With the help of the ready WooCommerce templates from Templately, you can easily create a stunning Single Product Page in Elementor for your WooCommerce products. Follow the detailed steps given below to create a Single Product Page with WooCommerce templates in Elementor from Templately.
Note: For this, you just have to set up your shop page by using WooCommerce first.
How To Create A Single Product Page With WooCommerce Templates?
Creating your single product page with WooCommerce templates from Templately is easy, but requires a little bit of preparation beforehand. It will take less than 5 minutes to set everything up for your online store website. The steps below can be used to create a single product page for your WordPress WooCommerce website.
Note: To create a single product page with a WooCommerce template you have to use the Elementor Theme Builder feature. As it’s a PRO feature of Elementor; therefore, before starting this tutorial, make sure you have installed Elementor Pro on your website.
Step 1: Add Your WooCommerce Products To Set Up Your Store
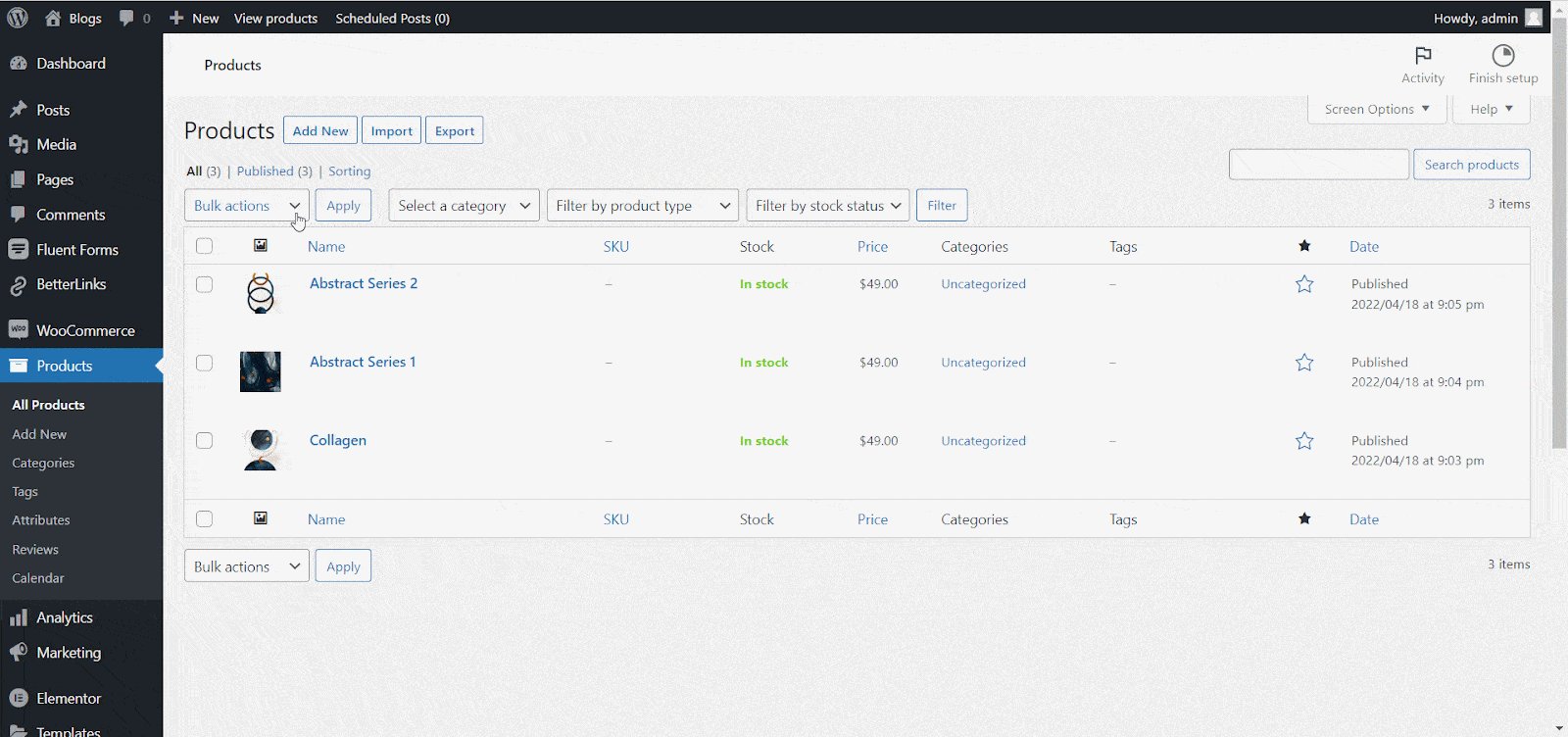
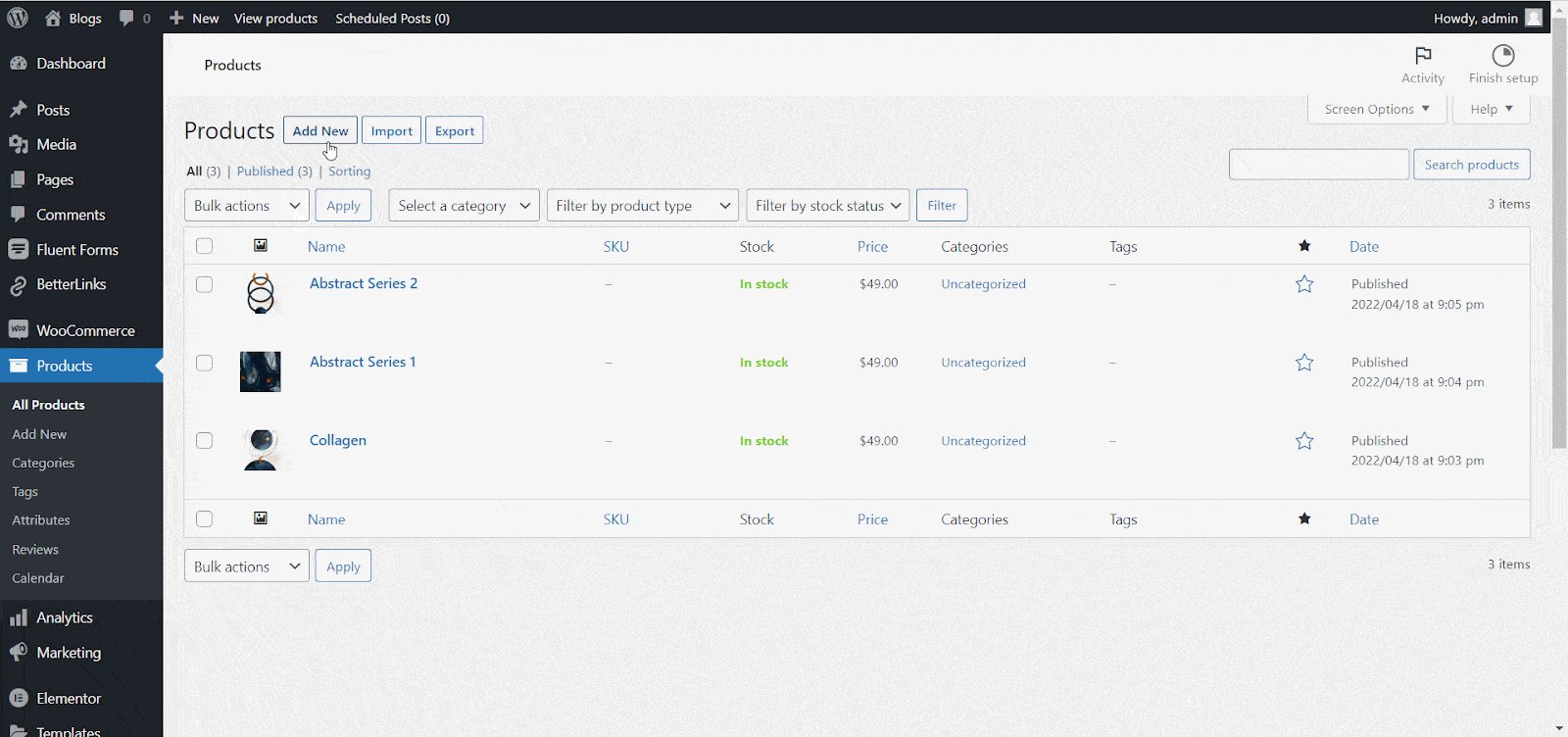
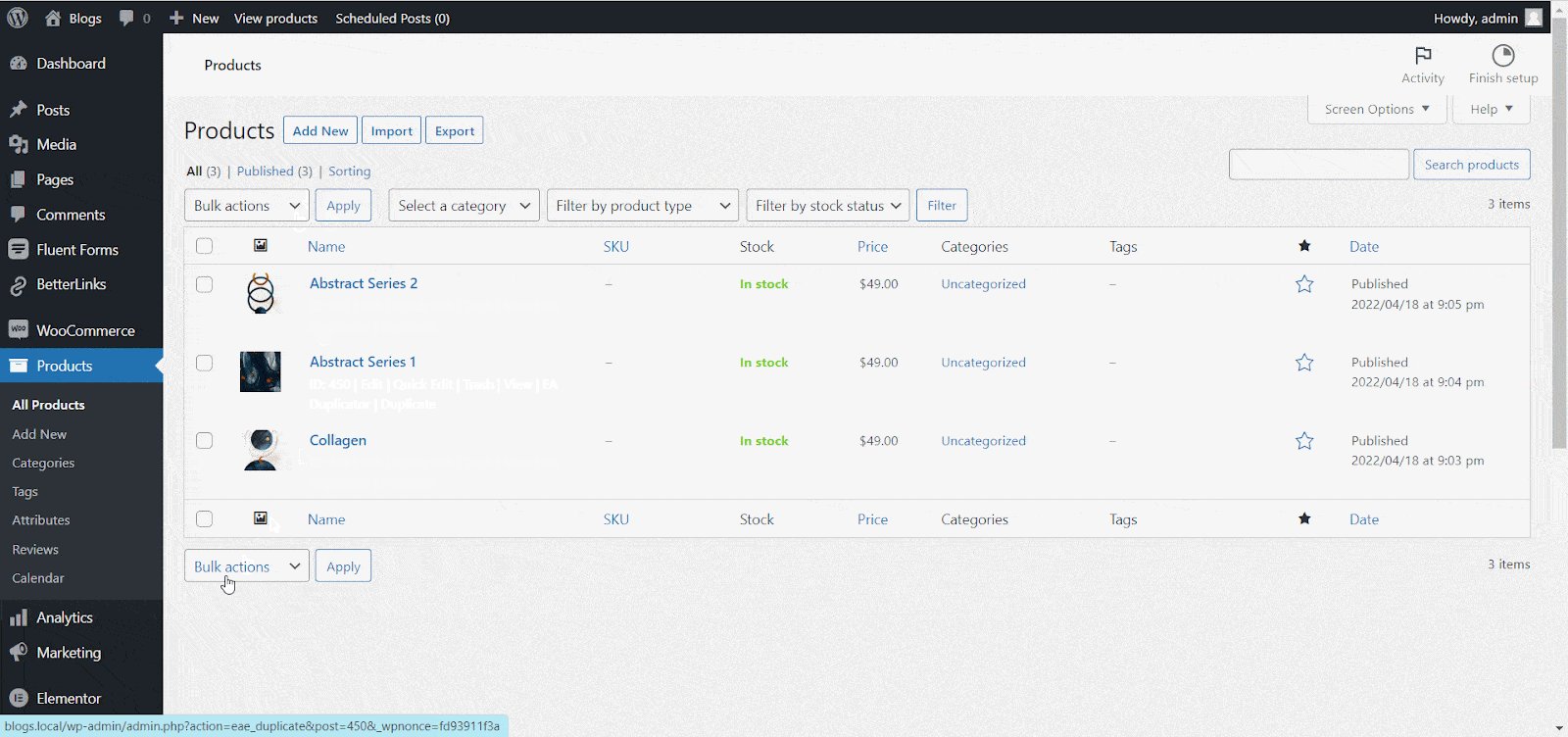
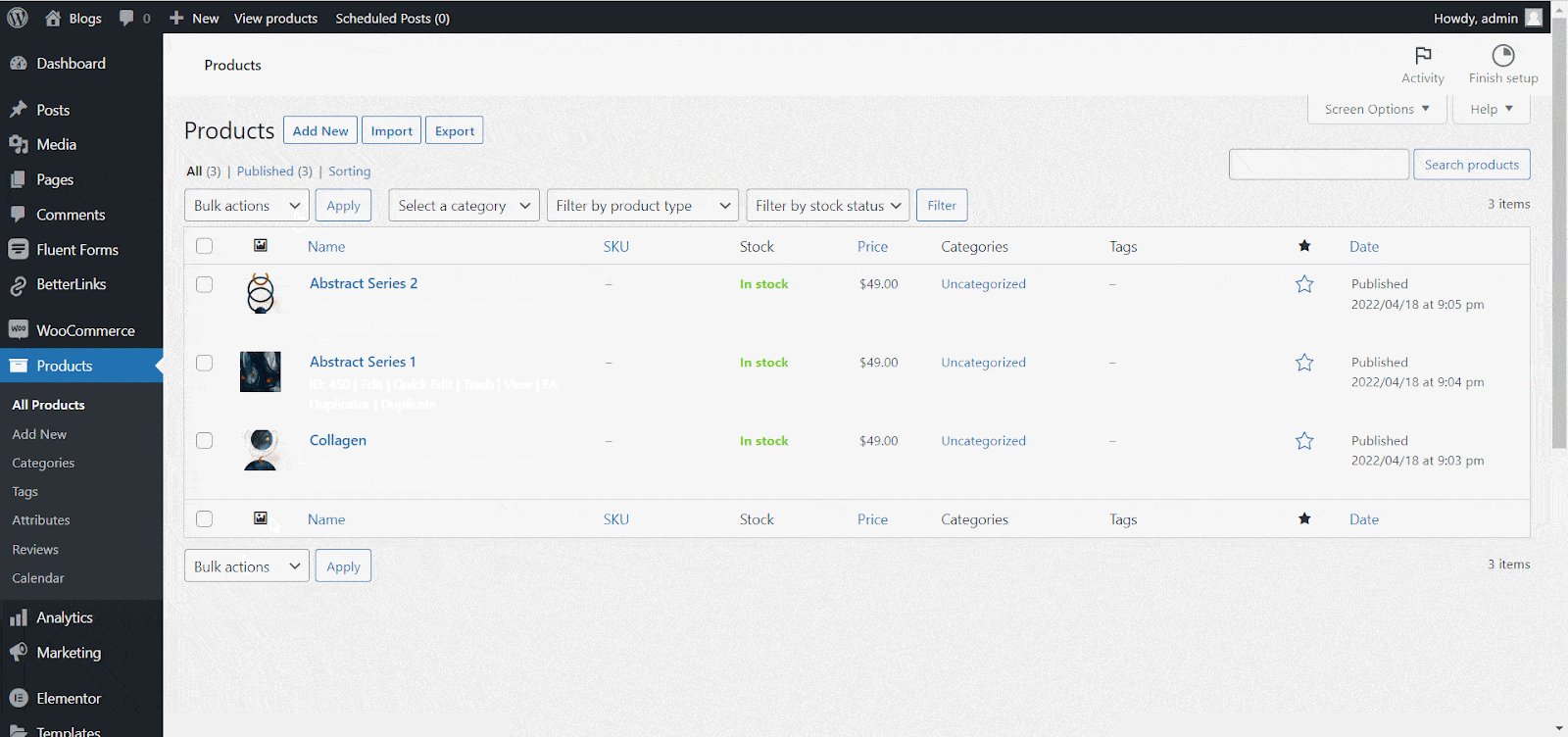
First, you must install & activate the WooCommerce plugin, and set up your online store on WordPress. You can add your preferred WooCommerce products by navigating to WooCommerce → Products → Add New as shown below.

From here you can add all the necessary details and publish your products. You can learn more by checking out this detailed documentation for adding and managing products on WooCommerce.
Step 2: Activate The Required Essential WooCommerce Elements
