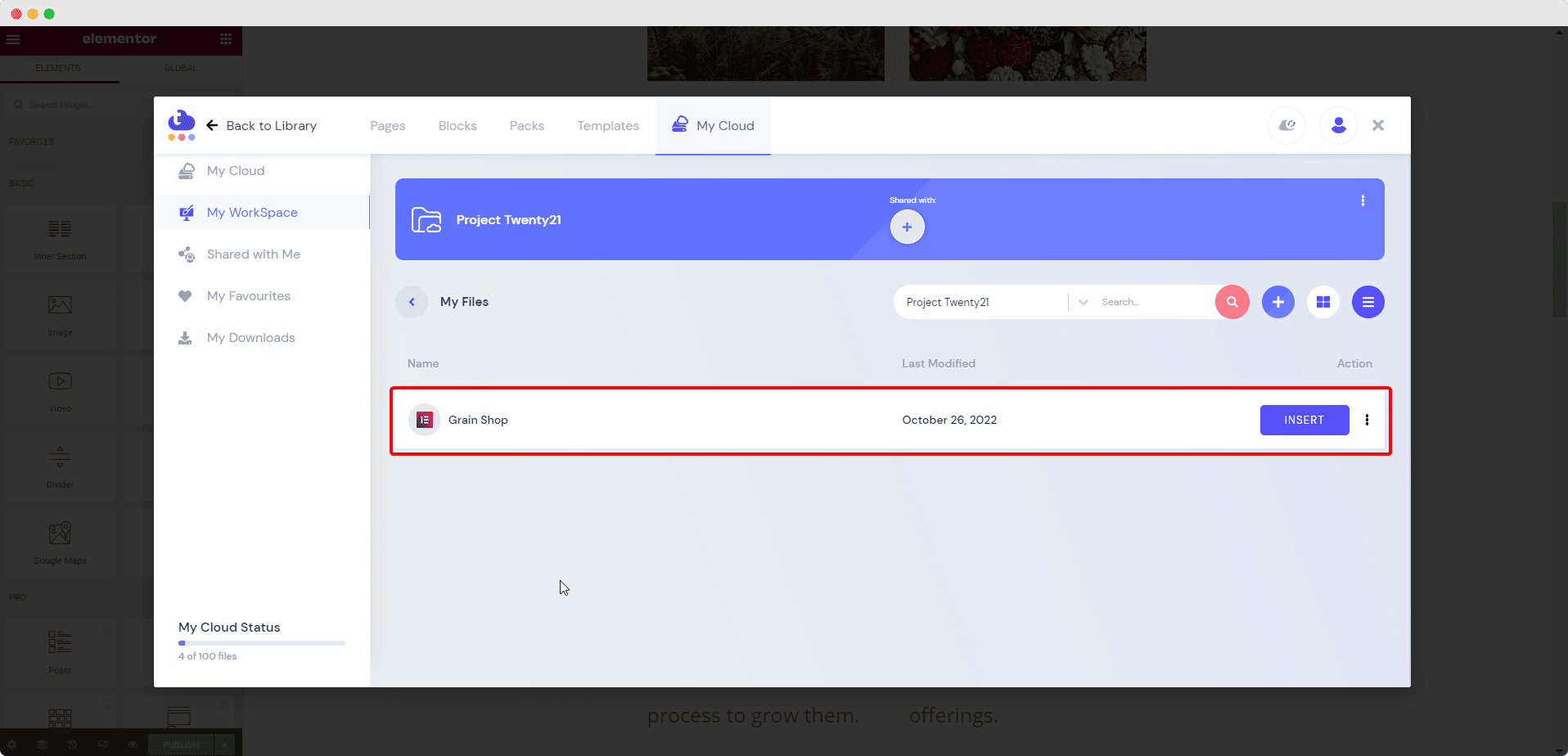
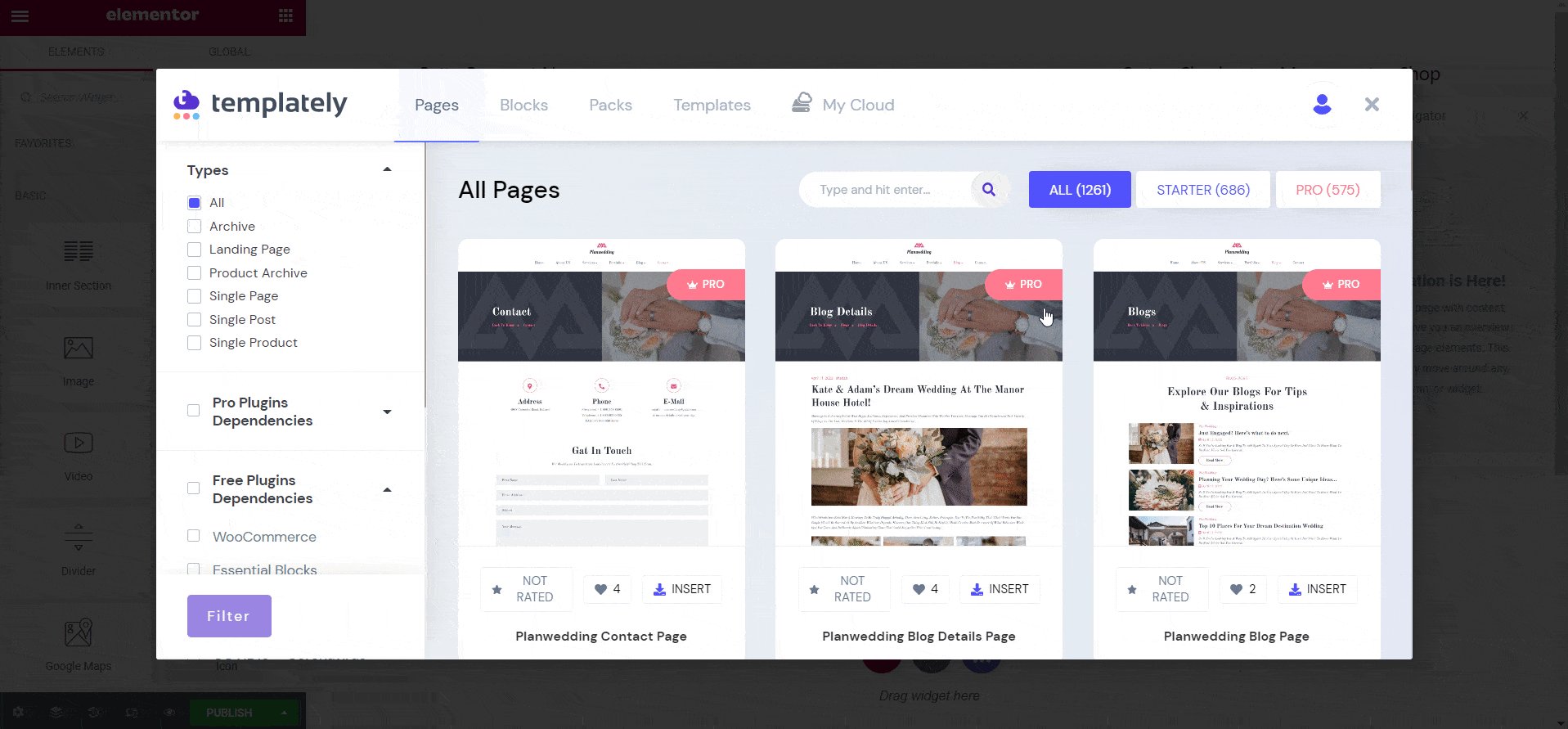
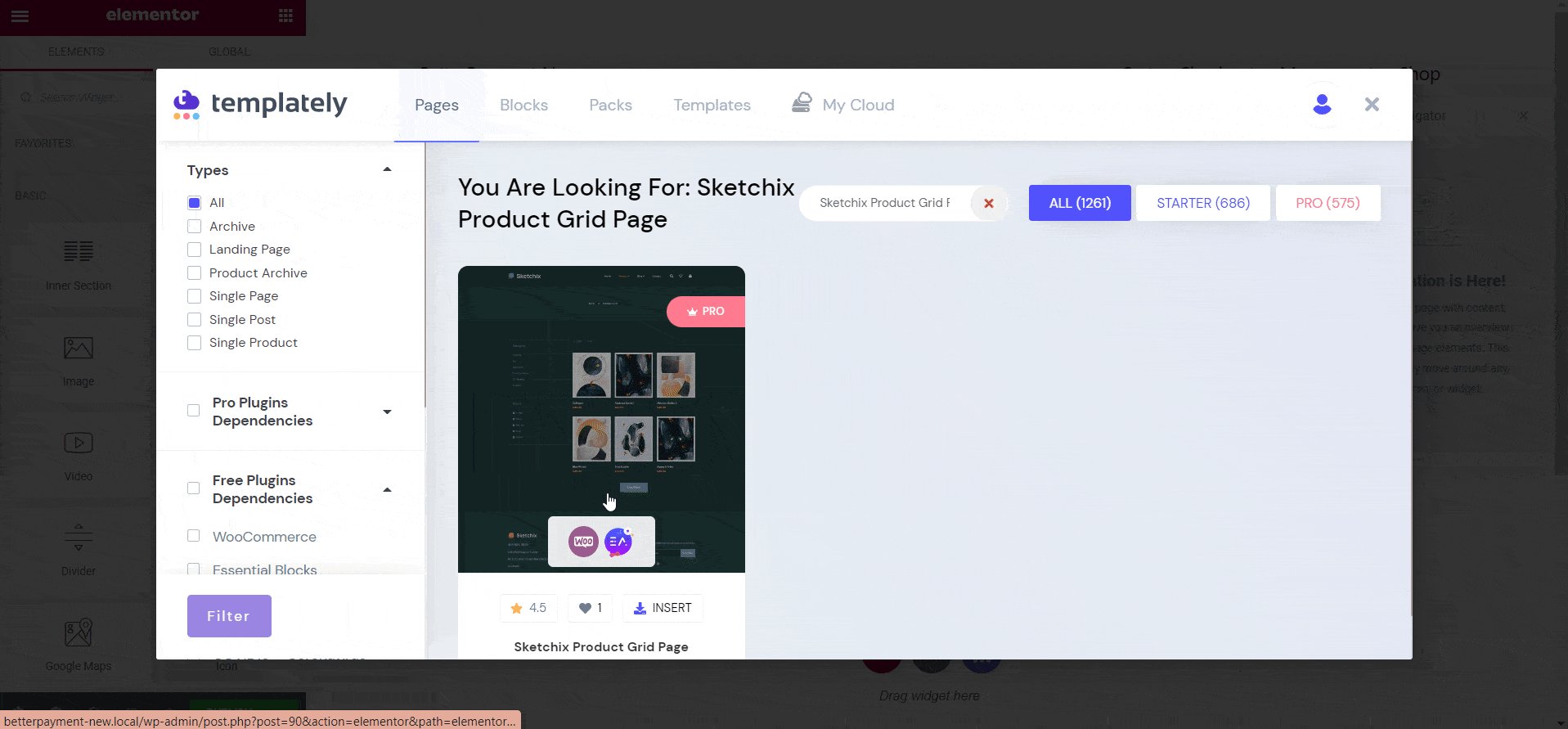
Click on the ‘Templately Blue’ icon and search for any WooCommerce templates from the Templately template library. Check the dependencies to see which plugins are required for using the template.
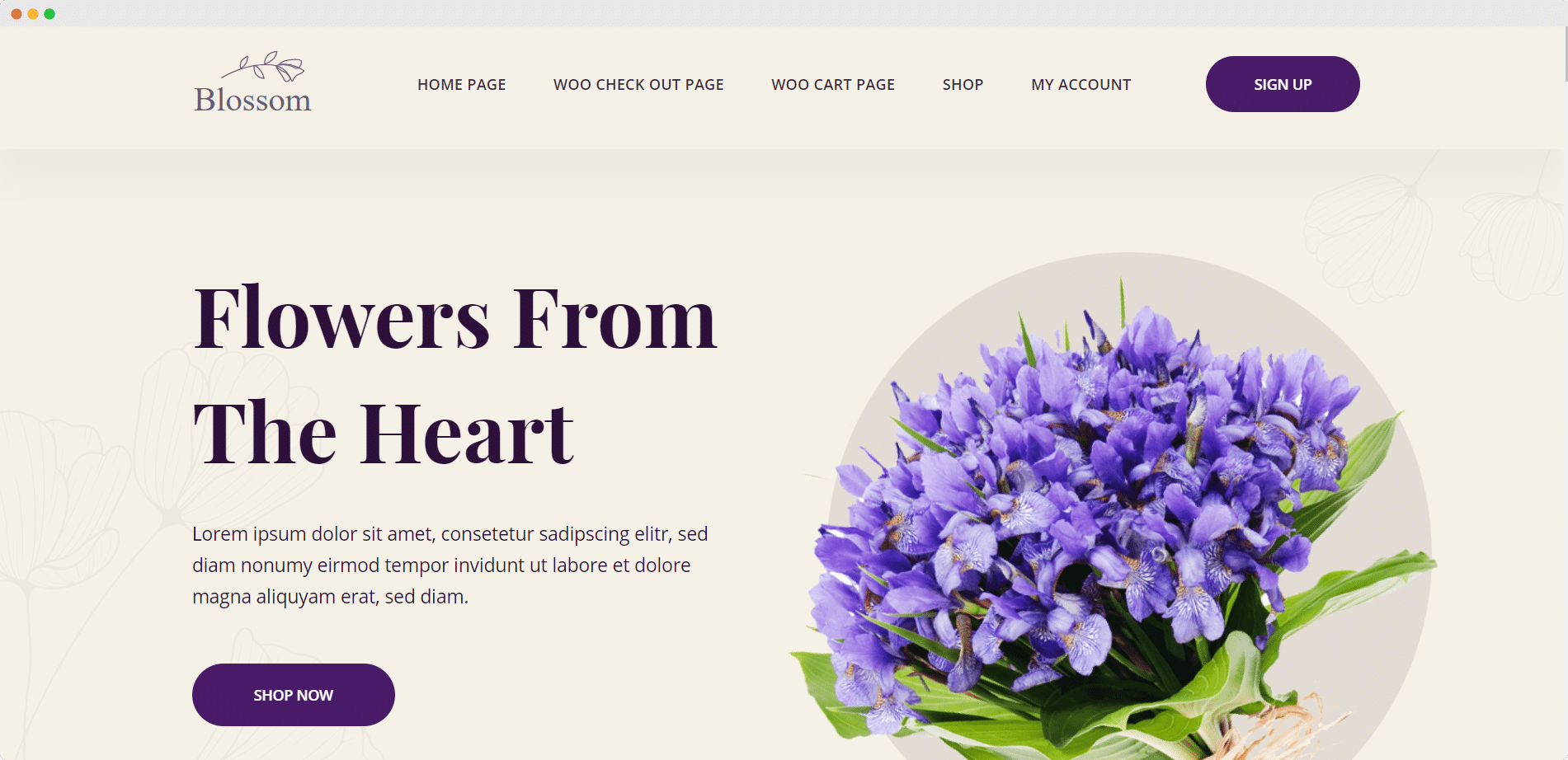
For this tutorial, we will be using the ‘Sketchix Product Grid Page‘. Simply click on the ‘Insert’ button to add the template to your website.

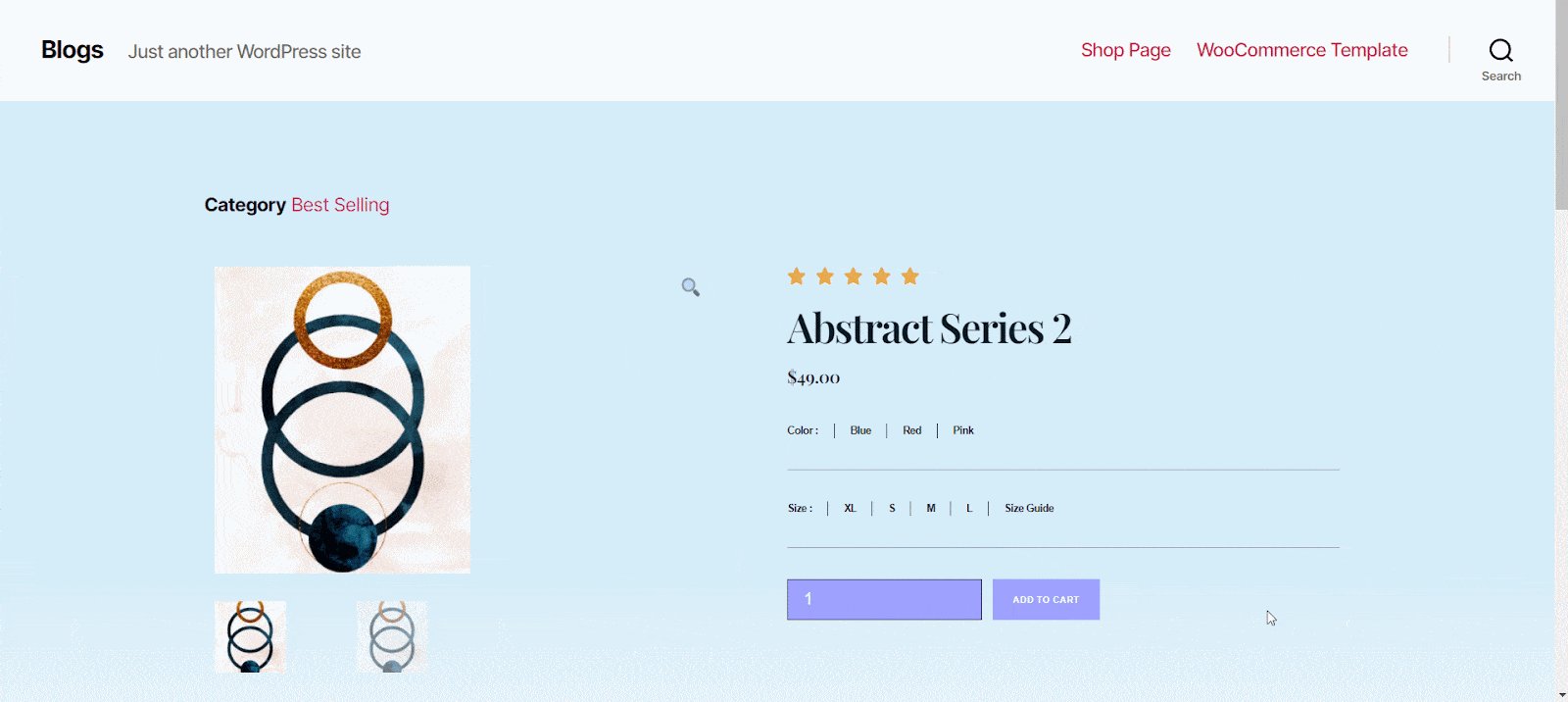
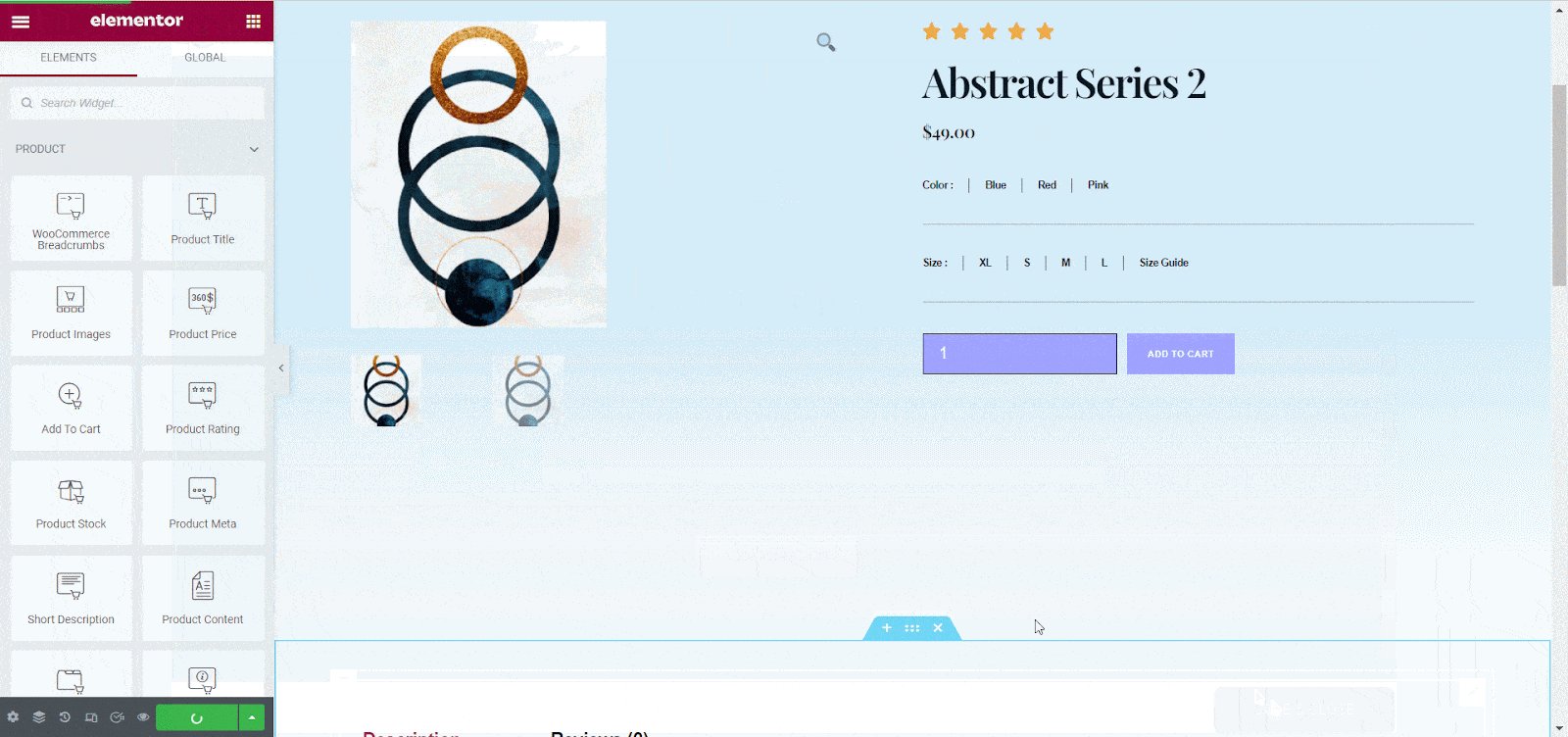
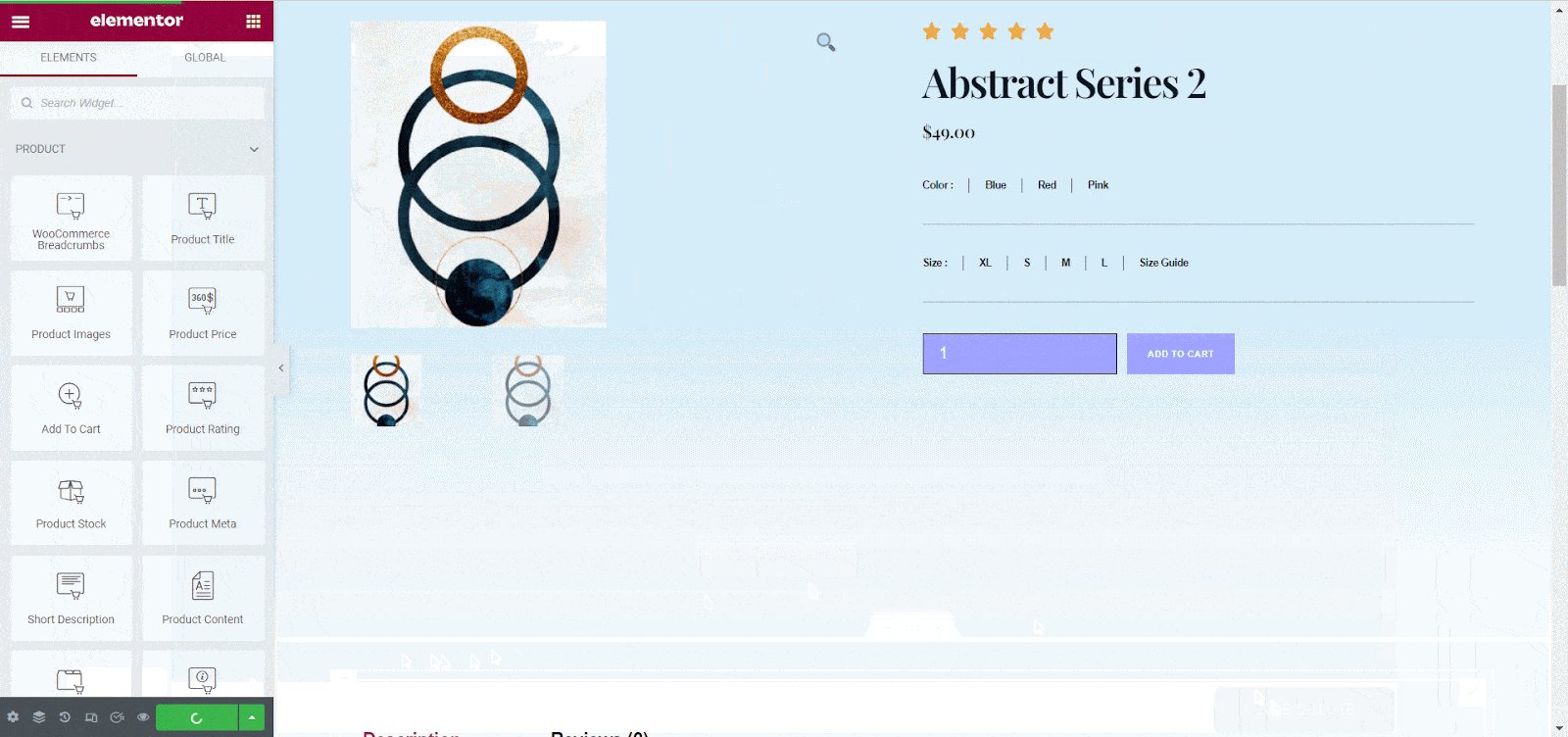
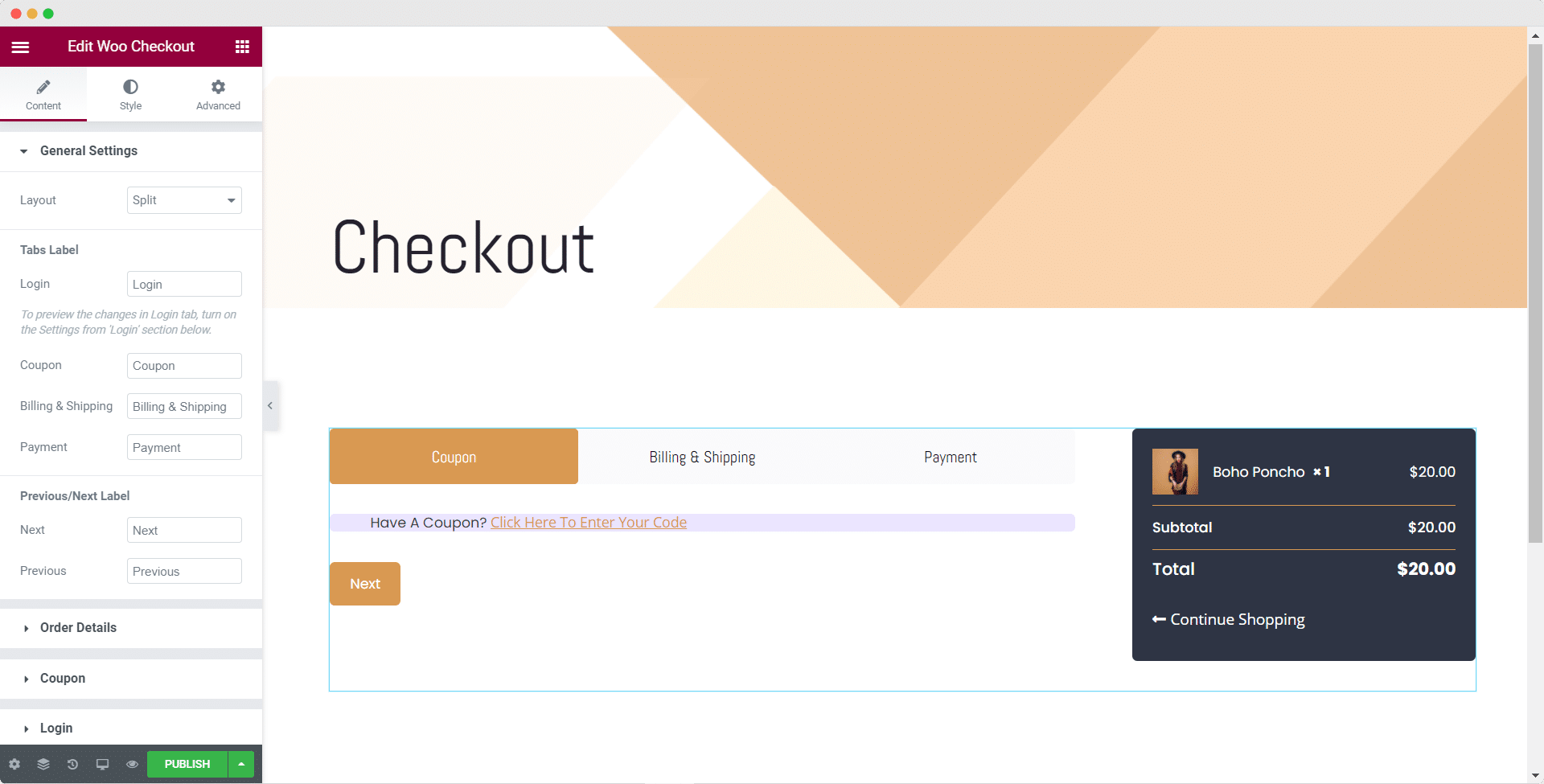
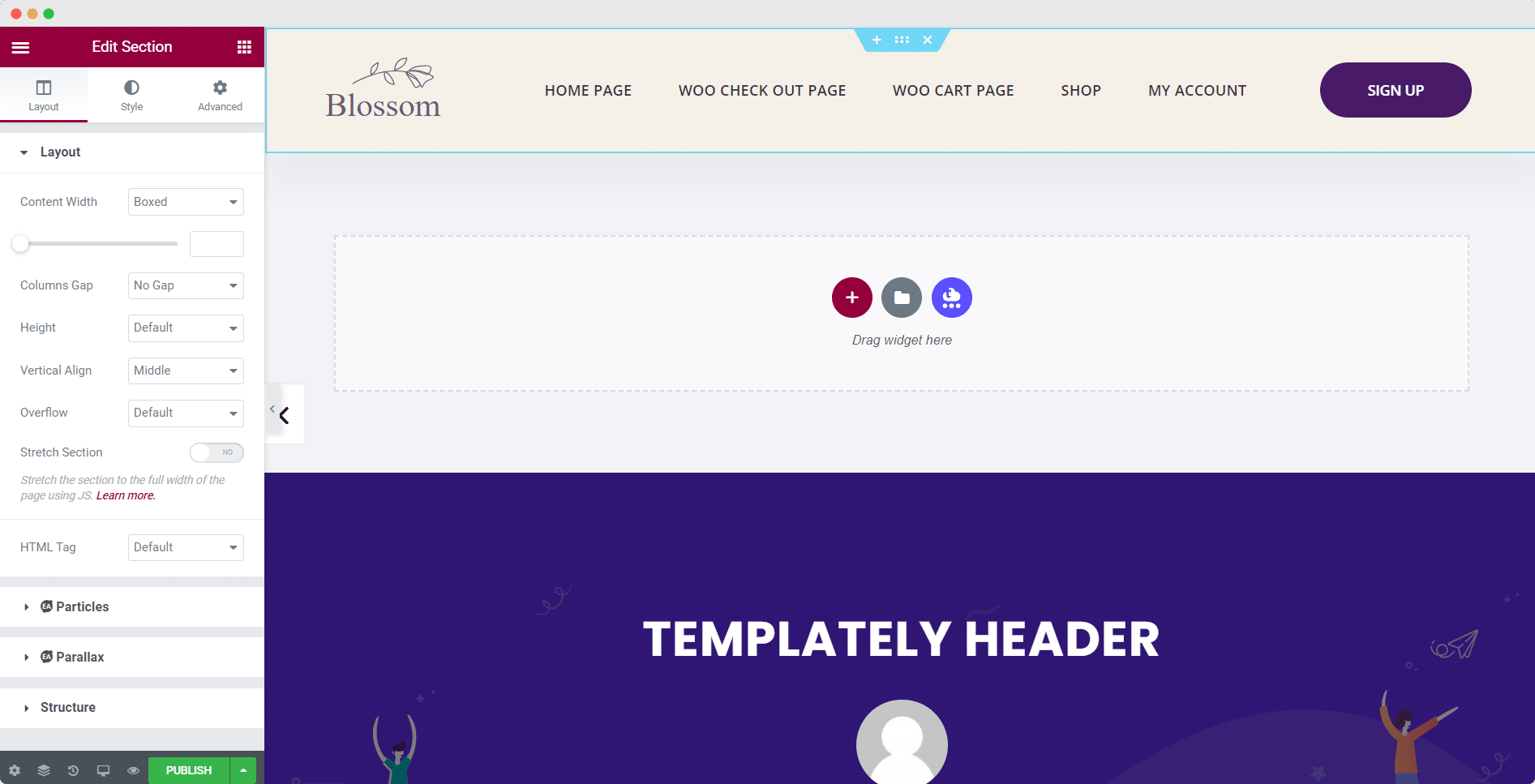
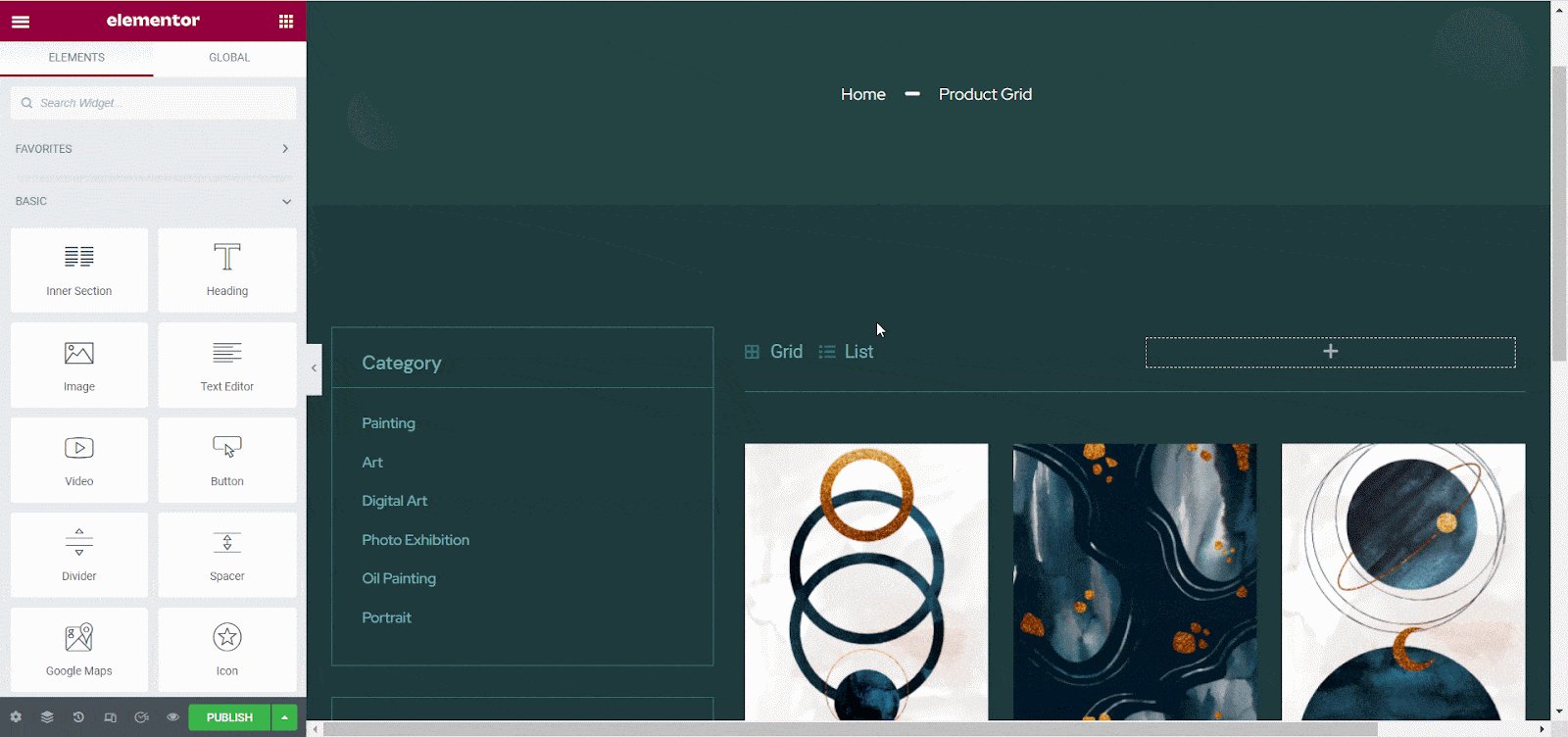
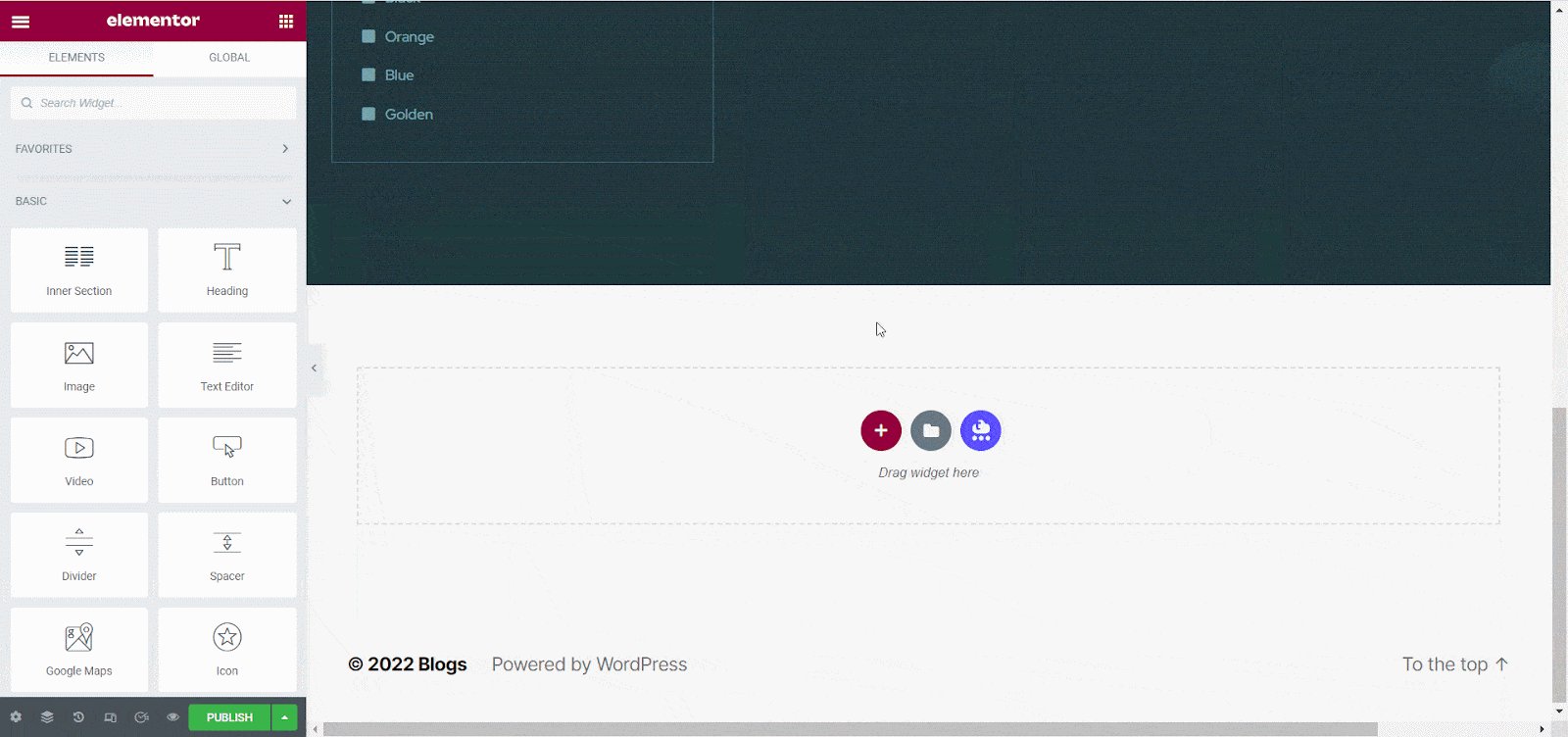
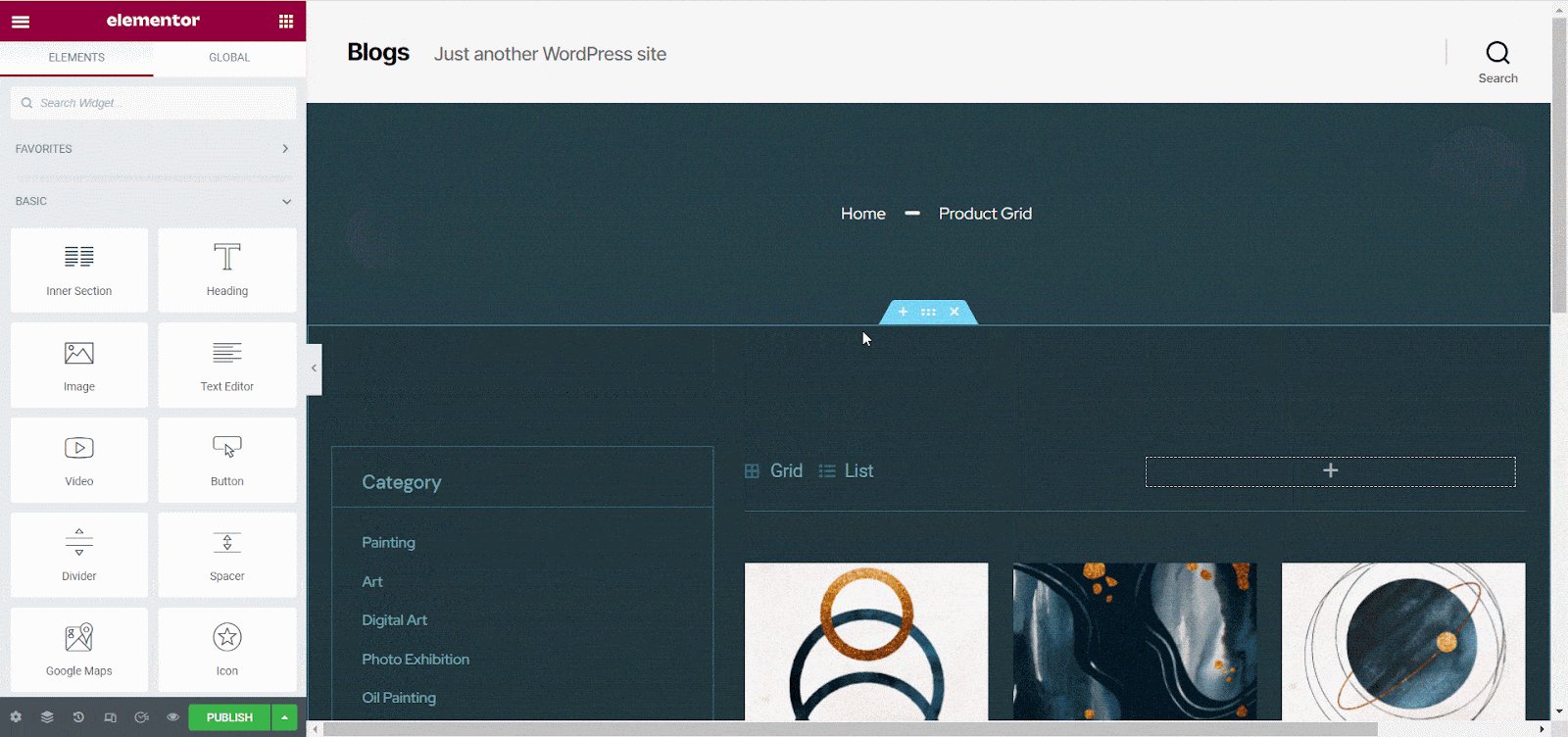
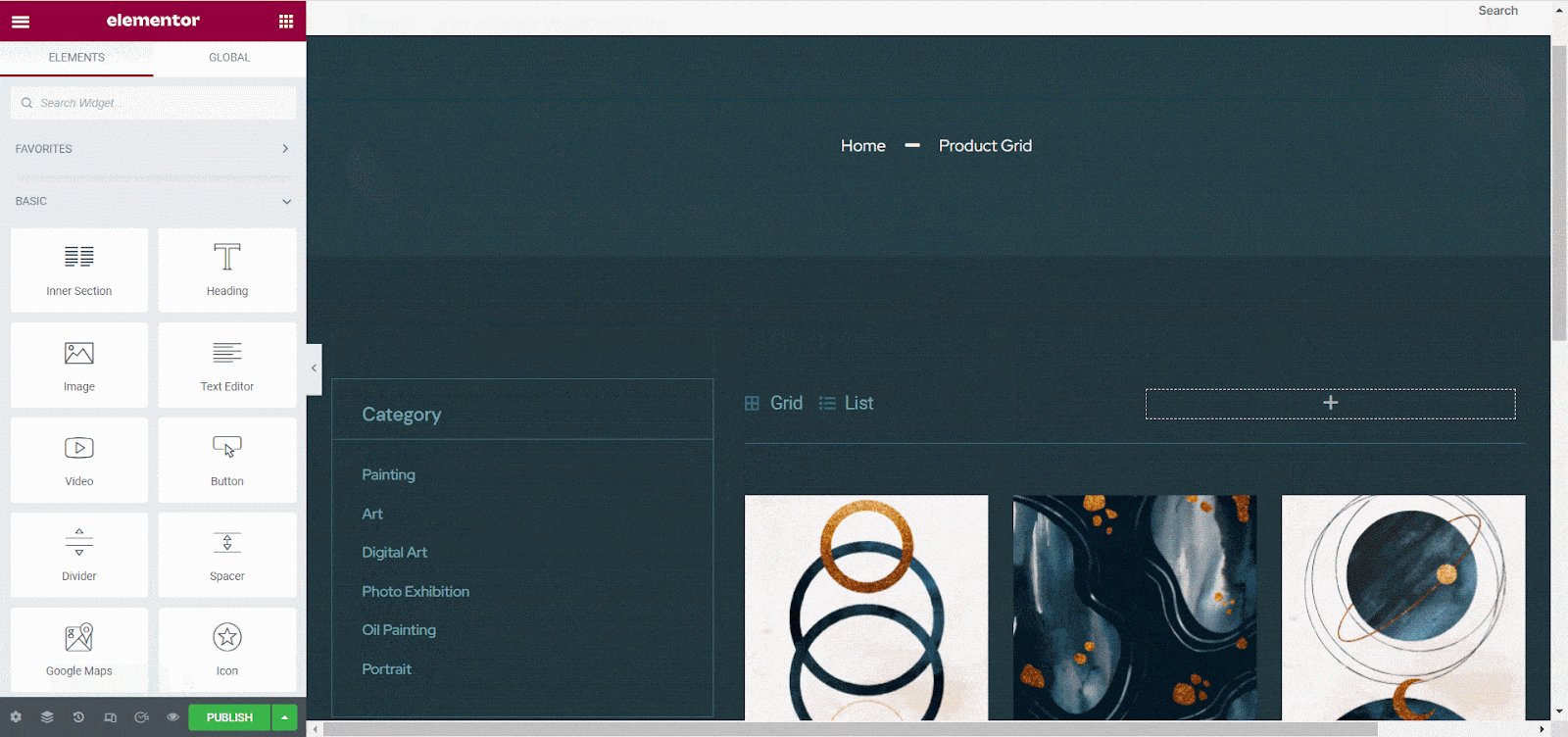
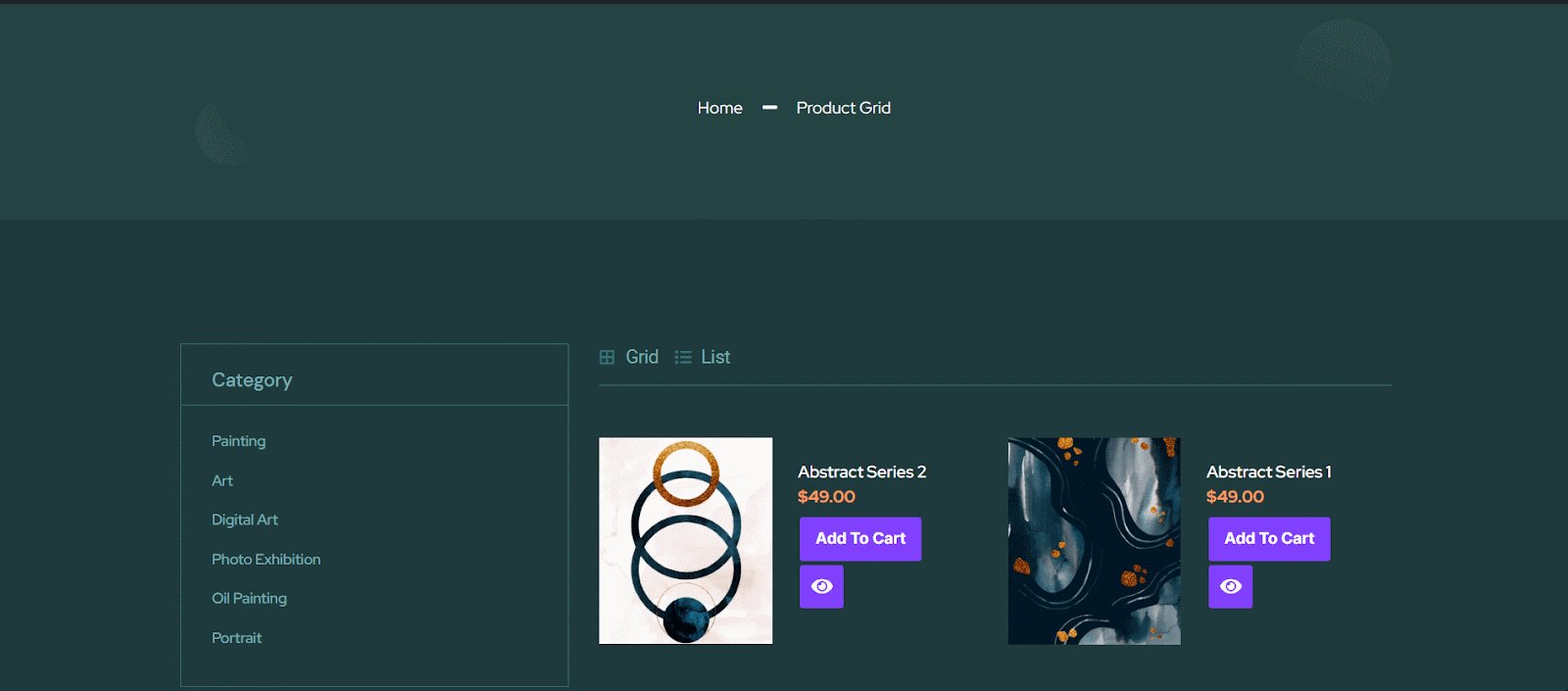
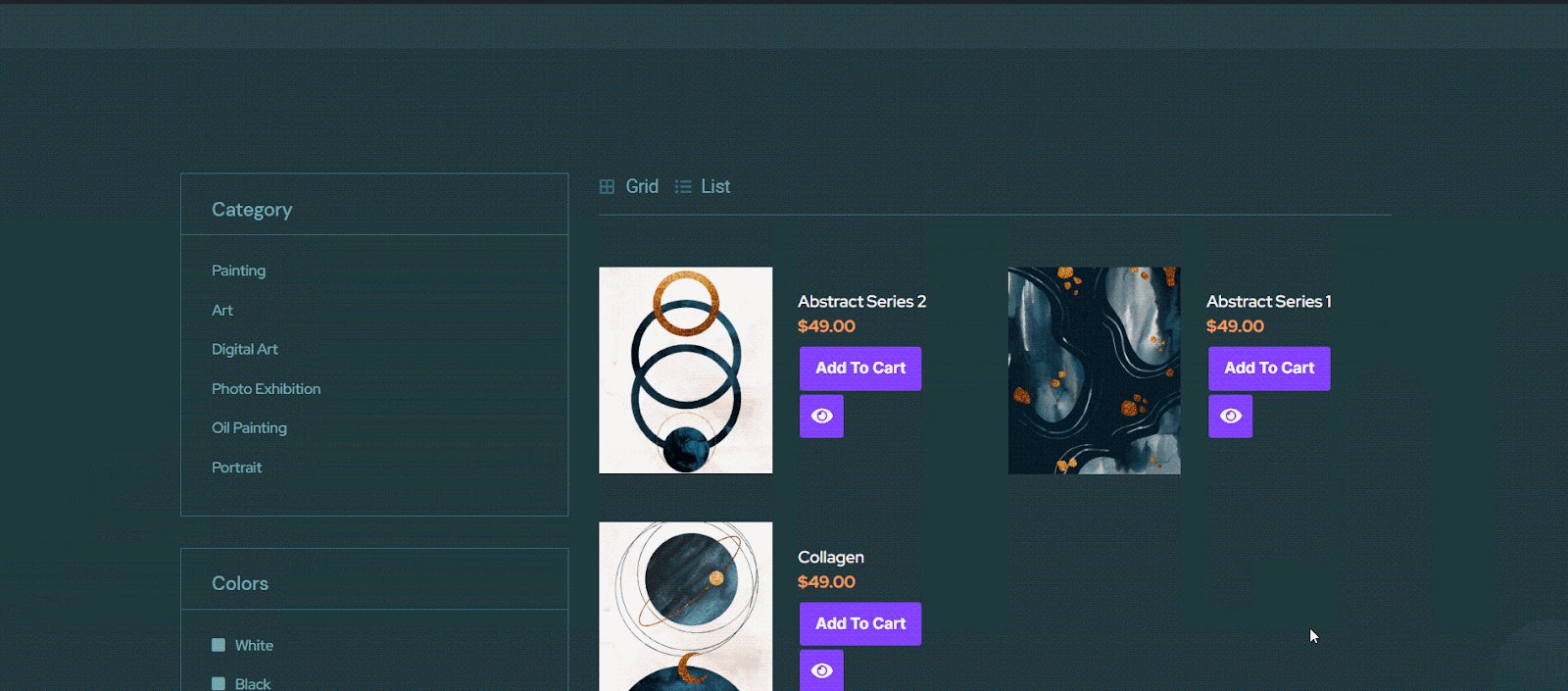
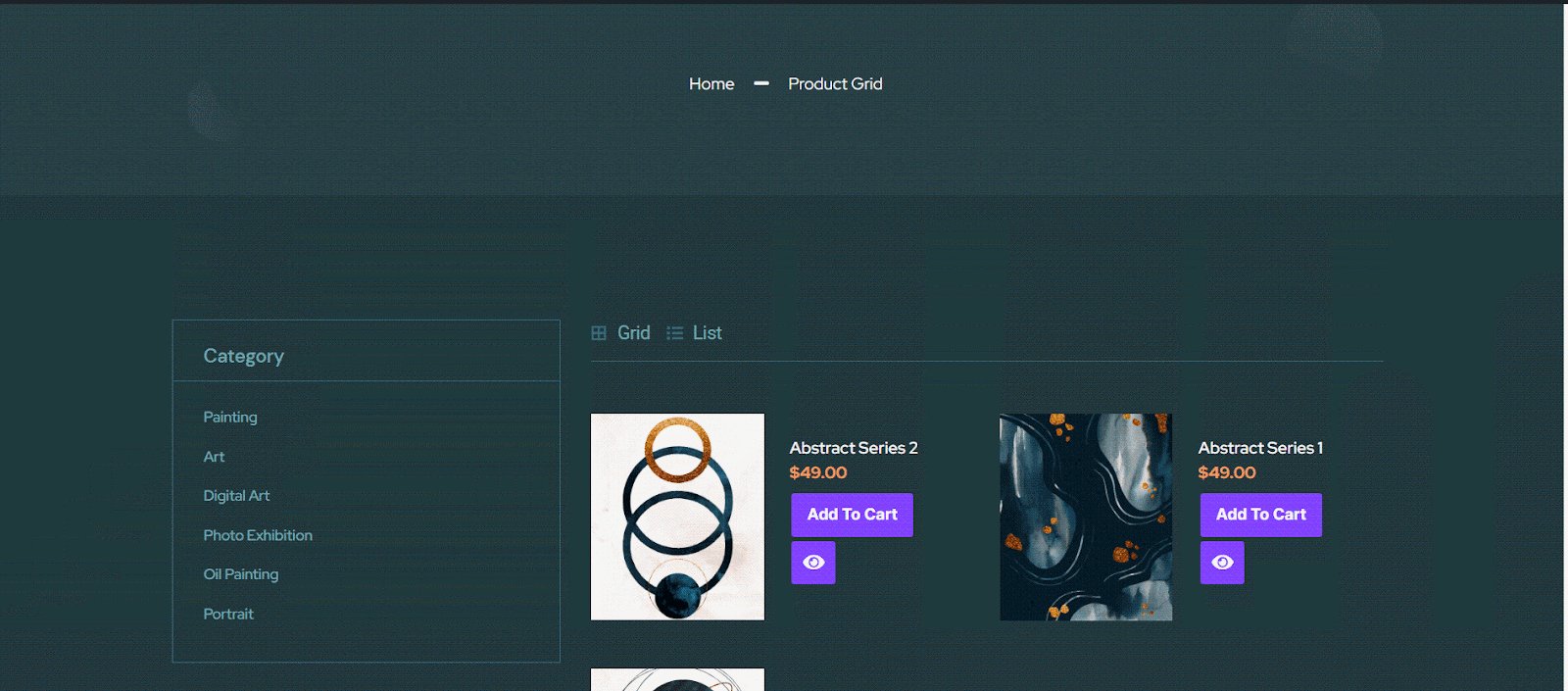
When the template is done loading, this is how your WooCommerce shop page will appear on your WordPress website by default.