Some WooCommerce template packs may also require you to install and activate the plugin Essential Addons For Elementor, as this Elementor widgets library comes with several essential and important WooCommerce elements to help you create your online store.
For instance, you can effortlessly create a WooCommerce Checkout page with Templately if you have Essential Addons for Elementor installed. So it is recommended that you install Essential Addons for Elementor when using any WooCommerce templates from Templately.
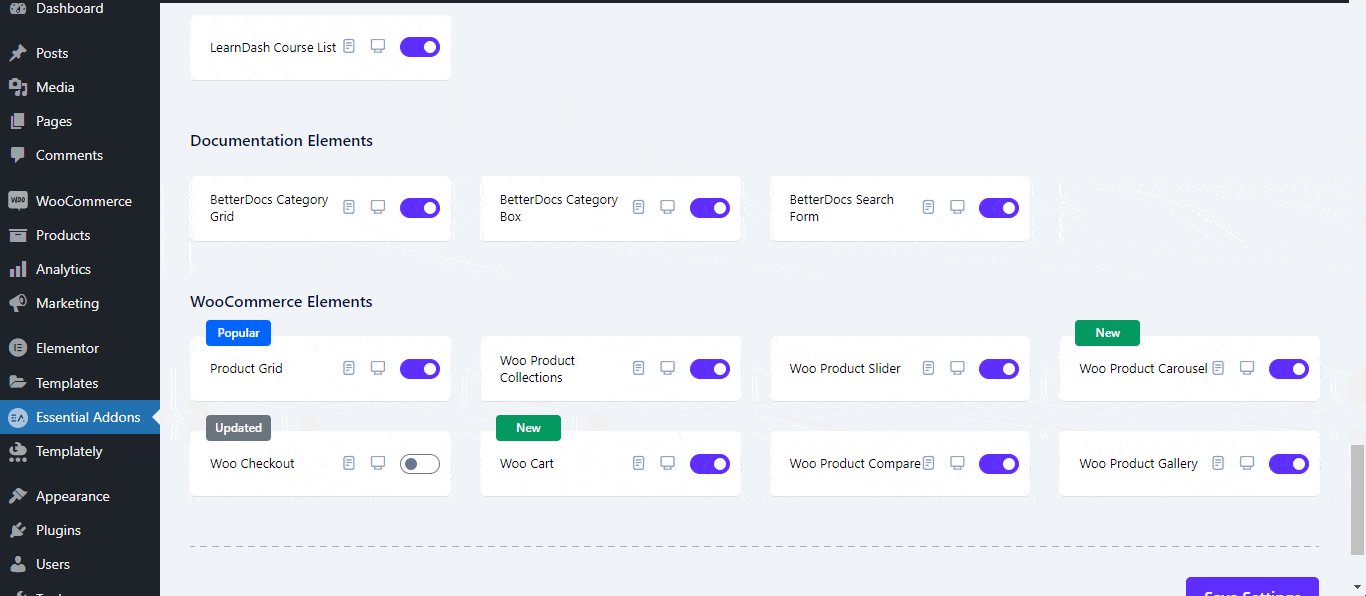
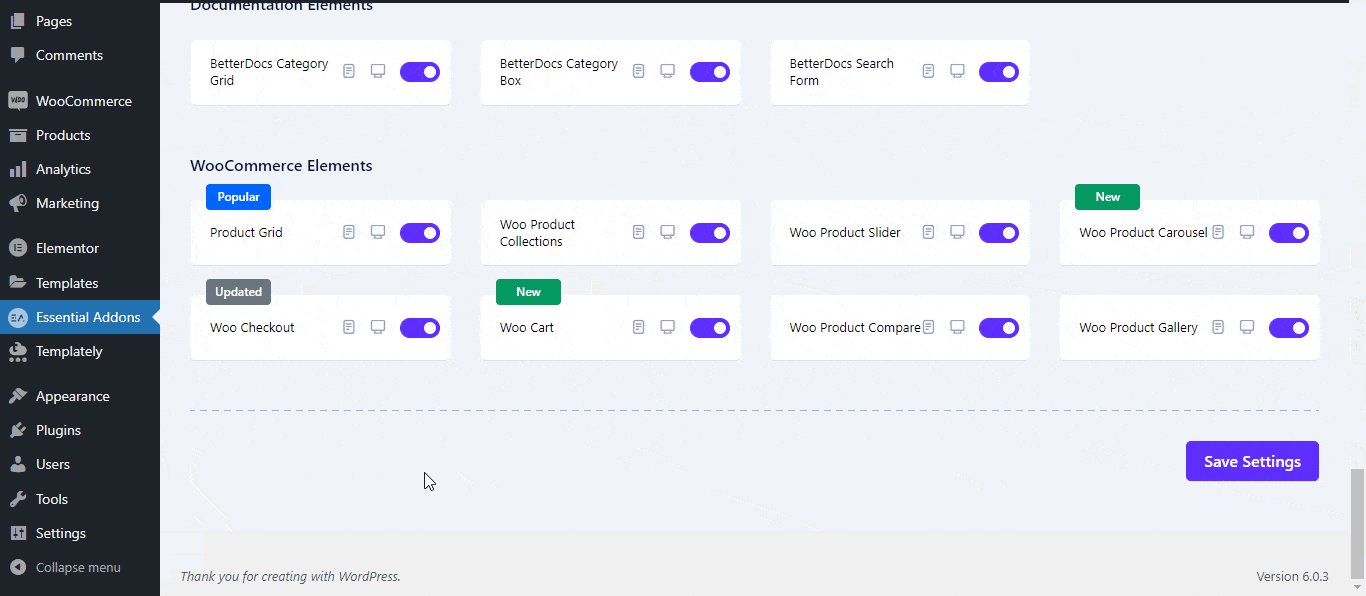
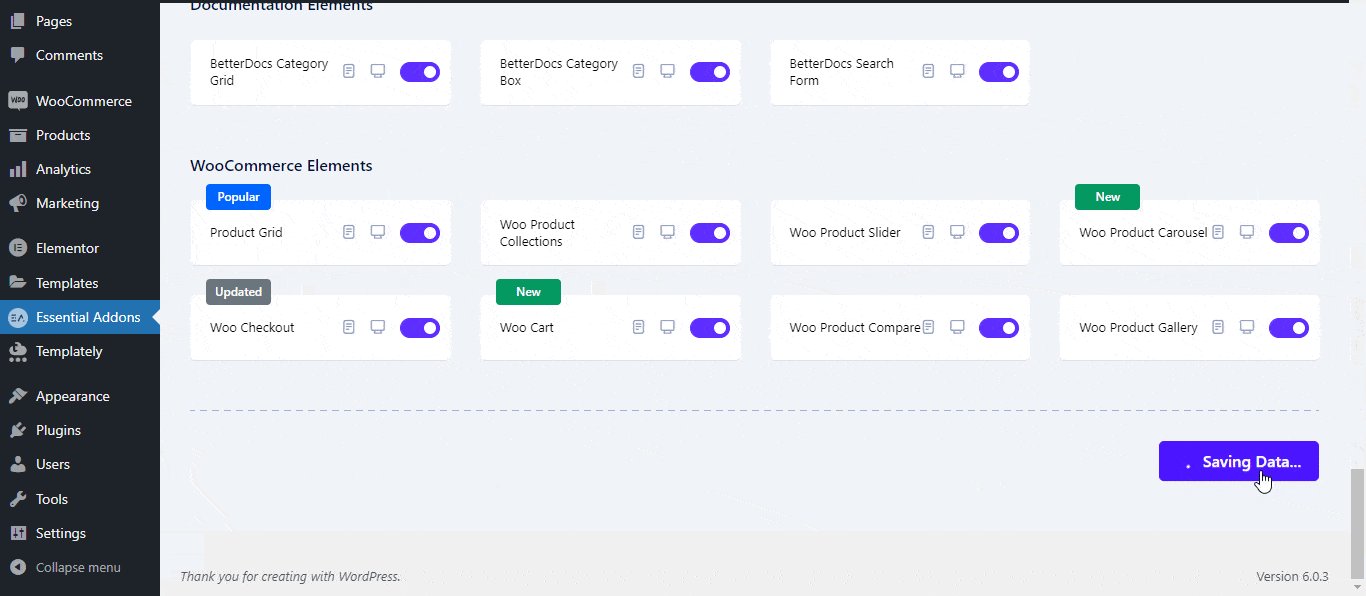
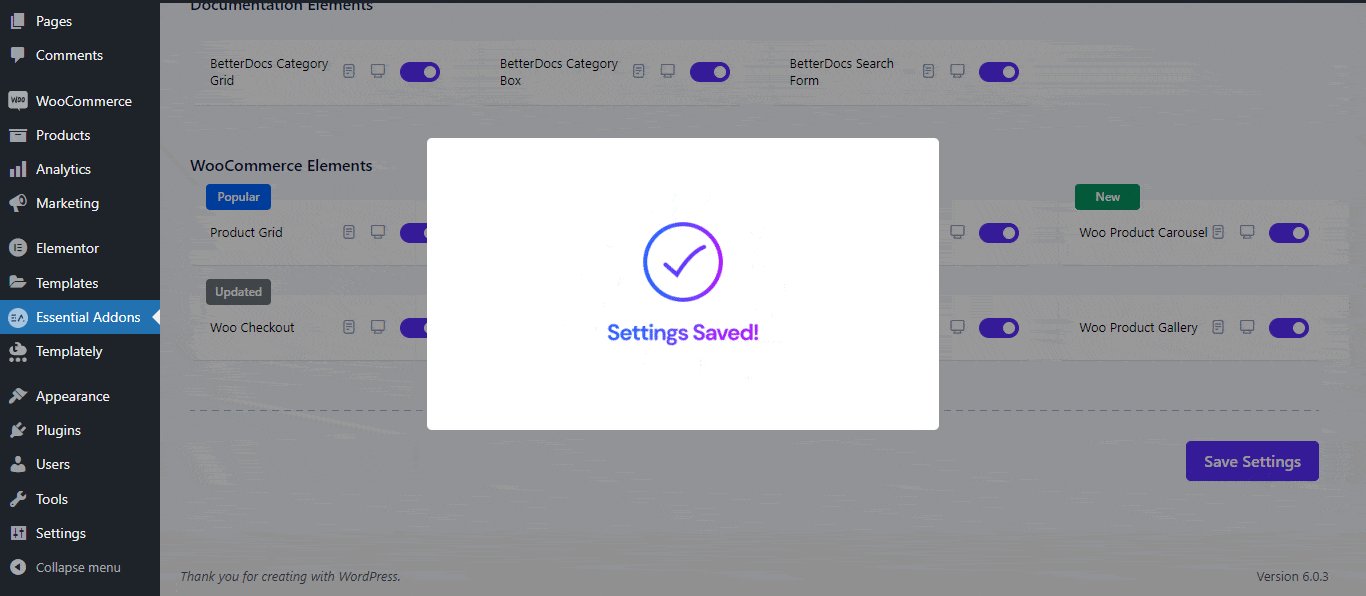
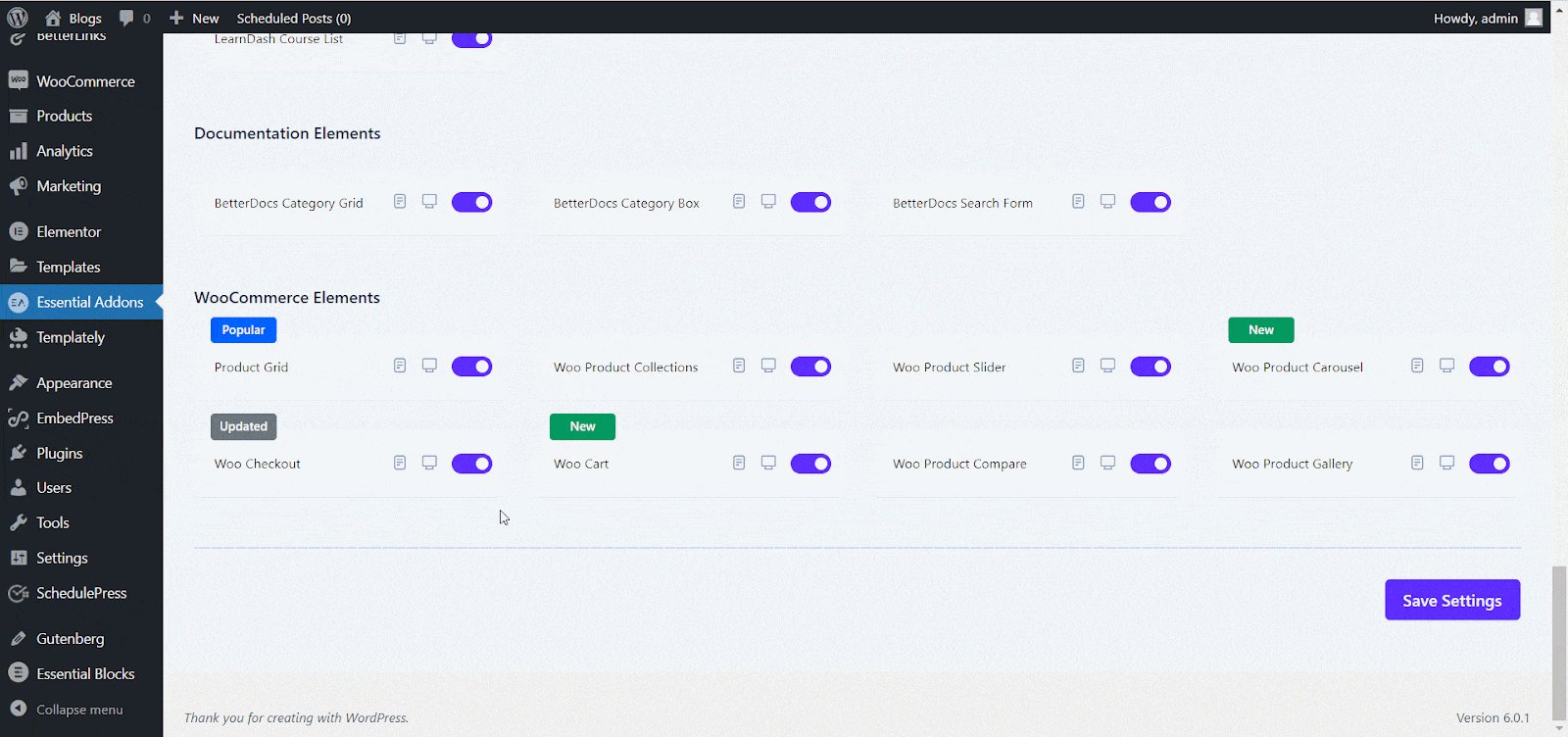
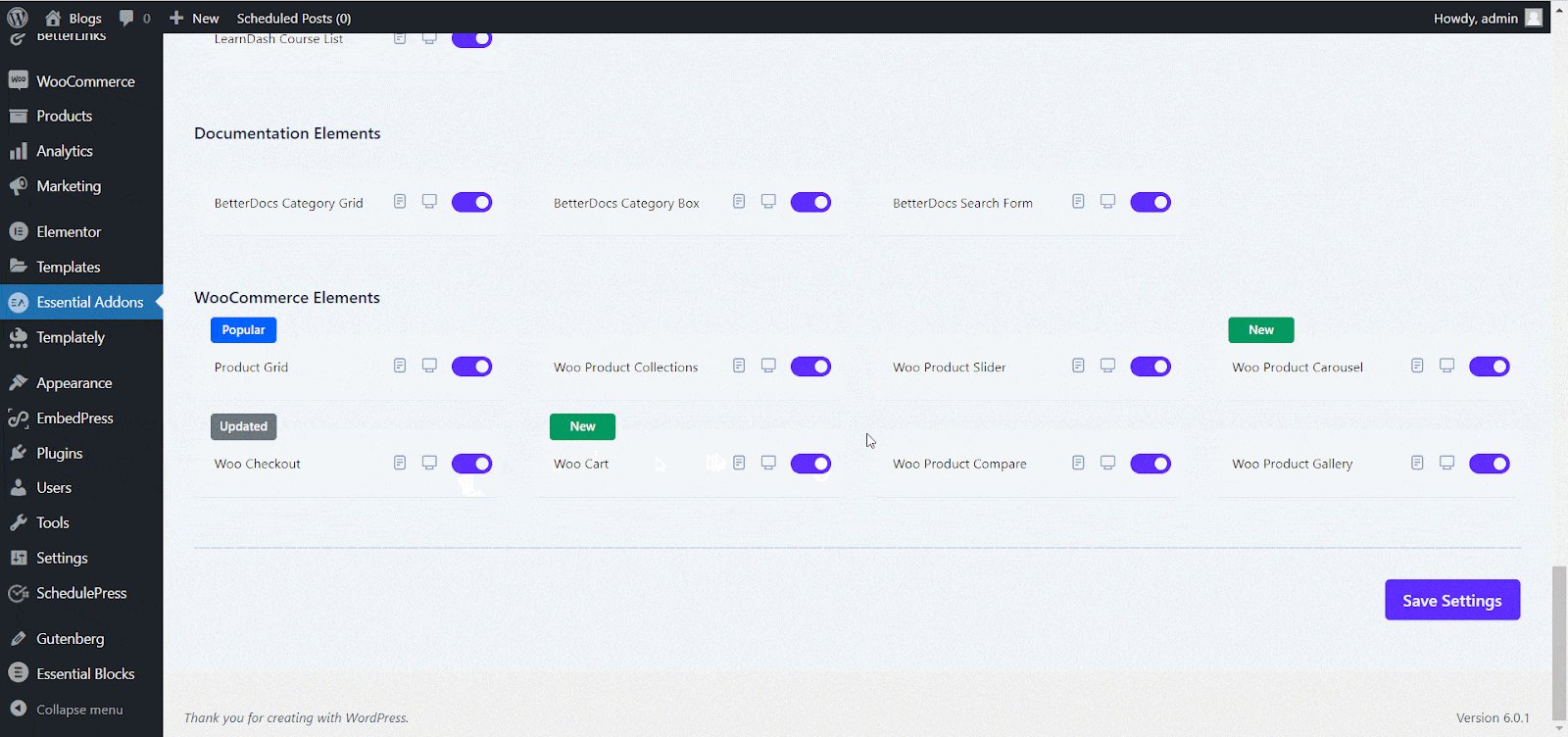
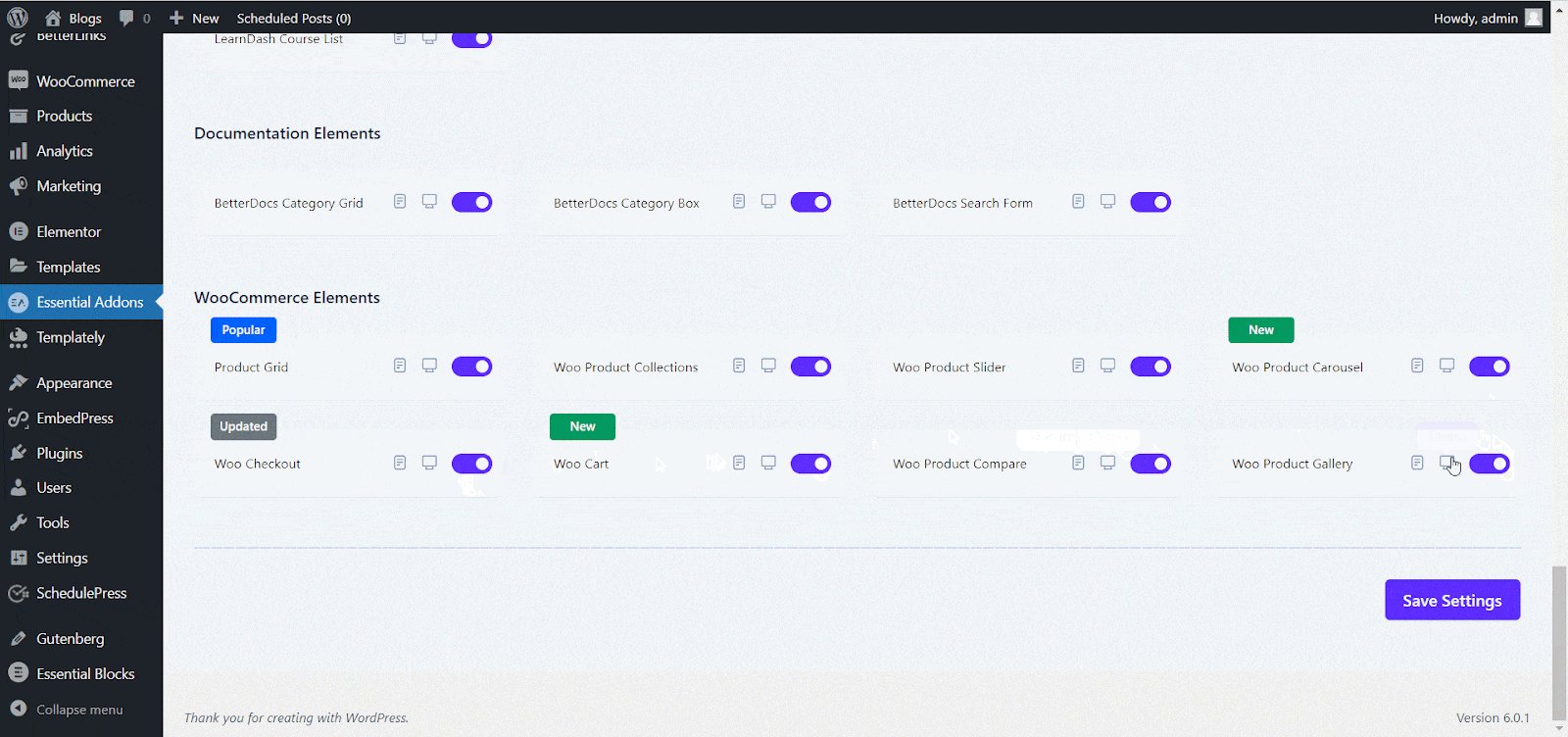
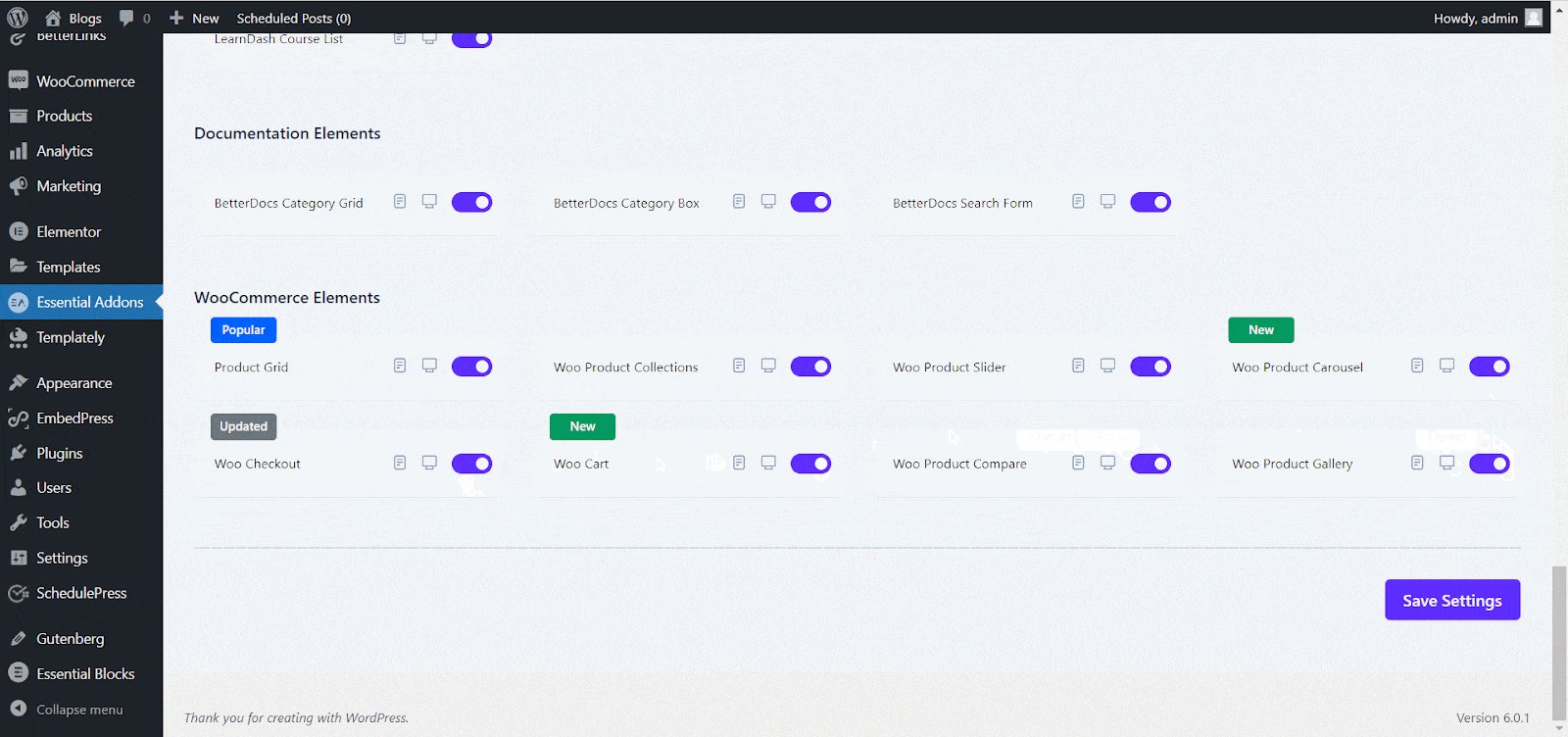