Step 2: Customize & Publish WooCommerce Shop Page In Elementor
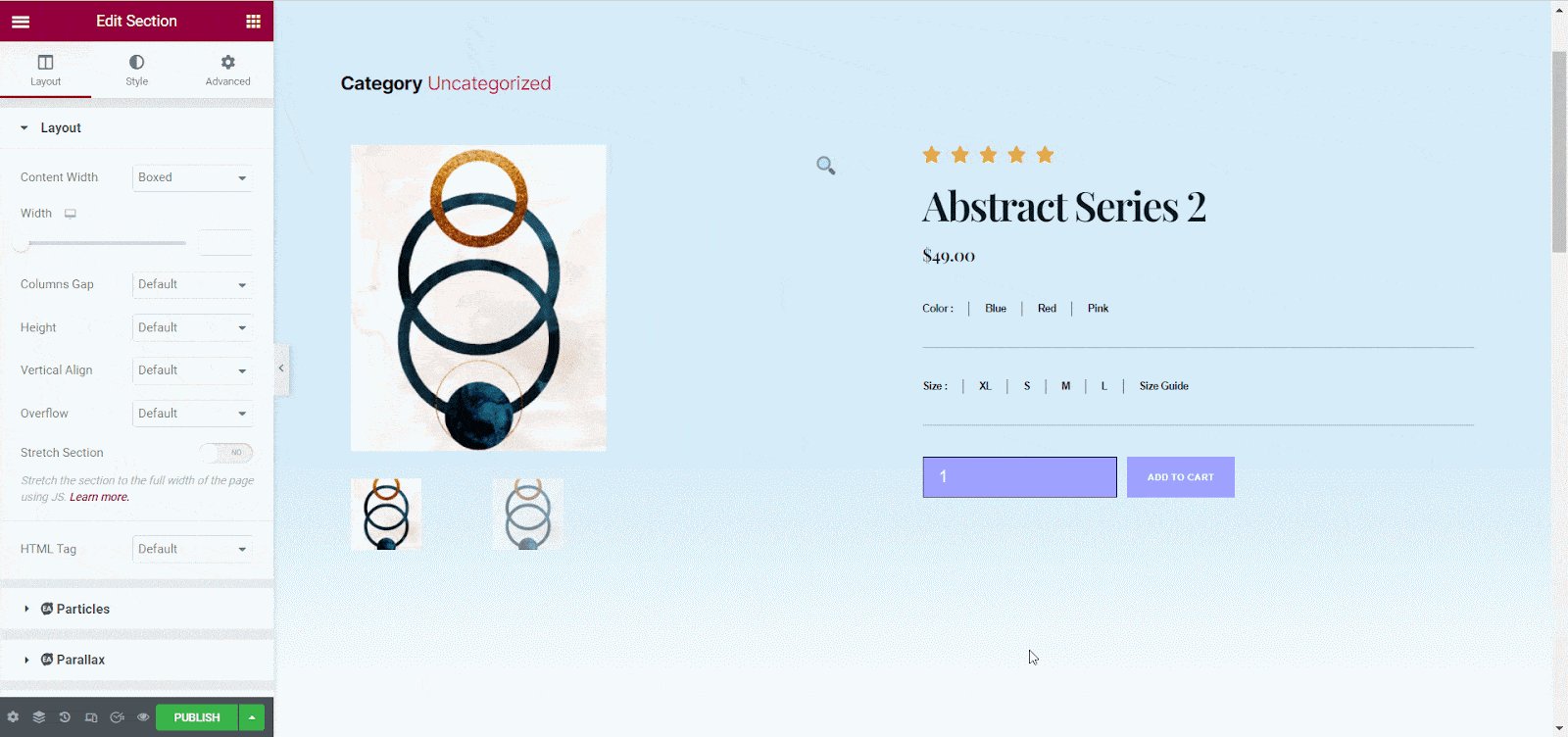
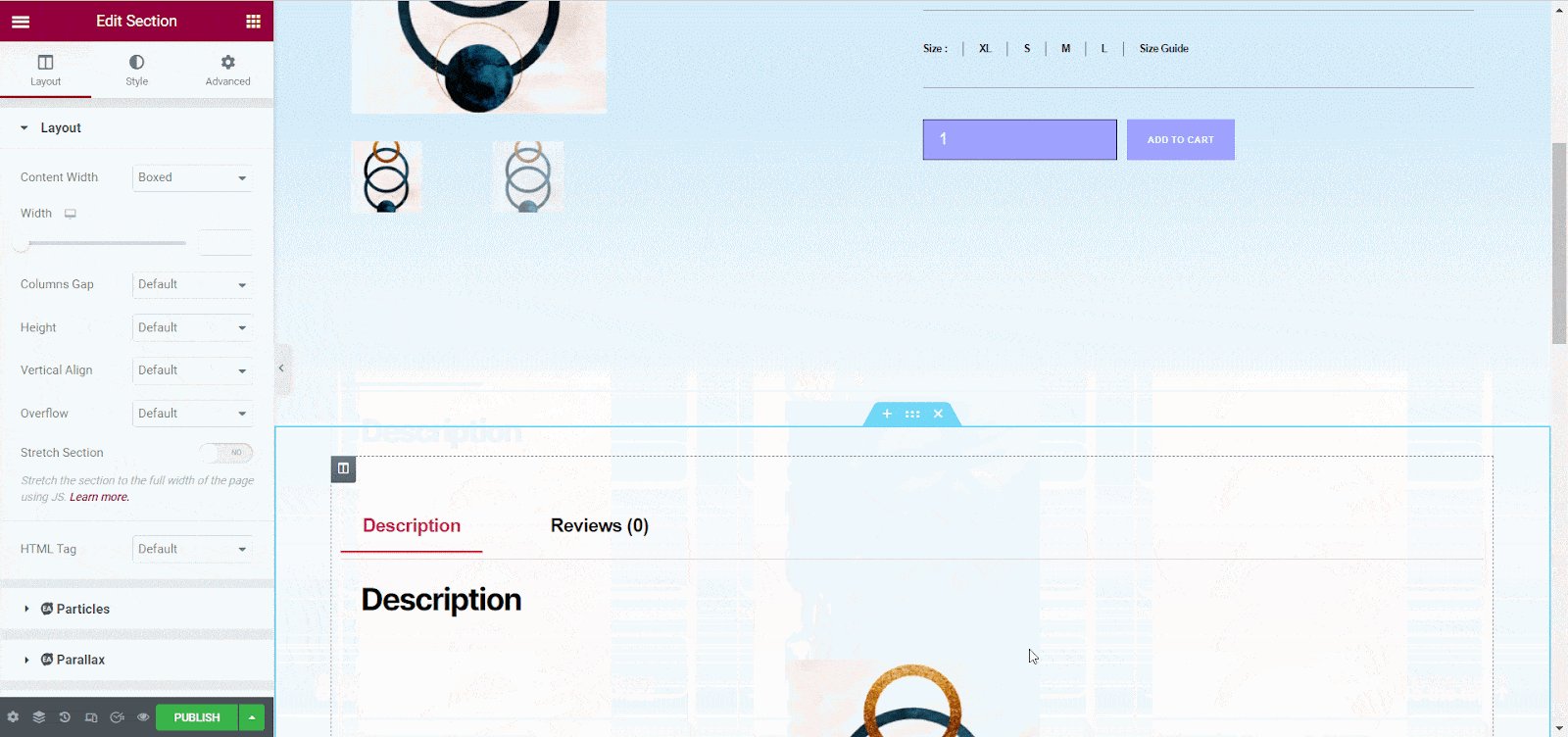
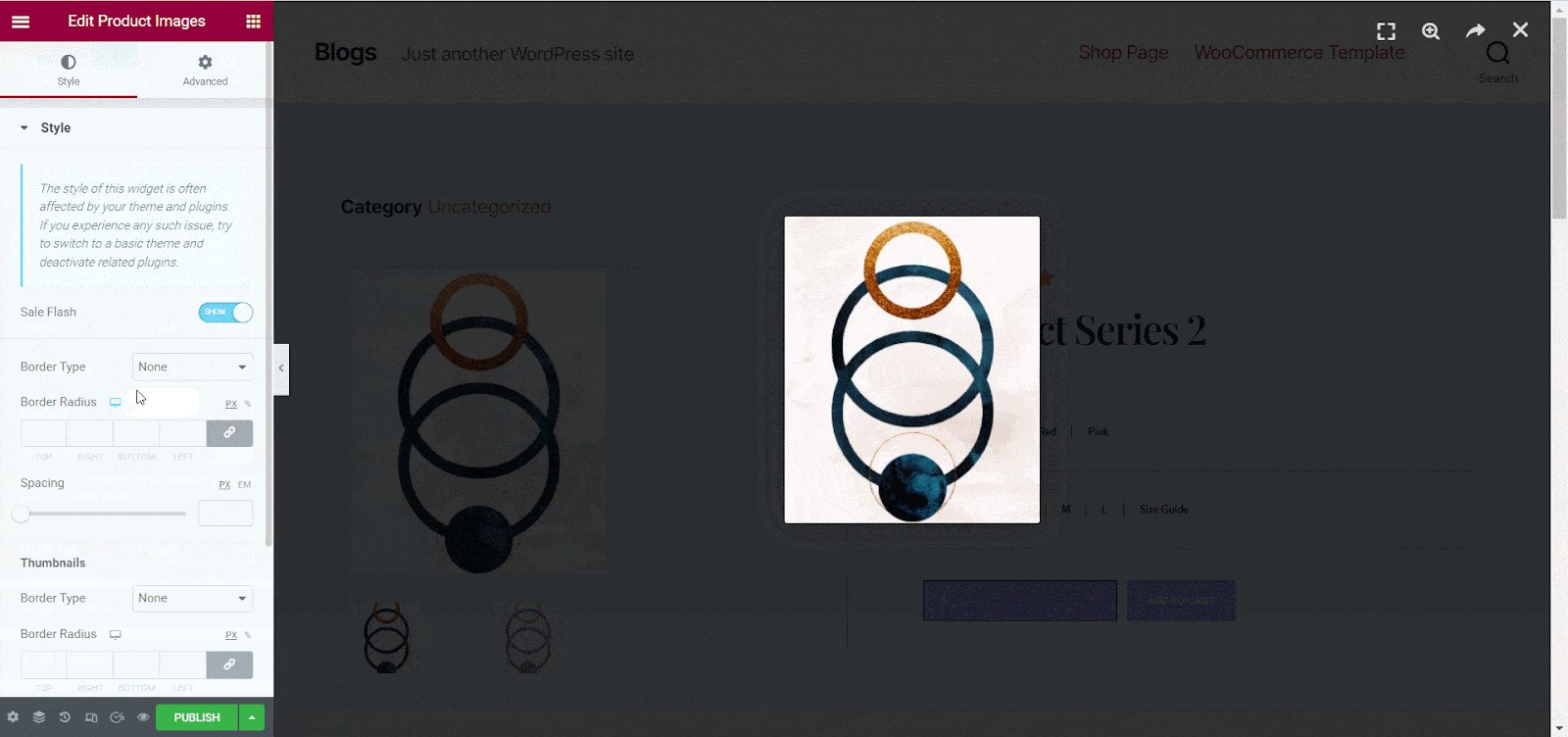
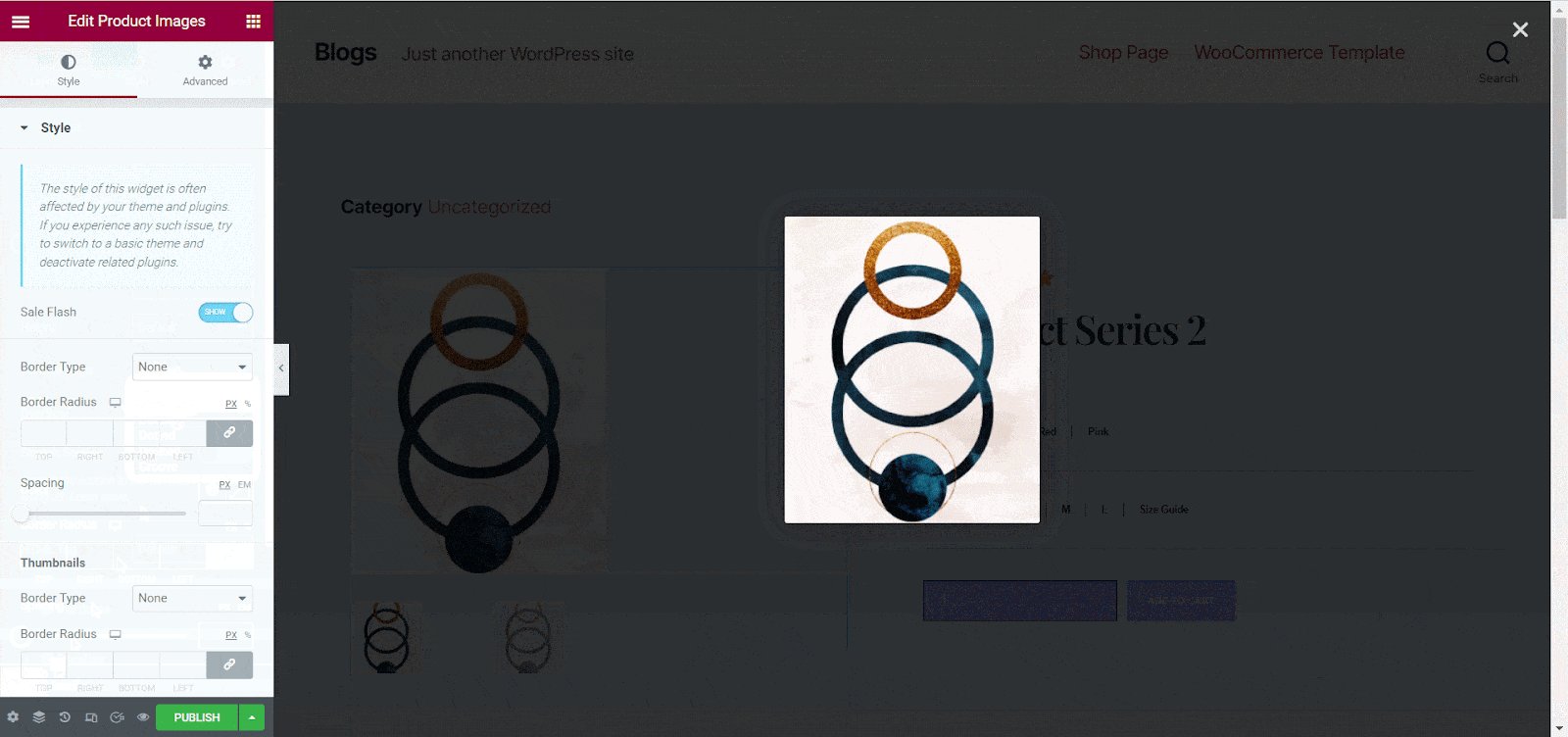
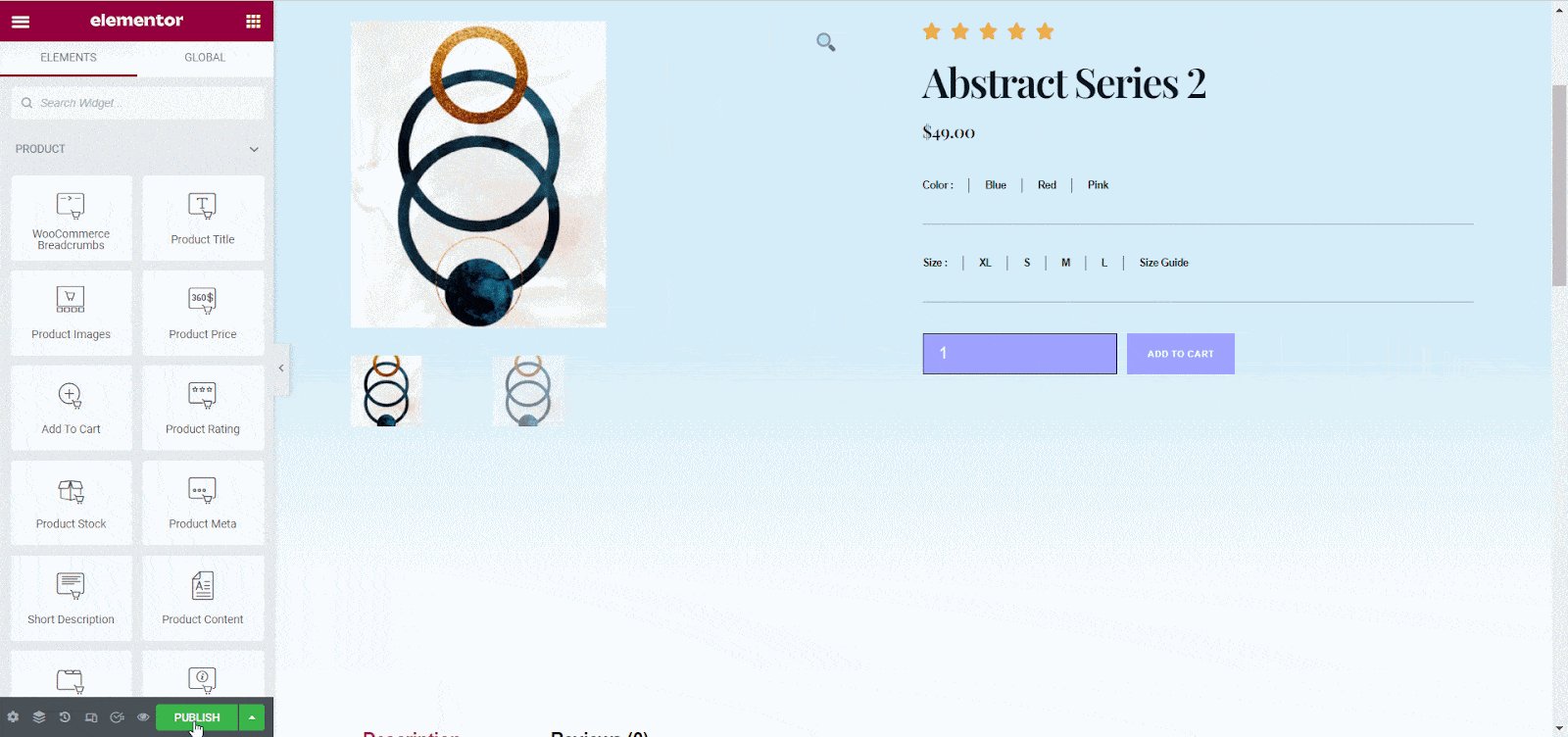
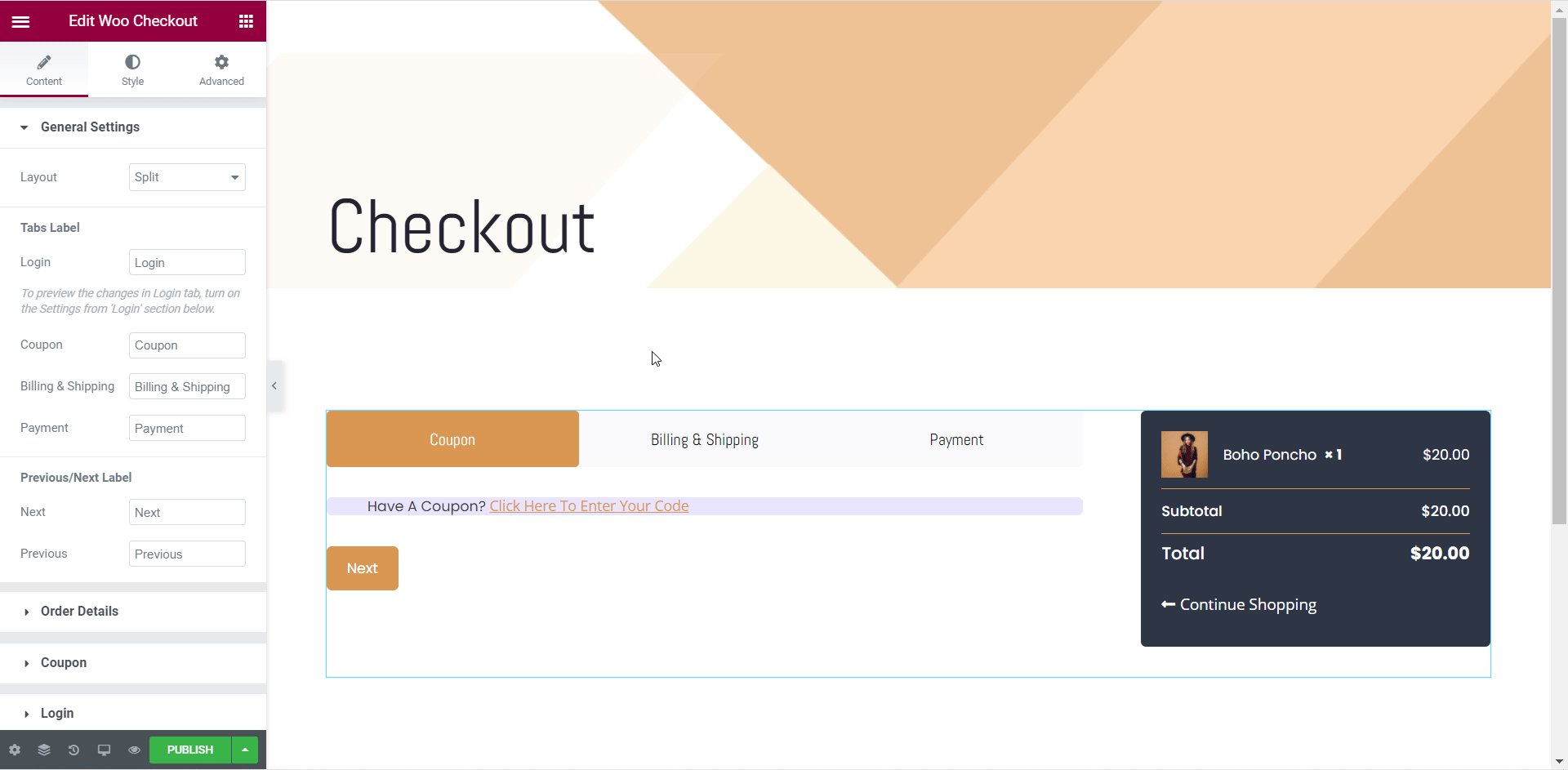
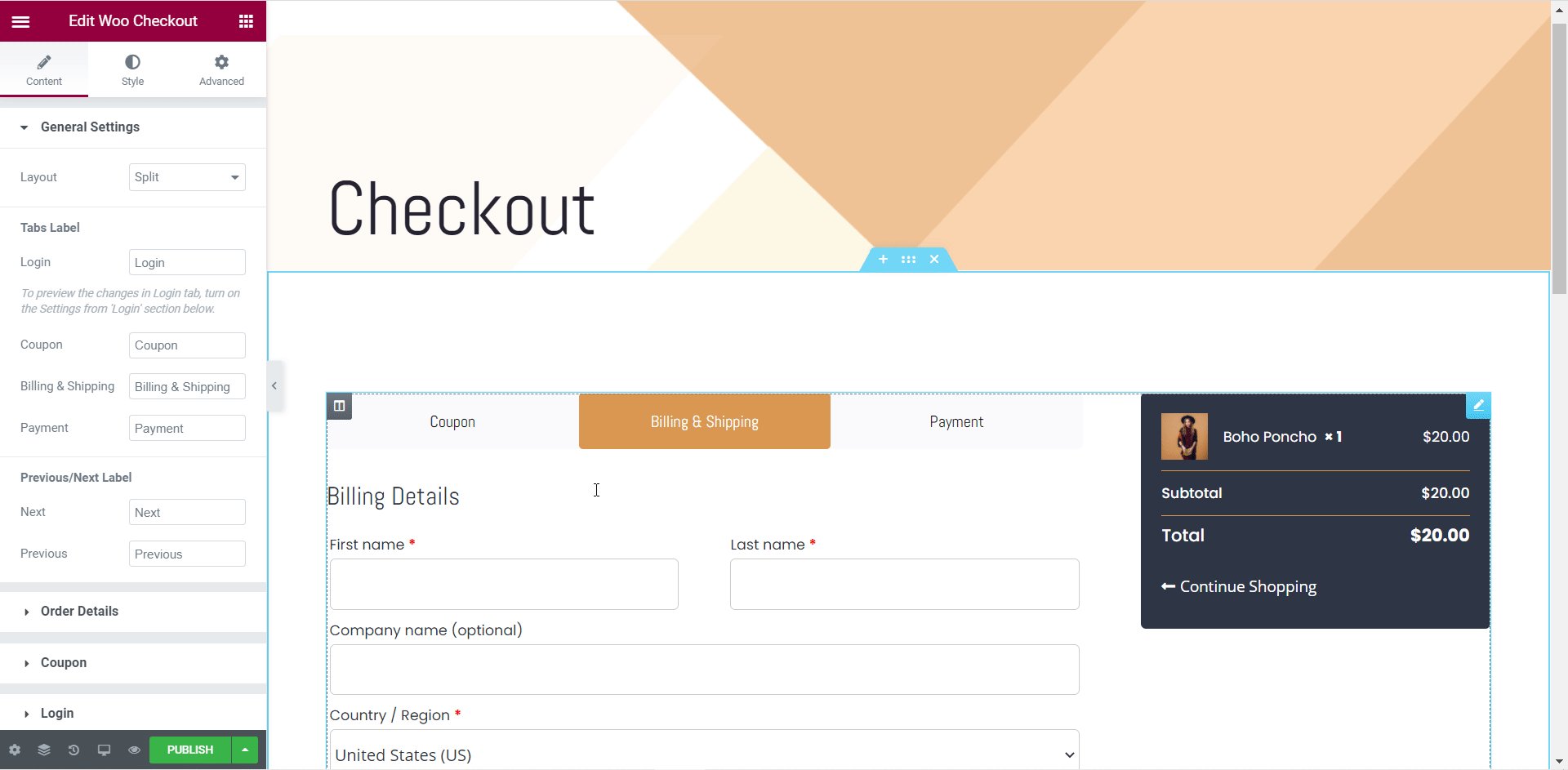
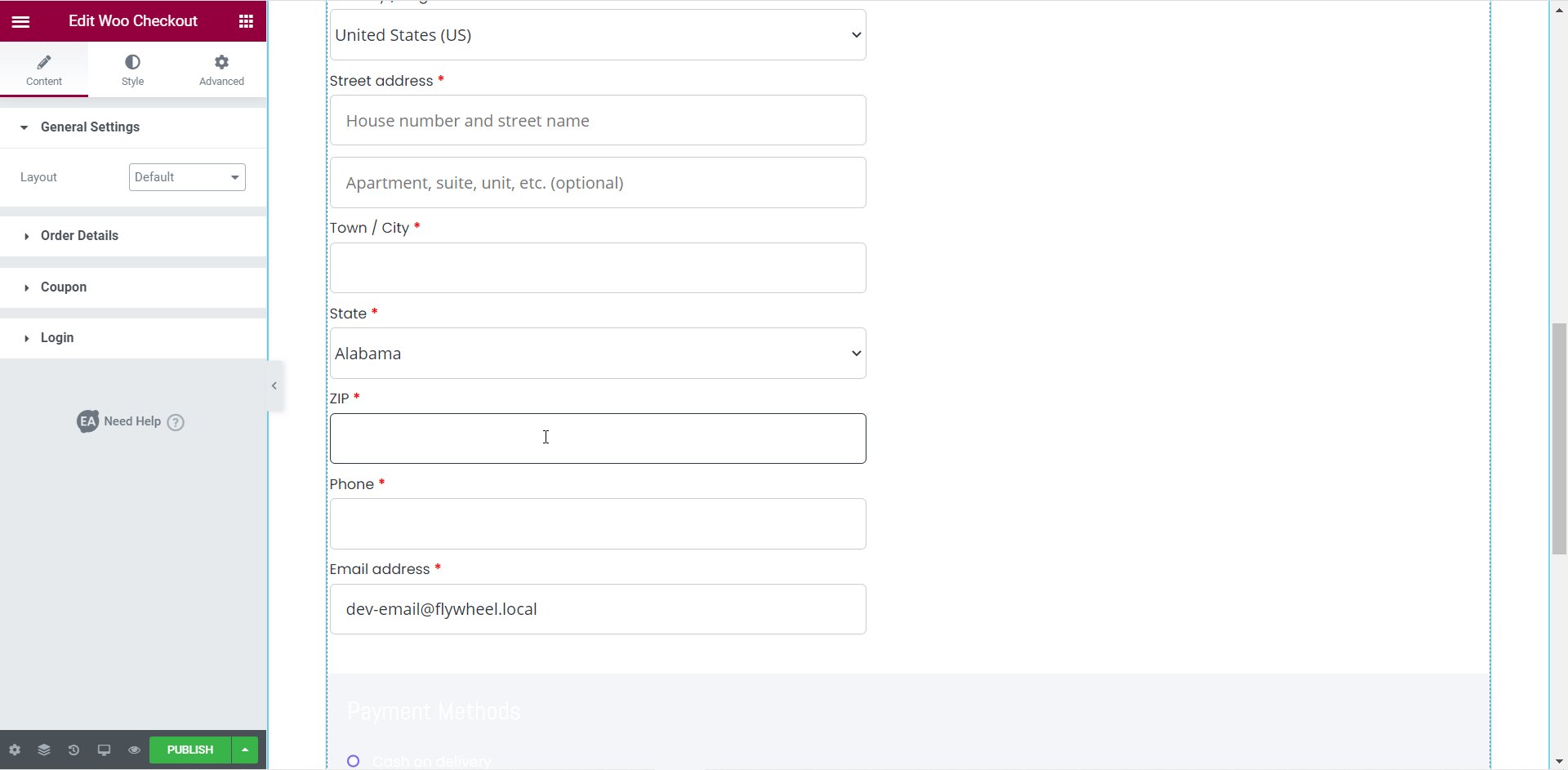
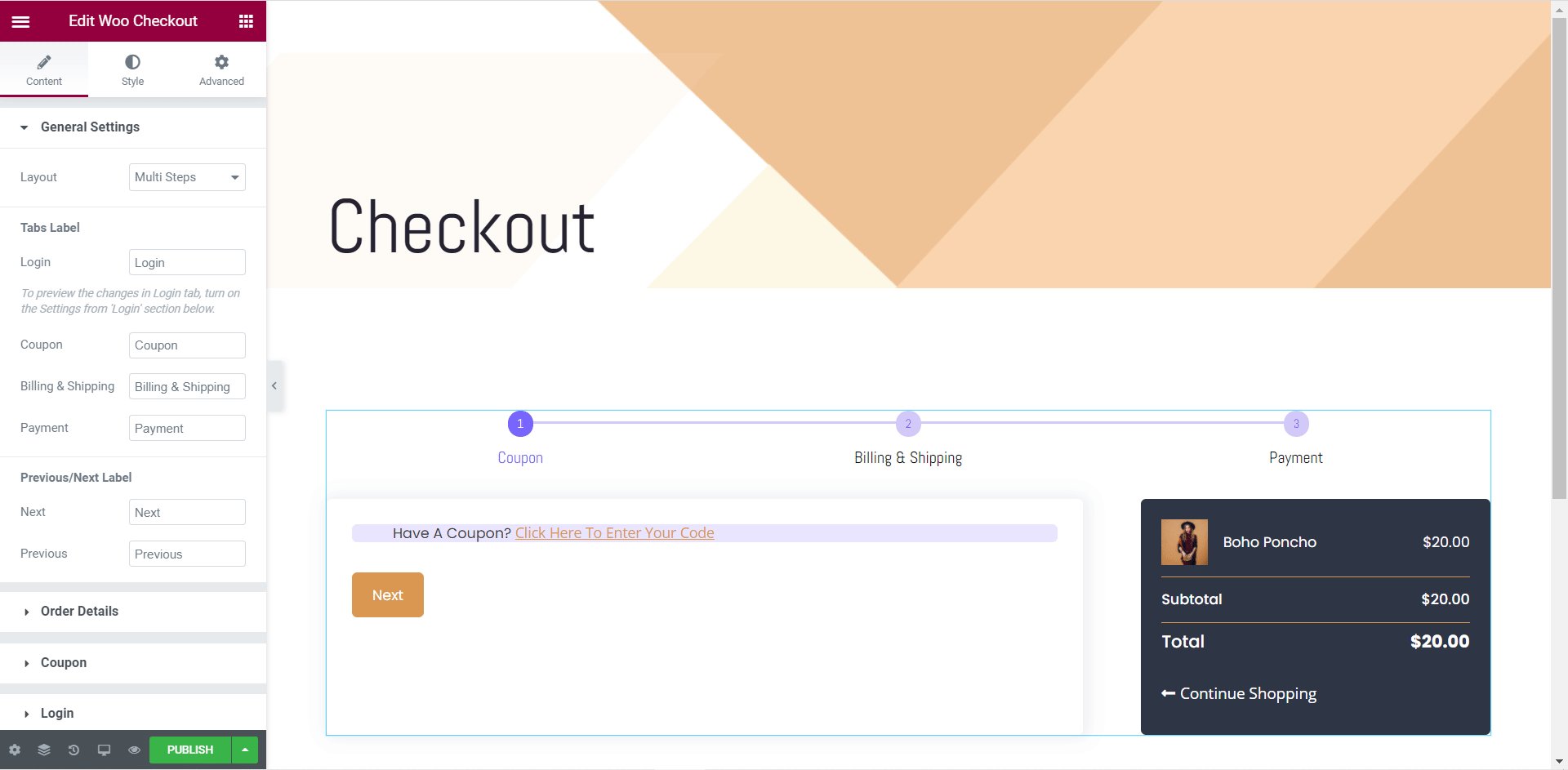
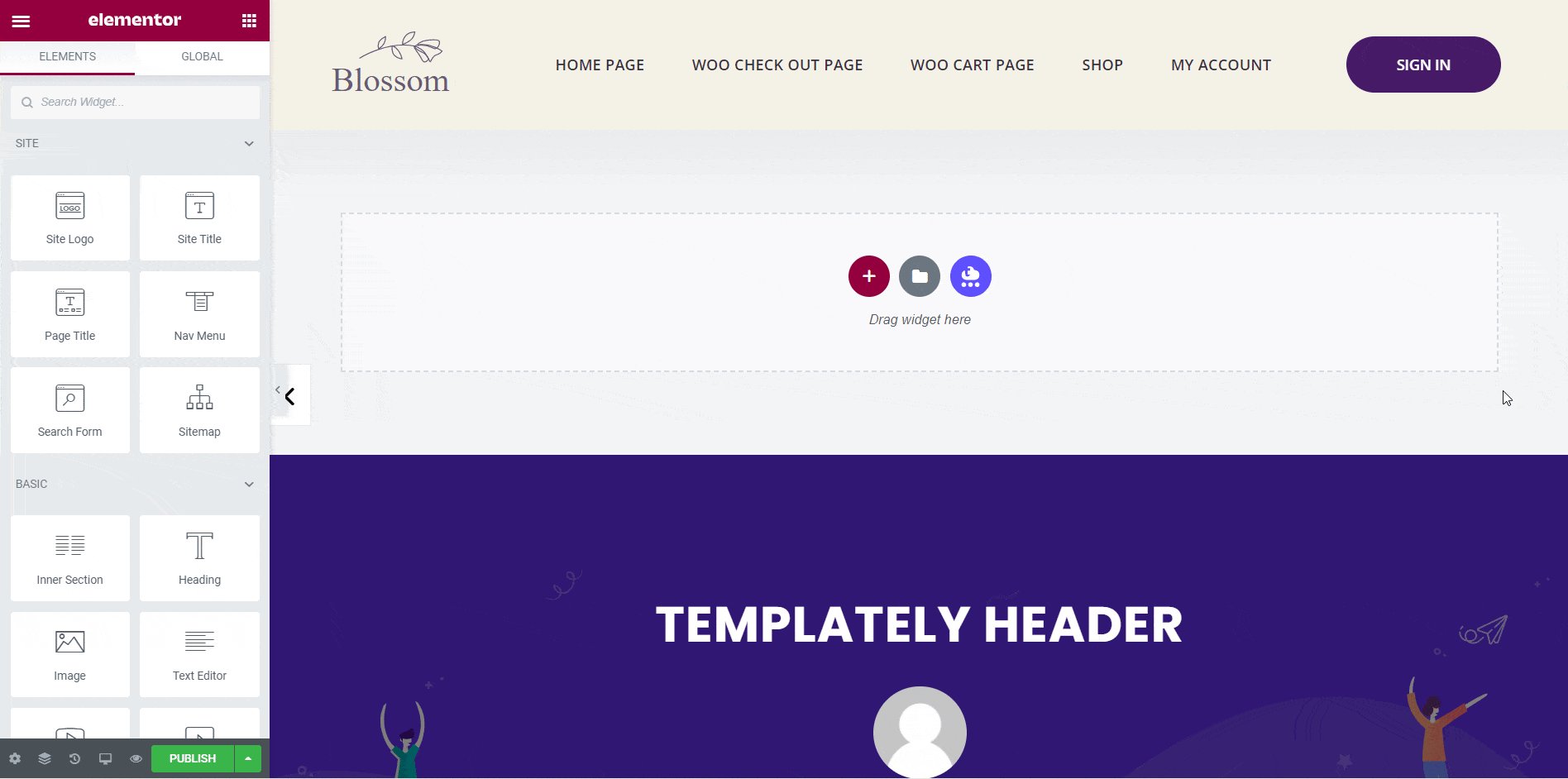
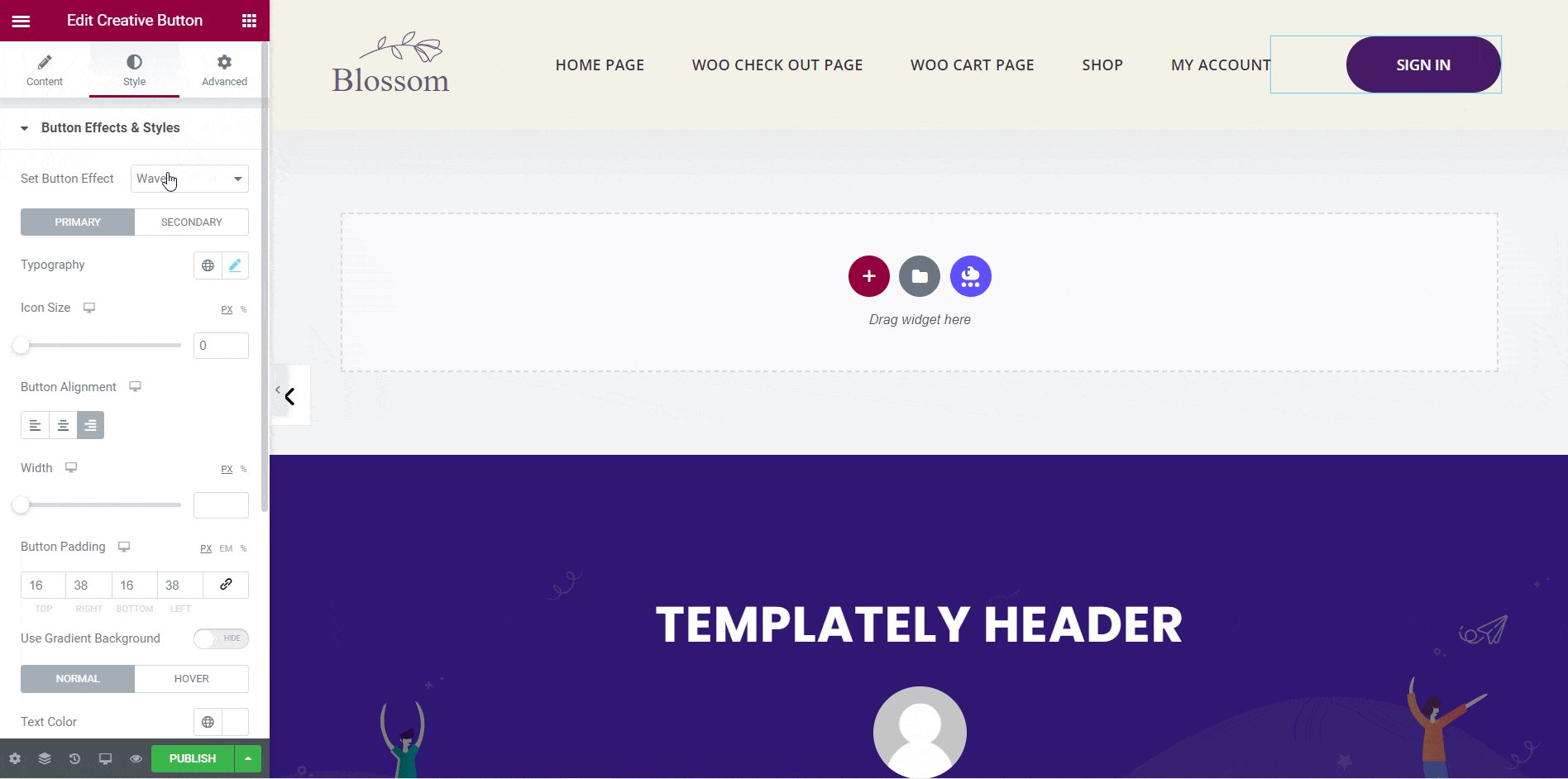
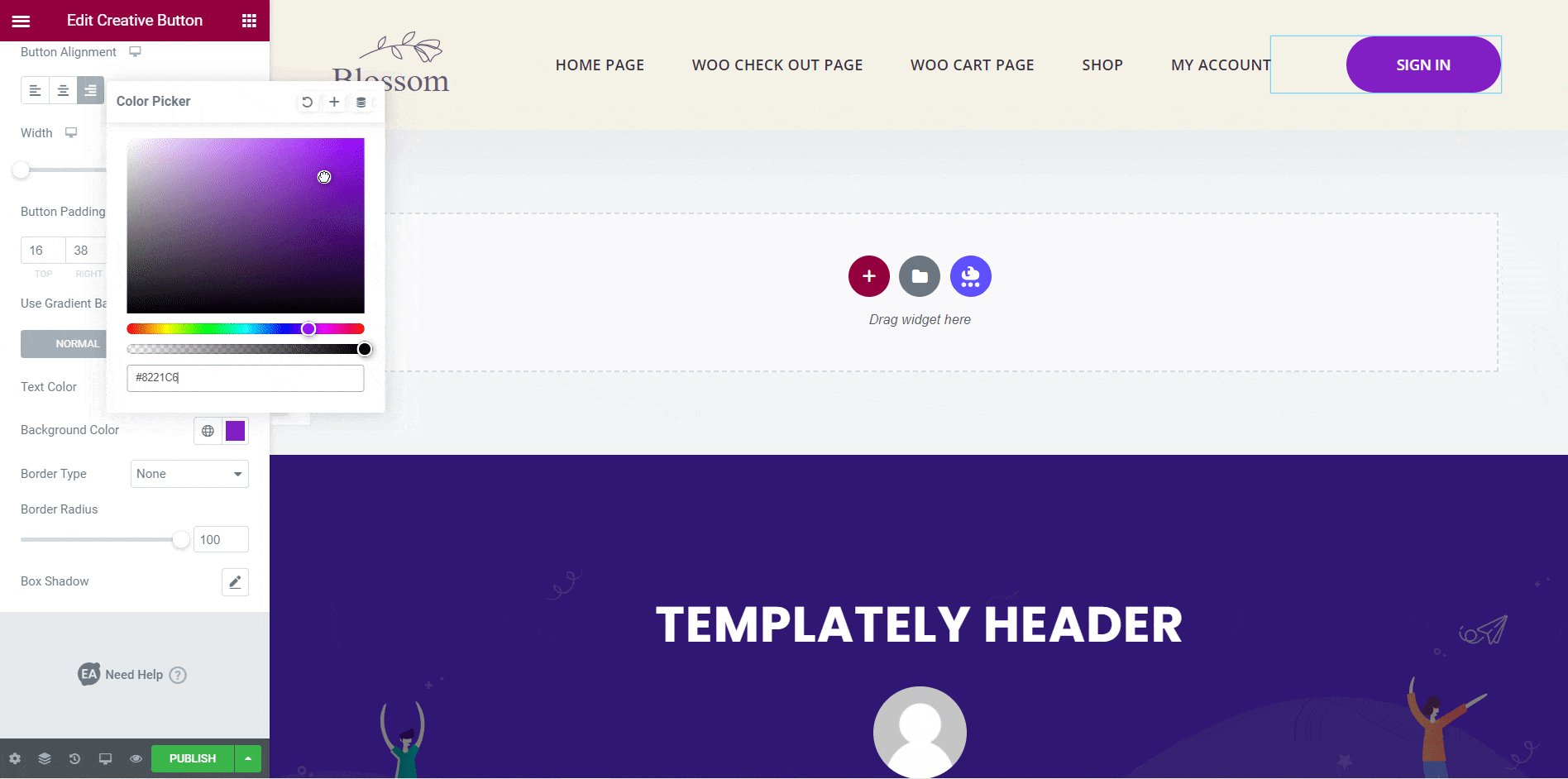
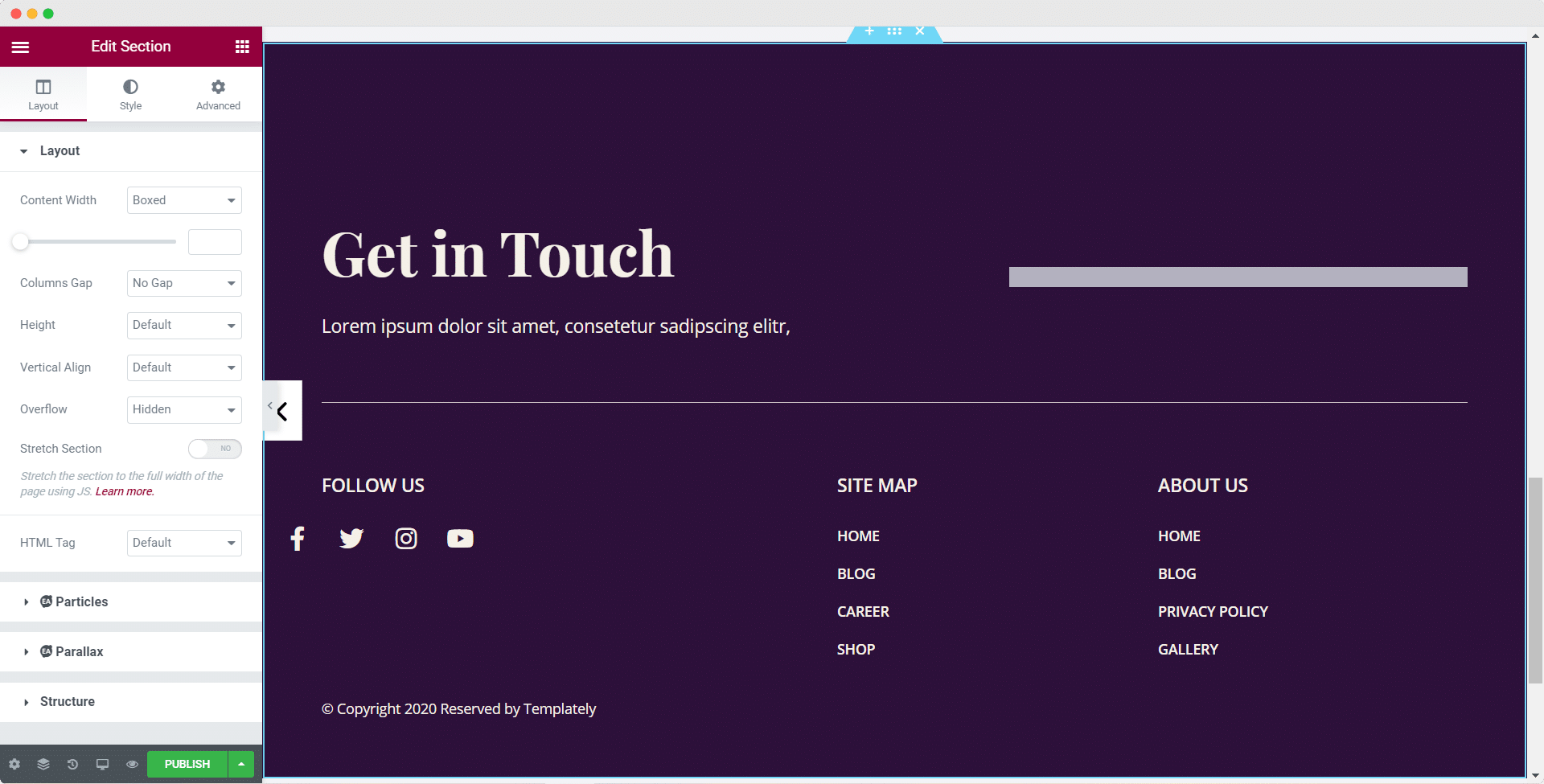
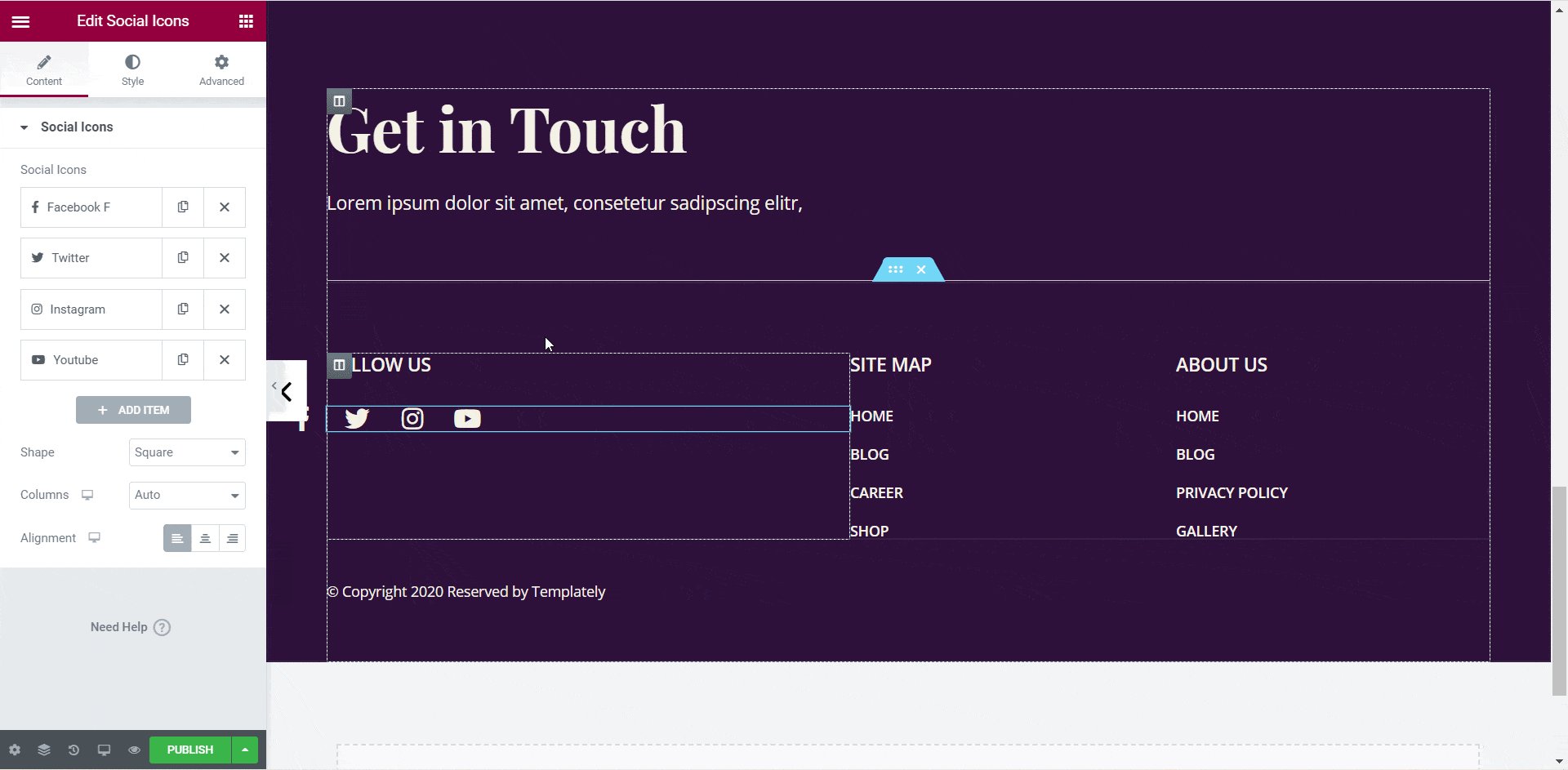
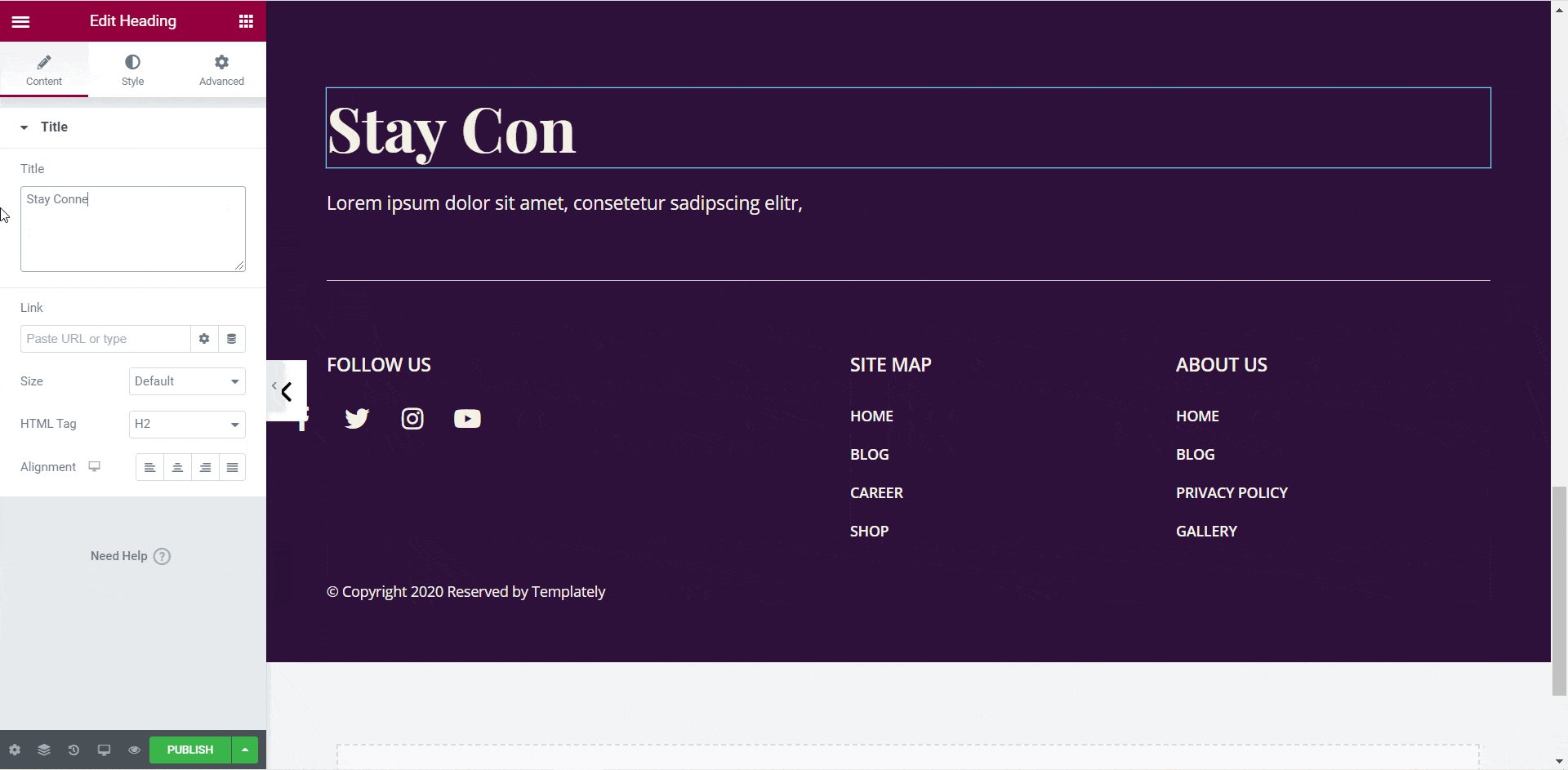
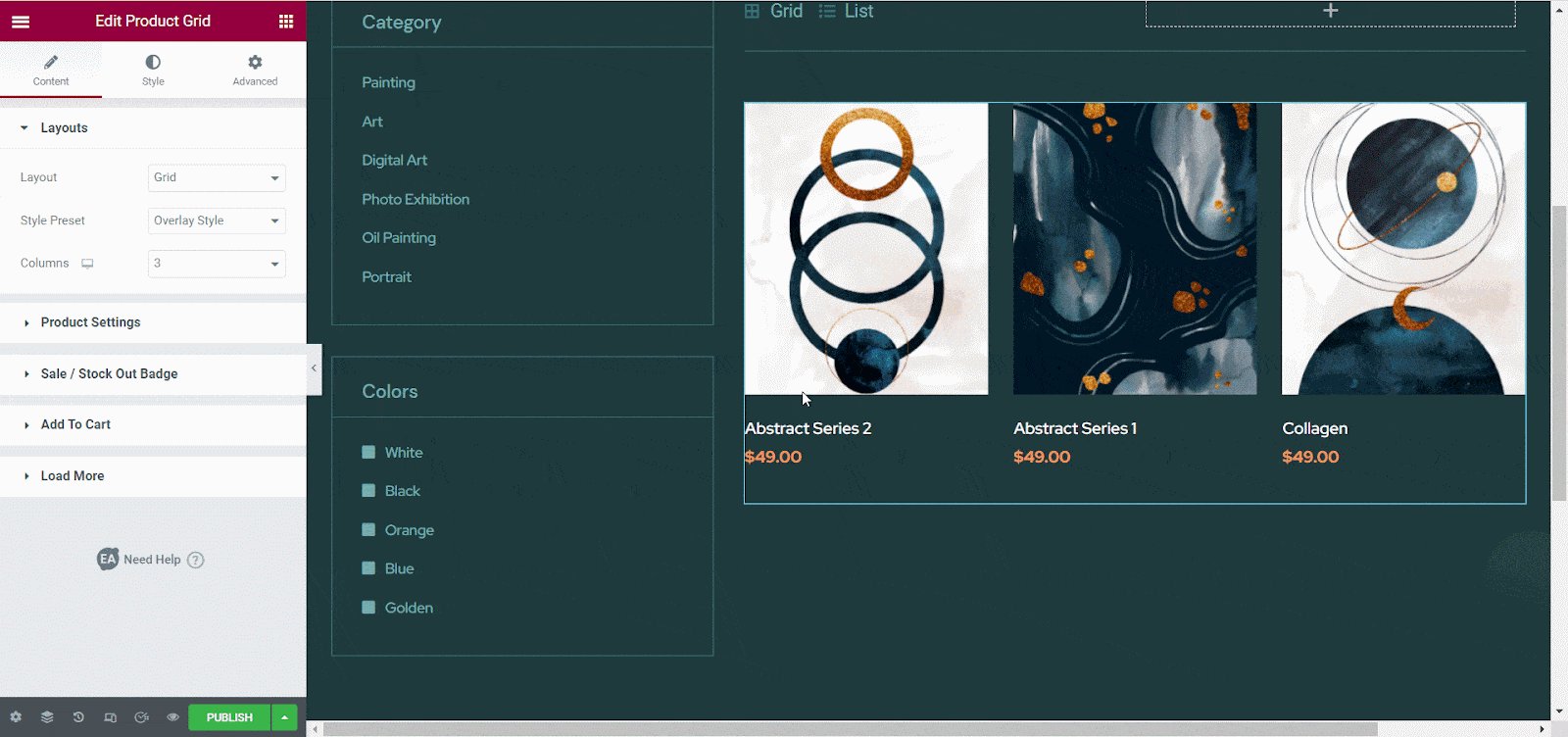
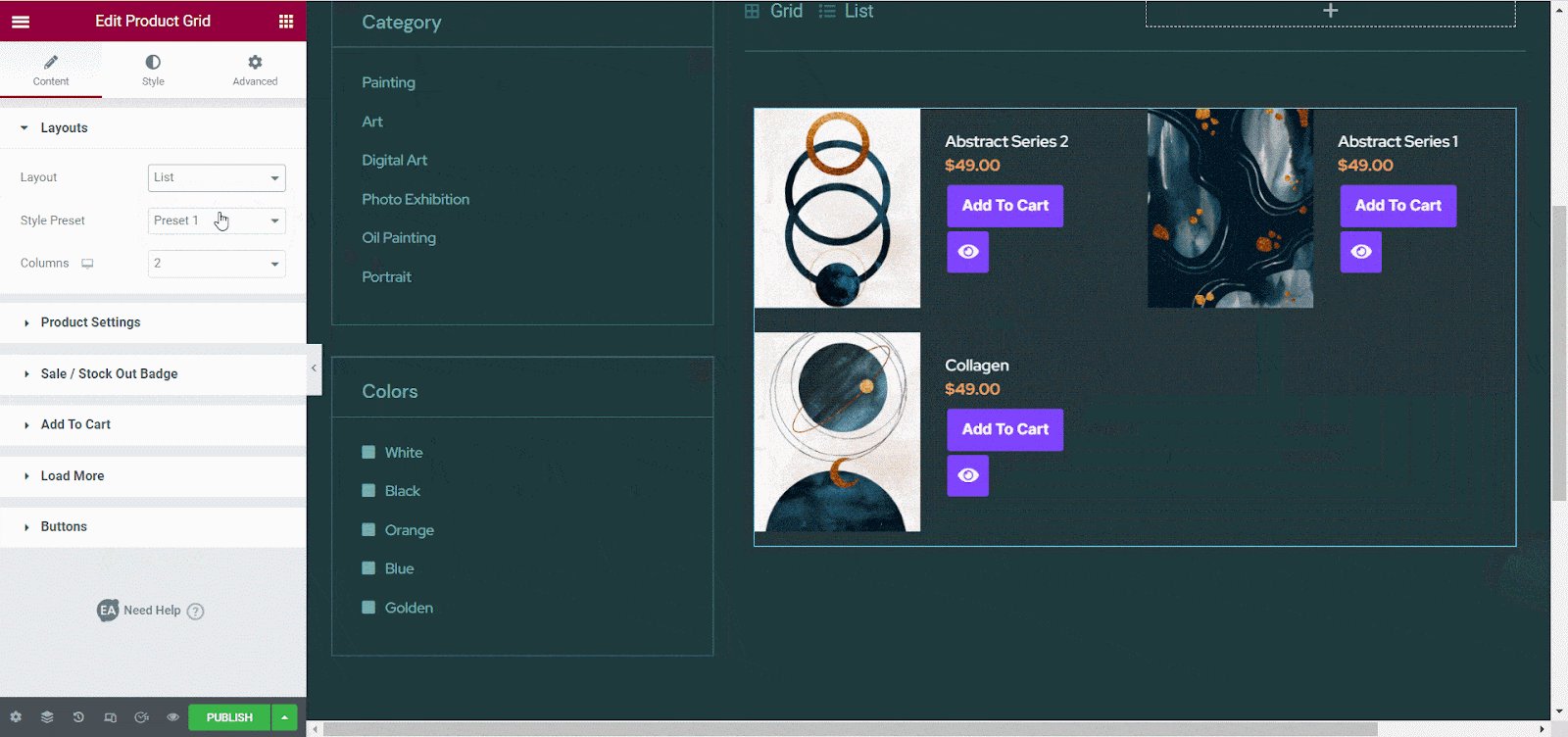
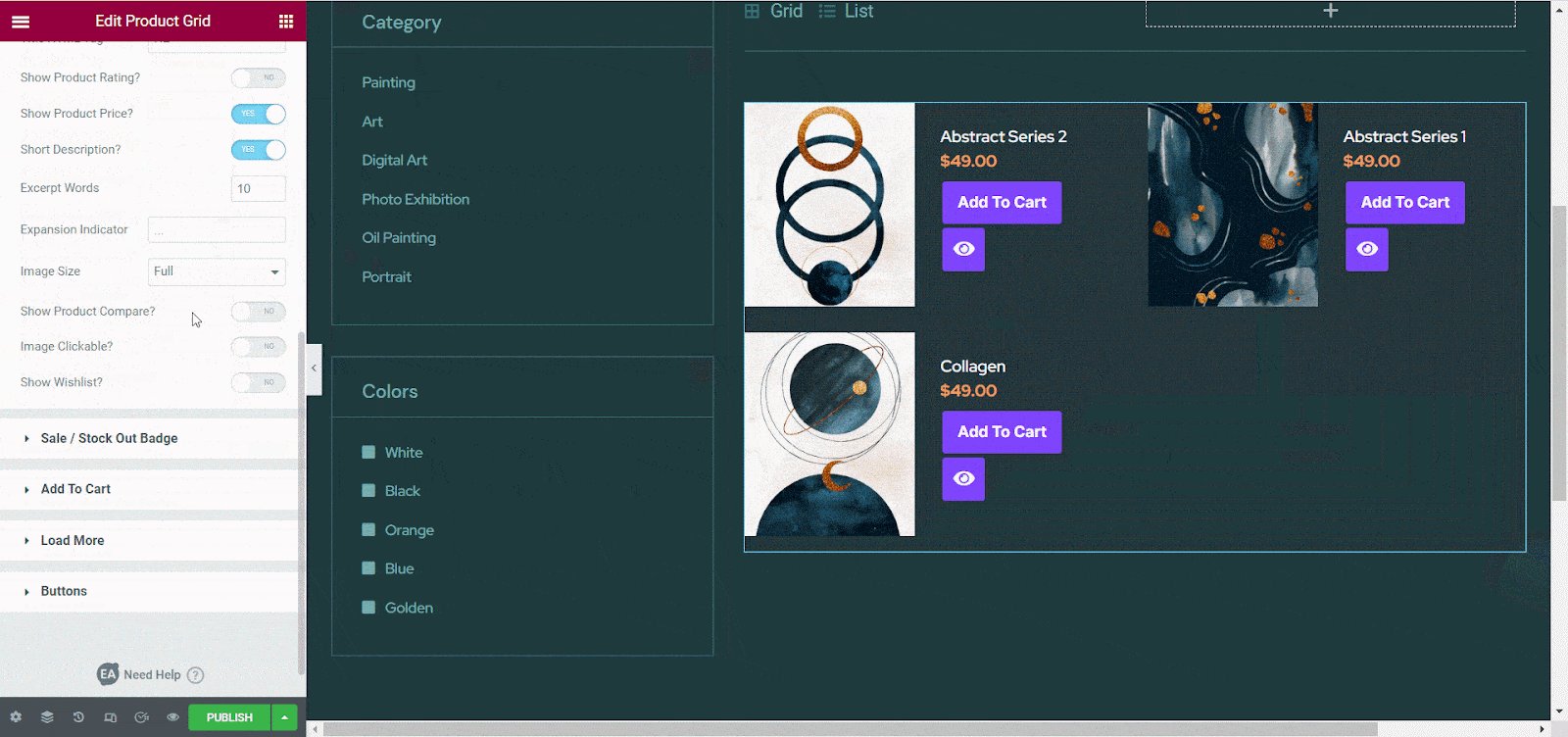
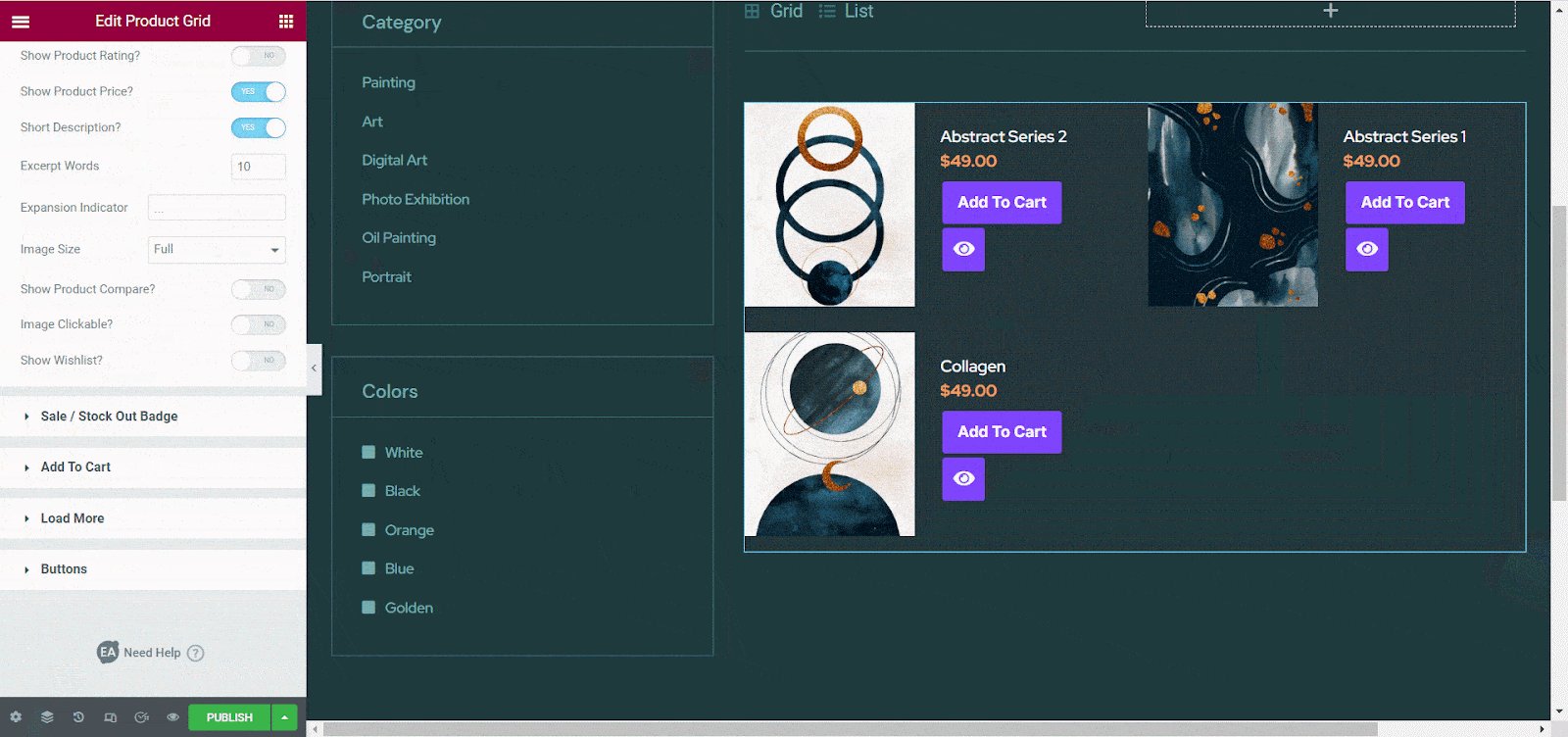
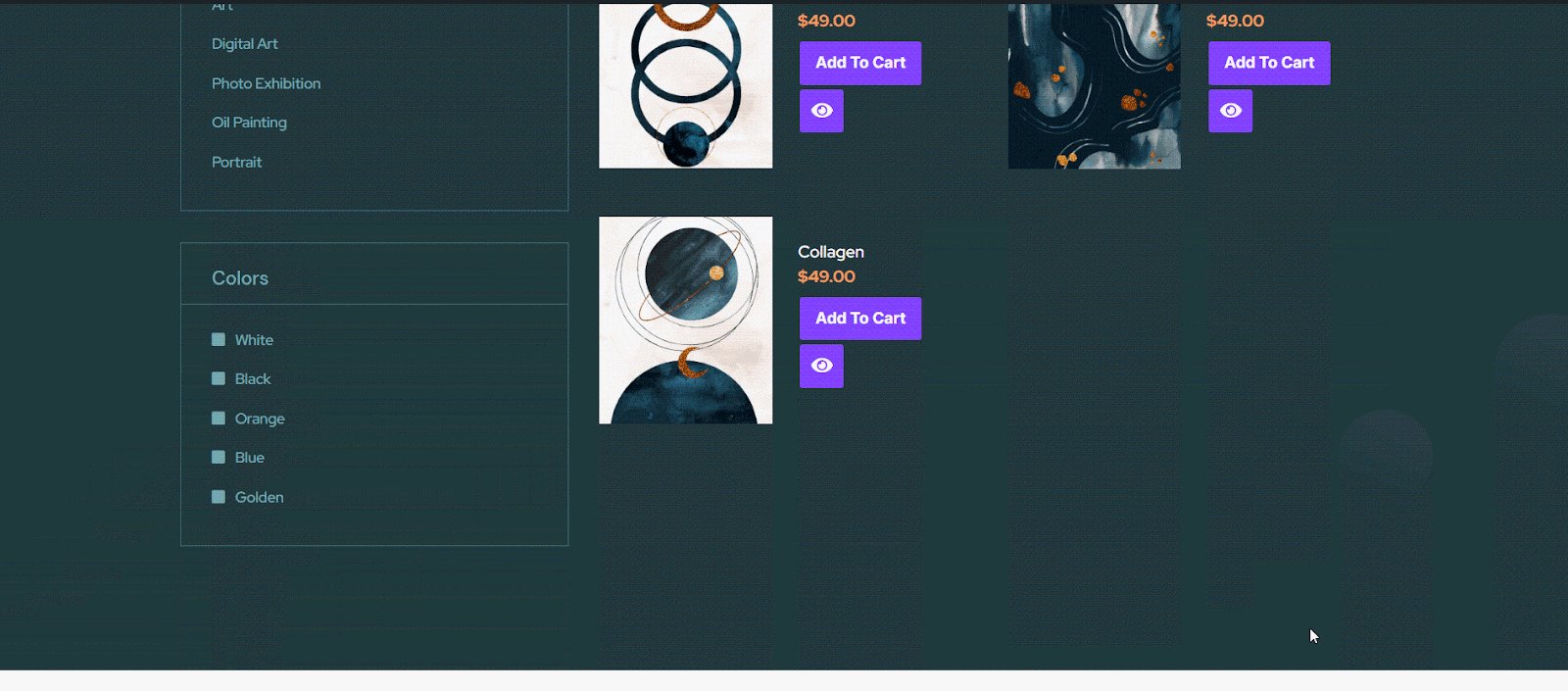
You can now customize your WooCommerce shop page any way you want in Elementor editor. From the ‘Content’ tab you can choose different layouts for your WooCommerce shop page, while from the ‘Style’ tab, you can change the colors, typography, font styles, and much more.