Afterward, to use the WooCommerce elements from Essential Addons, install the plugin and navigate to Essential Addons → Elements. Then, scroll down until you find the WooCommerce Elements section on the ‘Elements‘ page. Toggle the elements in this section to enable the necessary widgets and click on ‘Save Changes’.

Step 3: Create A Single Product Page From Elementor Theme Builder
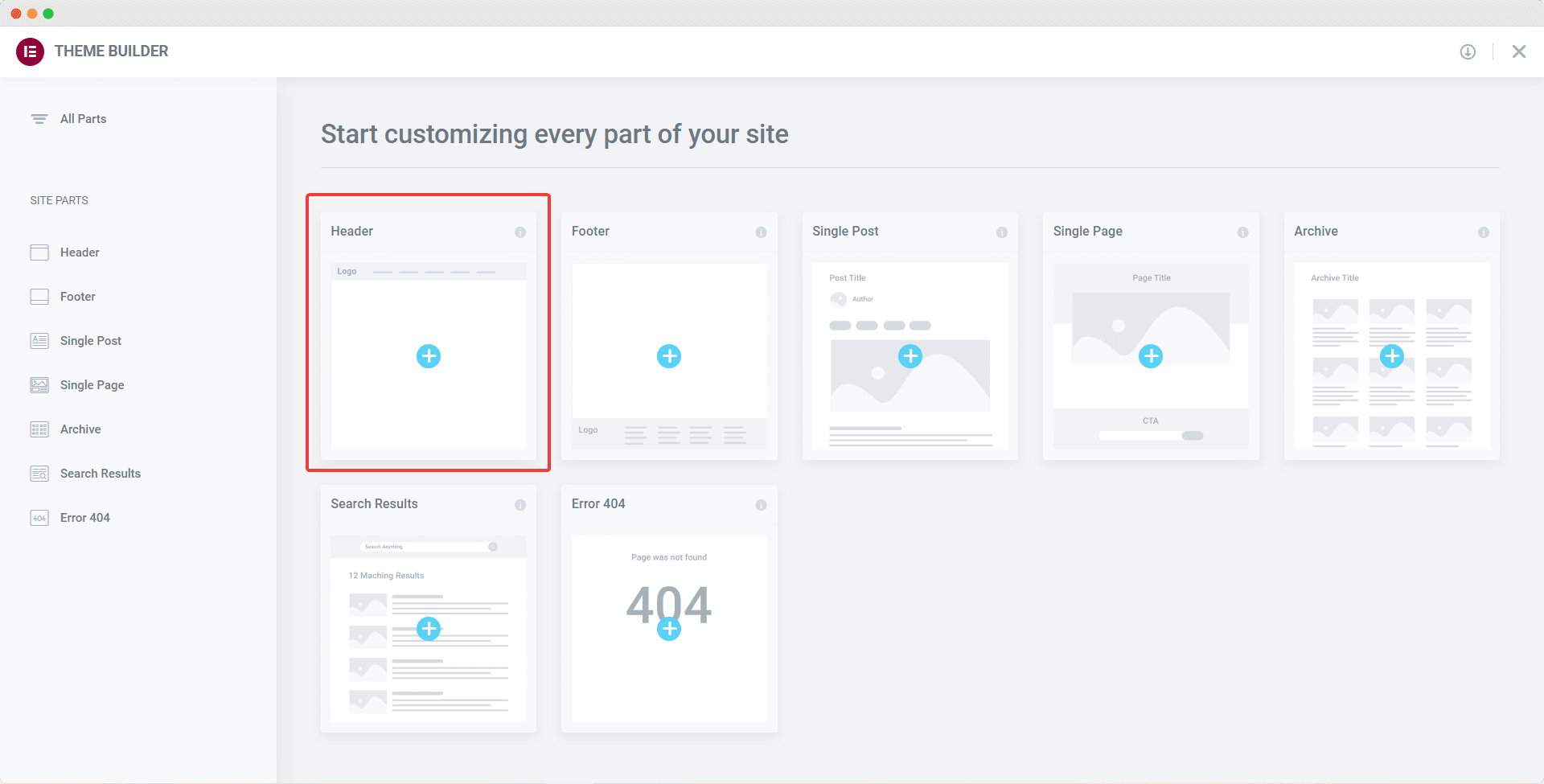
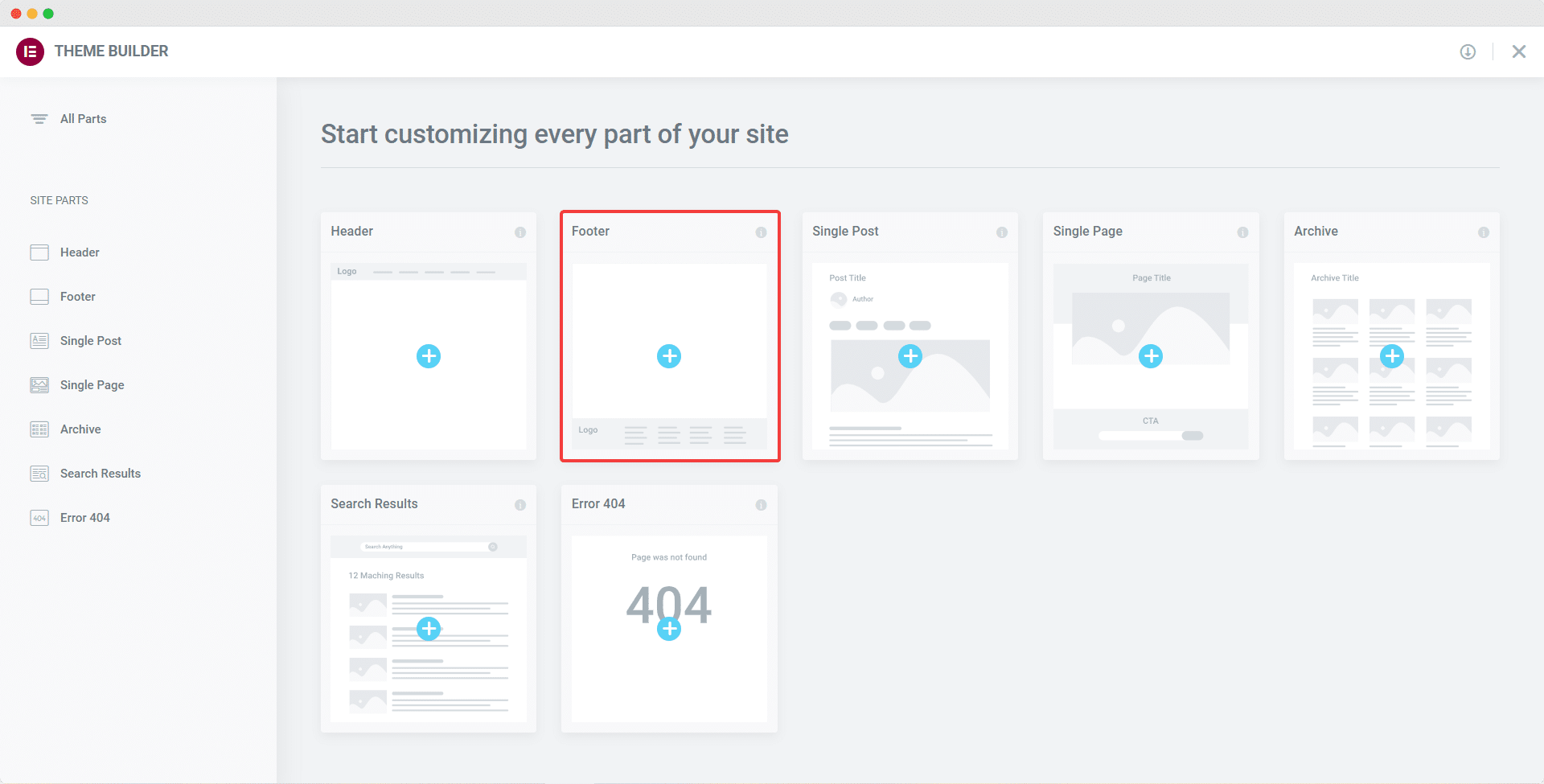
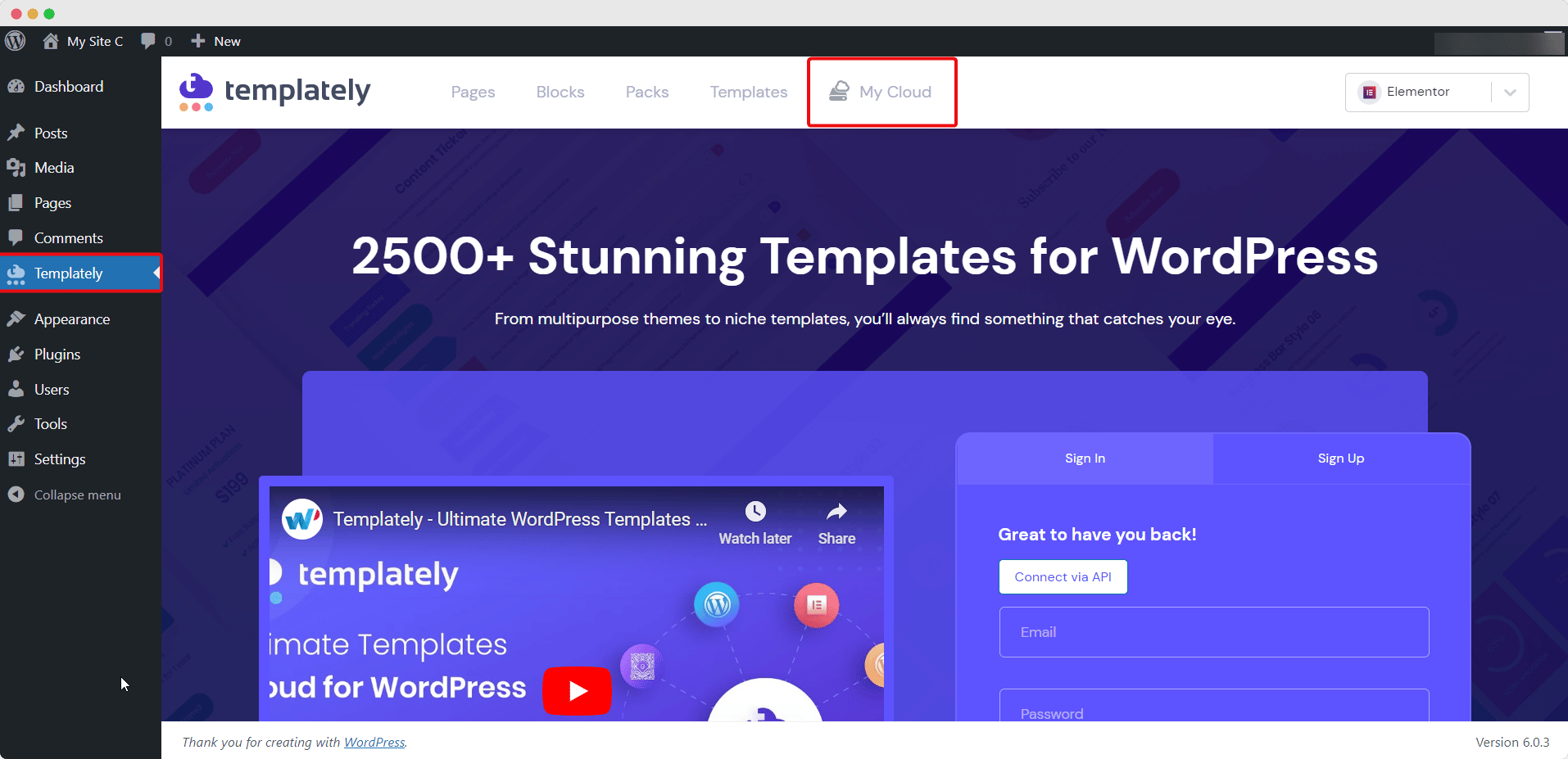
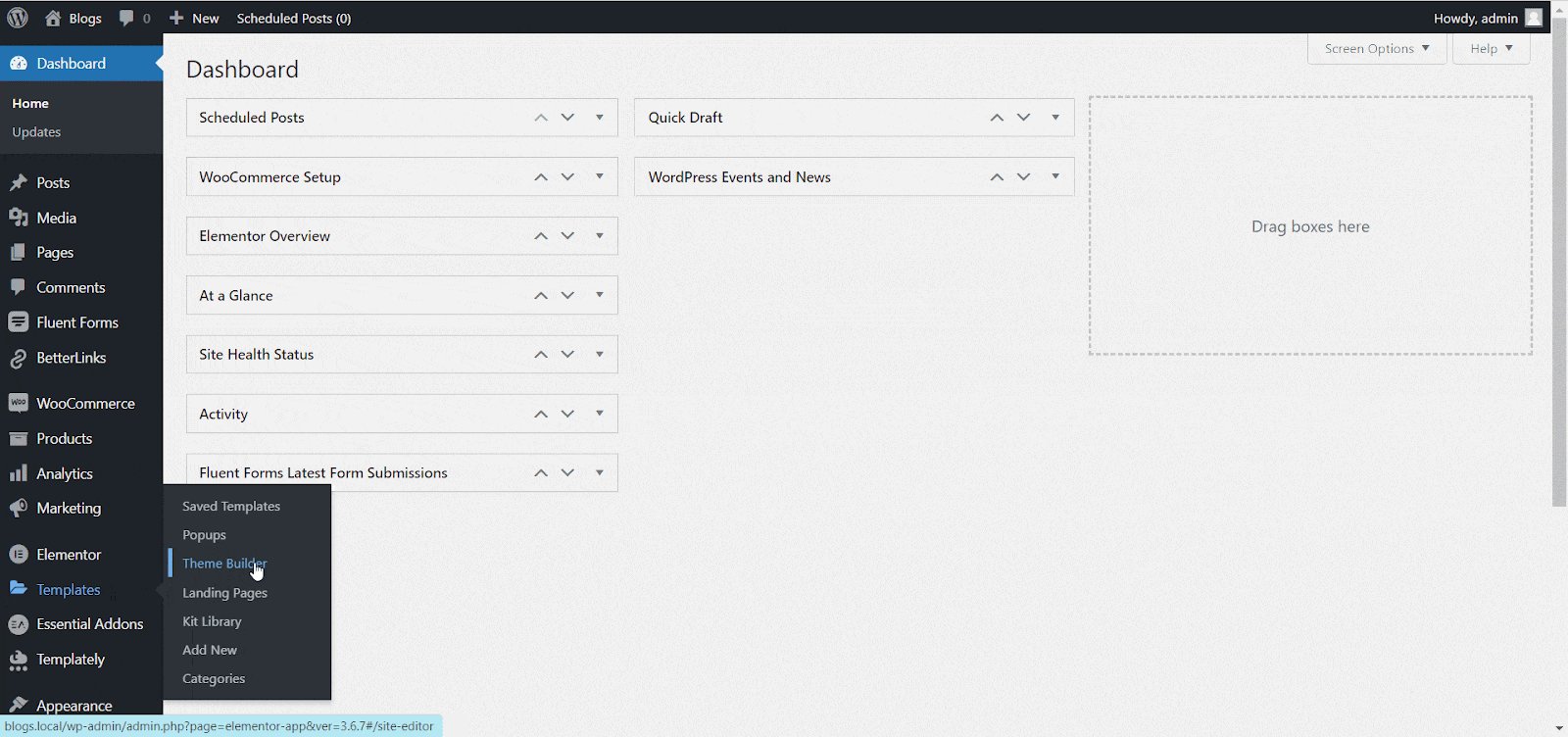
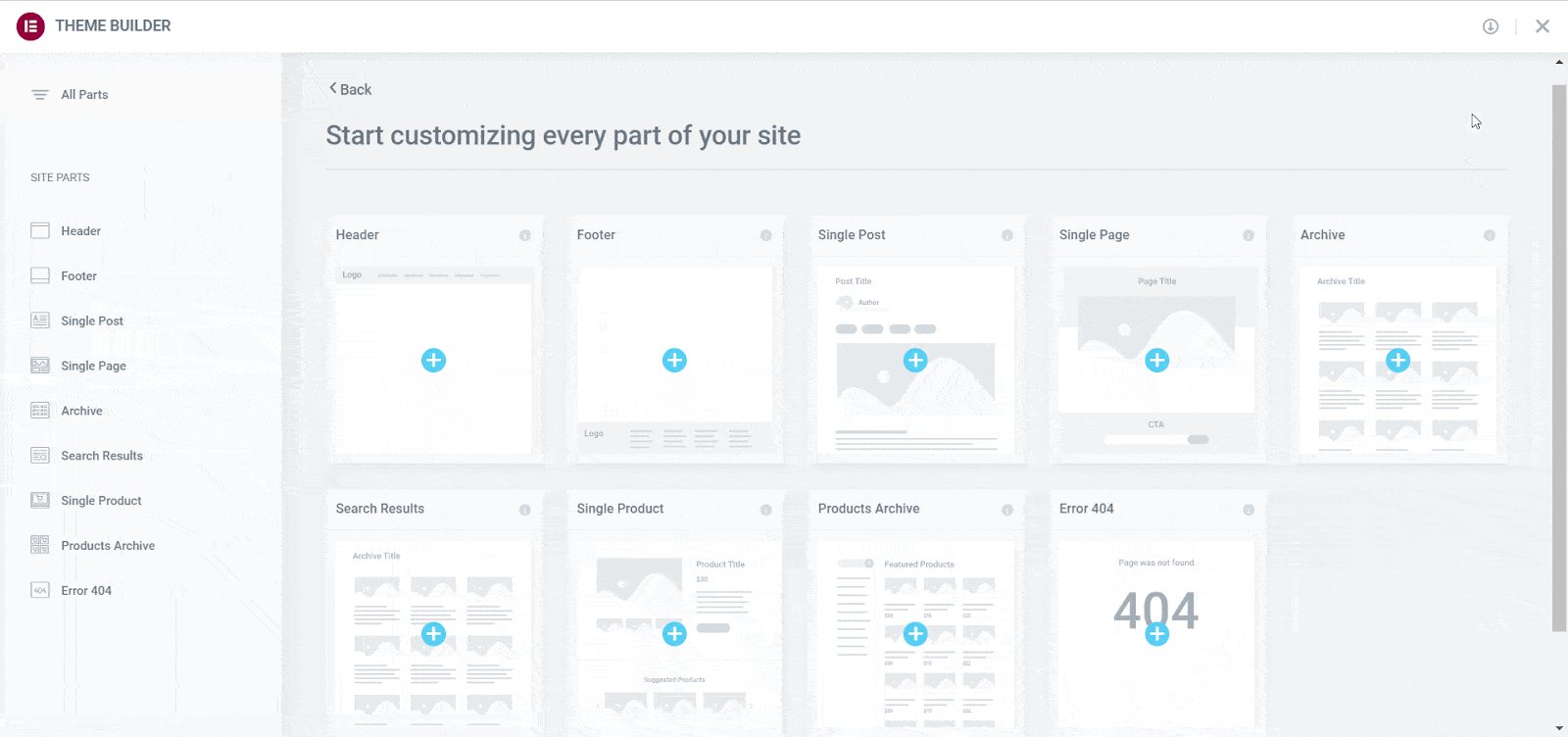
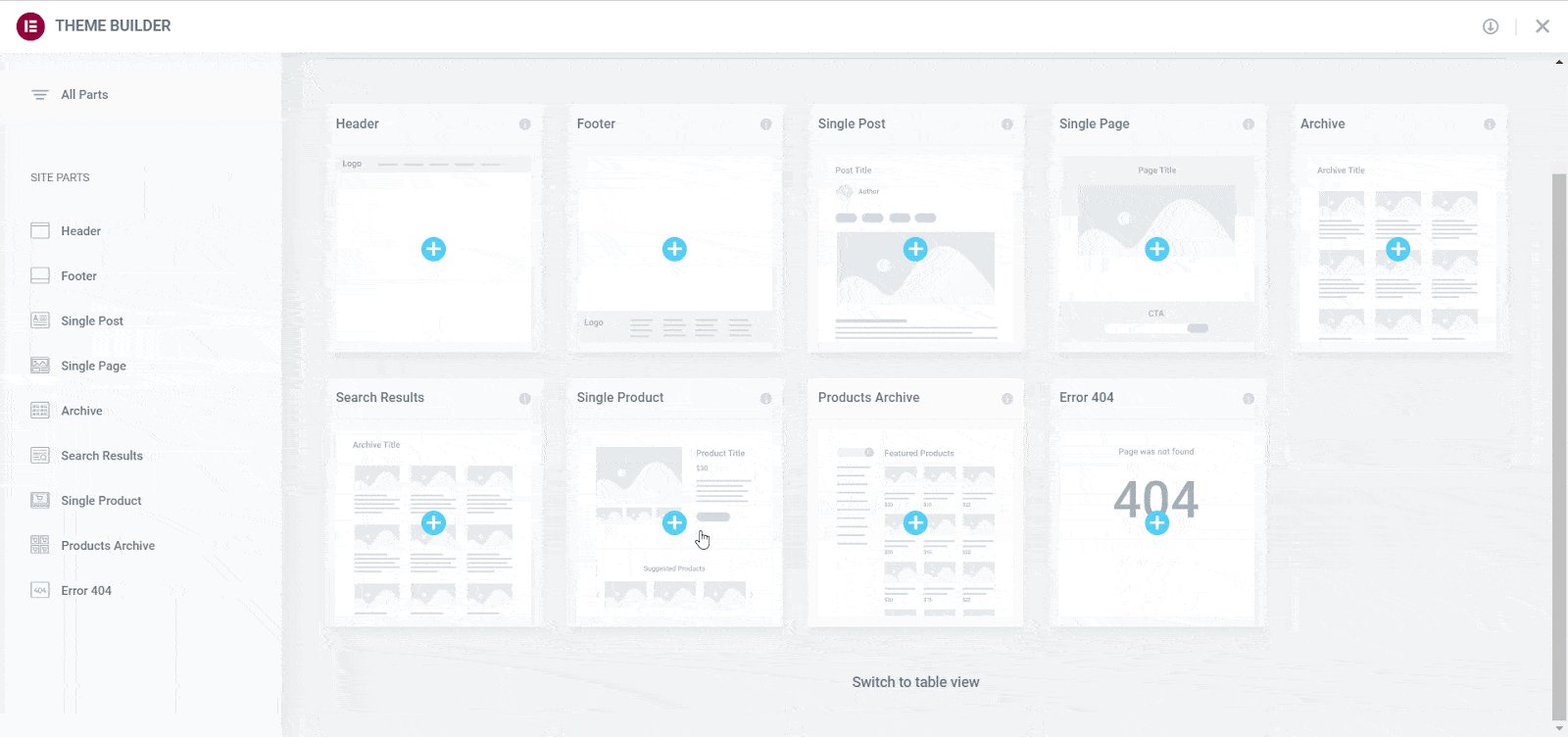
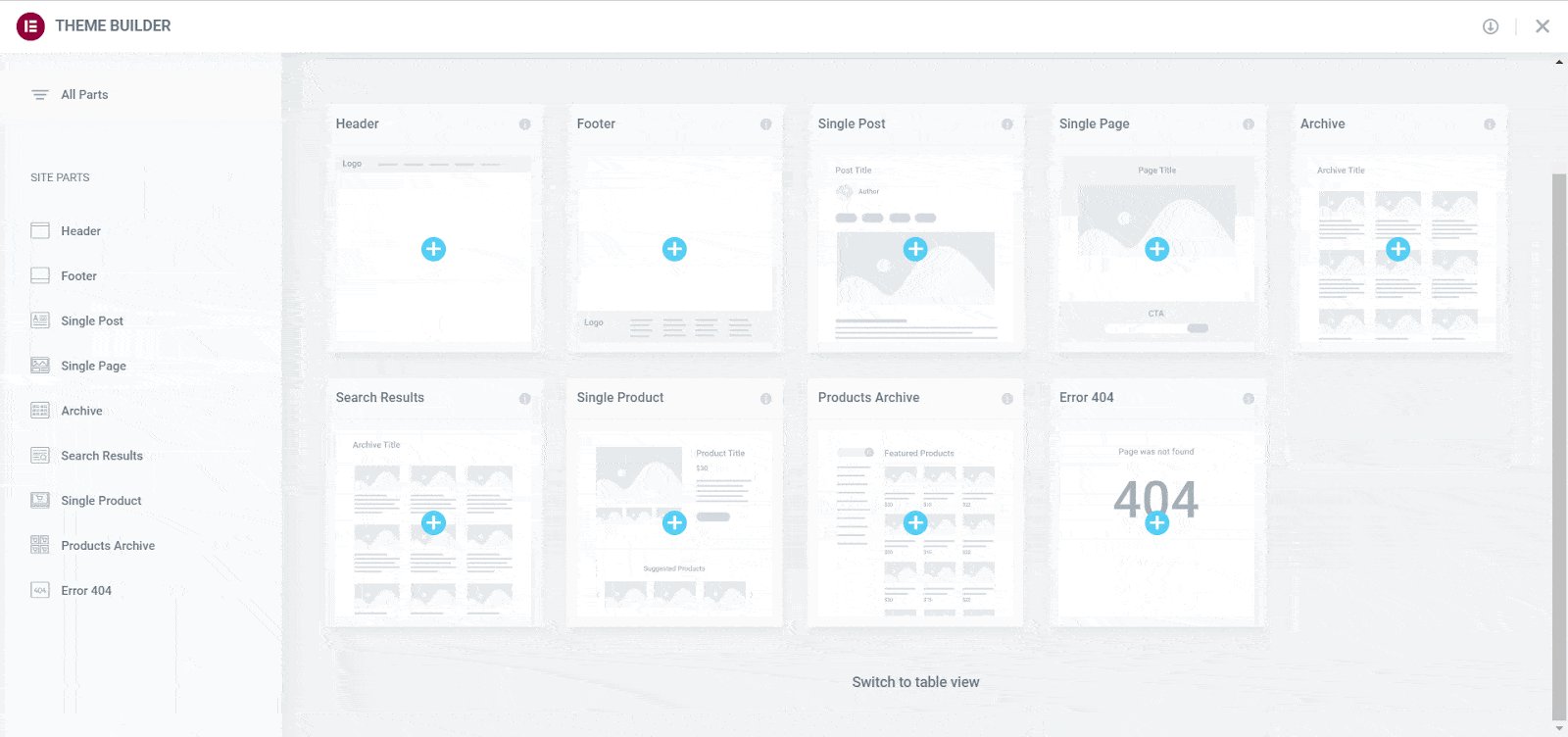
Afterward, open the Elementor’s ‘Theme Builder’ from your WordPress dashboard. Here, you will get the options for creating a single product page for WooCommerce on your site.