If the WooCommerce template you have chosen is built using Essential Addons for Elementor, then you may see that the Woo Product Grid or Woo Product Collections elements have been used for your WooCommerce shop page. Furthermore, you can customize the elements any way you want in the Elementor editor.

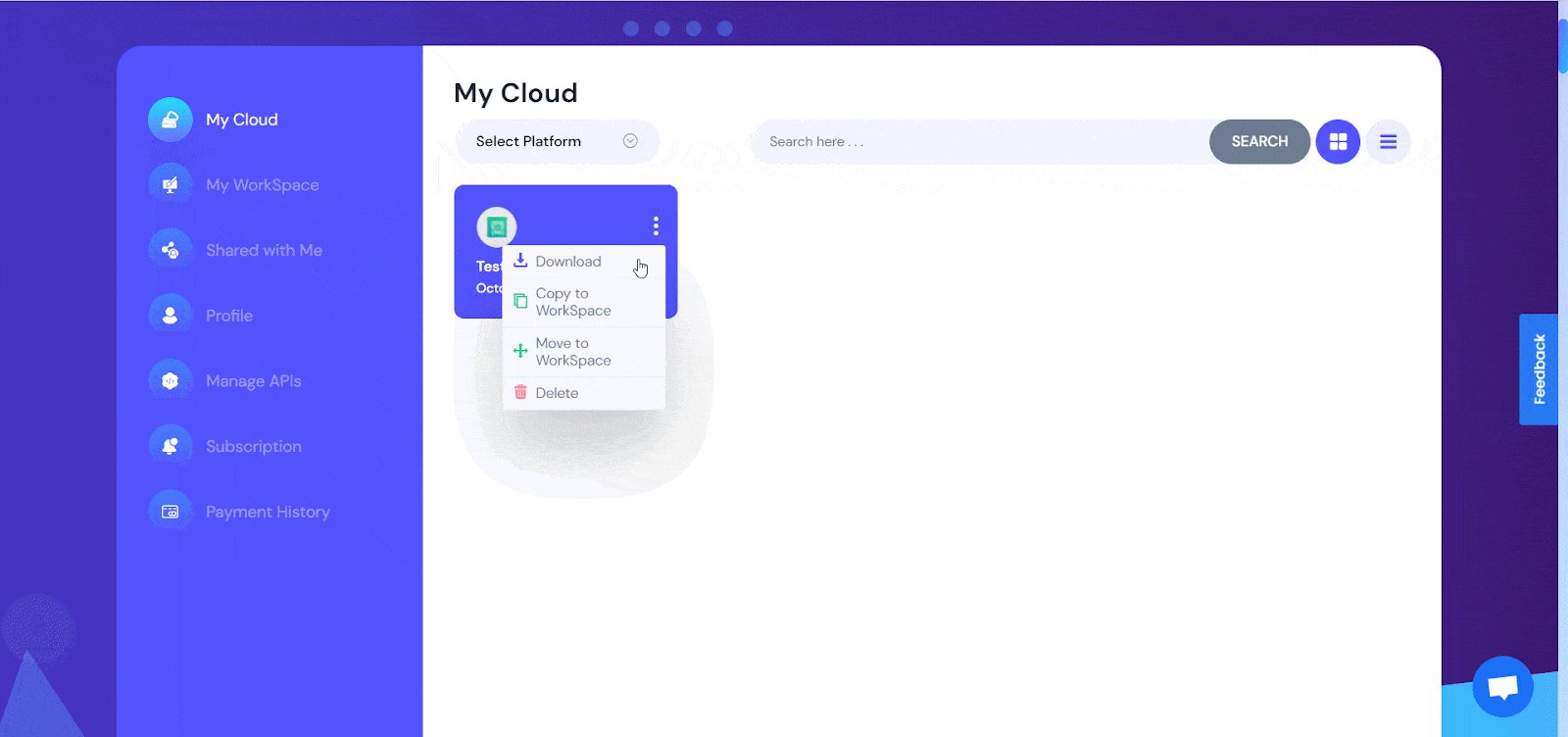
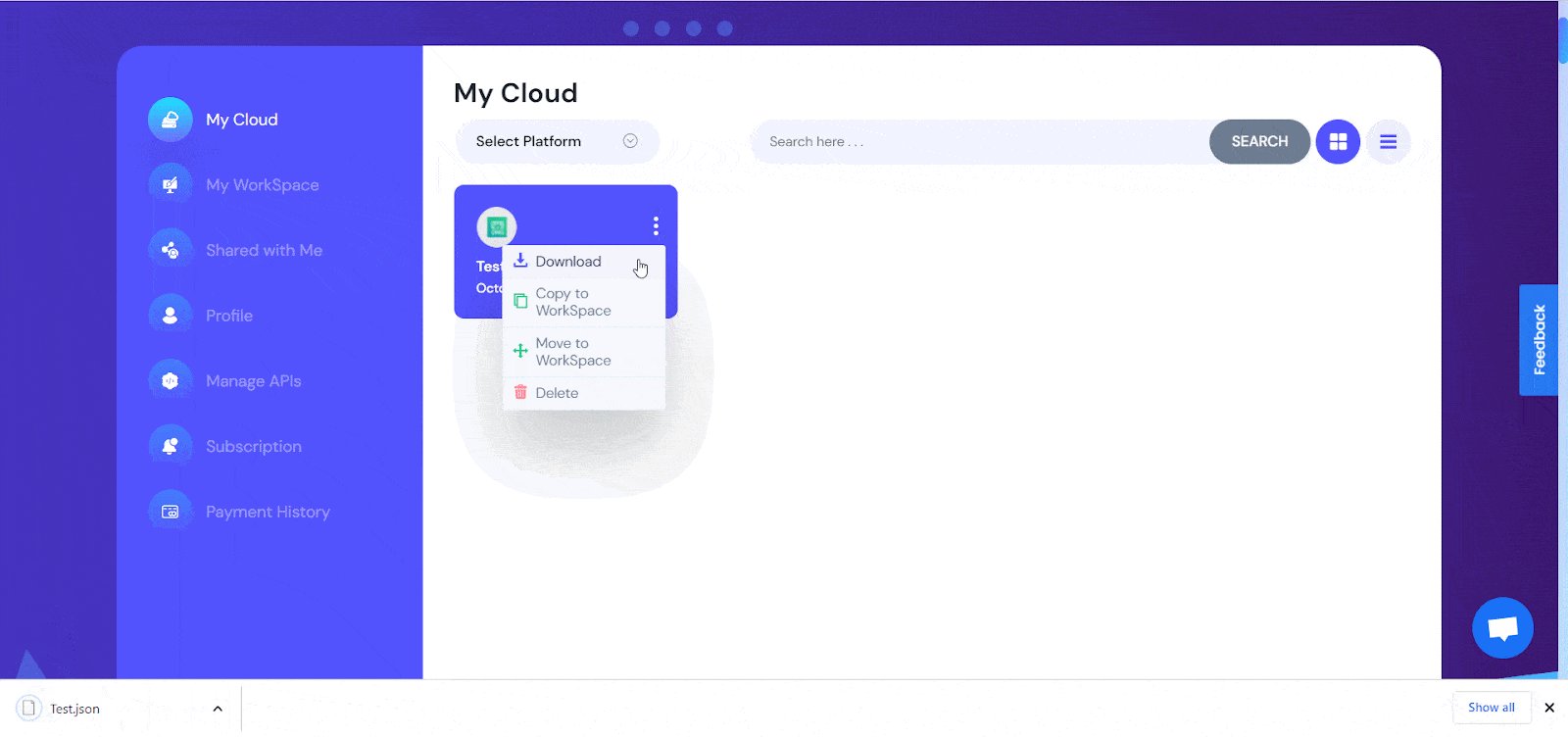
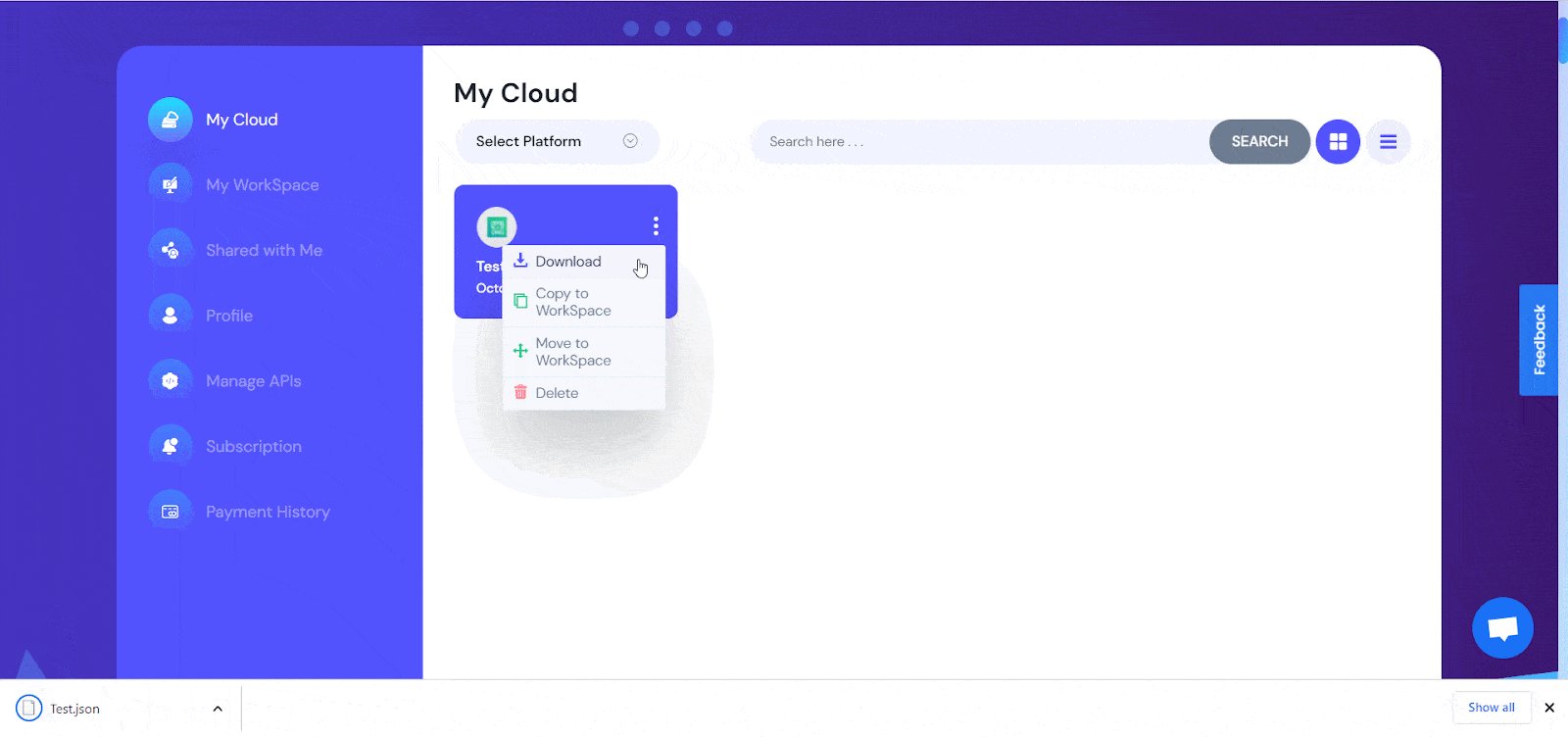
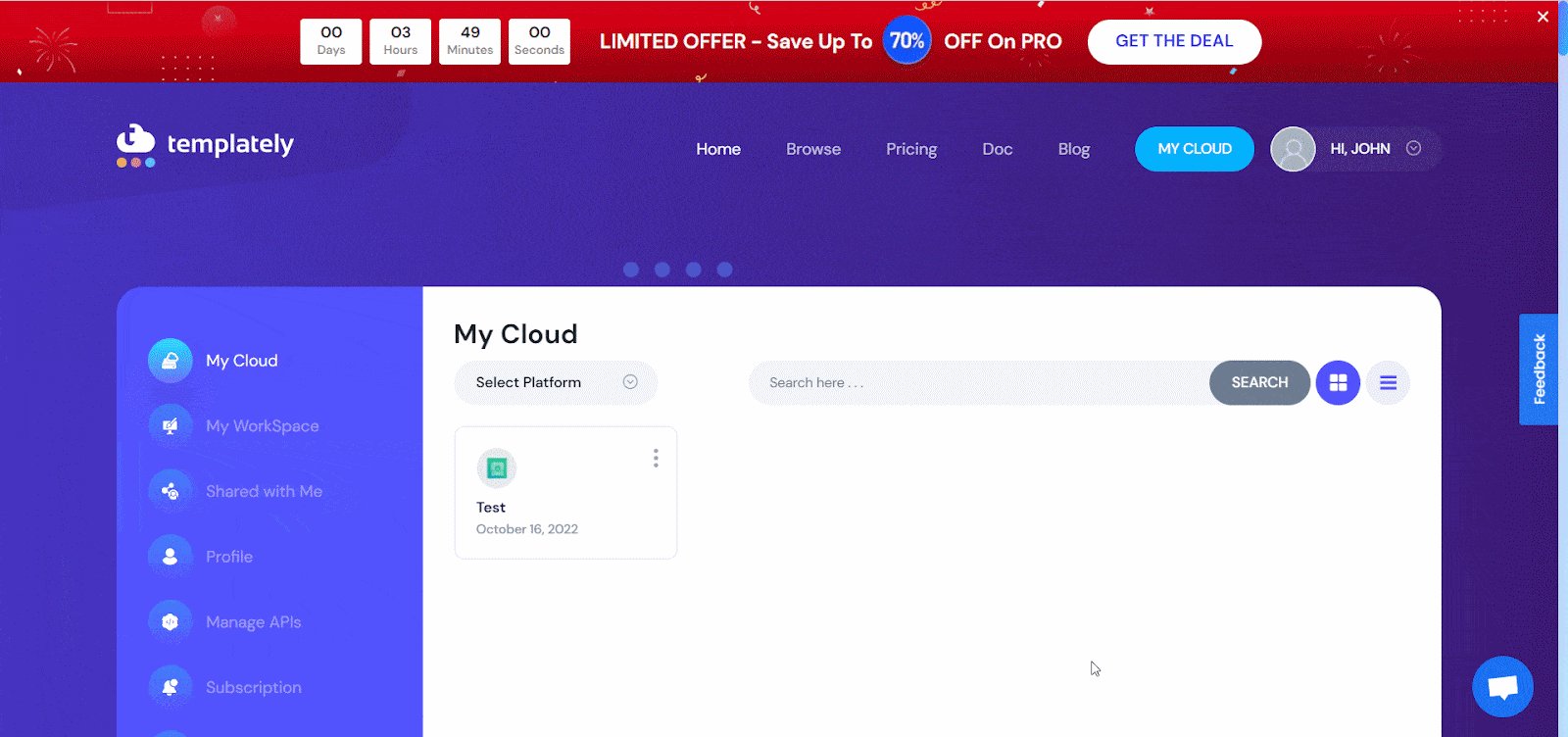
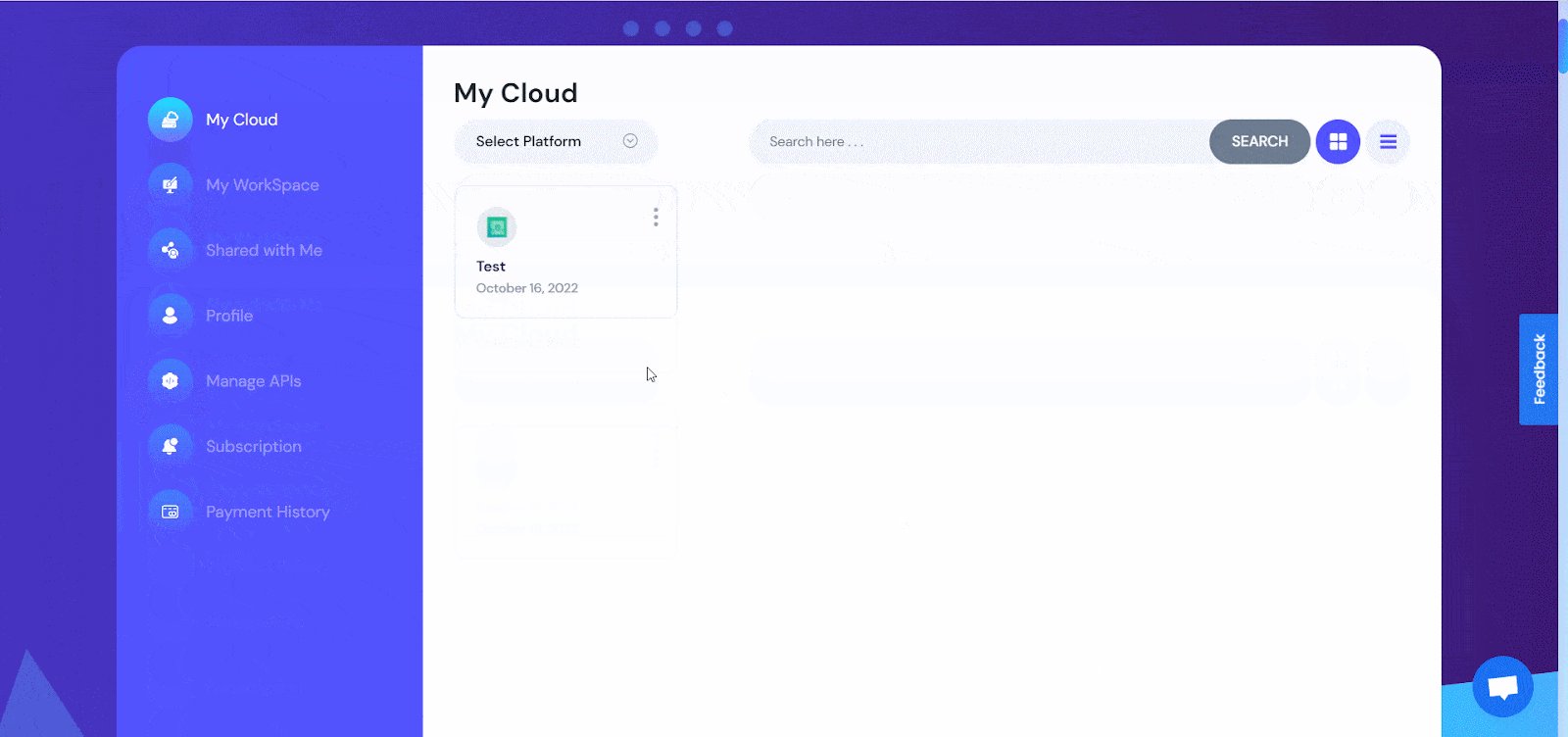
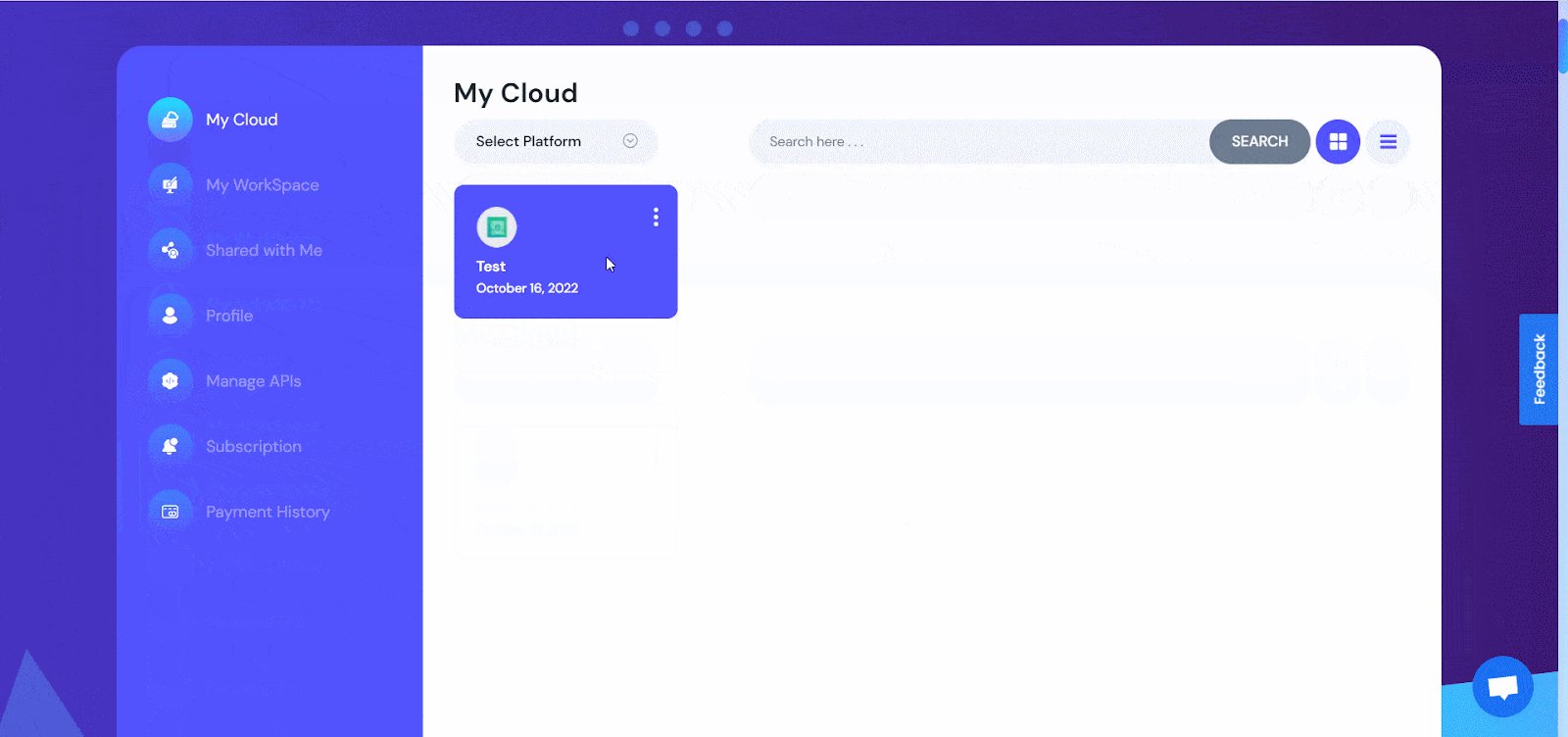
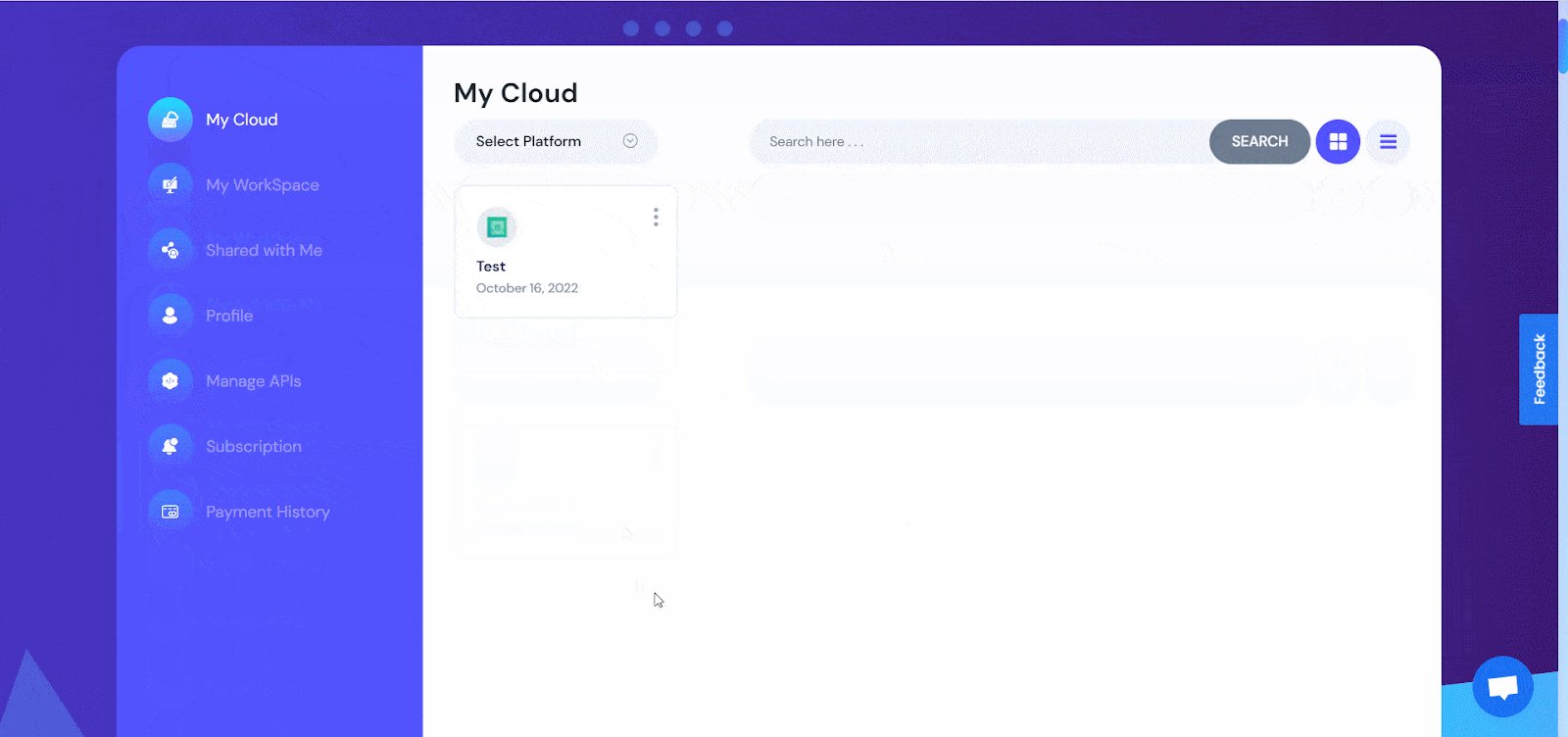
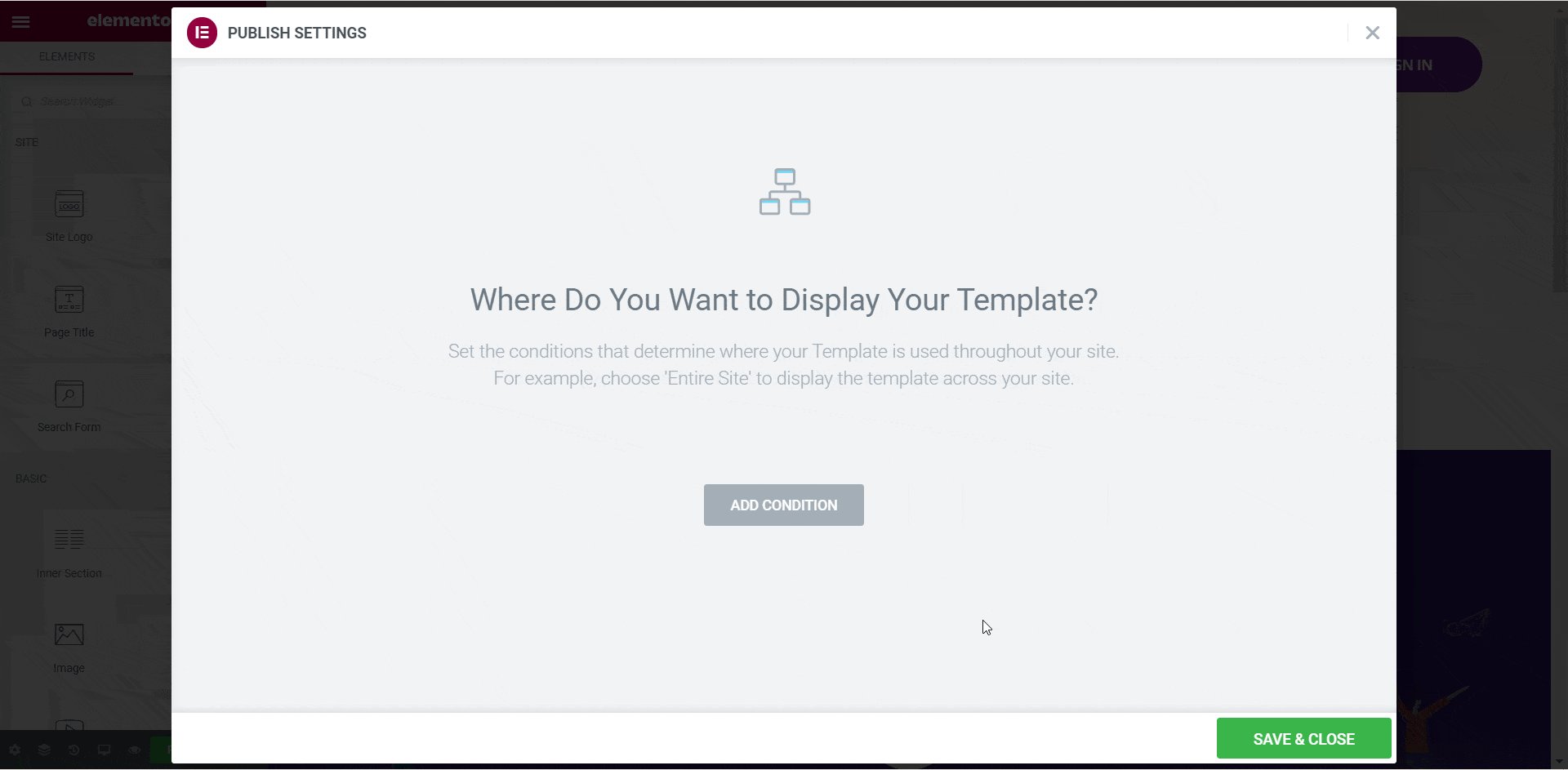
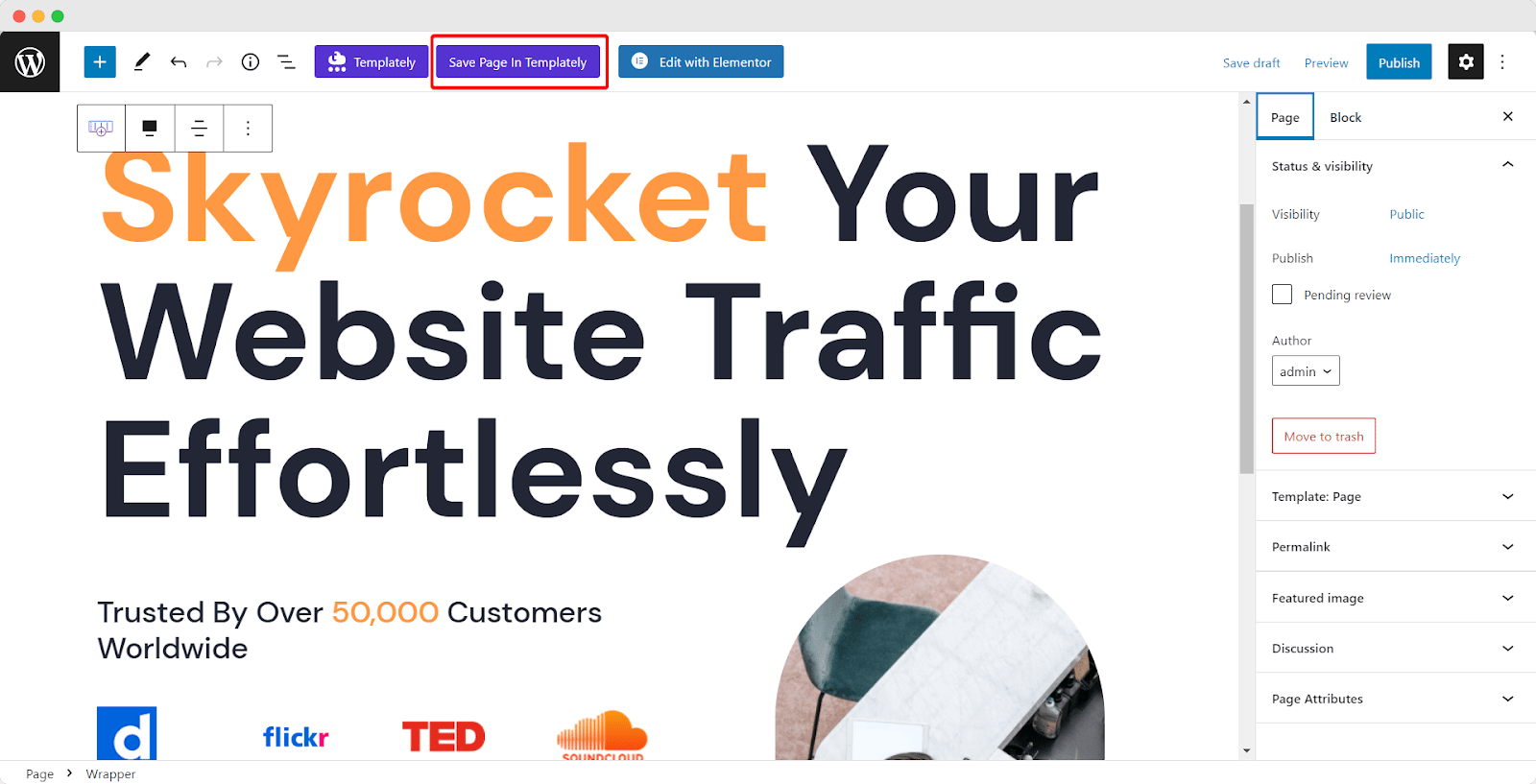
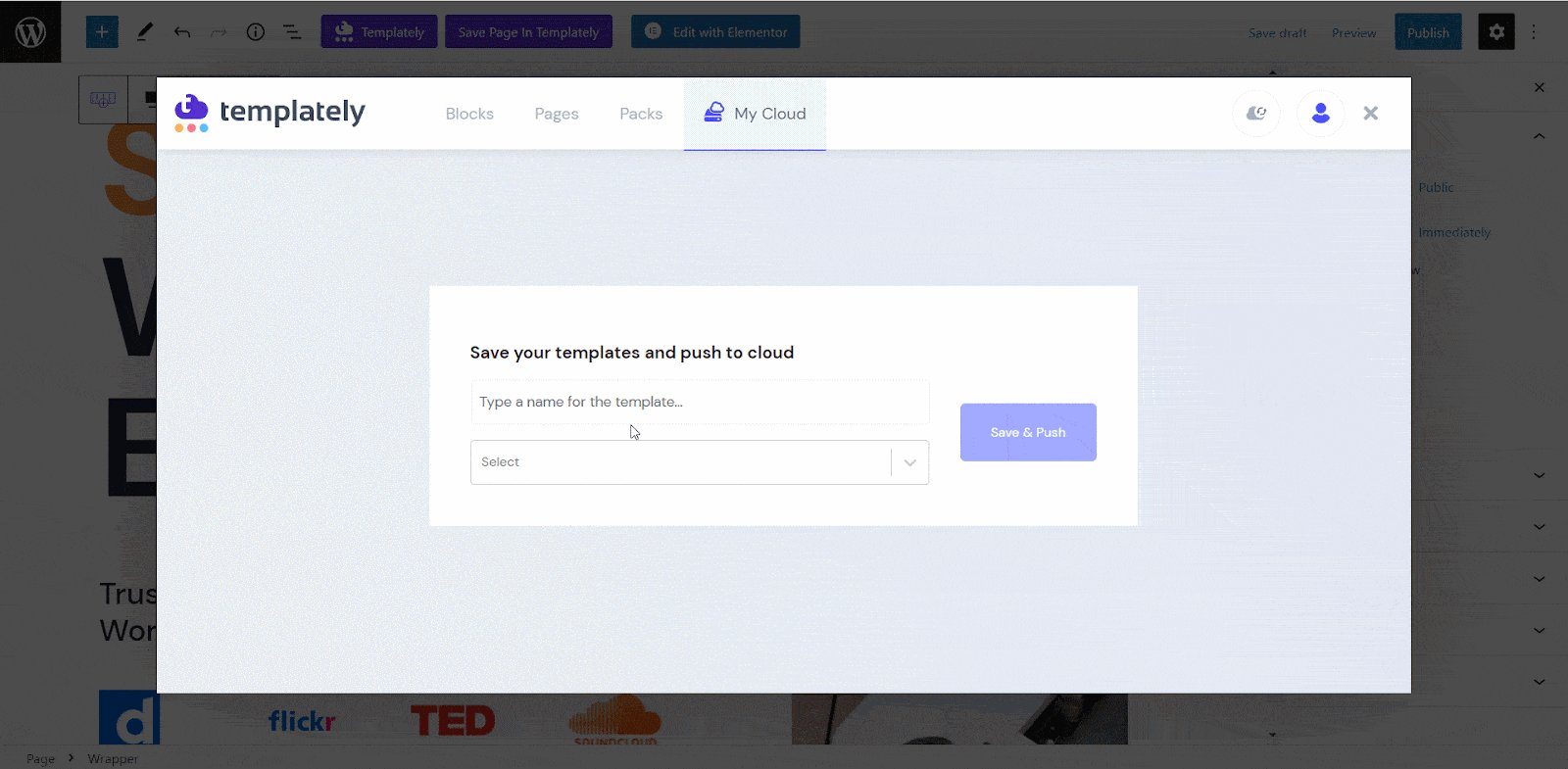
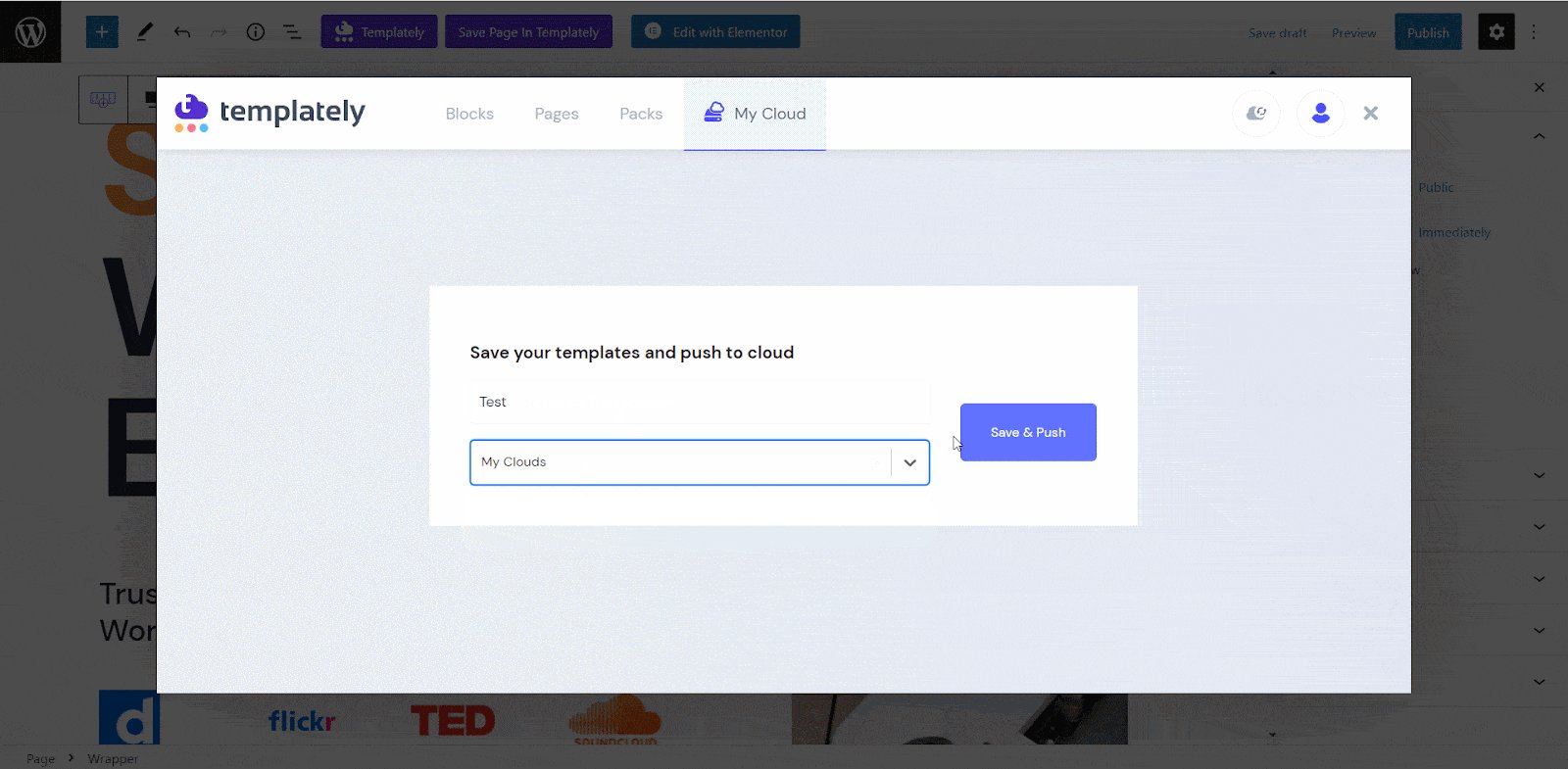
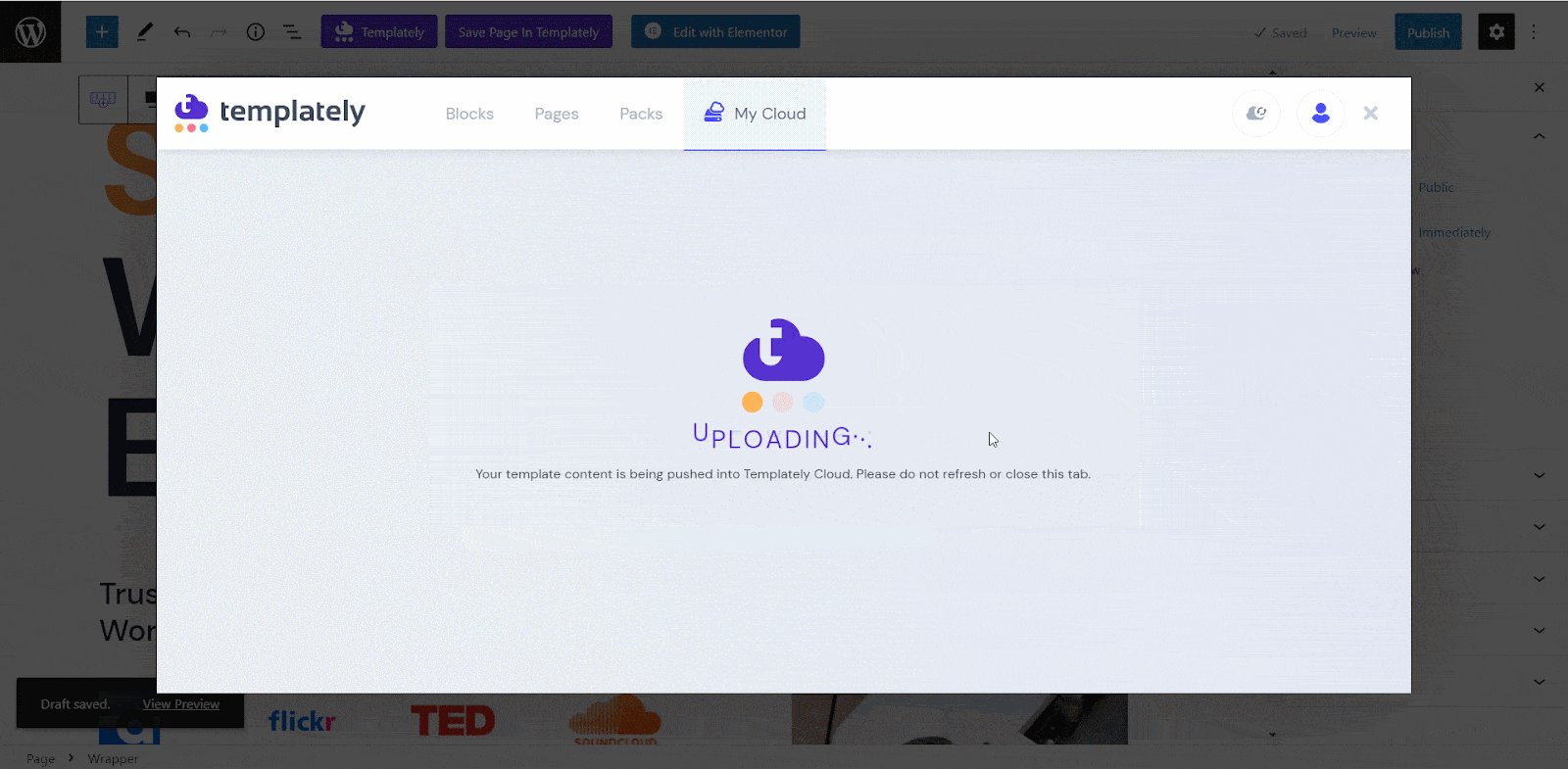
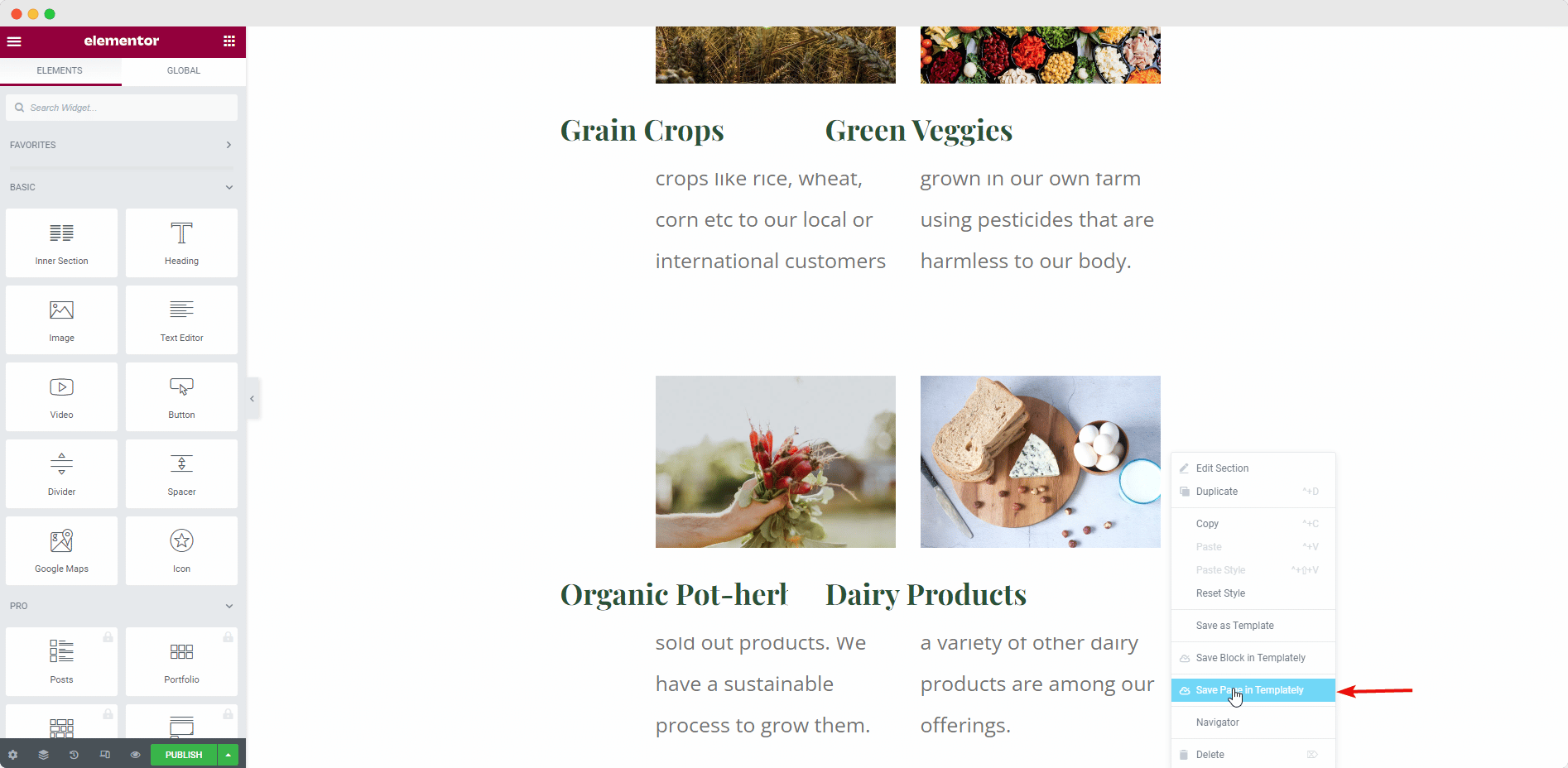
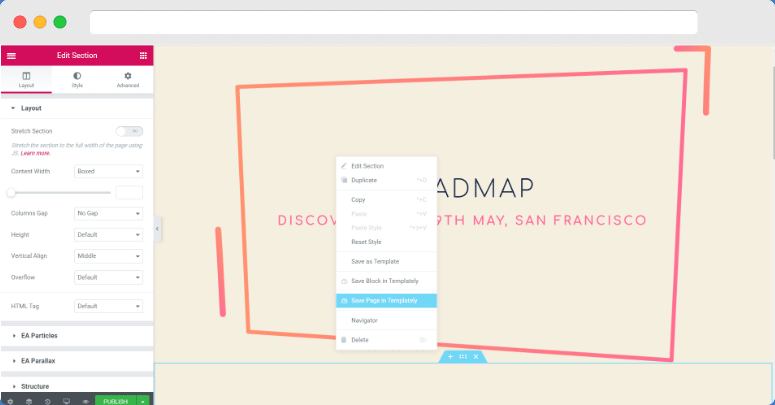
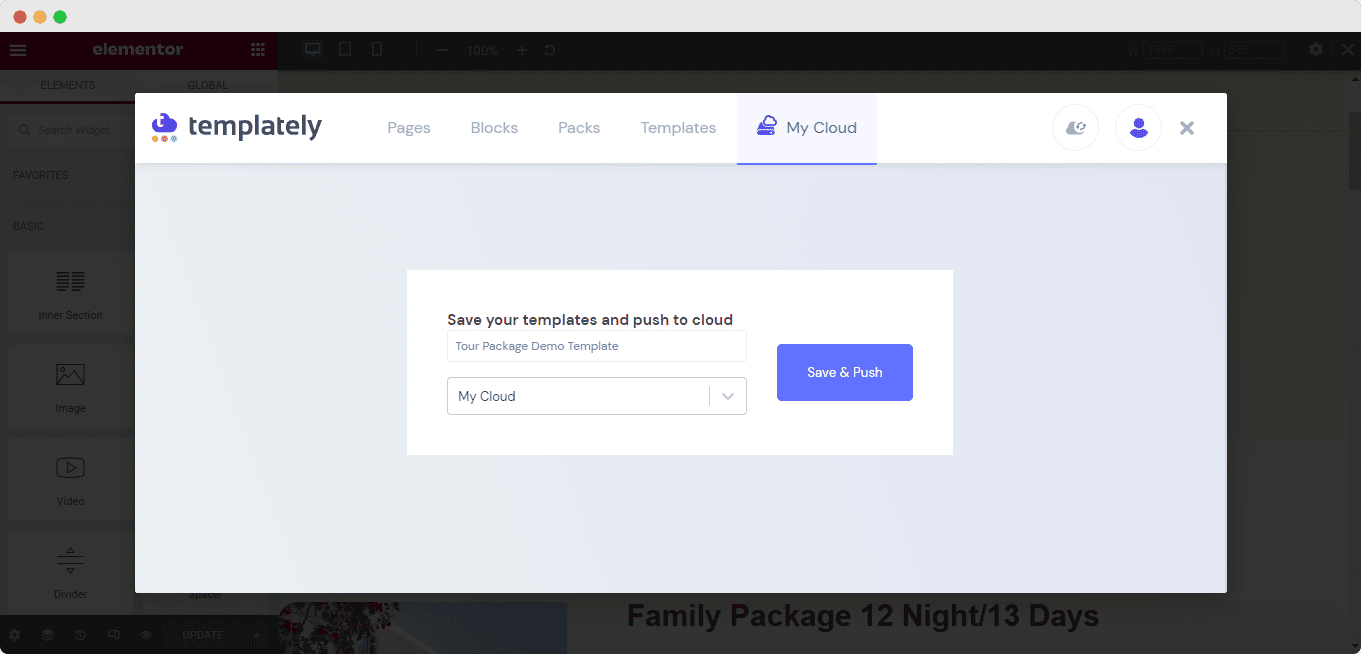
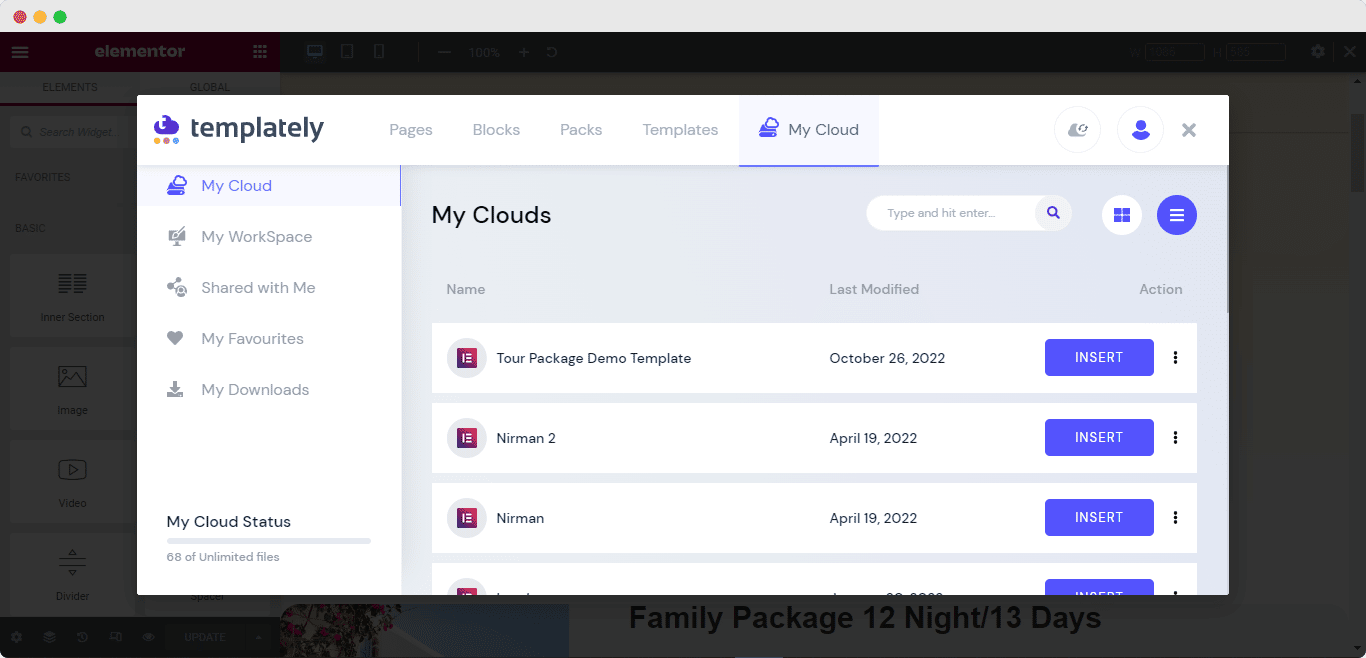
After you have customized your WooCommerce shop page and published the page. You can also save your WooCommerce template to MyCloud by right-clicking anywhere on your page and selecting the ‘Save Page To Templately’ option.