Then, click on the ‘Add New’ option and select the ‘Single Product’ option. You will be redirected to the Elementor page editing panel as you can see below.

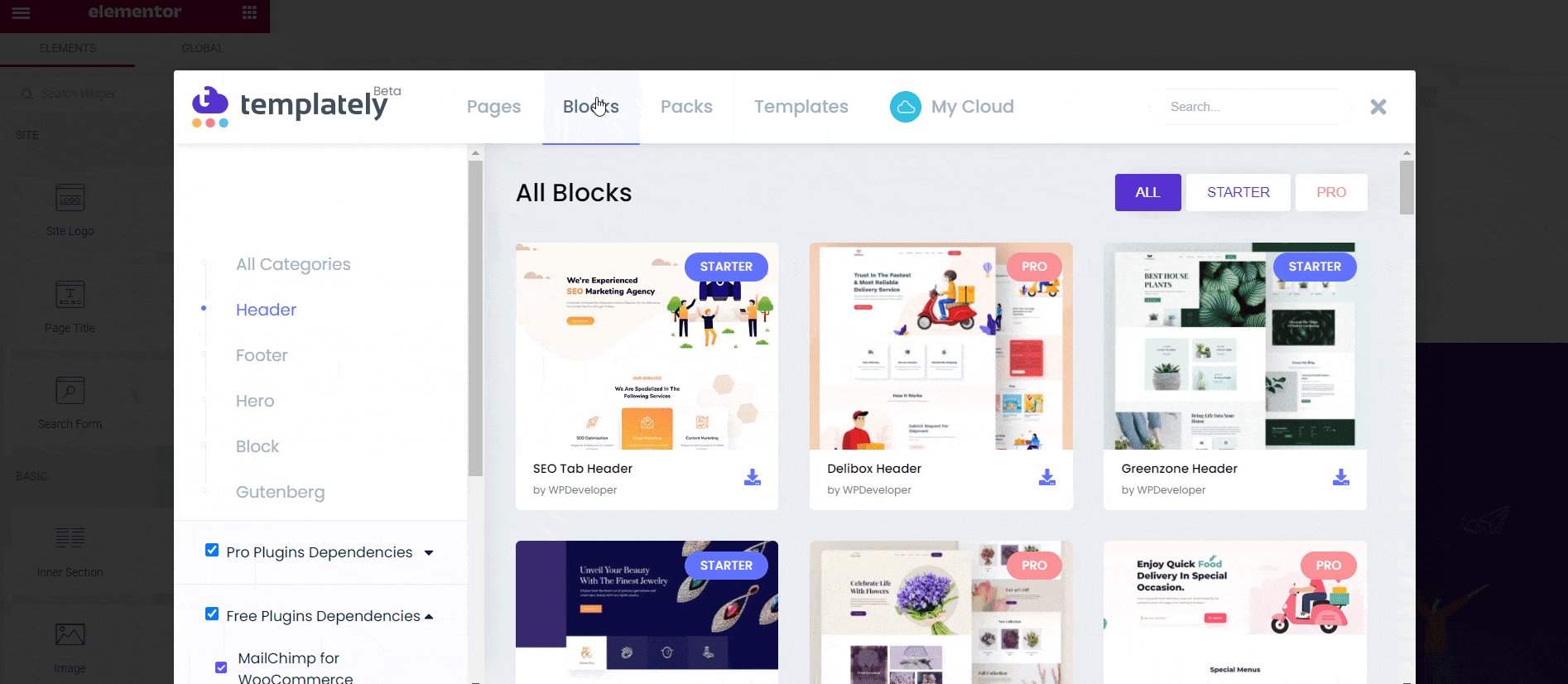
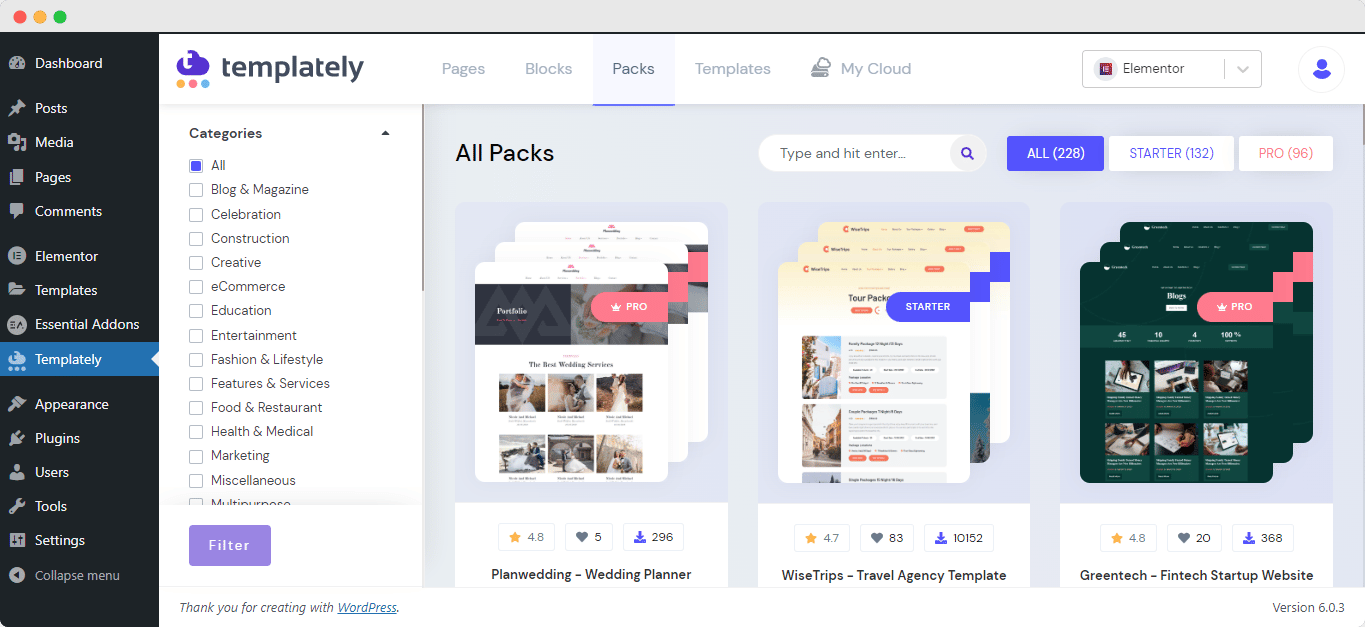
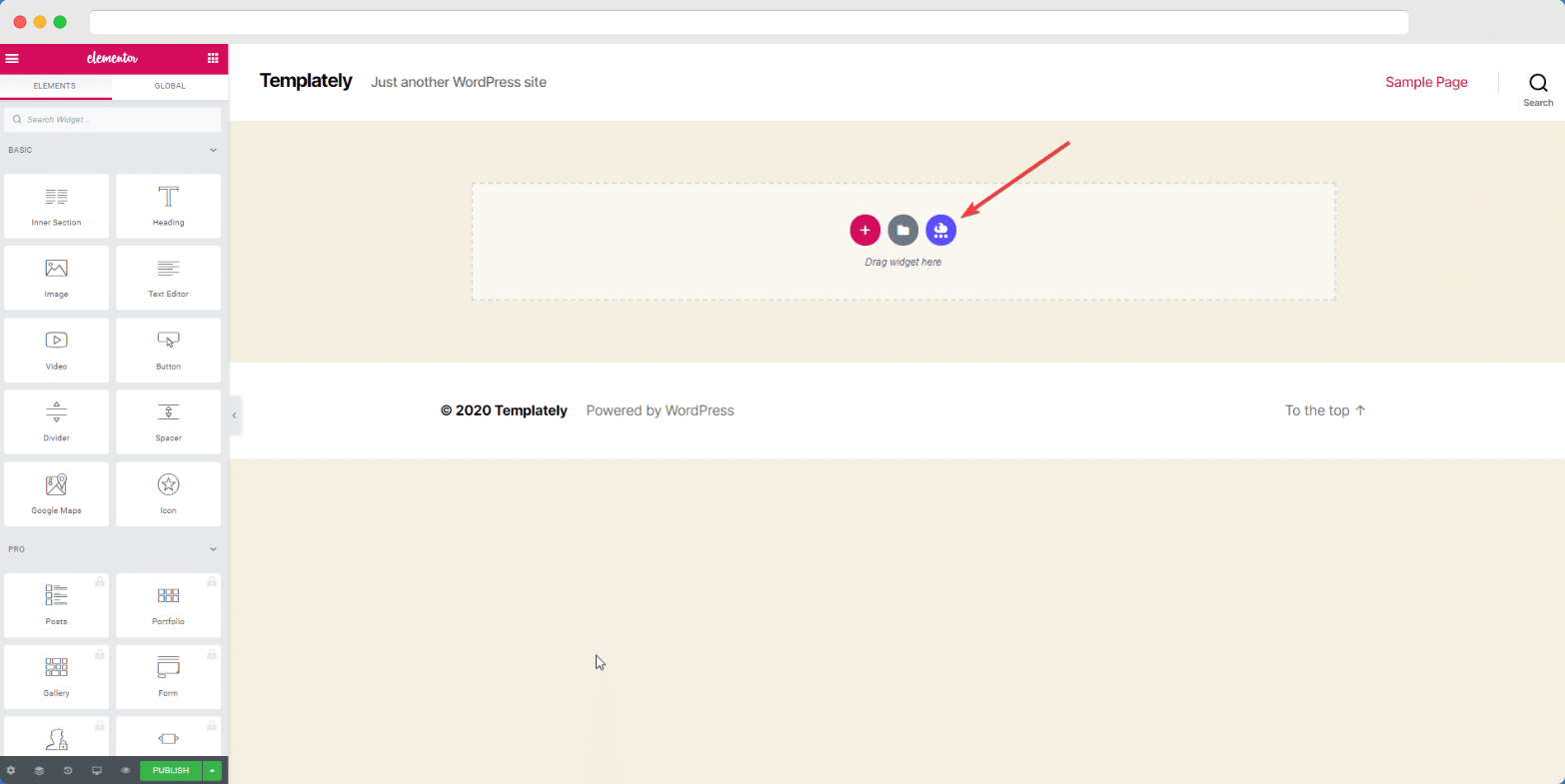
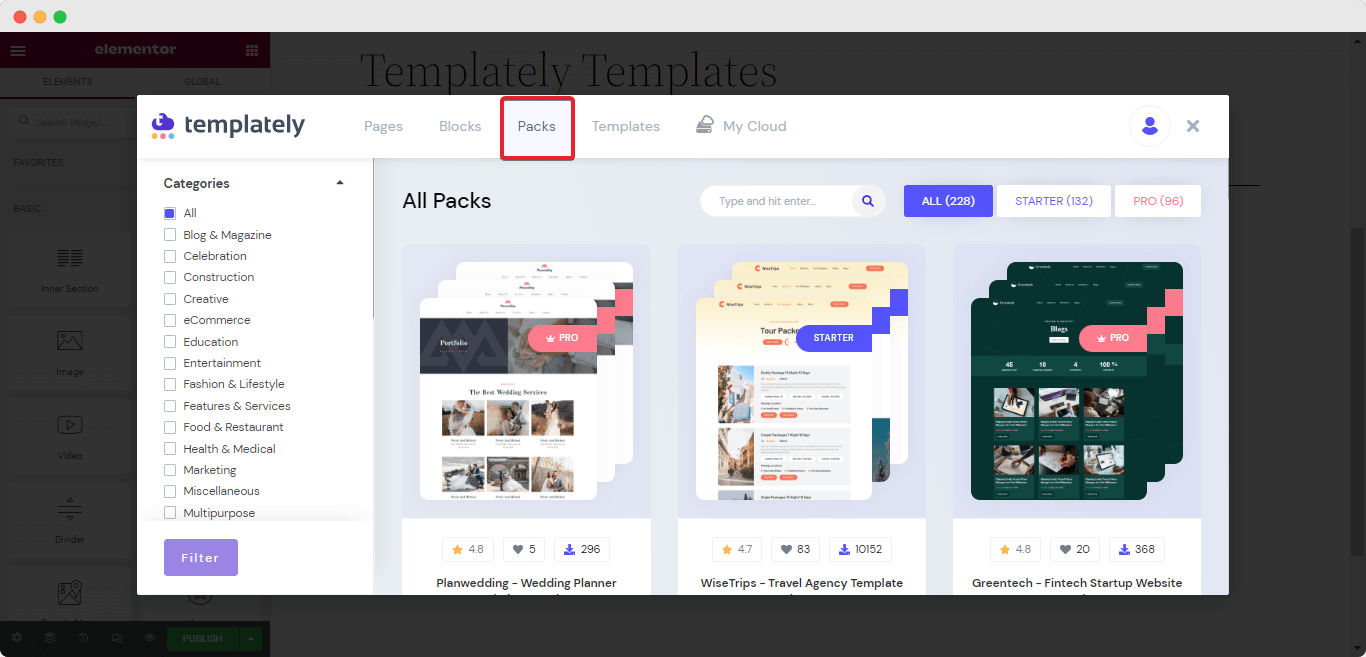
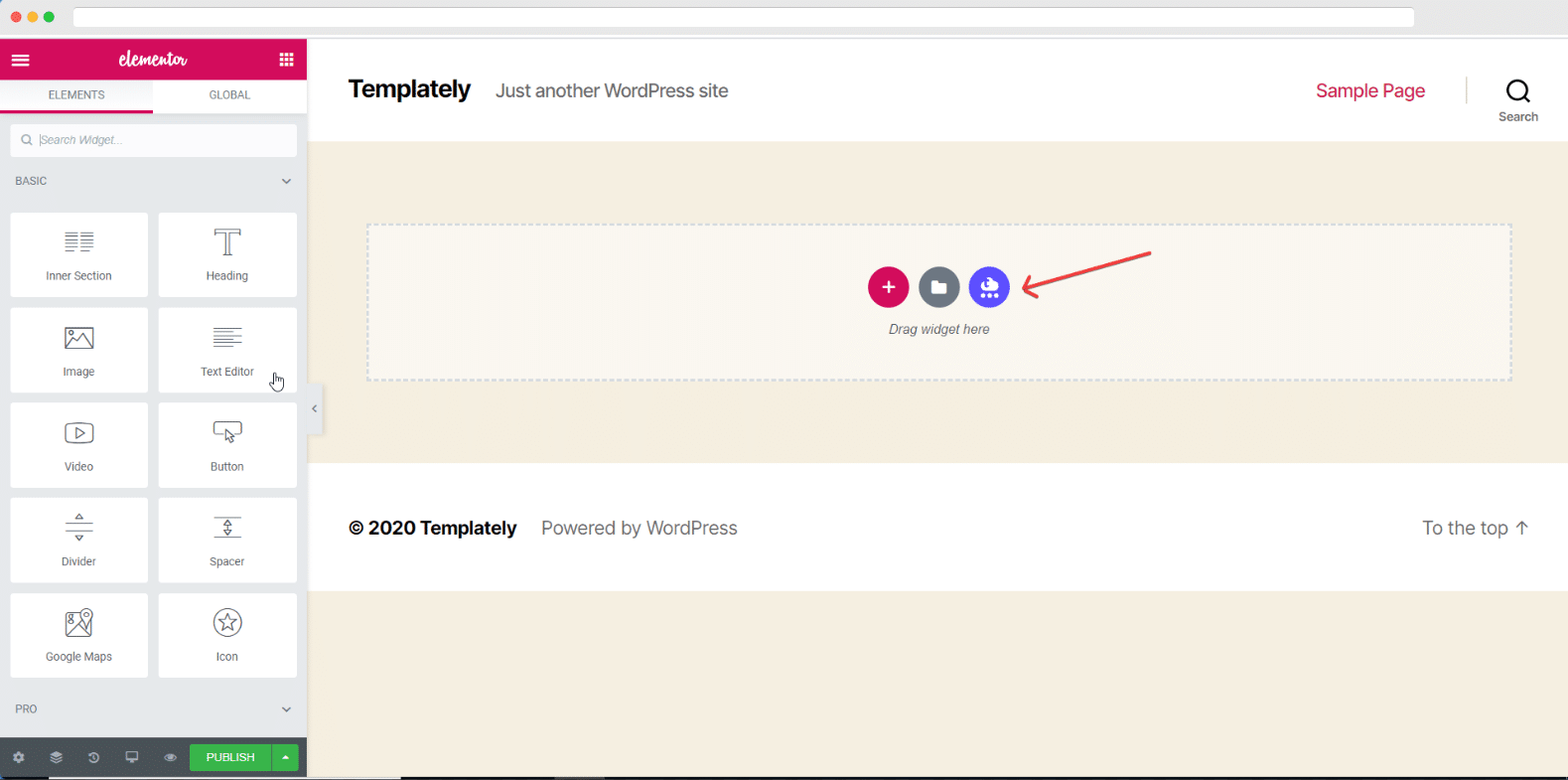
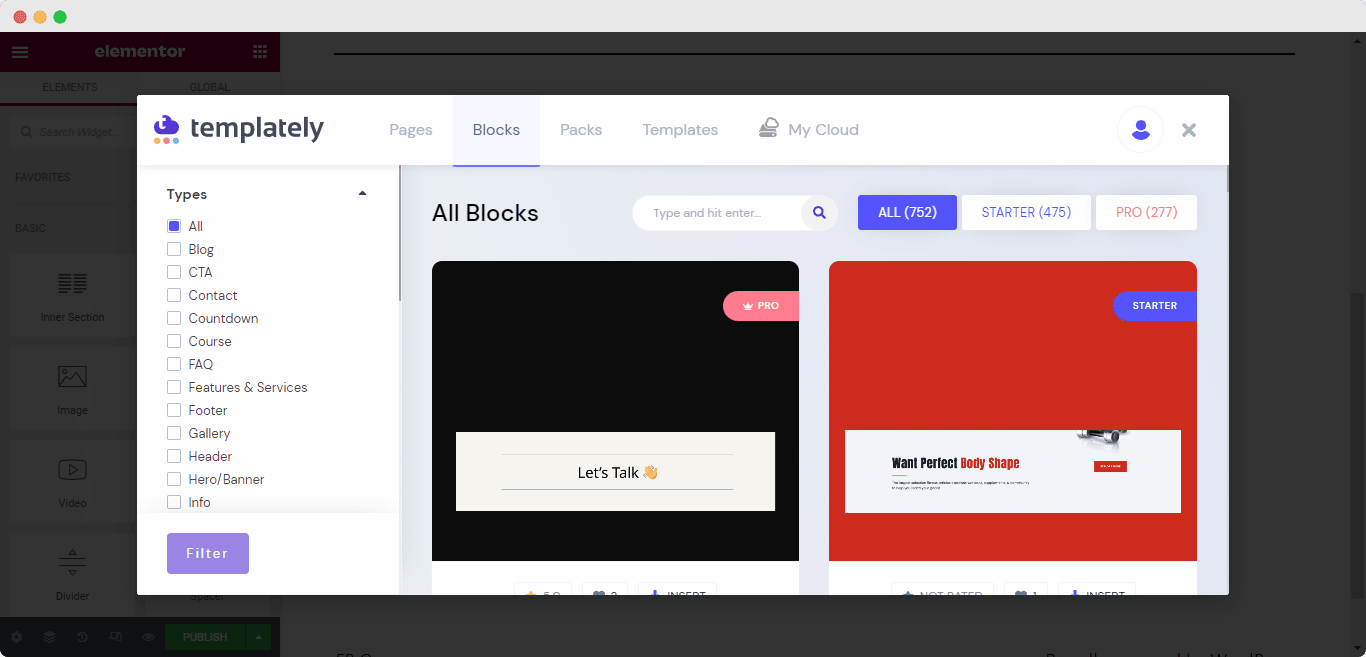
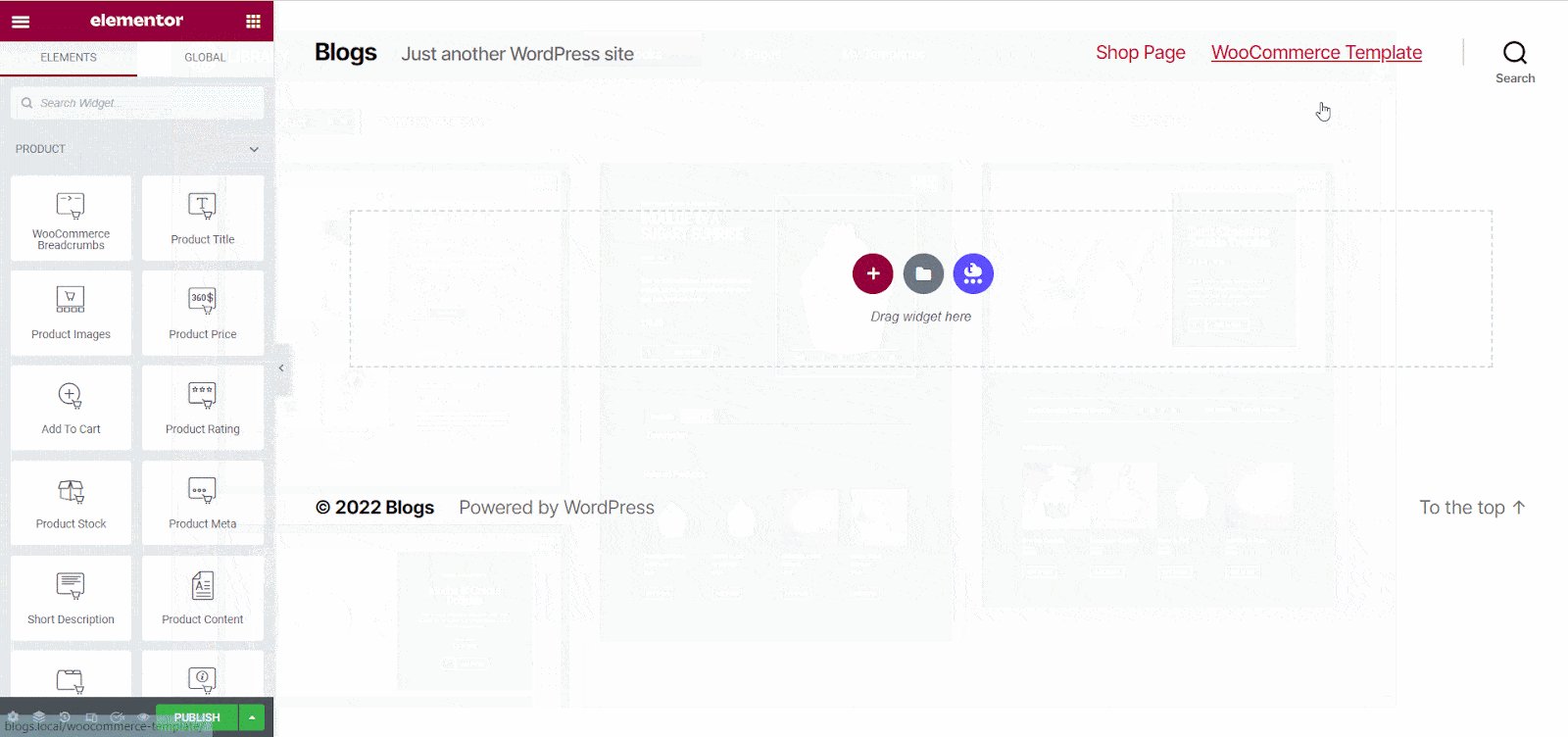
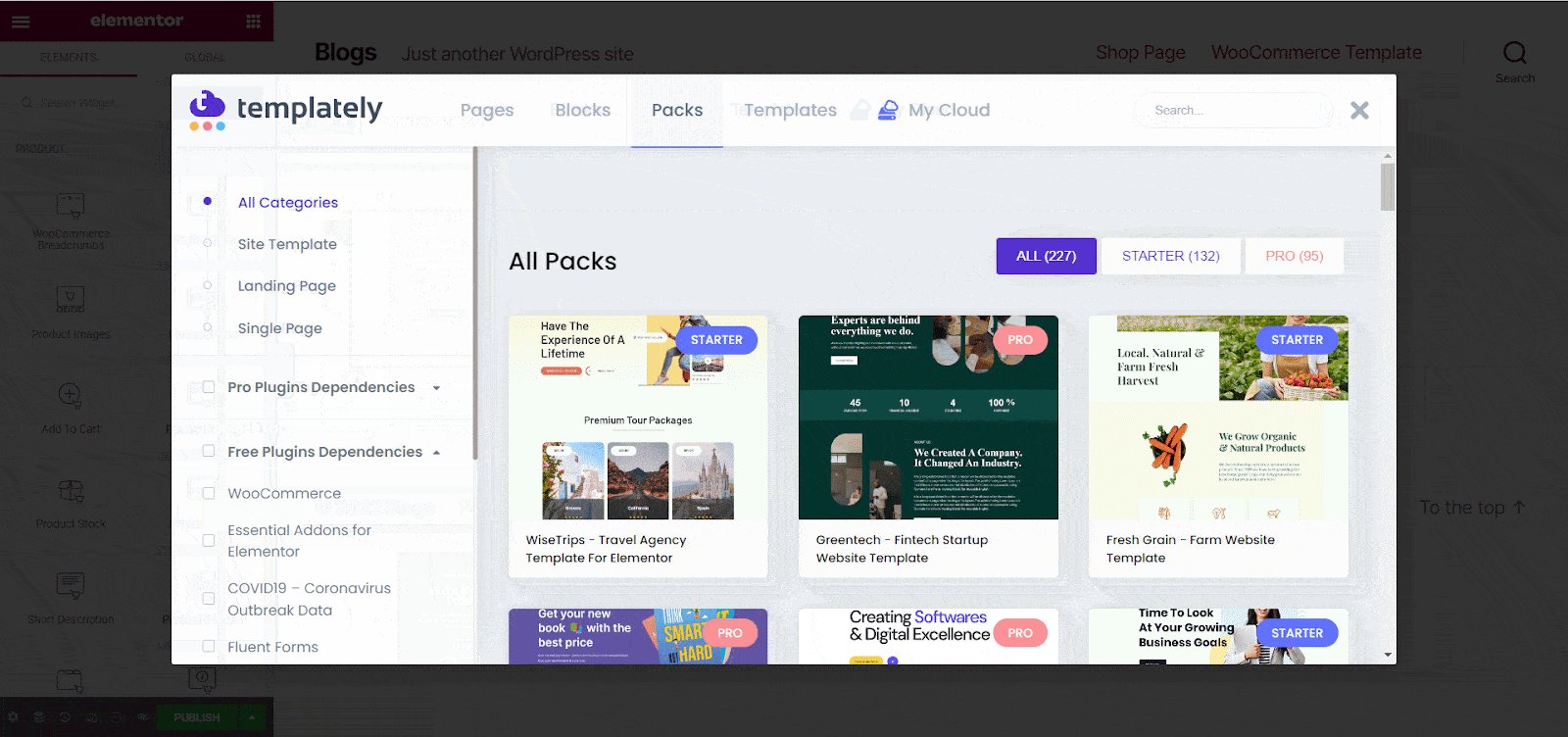
Then, close the library window and click on the blue ‘Templately’ icon. Afterward, choose any of the WooCommerce template packs for Elementor from the popup window of Templately.
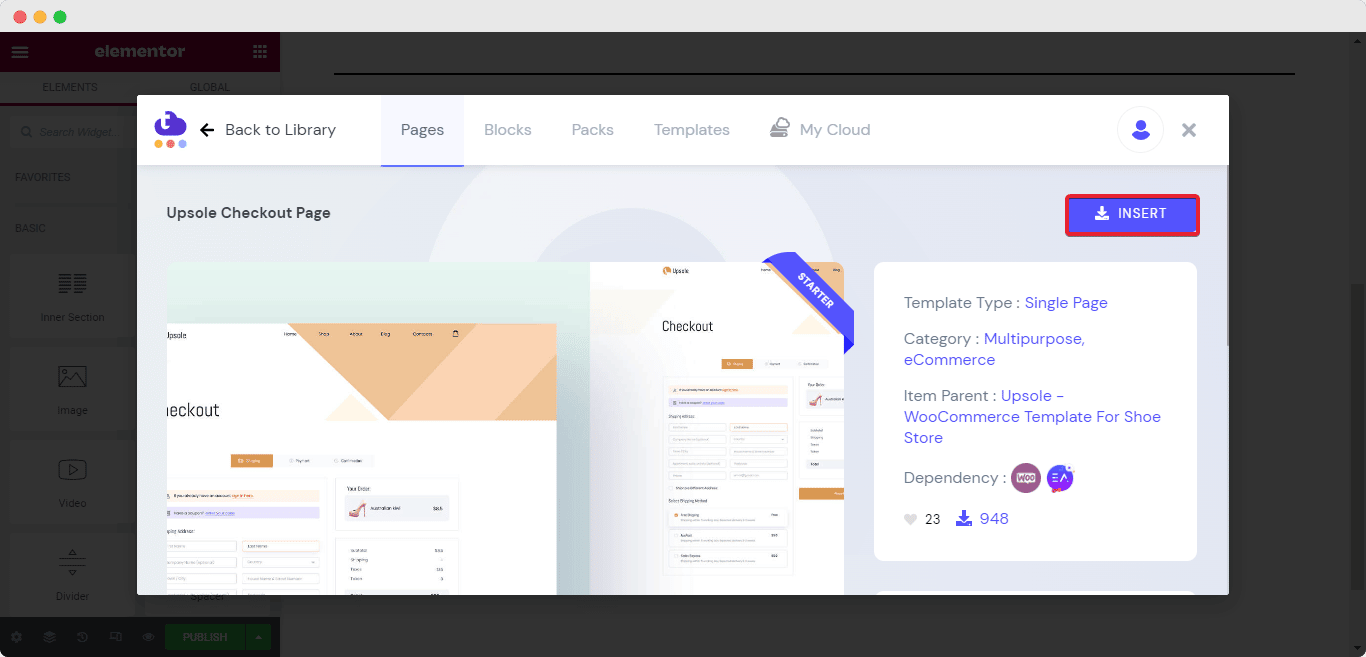
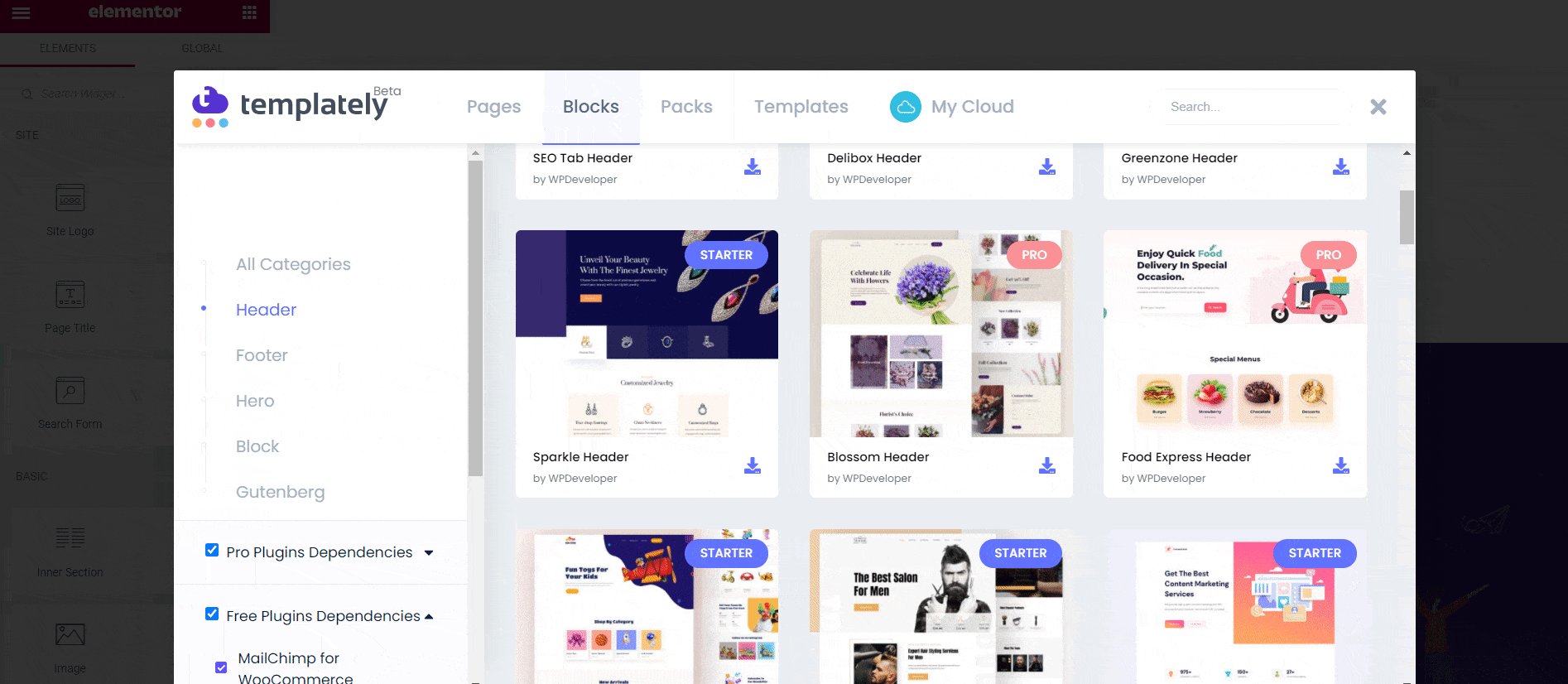
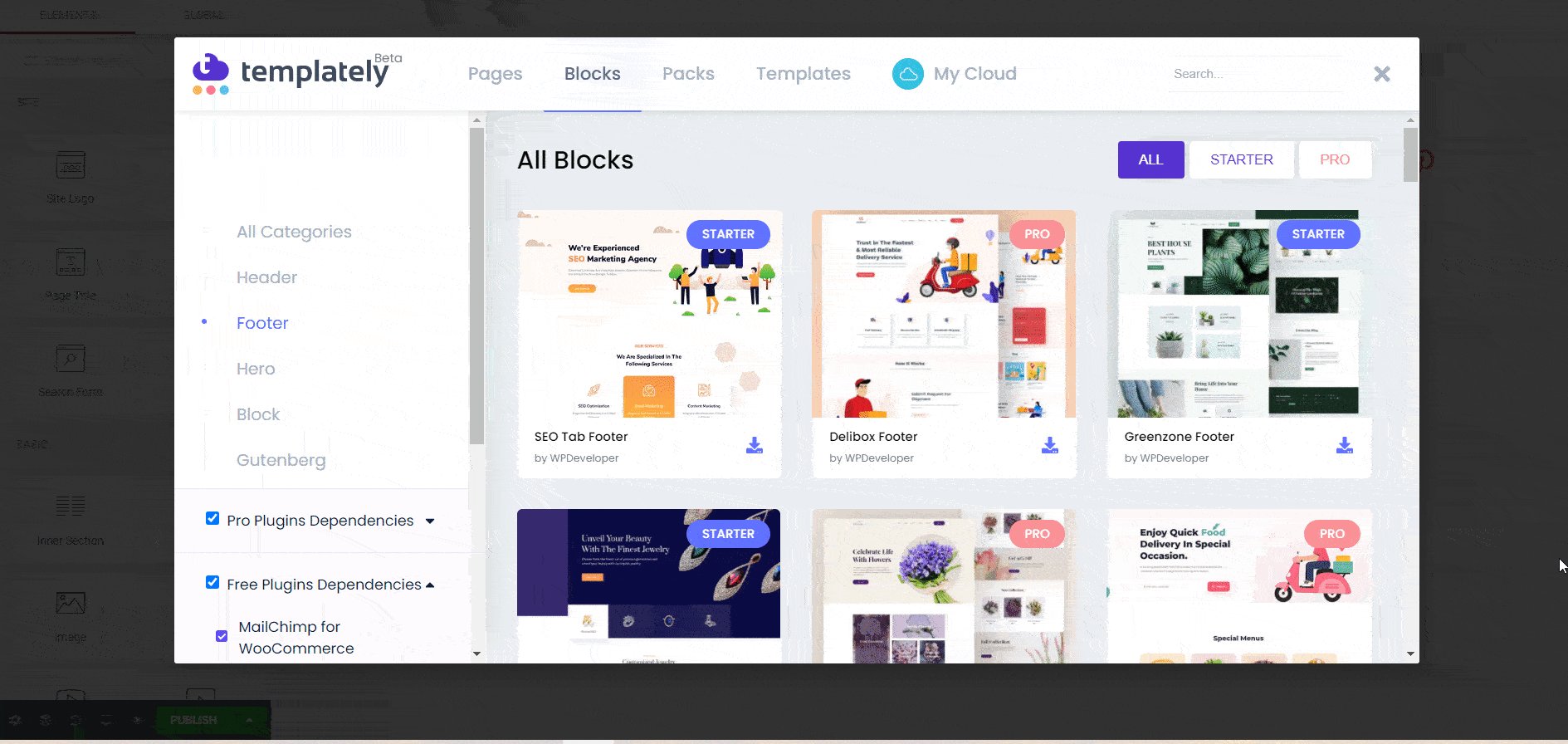
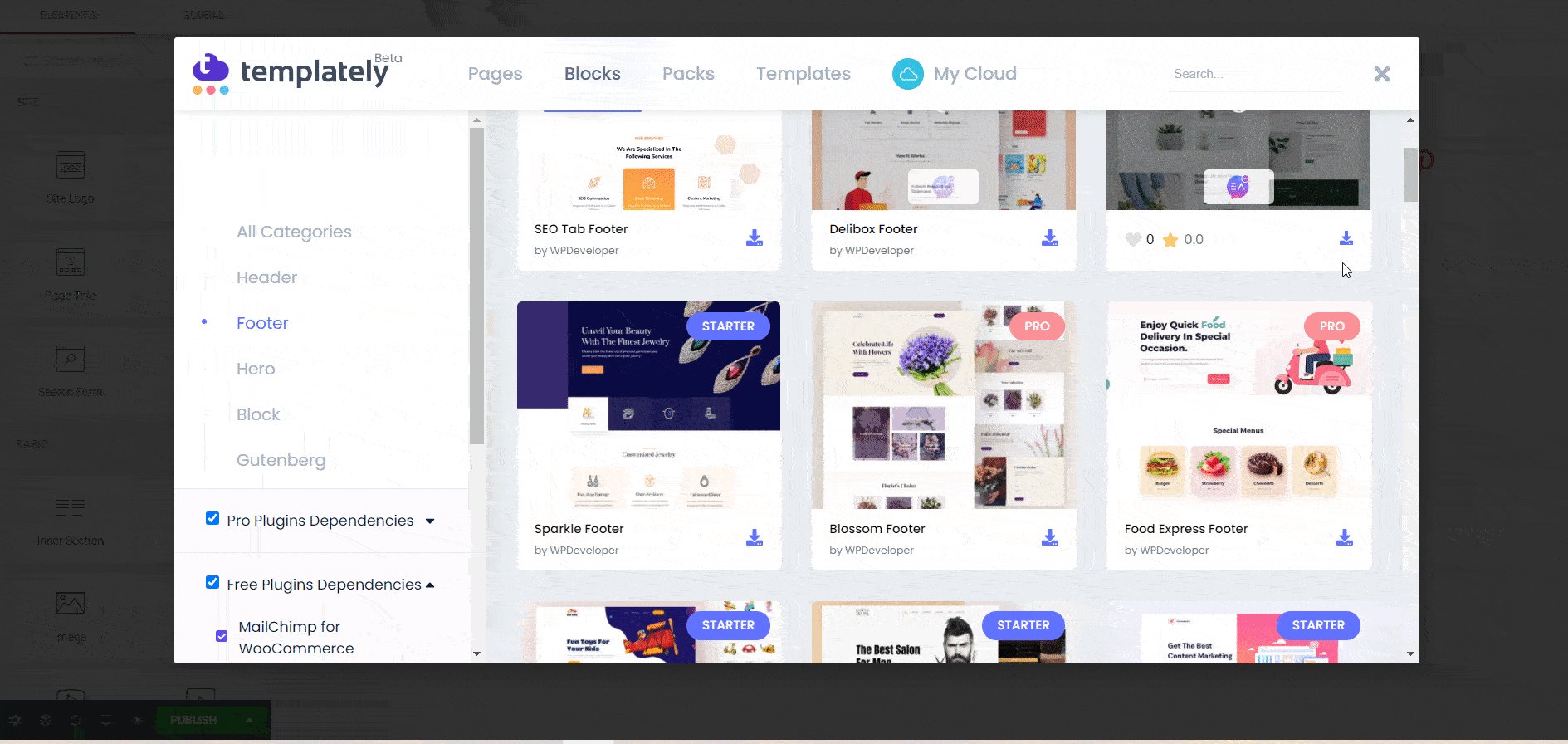