Step 3: Add Your Template To WooCommerce Shop Page
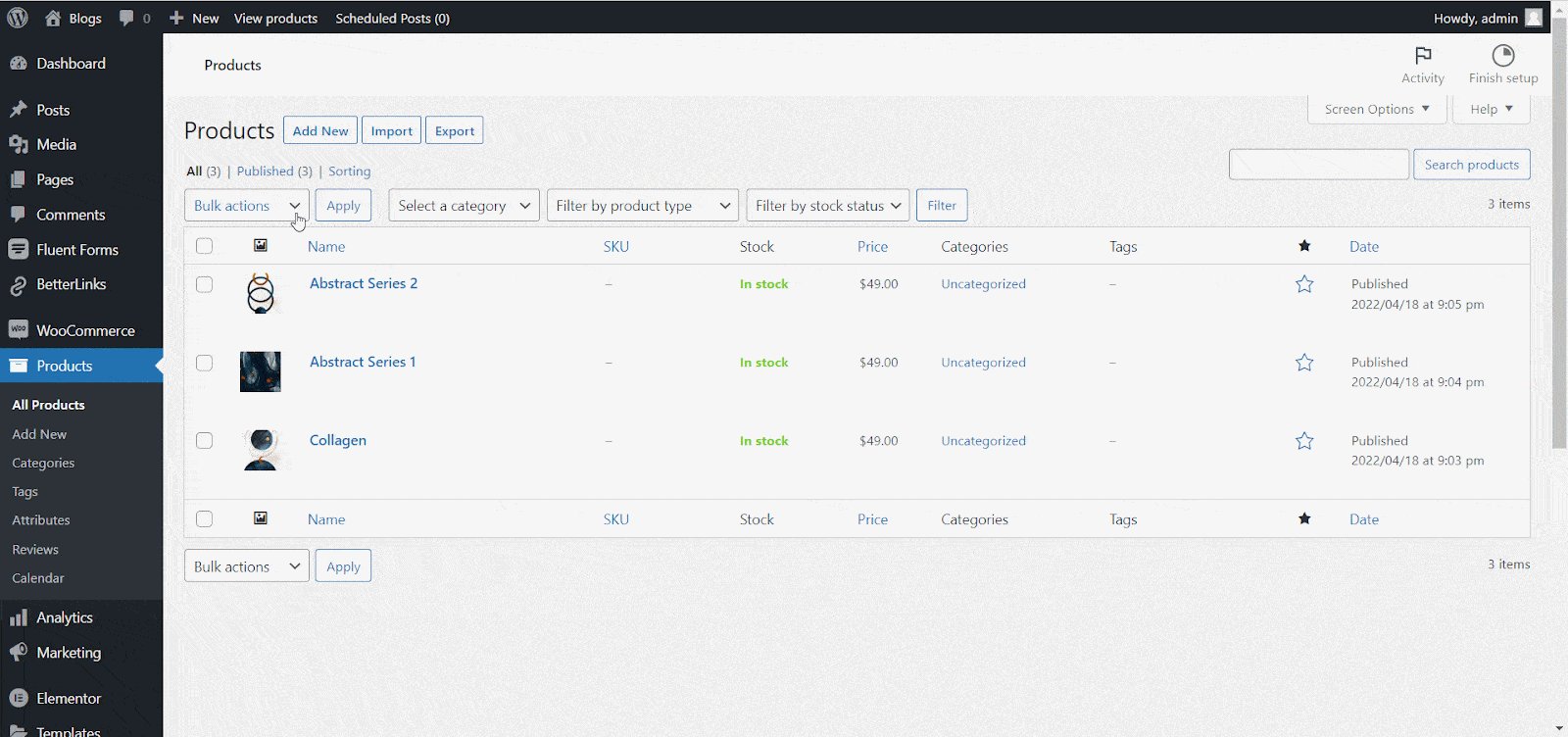
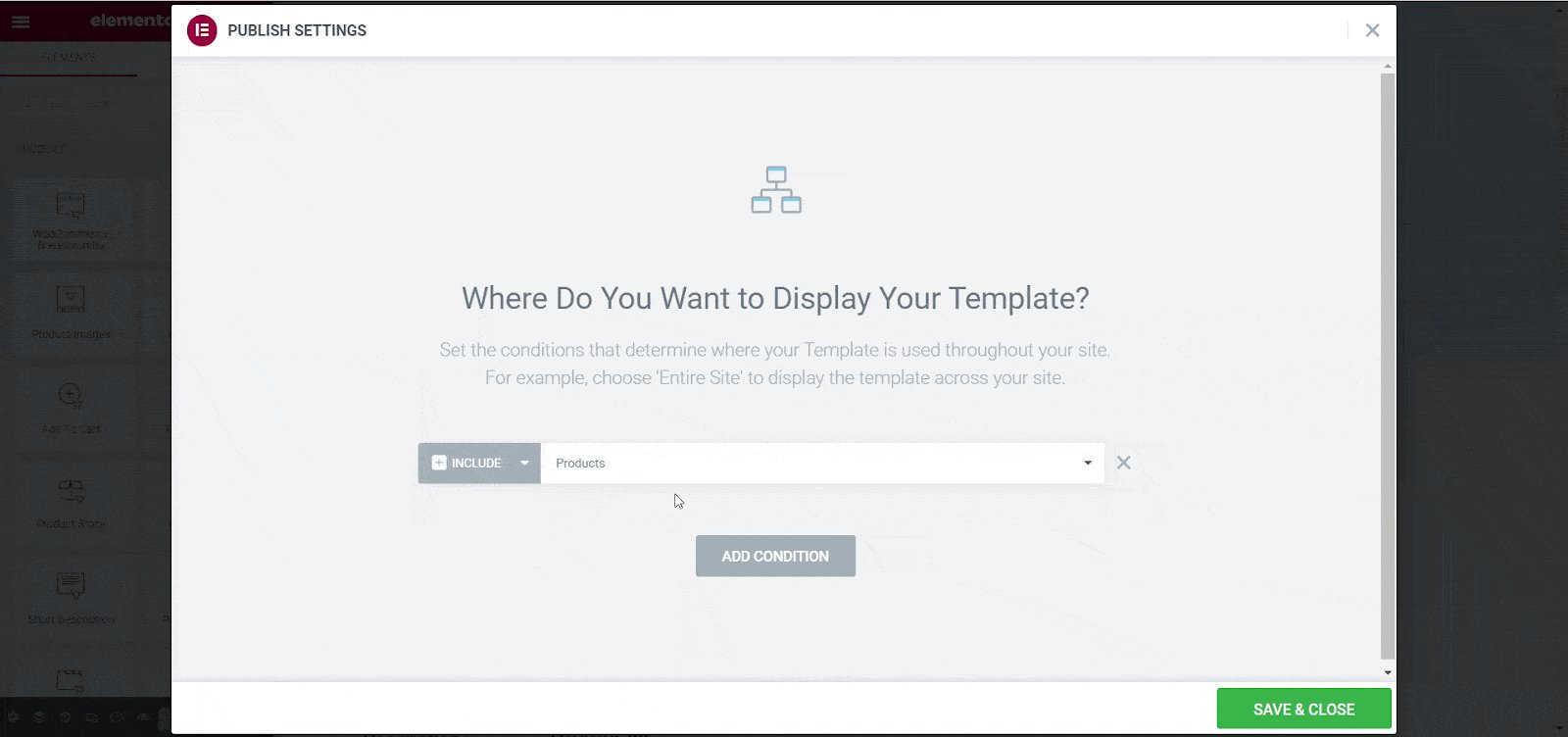
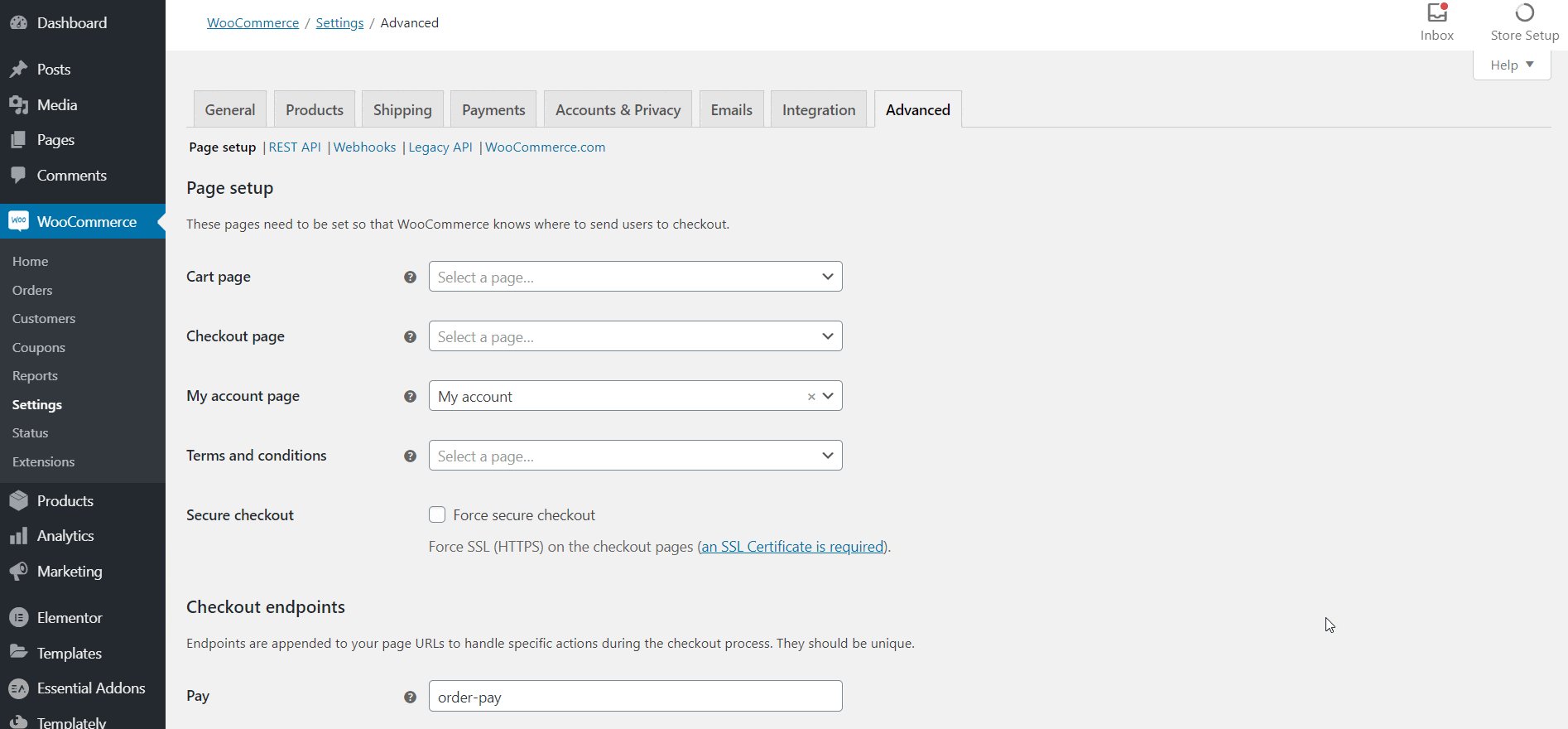
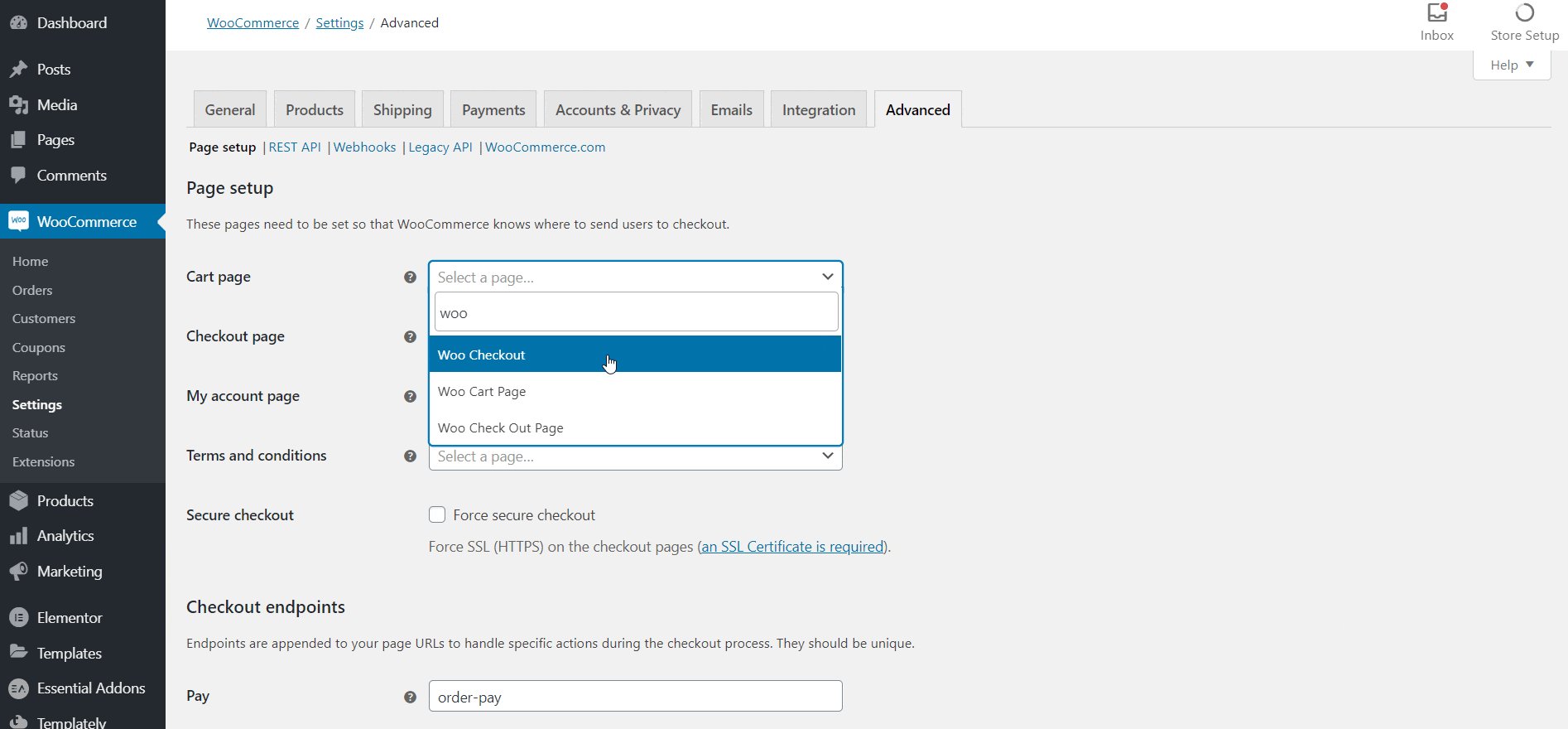
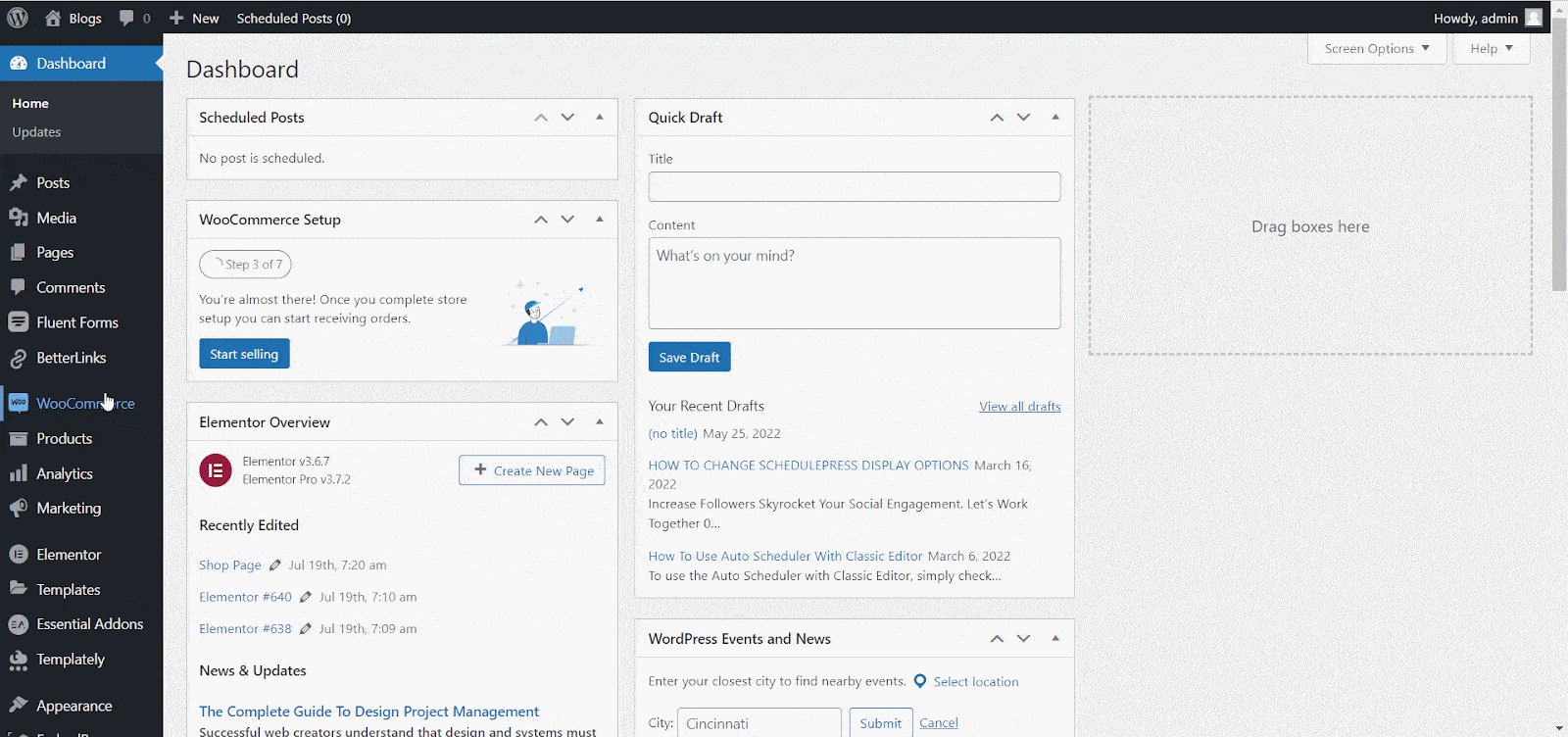
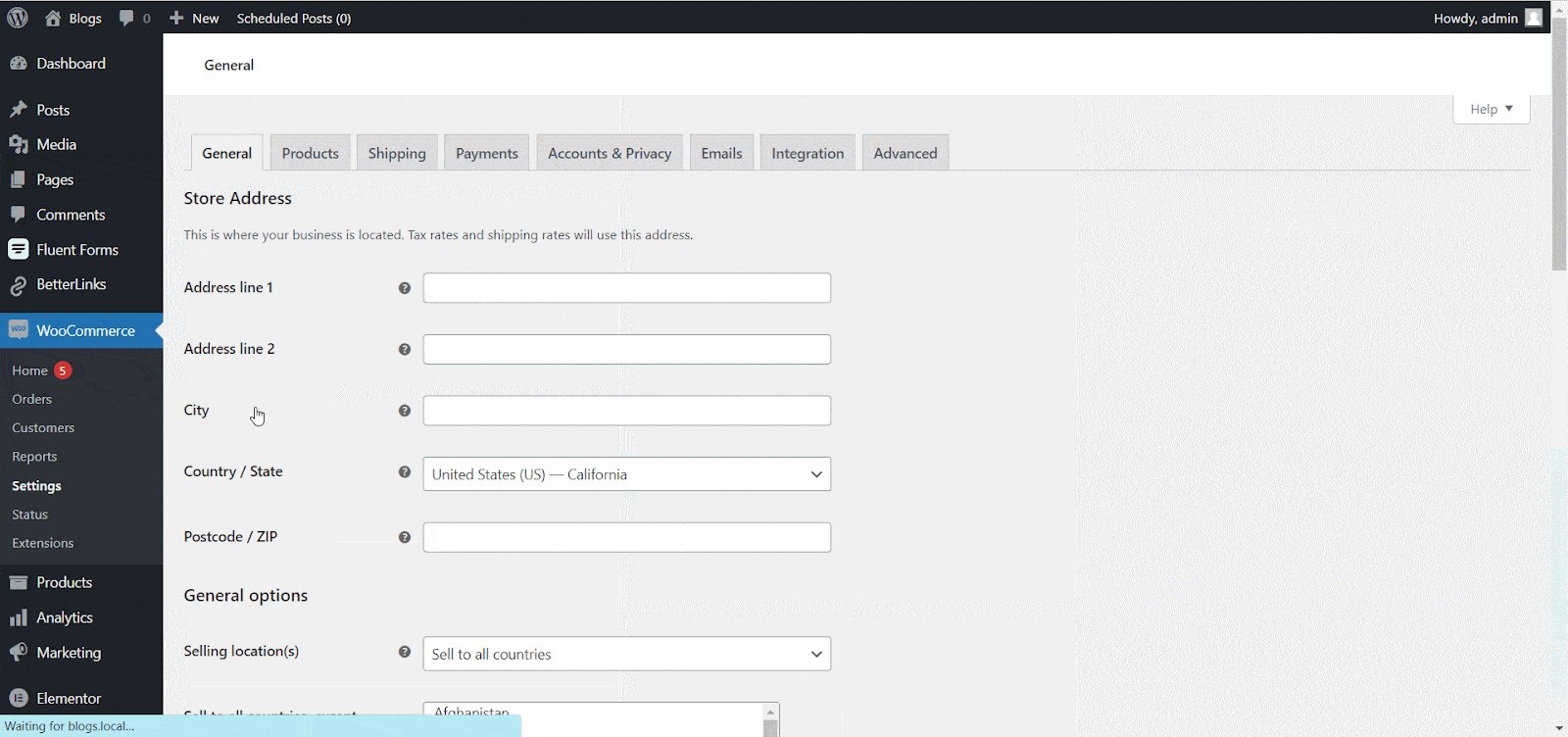
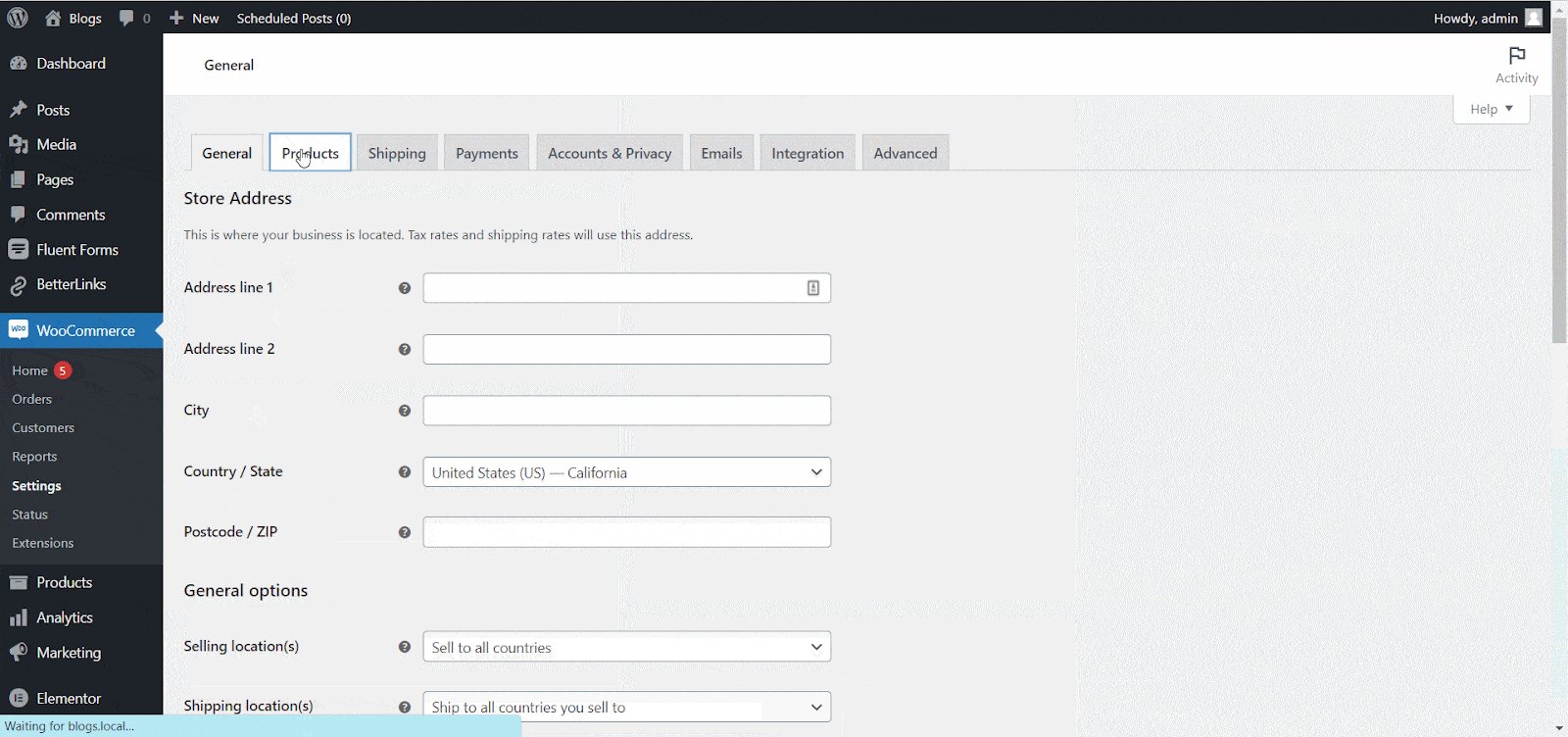
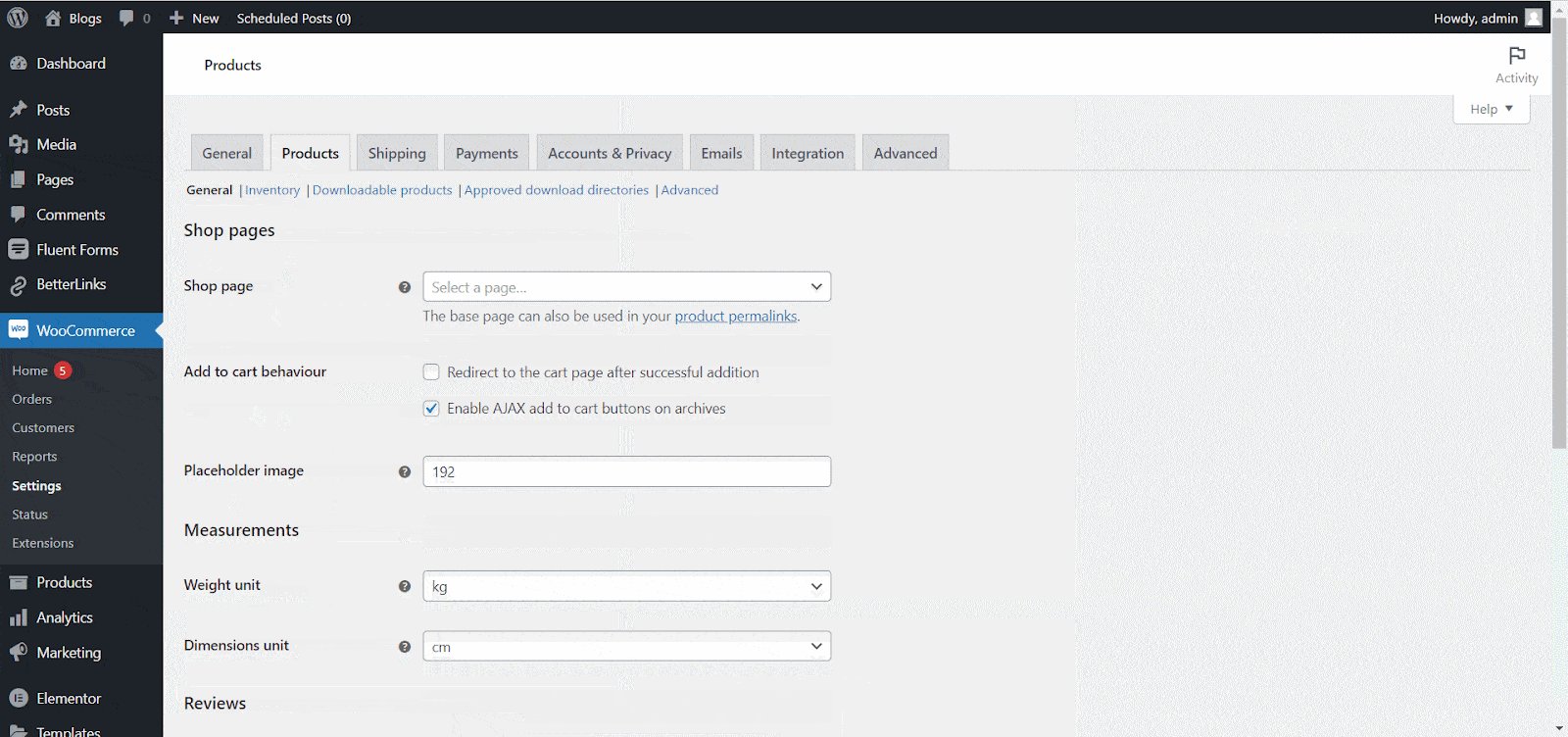
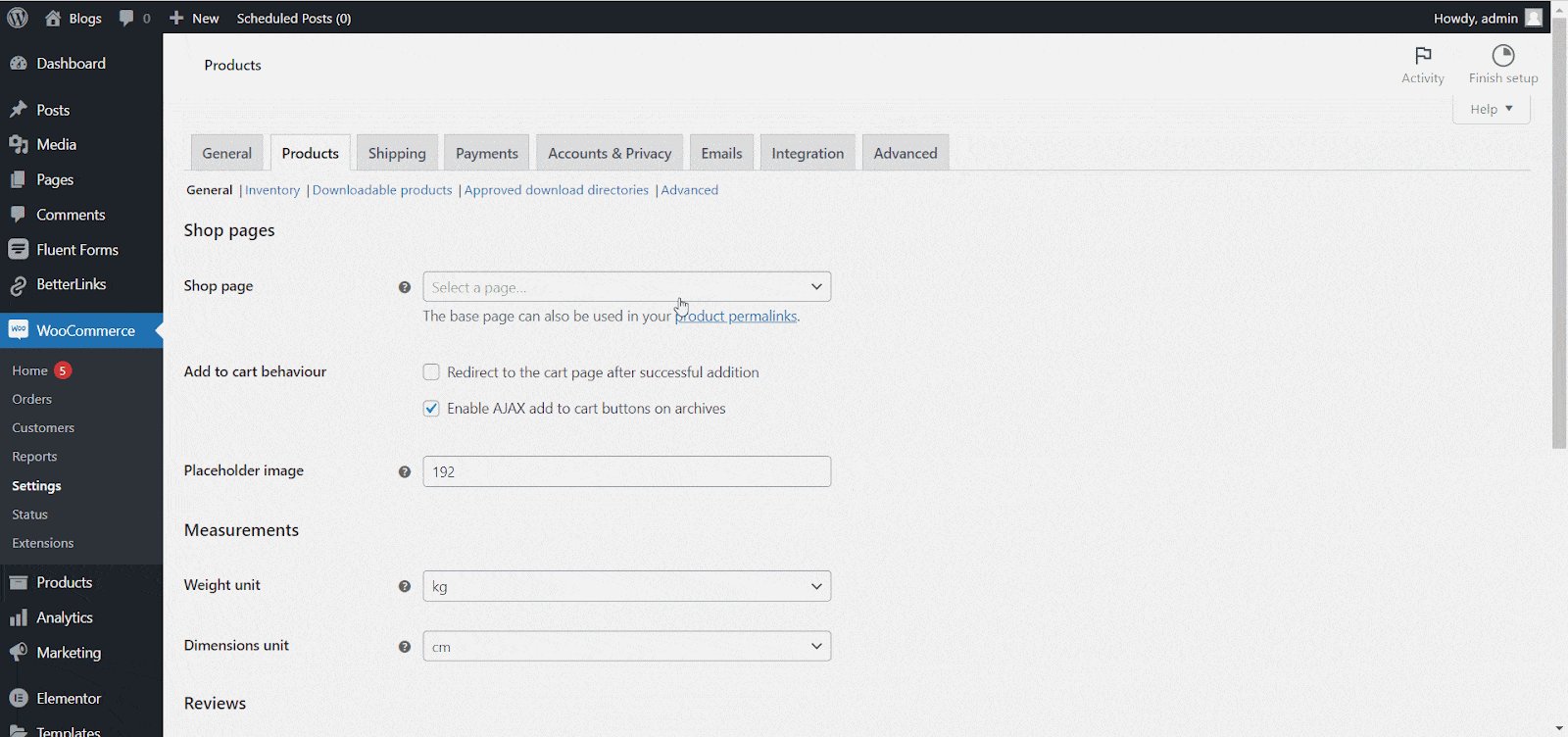
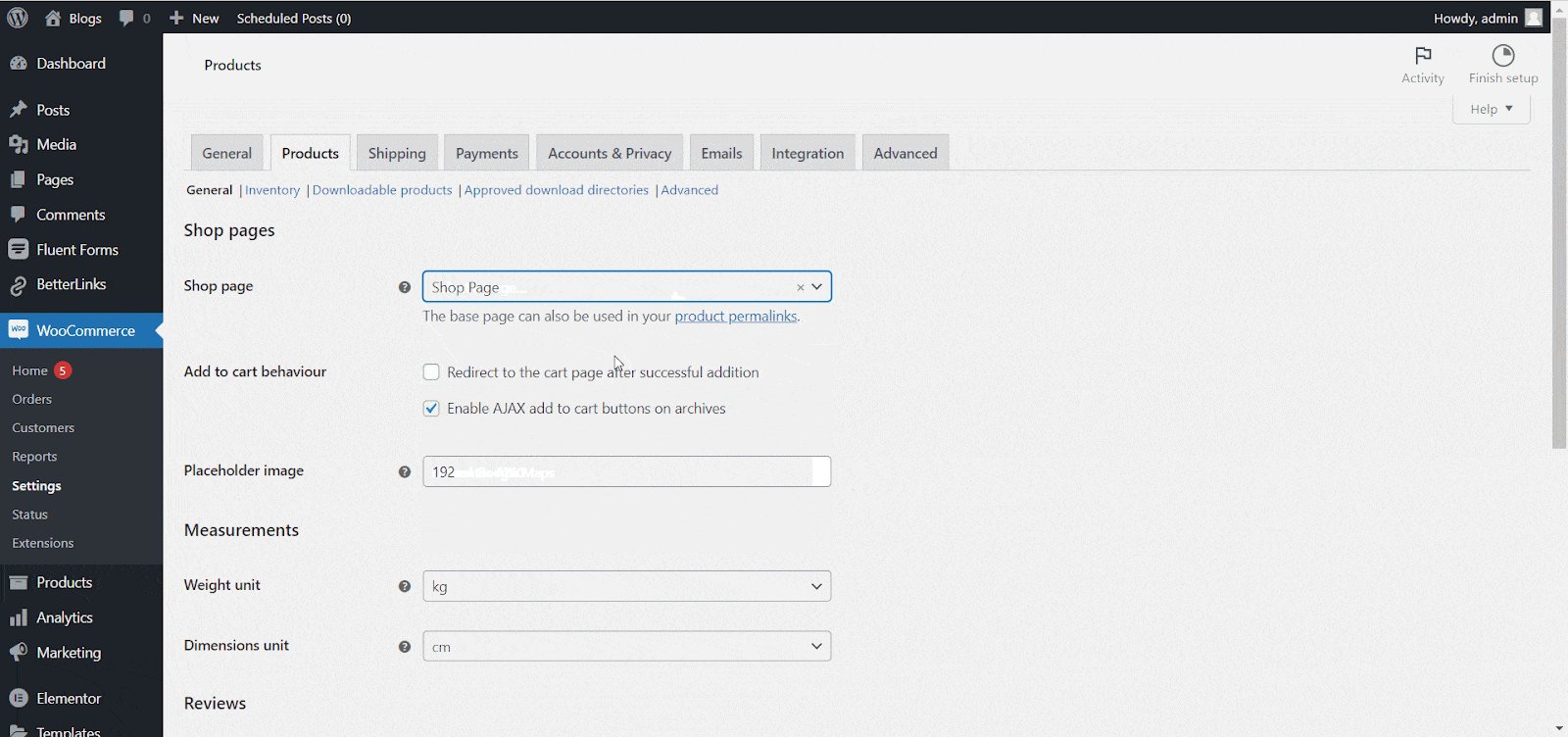
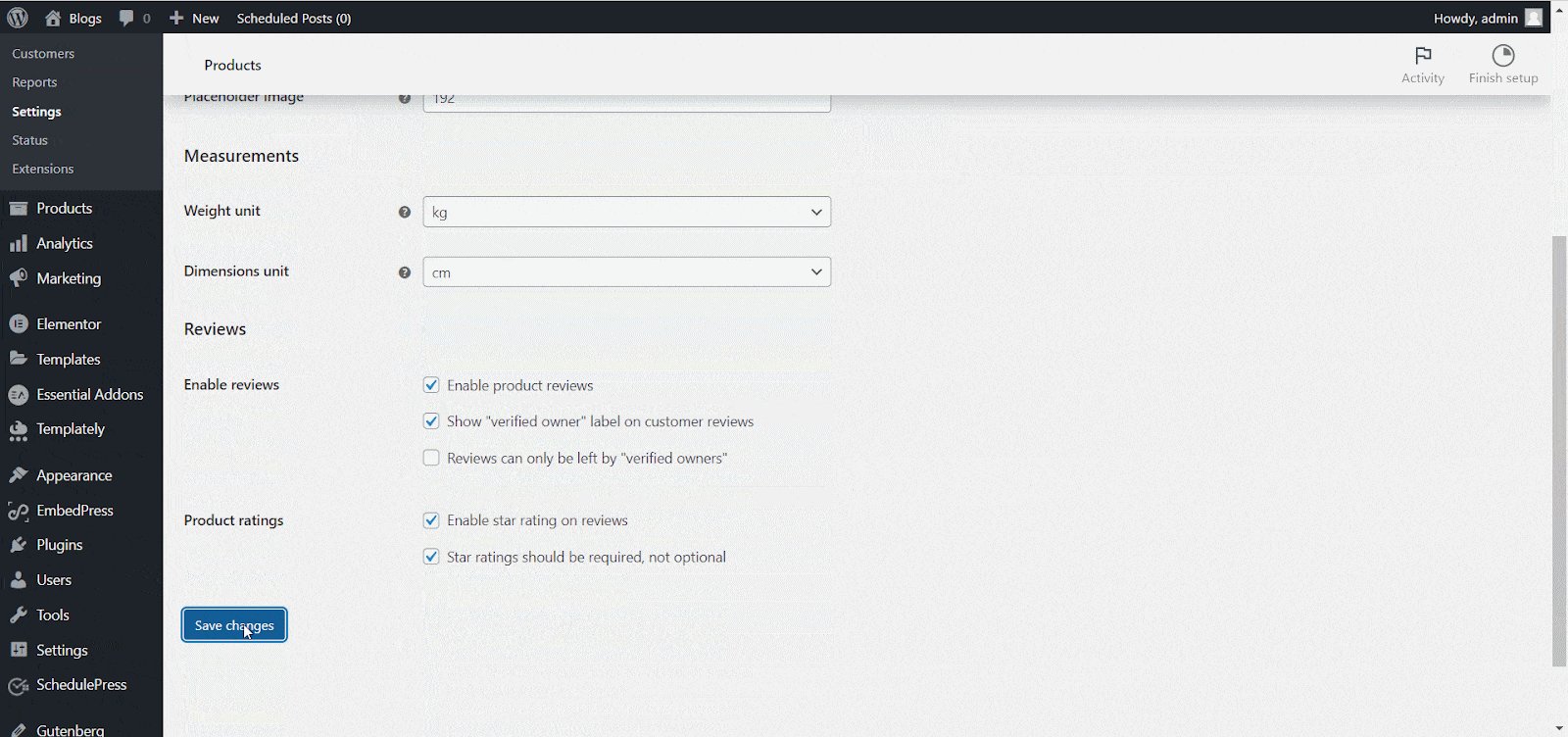
Now, you need to add your published template to the WooCommerce shop page. So, navigate to ‘WooCommerce’→ ‘Settings’→ ‘Products’ from your WordPress Dashboard.

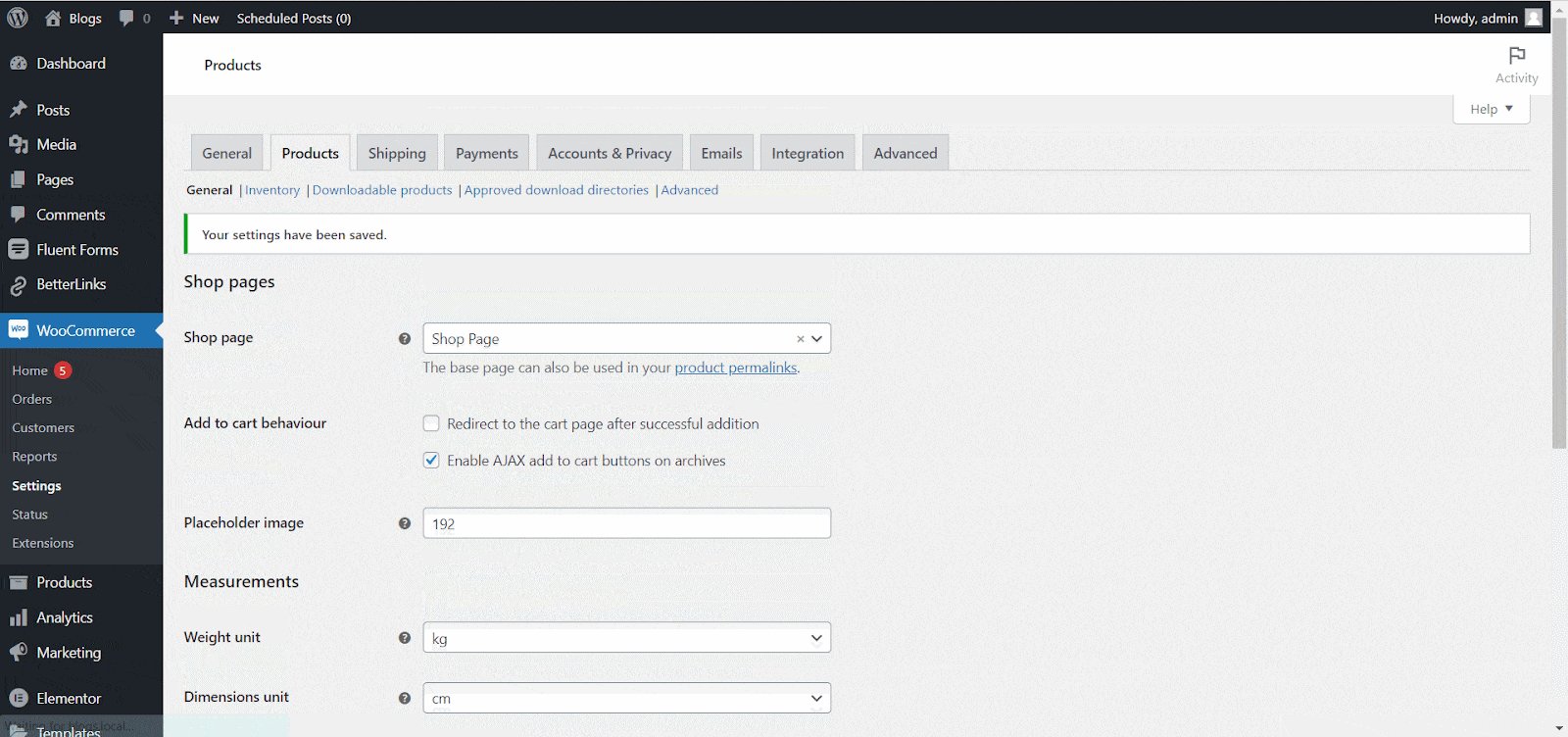
Now, select the page that you have published on the ‘Shop Page’ and then hit the ‘Save Change’ button. And that’s it, your WooCommerce shop page using Templately will be ready.

By following these simple steps, you can make a shop page with WooCommerce templates in Templately.
Feel free to reach out to our dedicated support team in the event of any difficulties, and also if you wish to get updates about Templately, you can join our Facebook community.