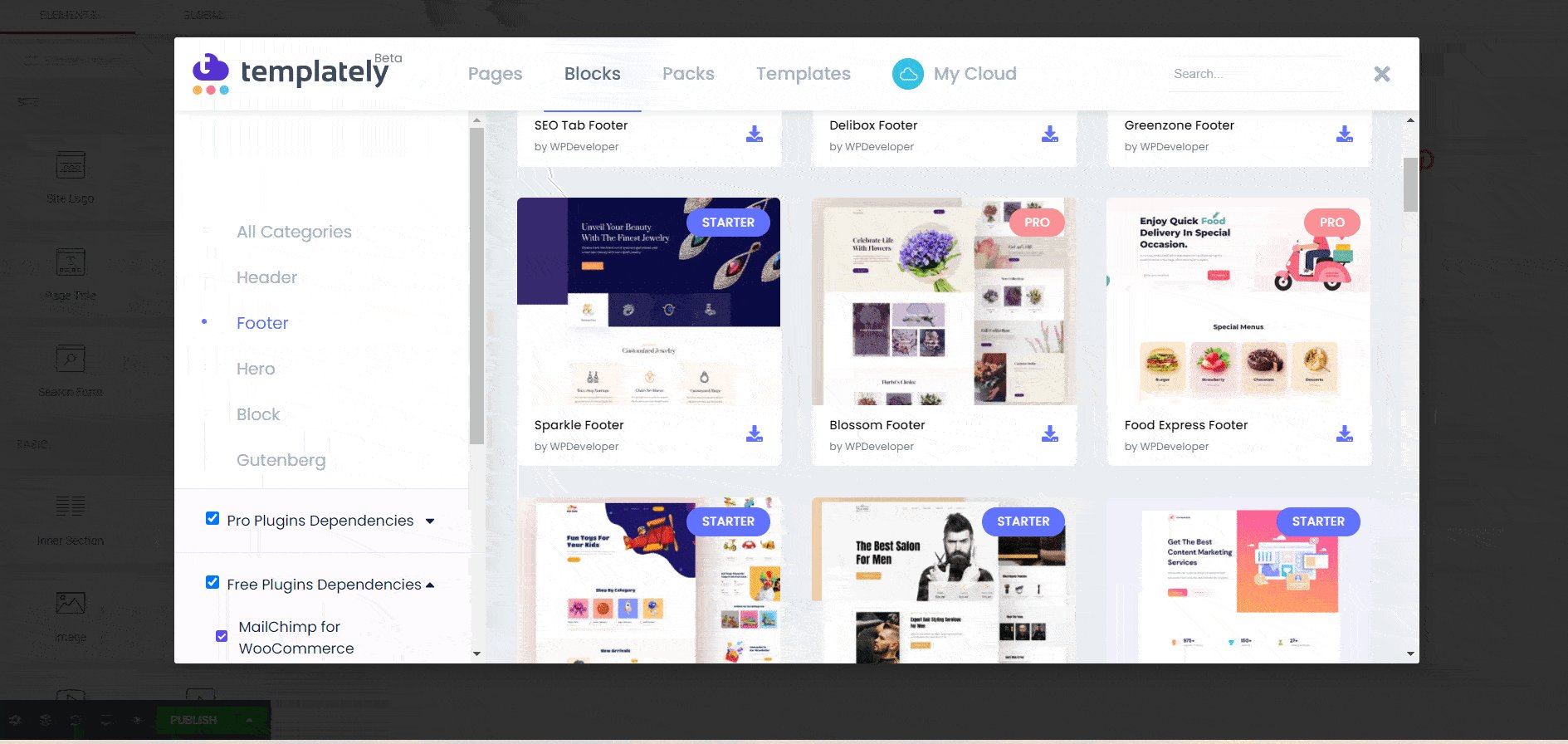
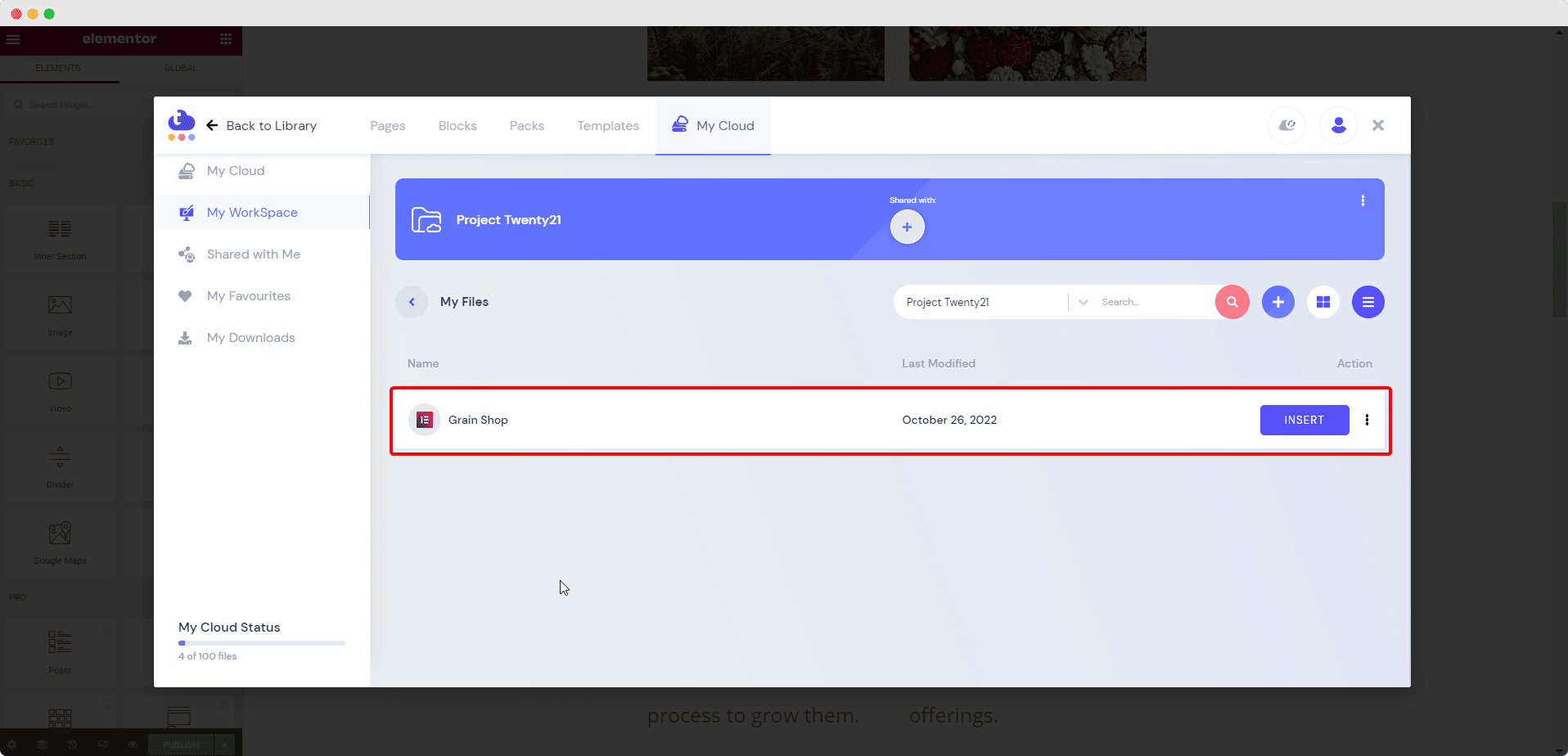
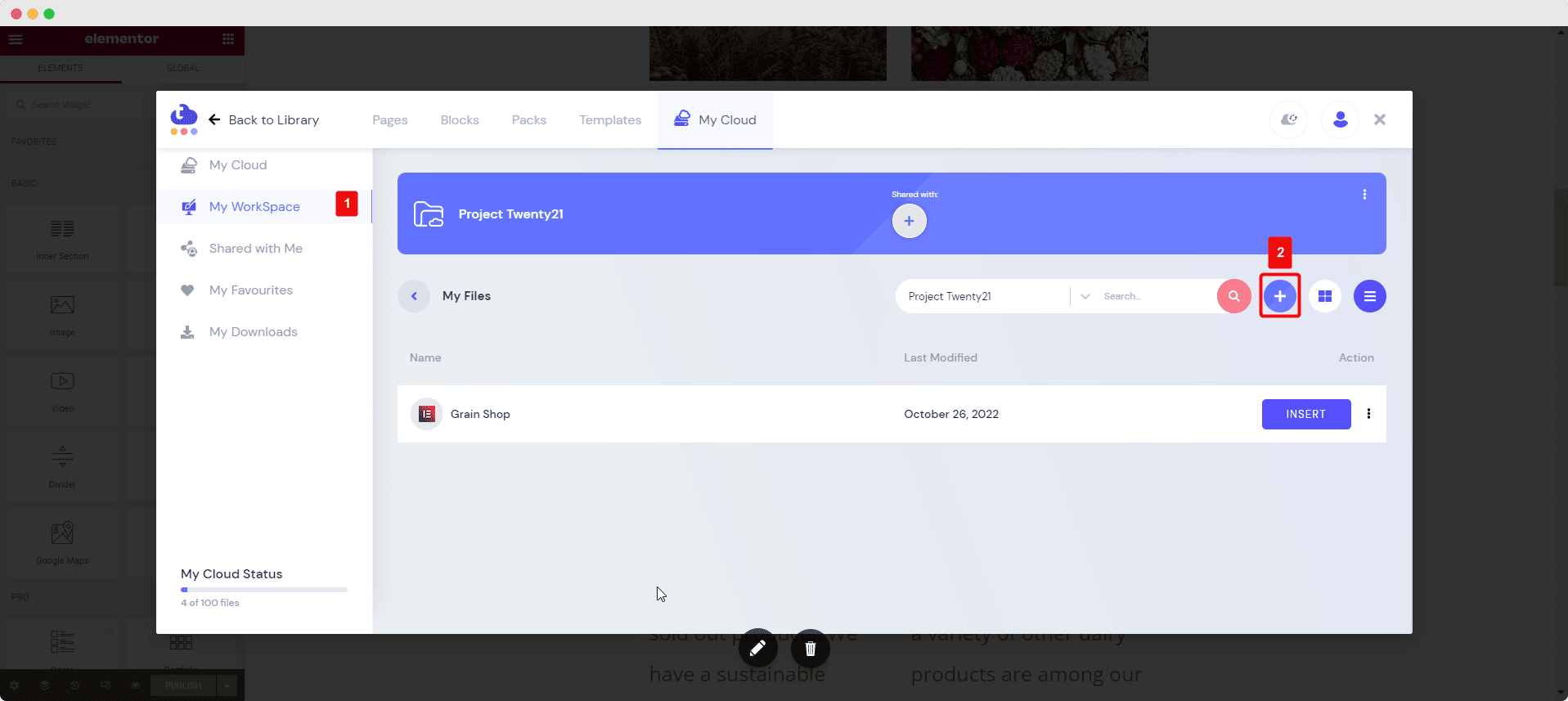
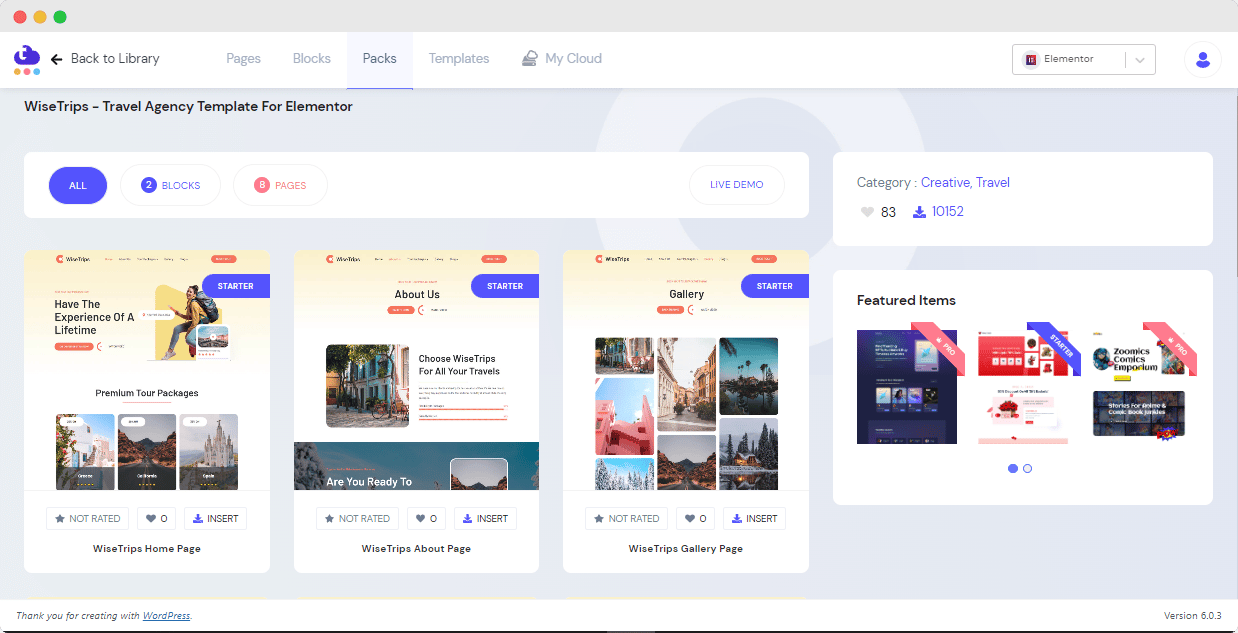
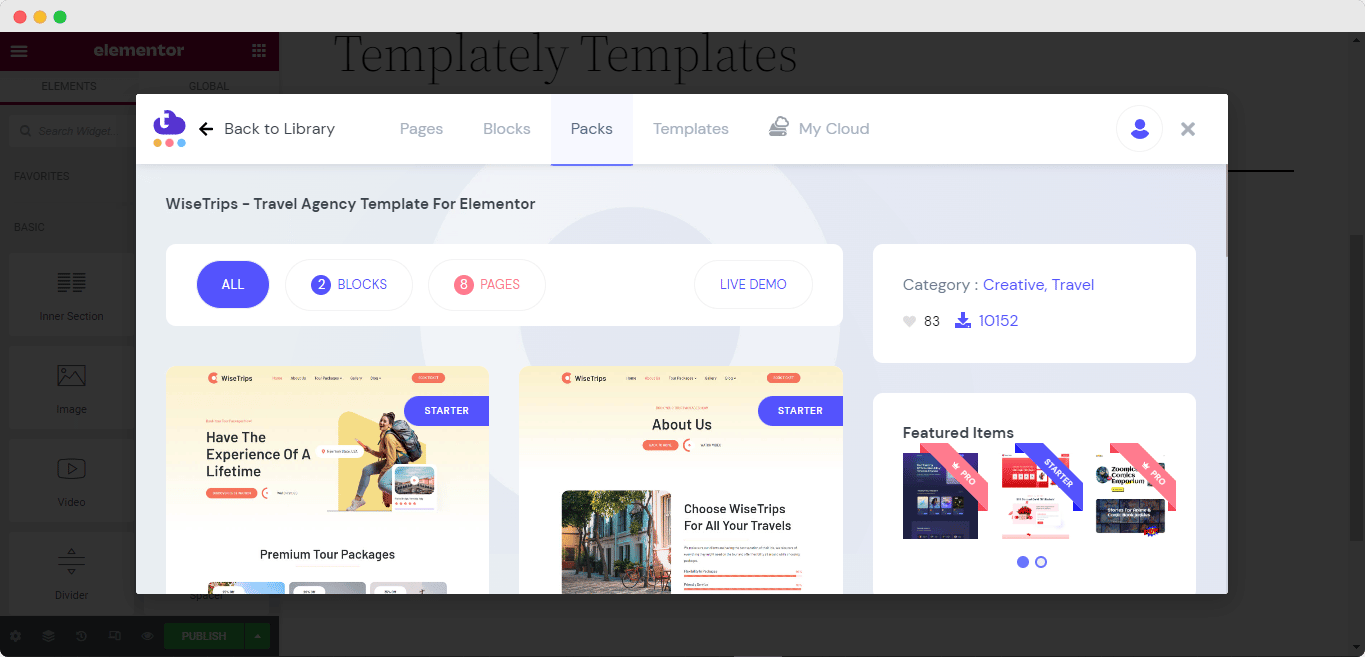
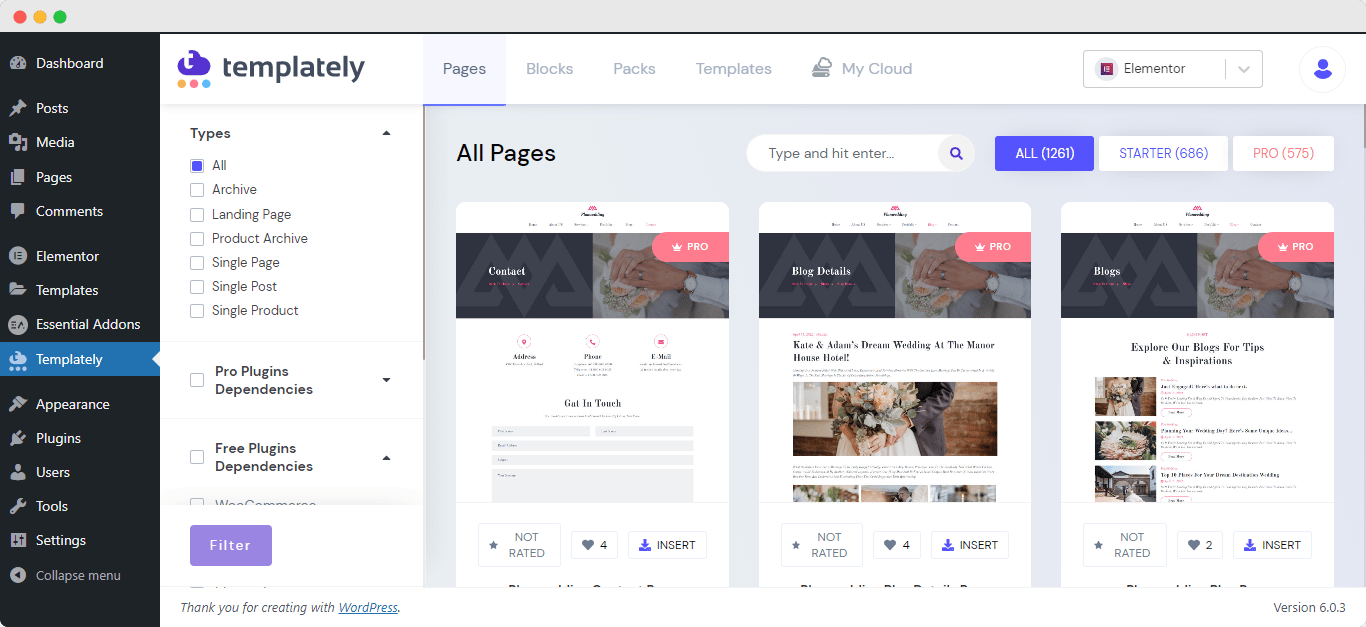
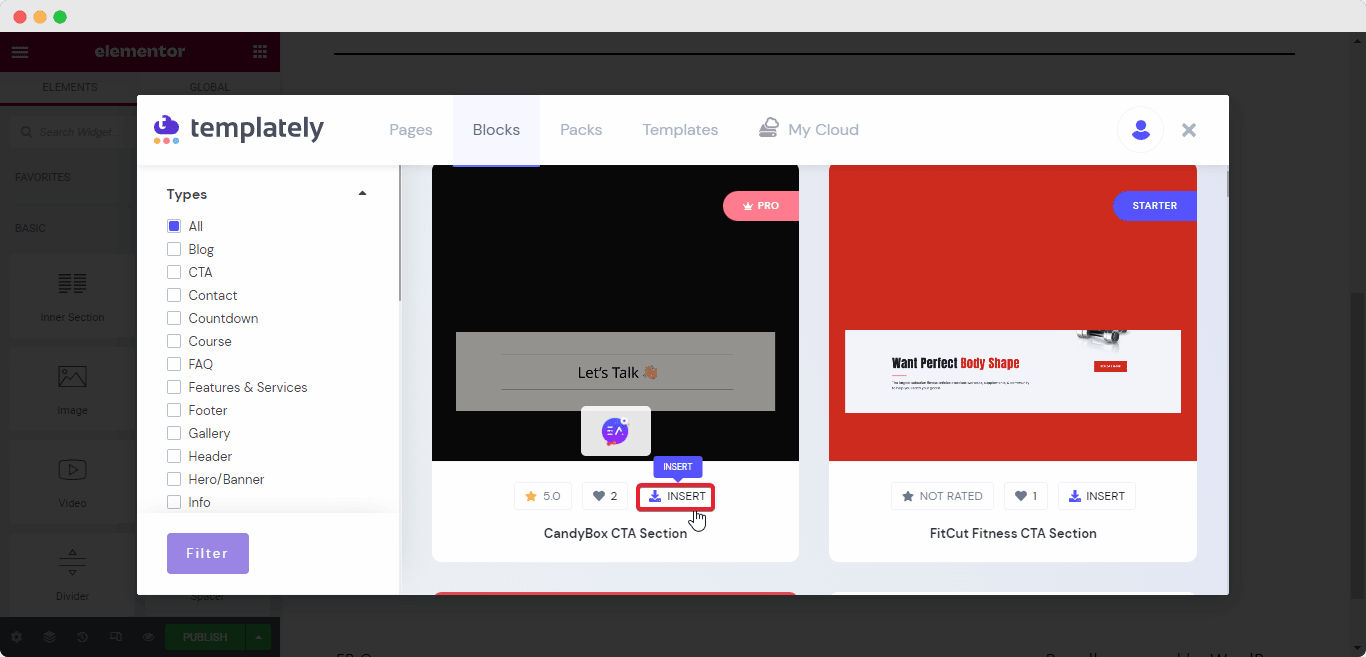
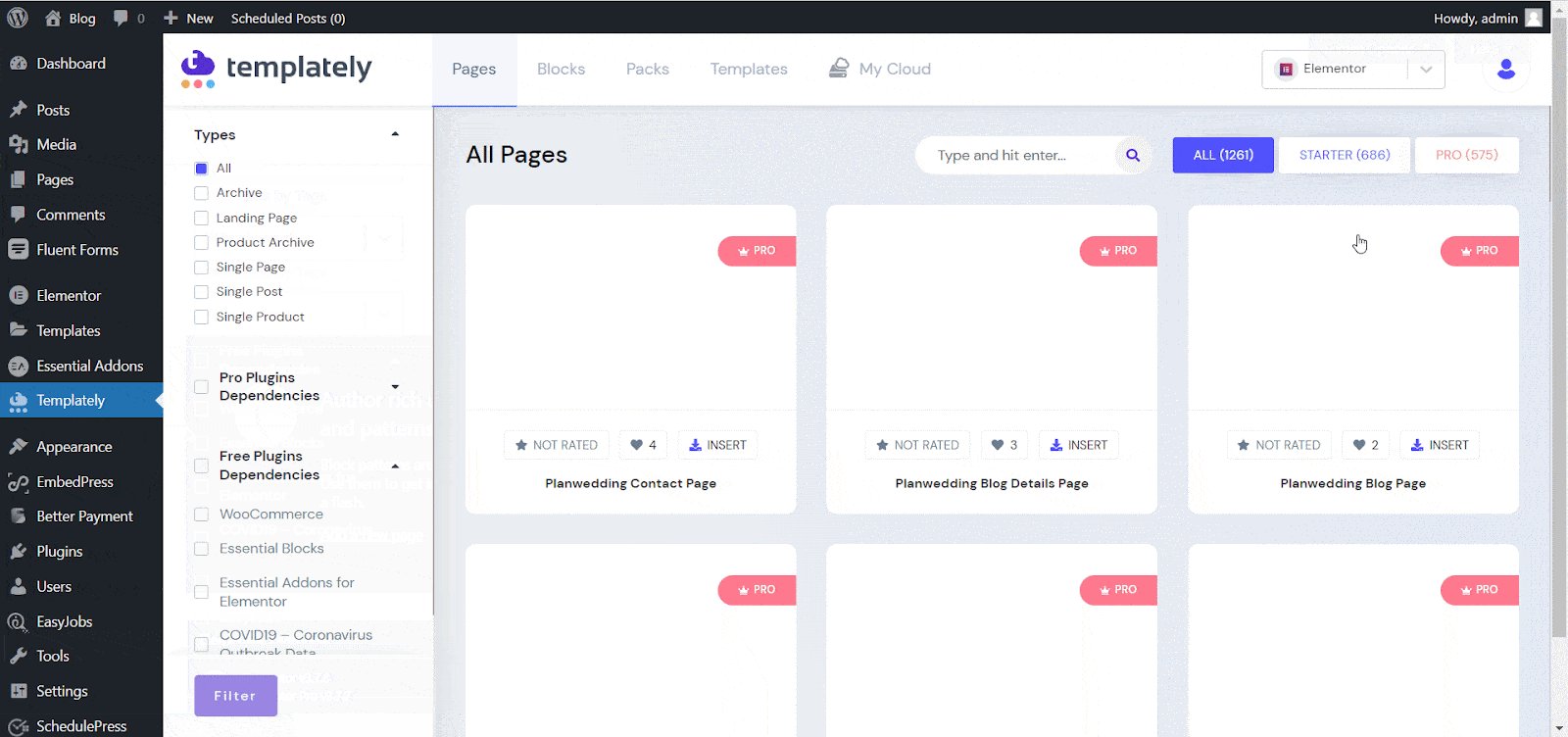
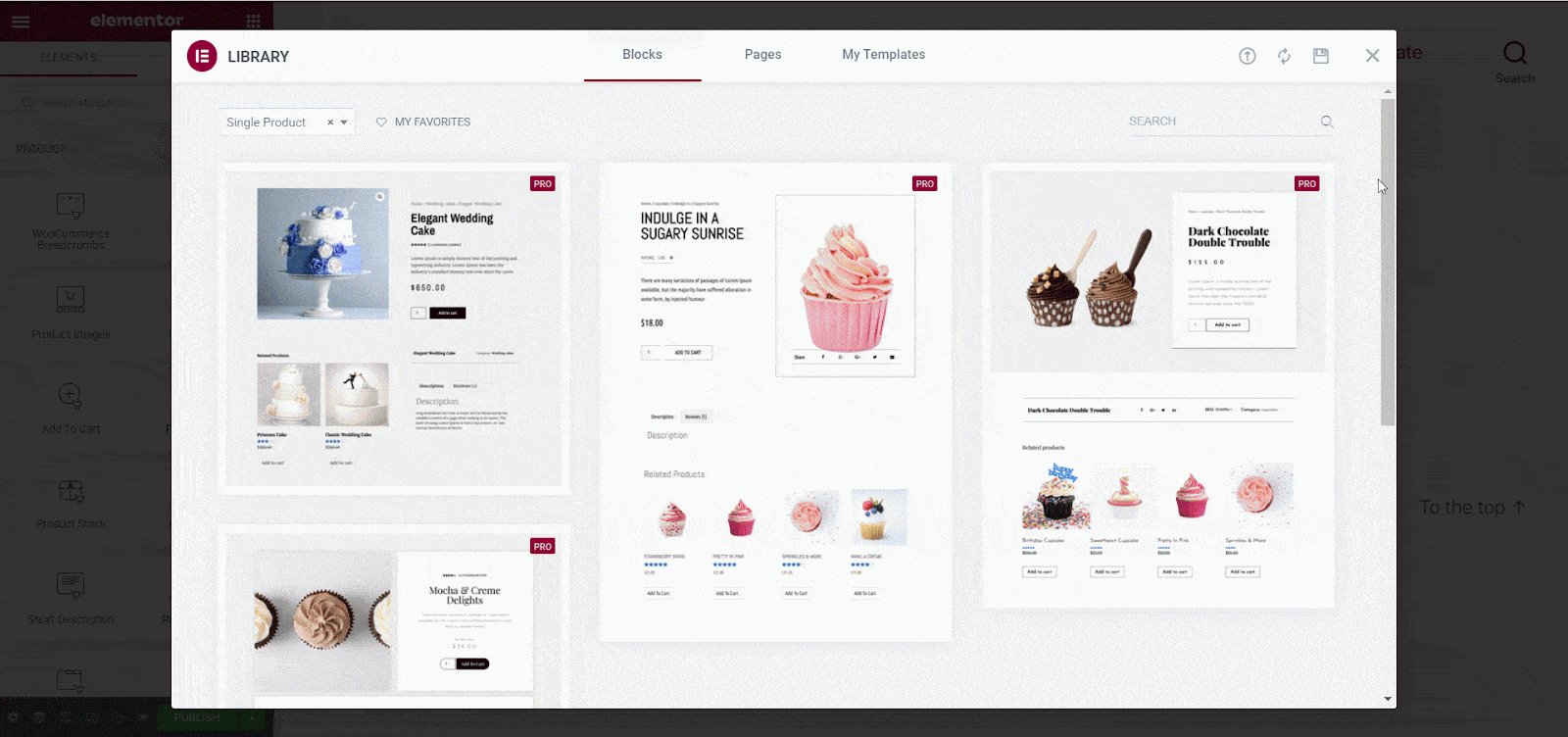
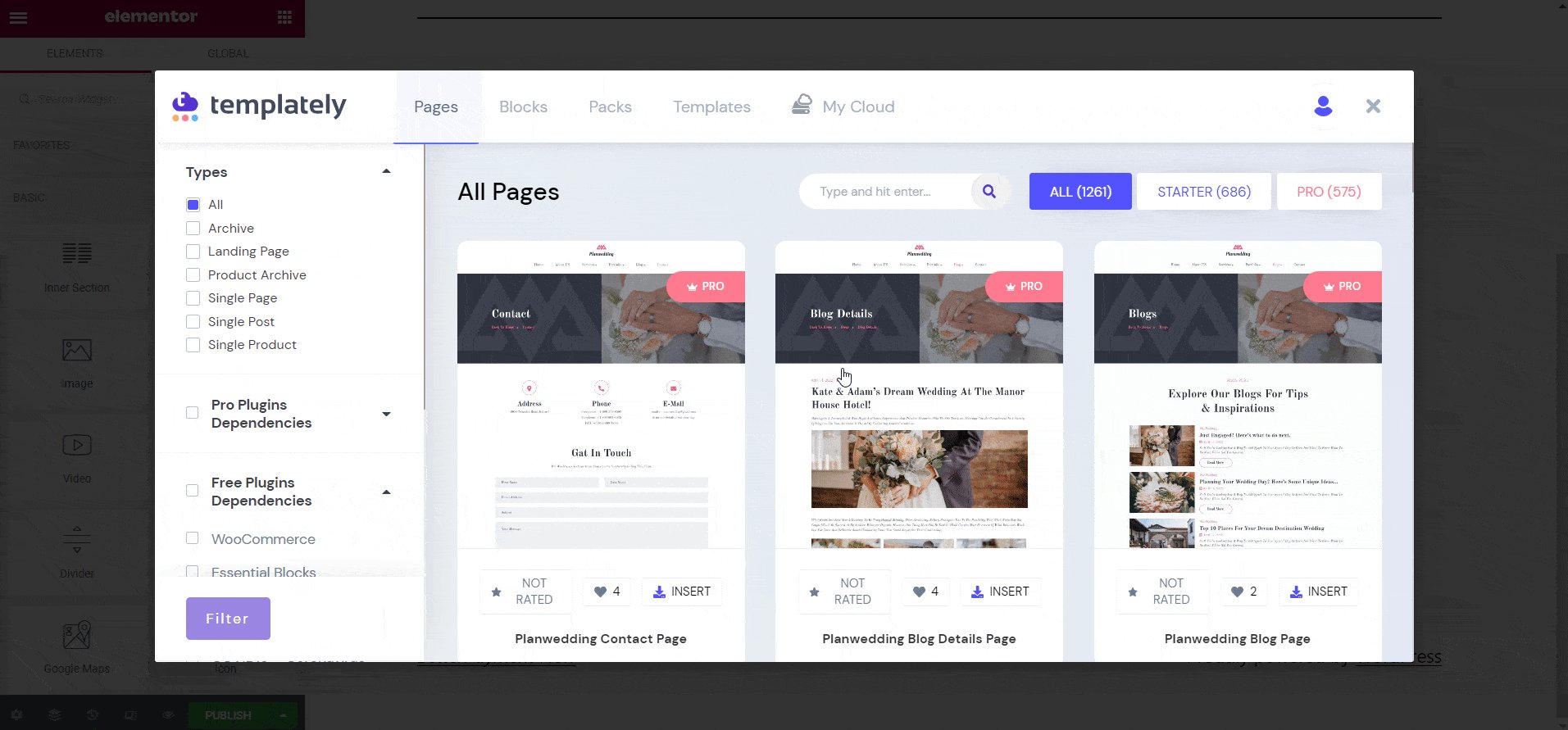
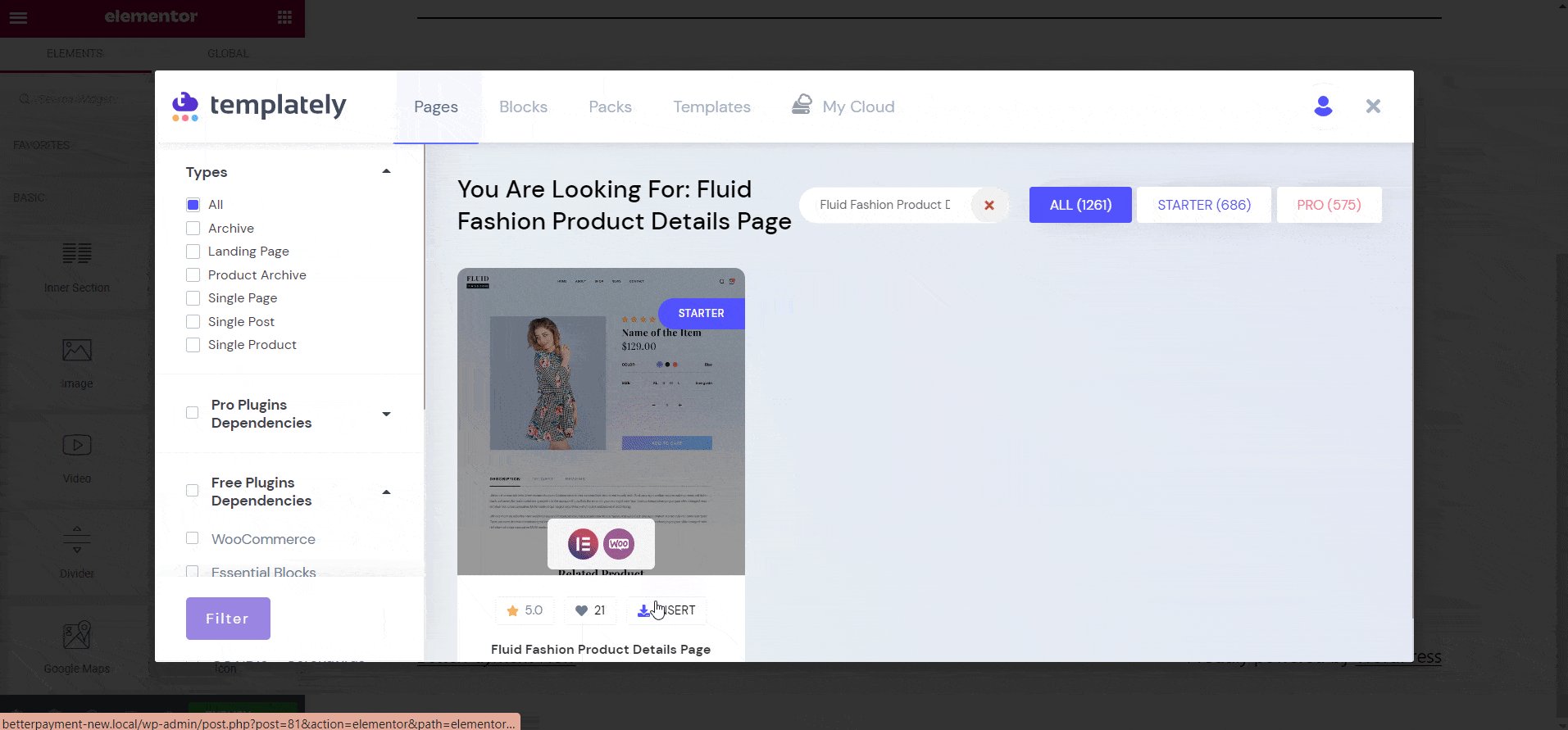
Check the ready page templates and choose your ‘Single Product Page’ or ‘Product Details Page’ from that WooCommerce template pack.

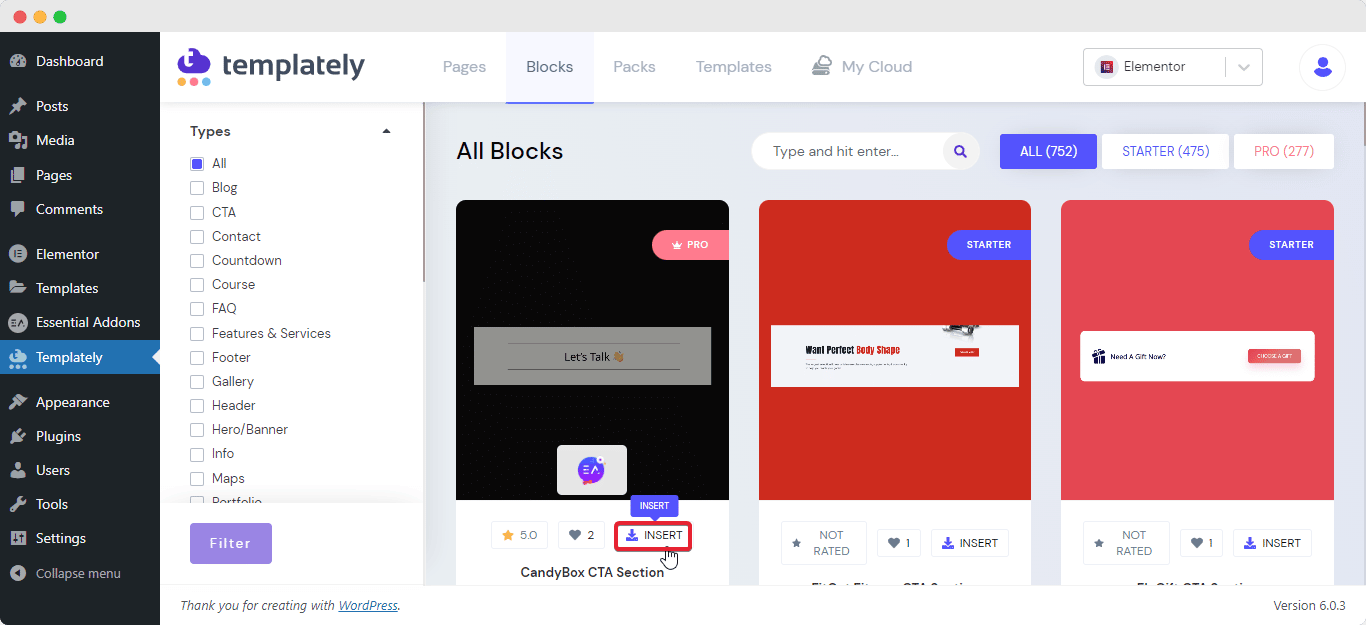
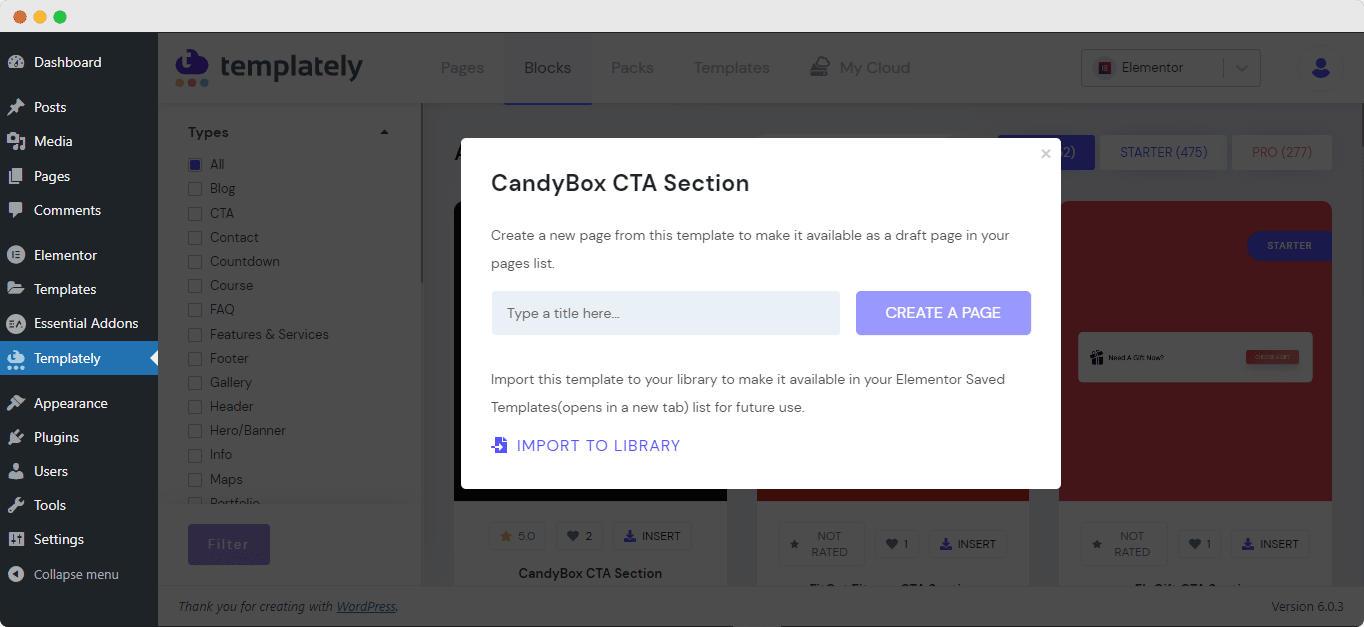
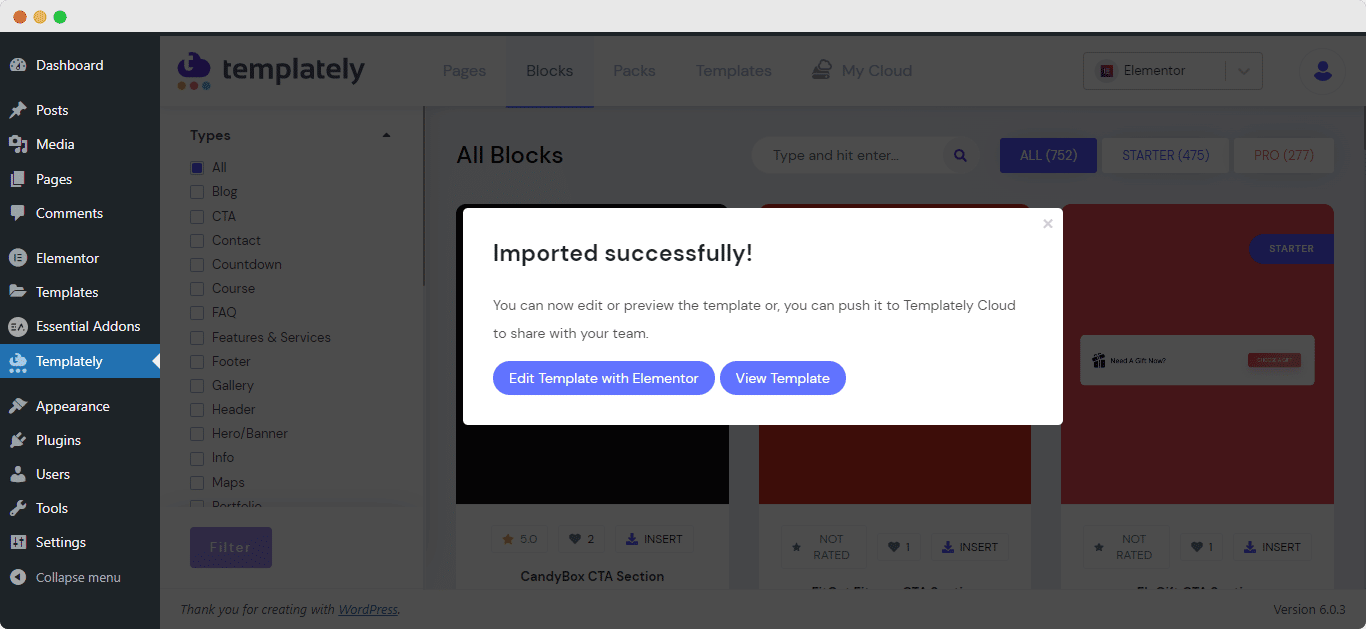
For this tutorial, we will be using the ‘Fluid Fashion Product Details Page‘. Simply click on the ‘Insert’ button to load the page template on your website.

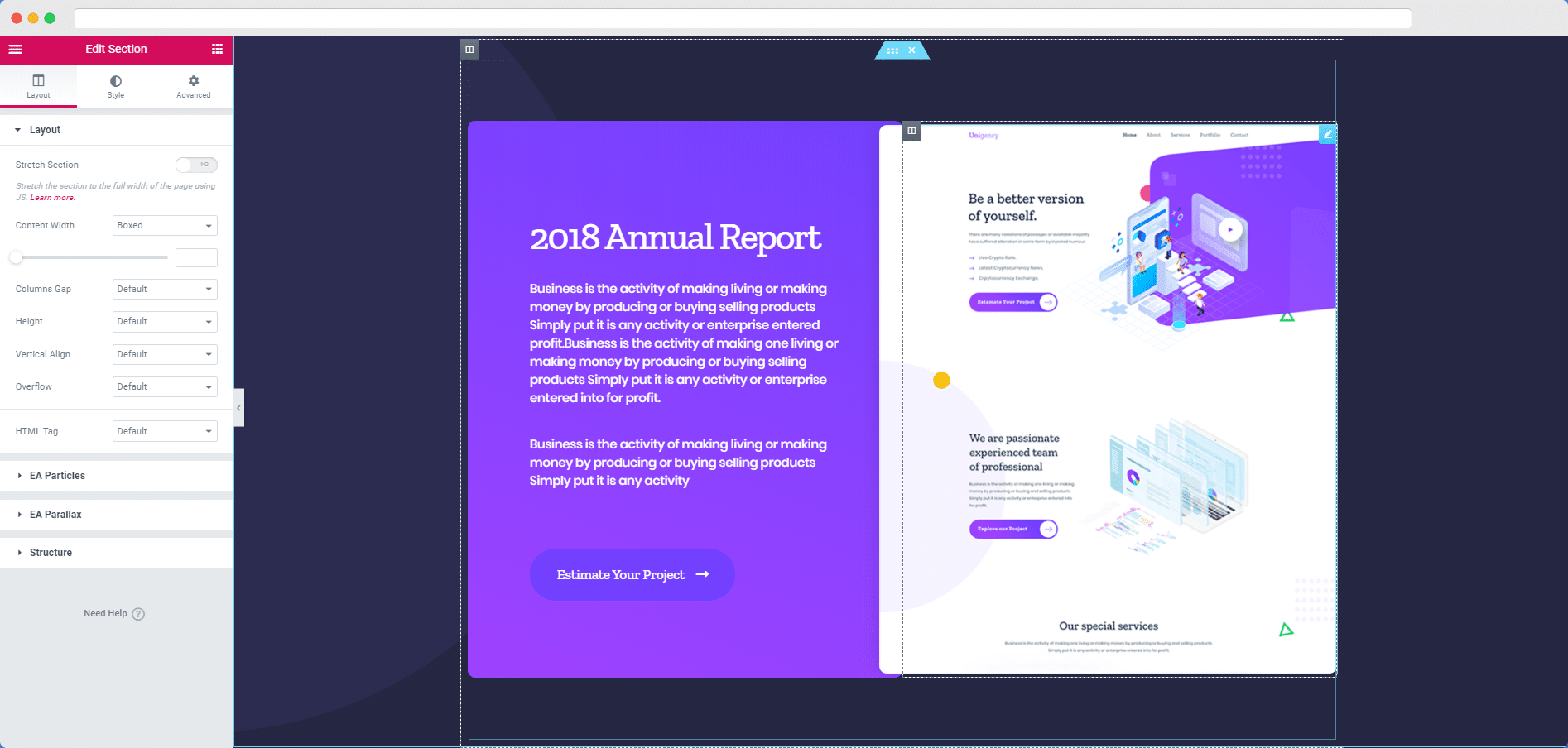
Step 5: Customize Your Single Product Page For WooCommerce
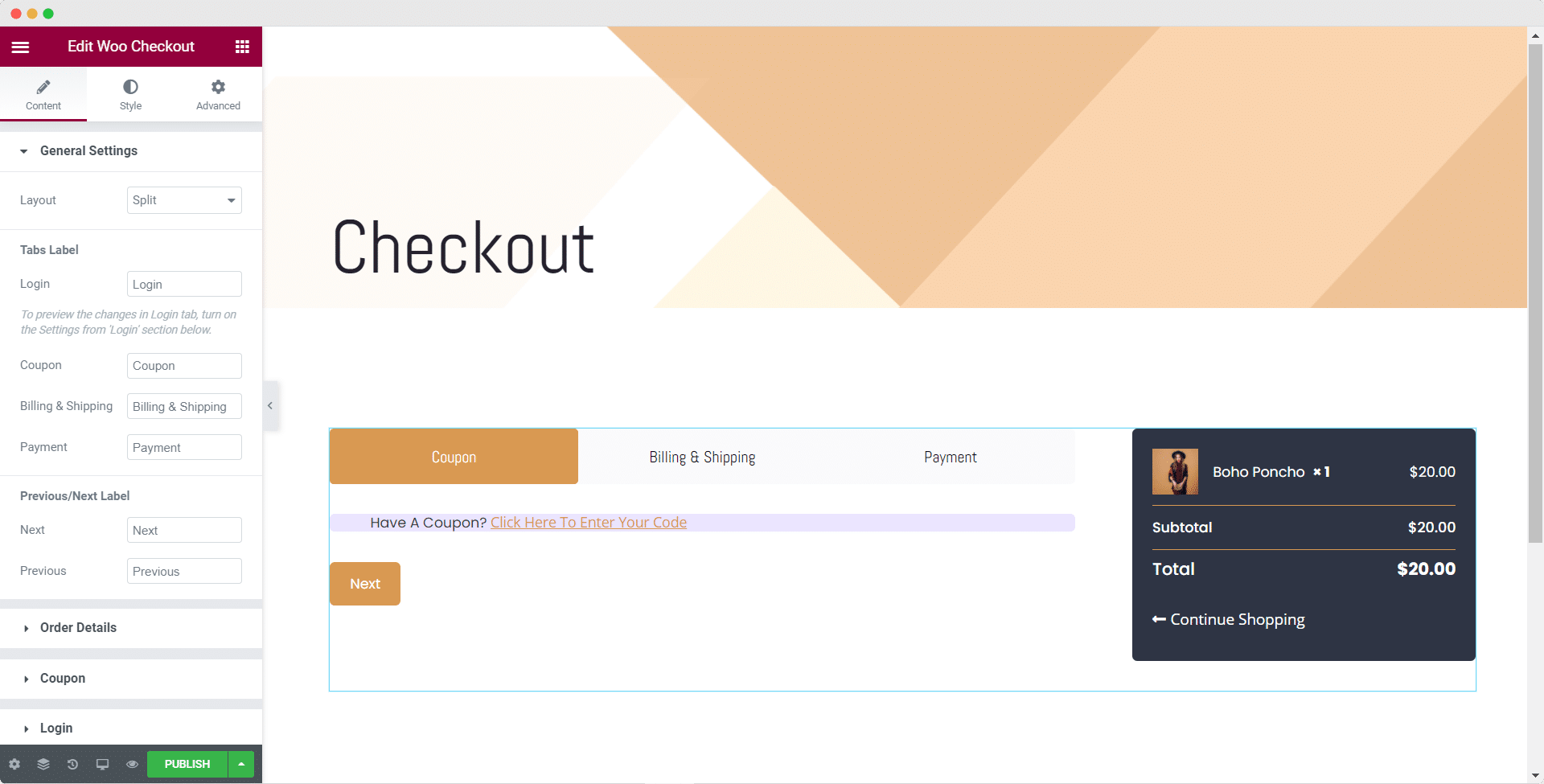
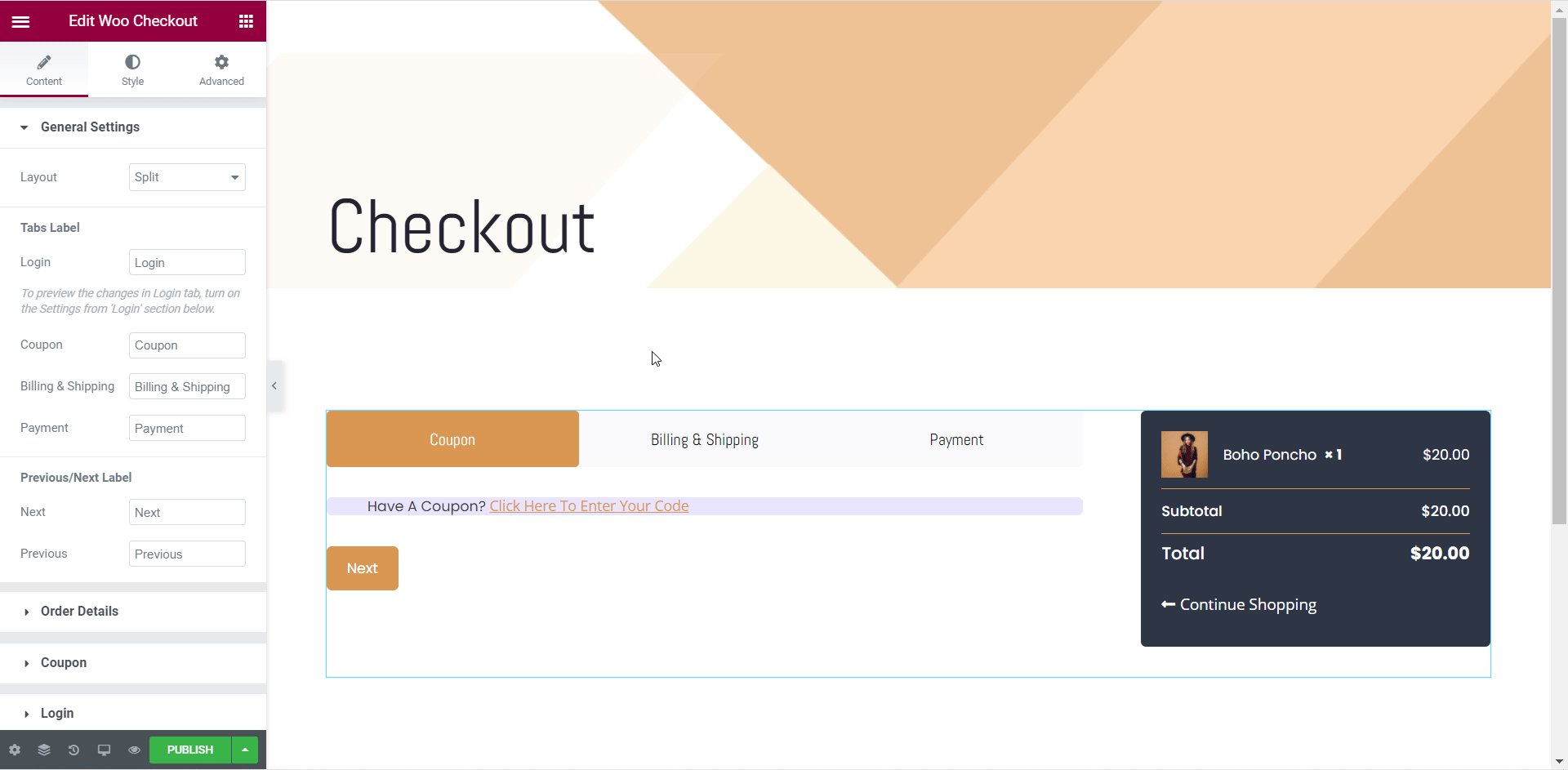
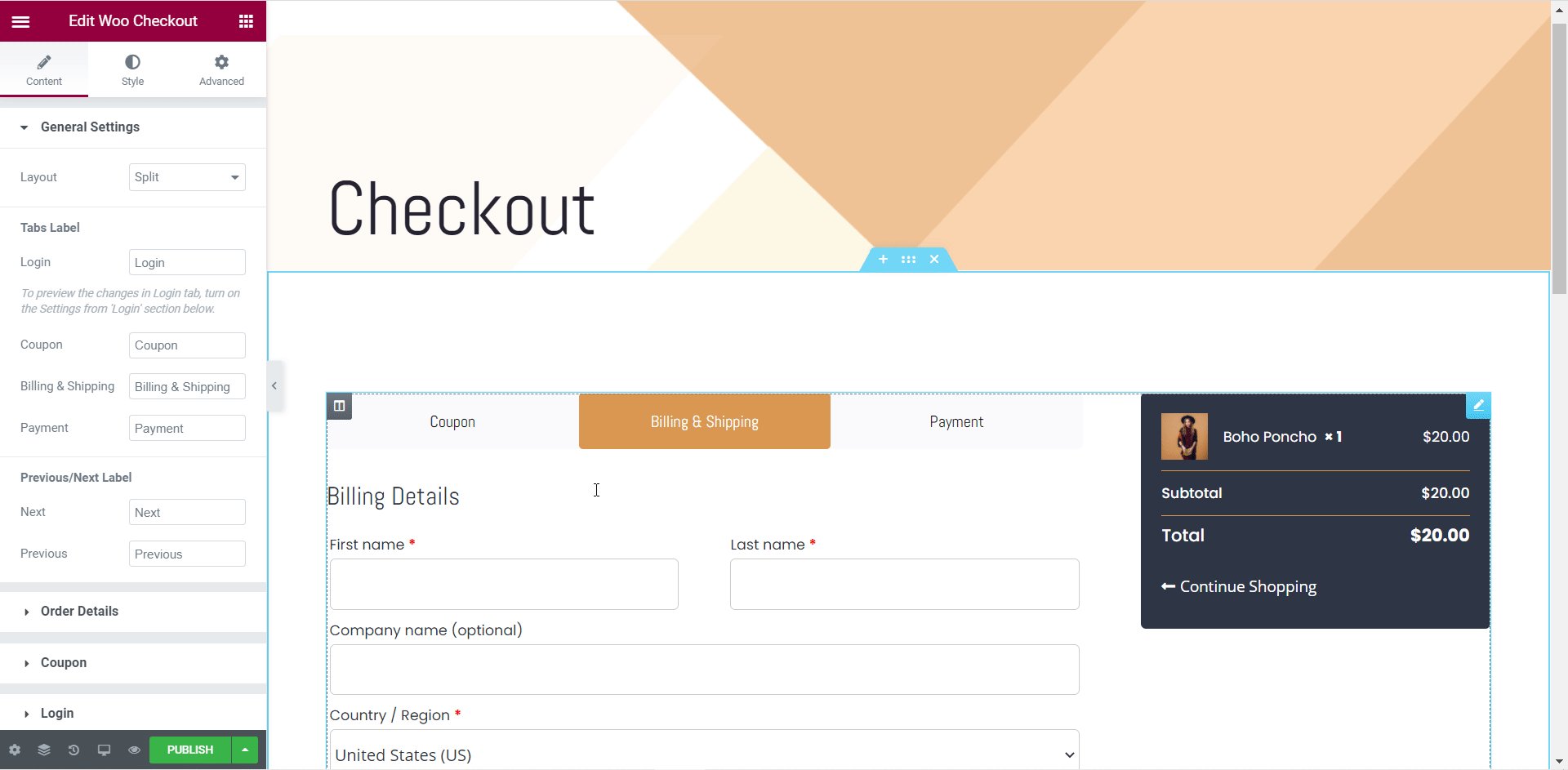
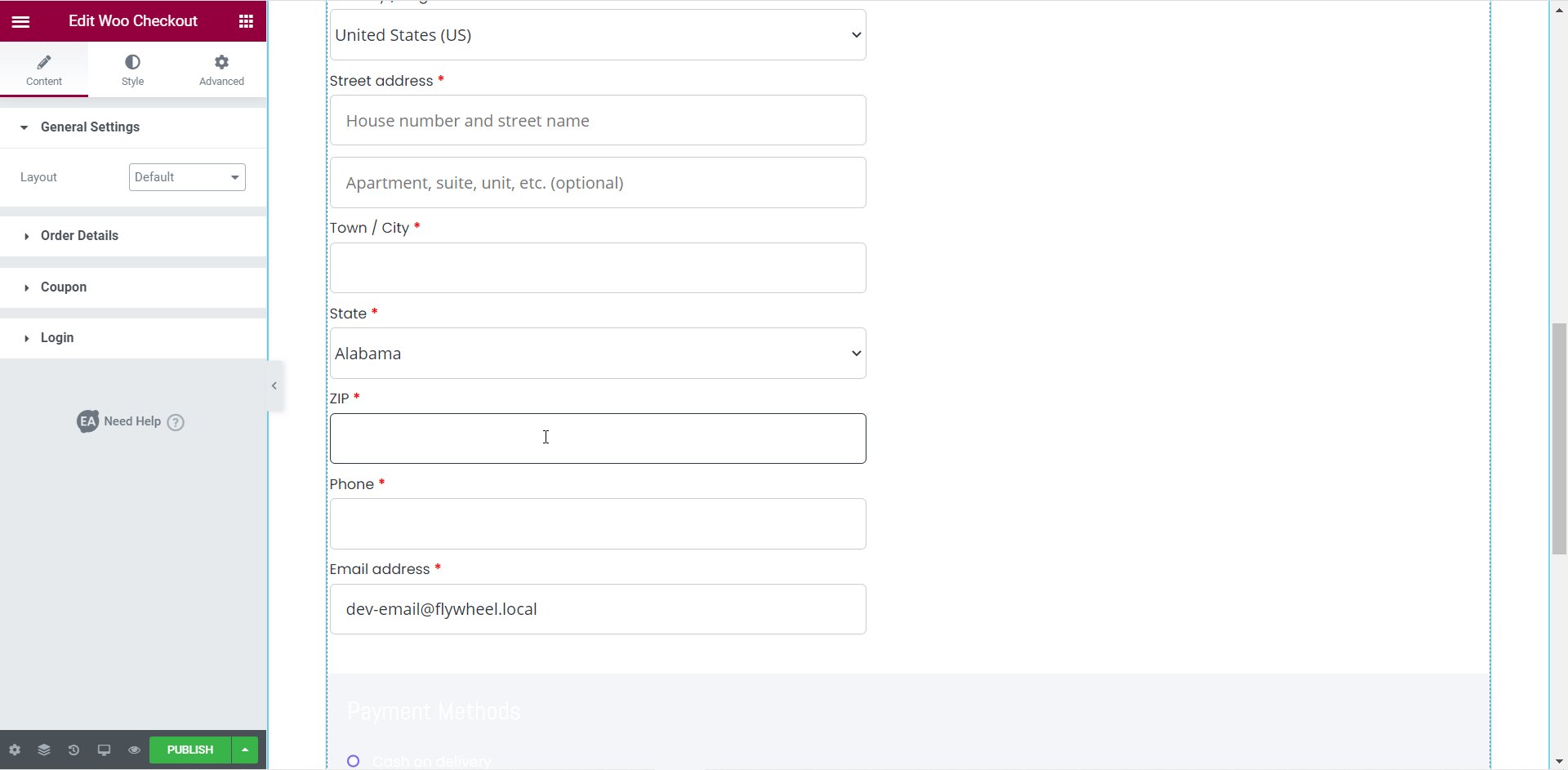
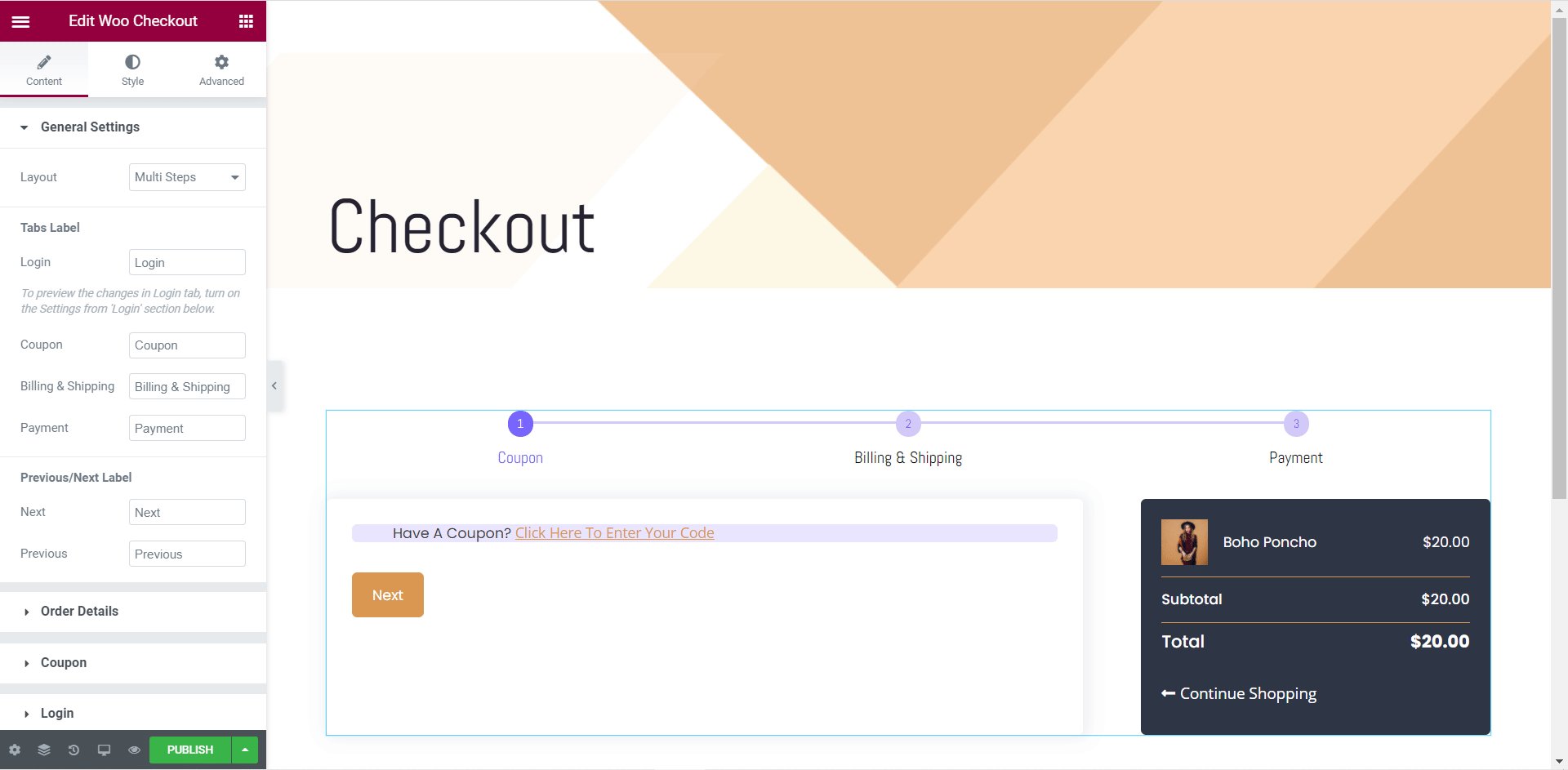
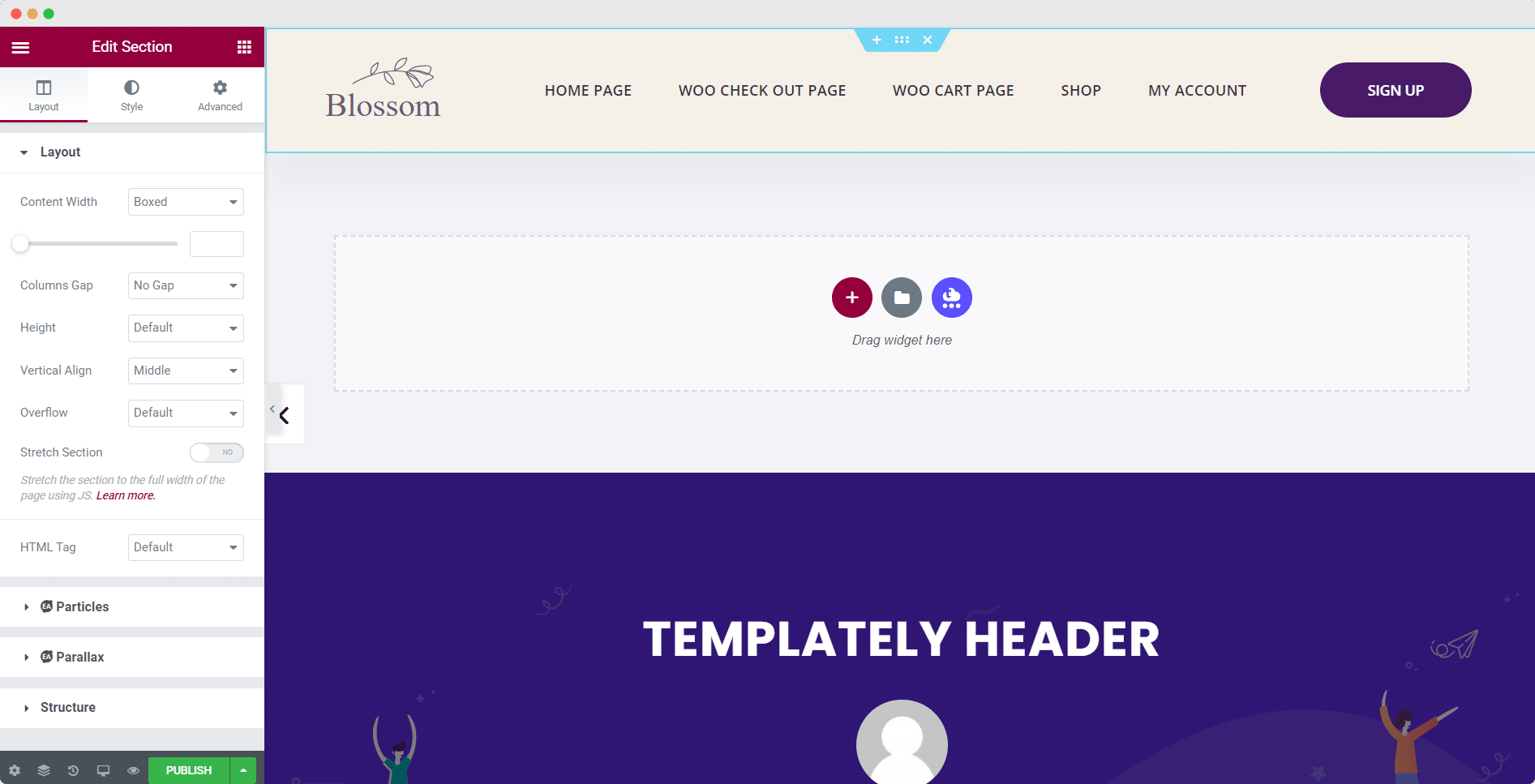
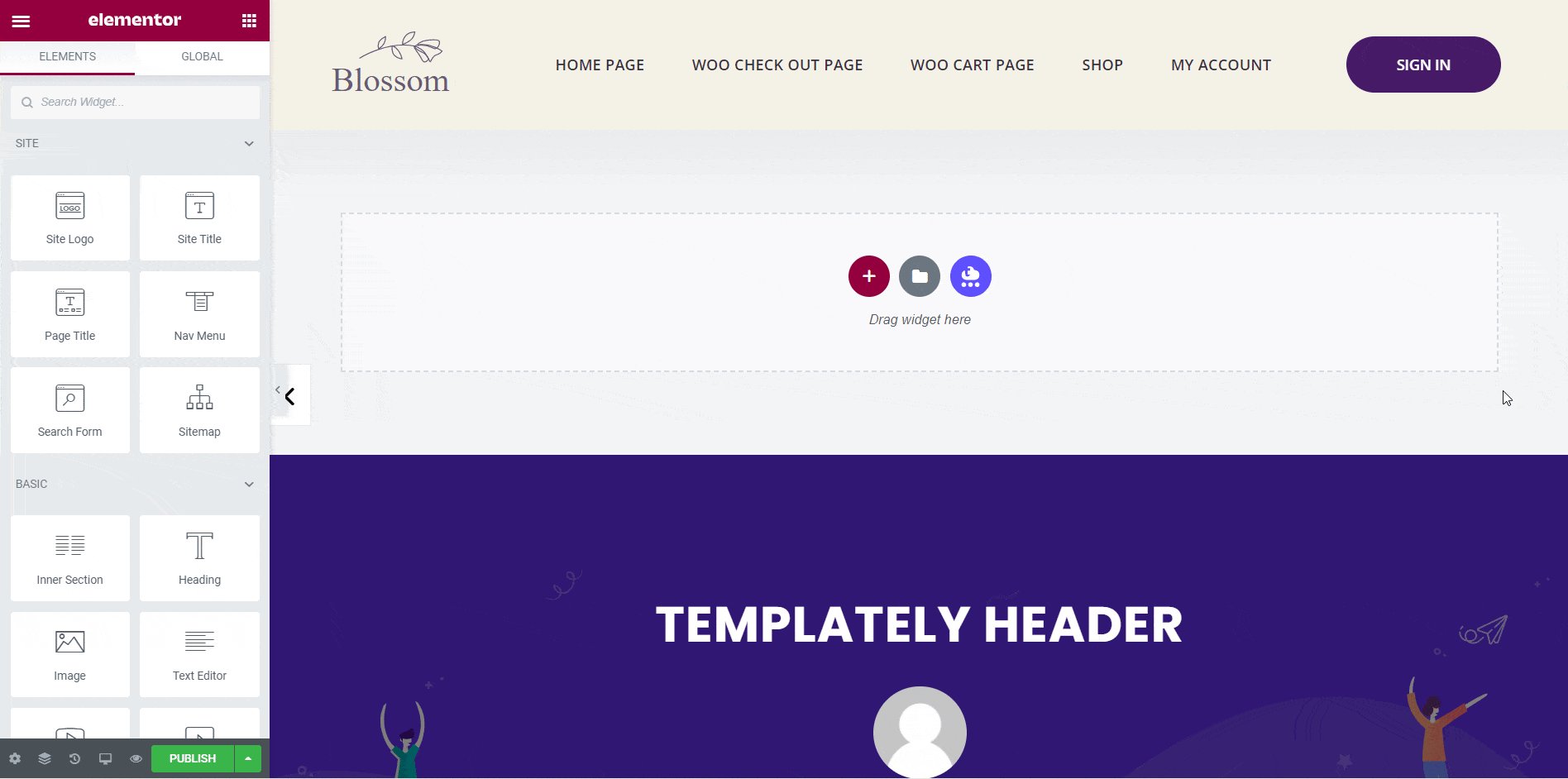
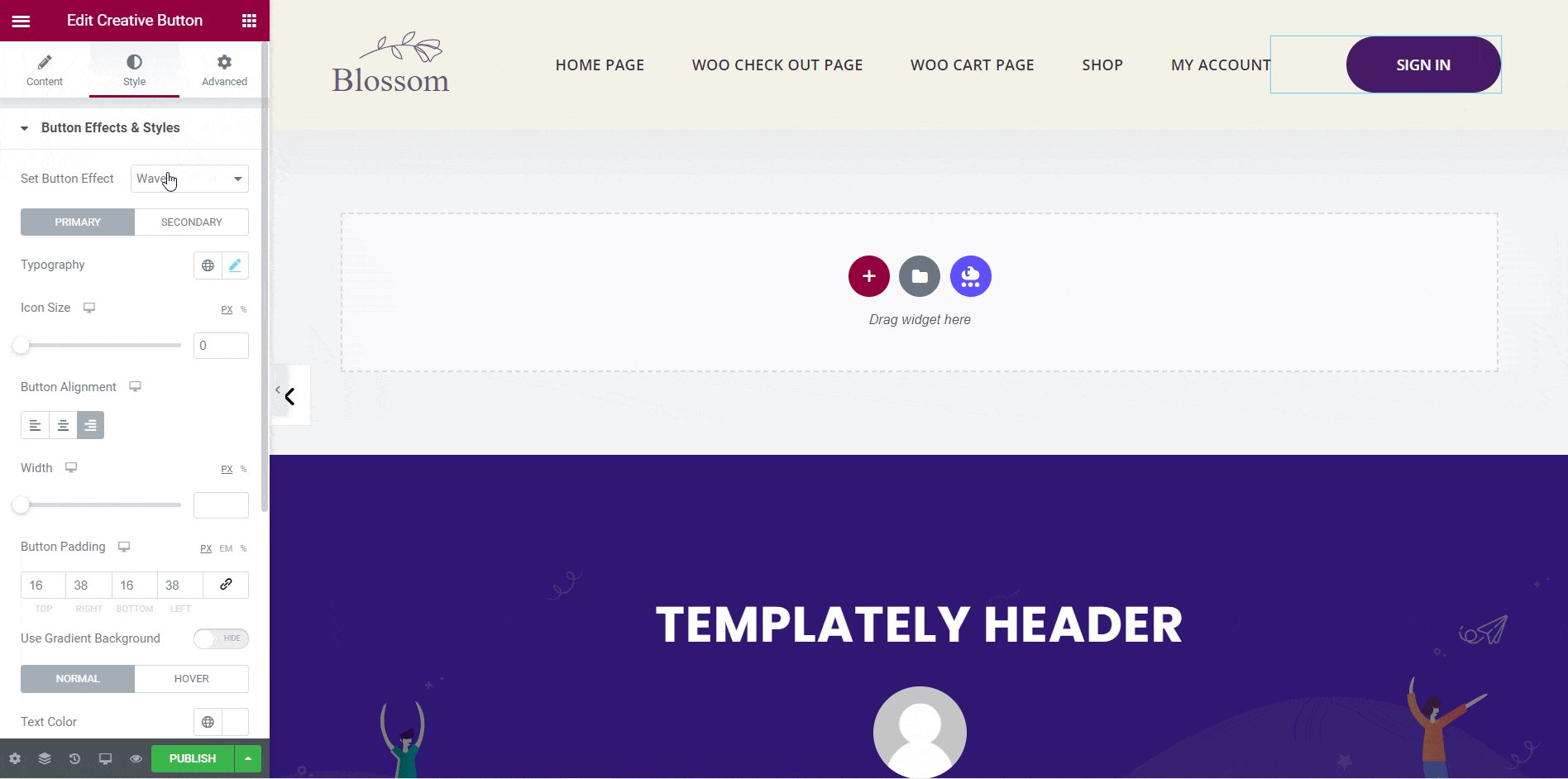
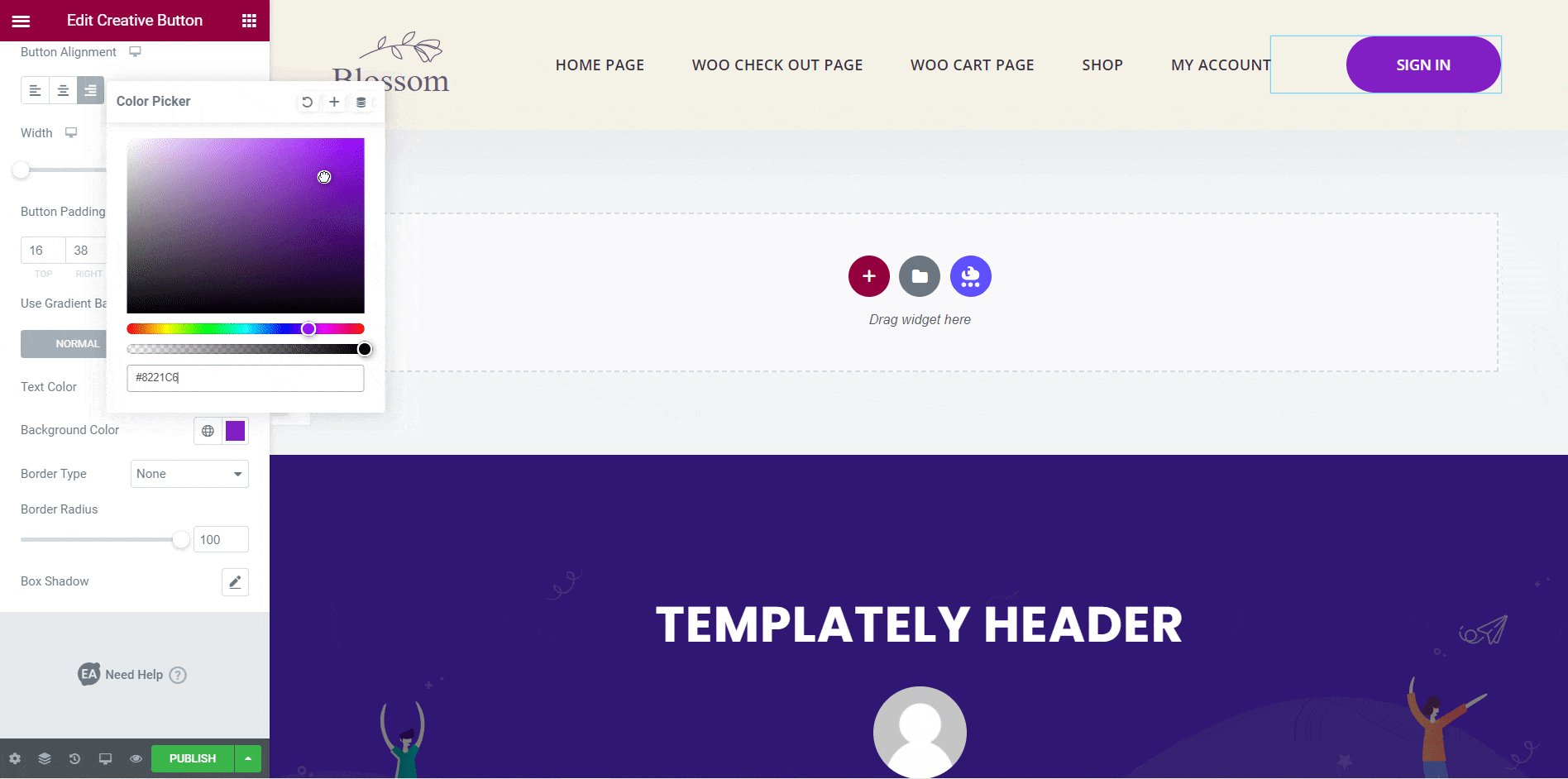
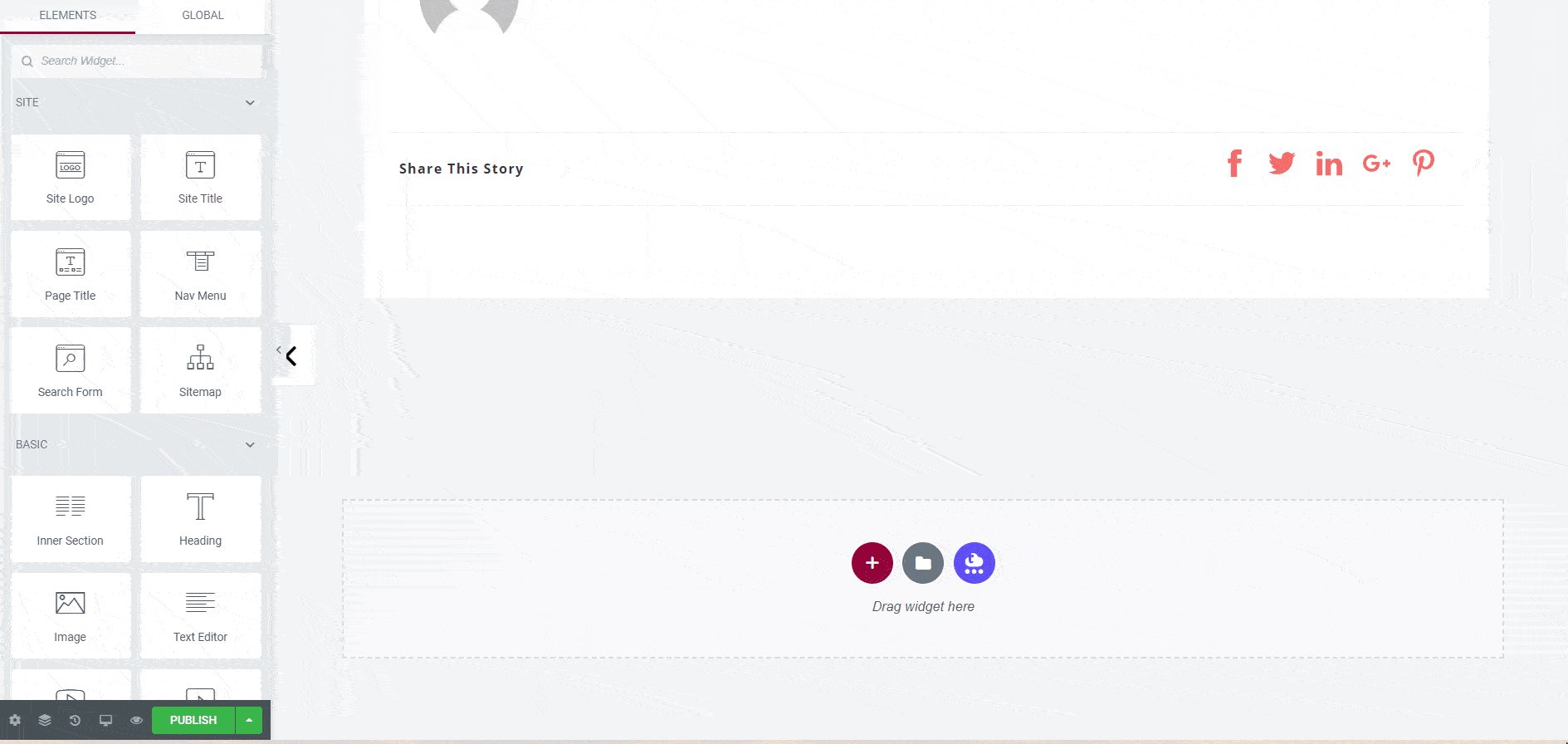
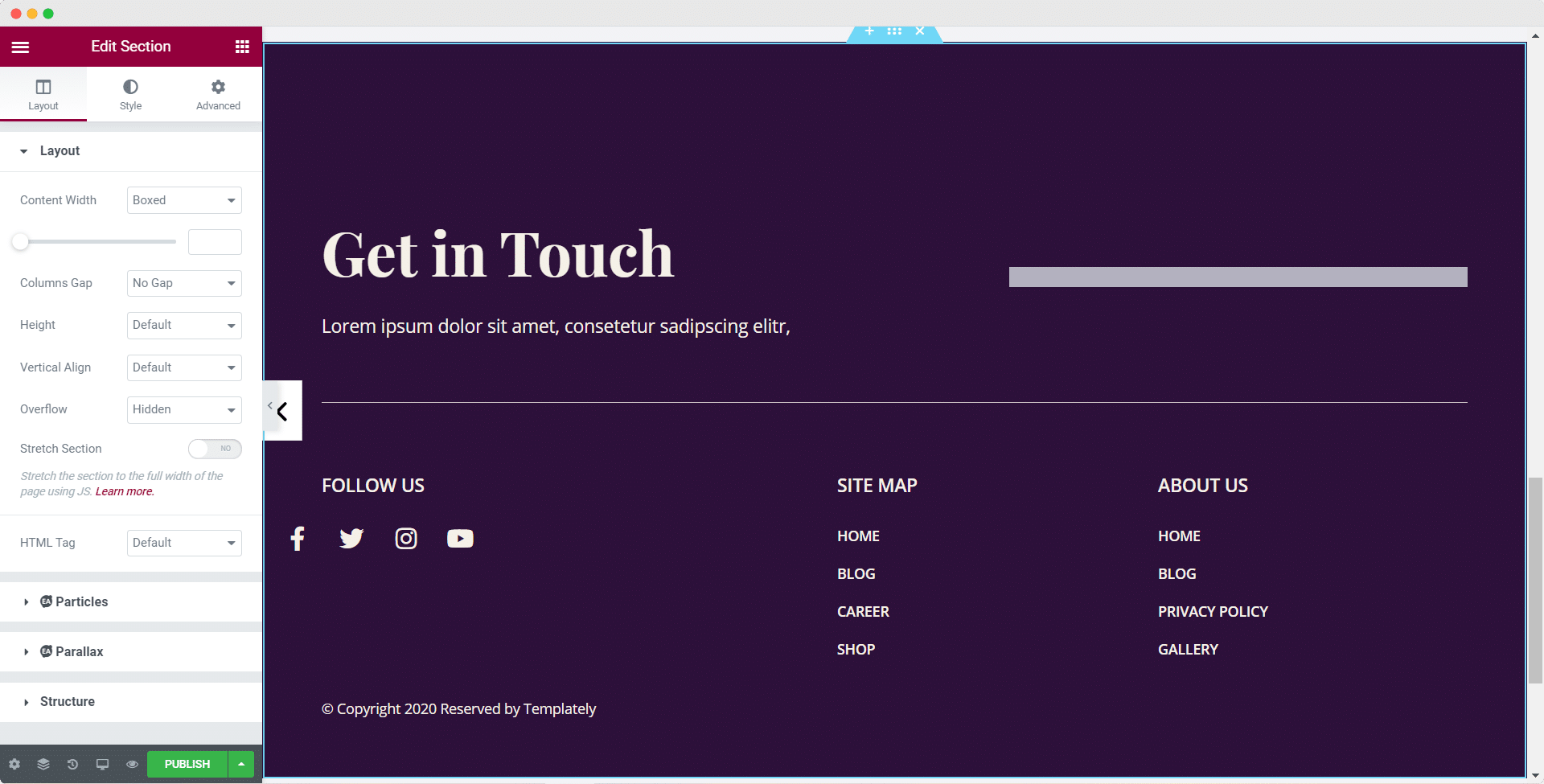
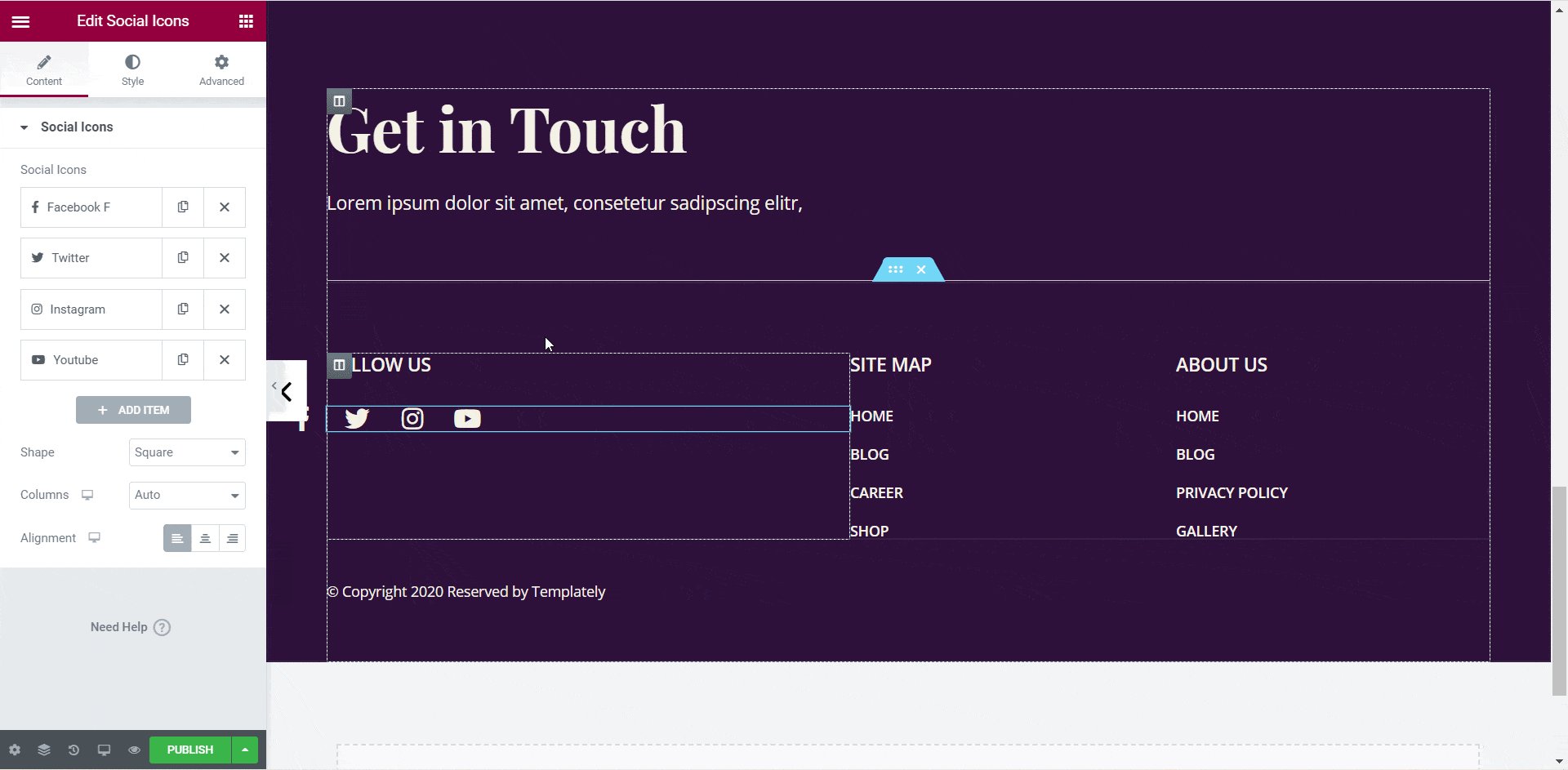
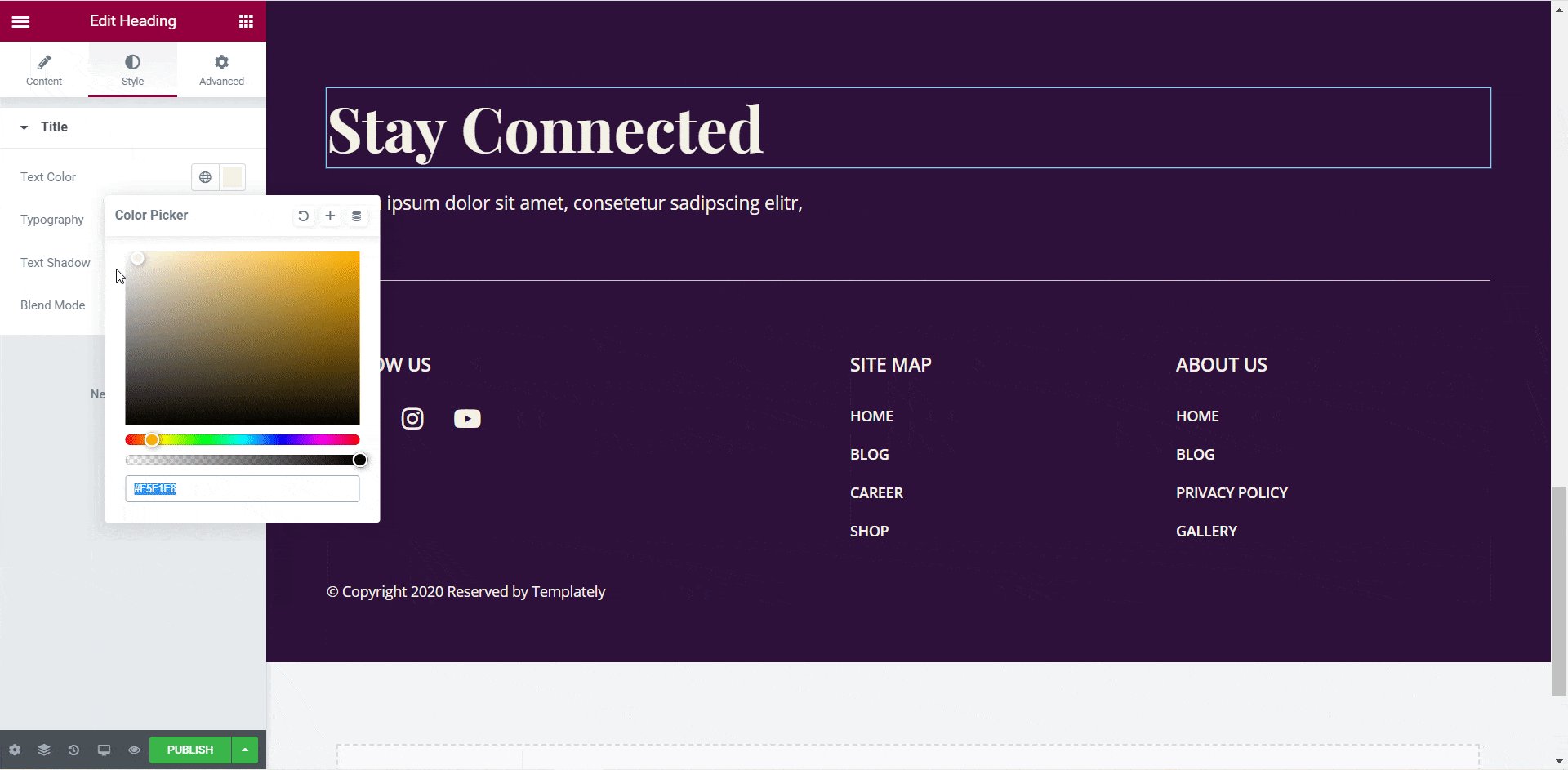
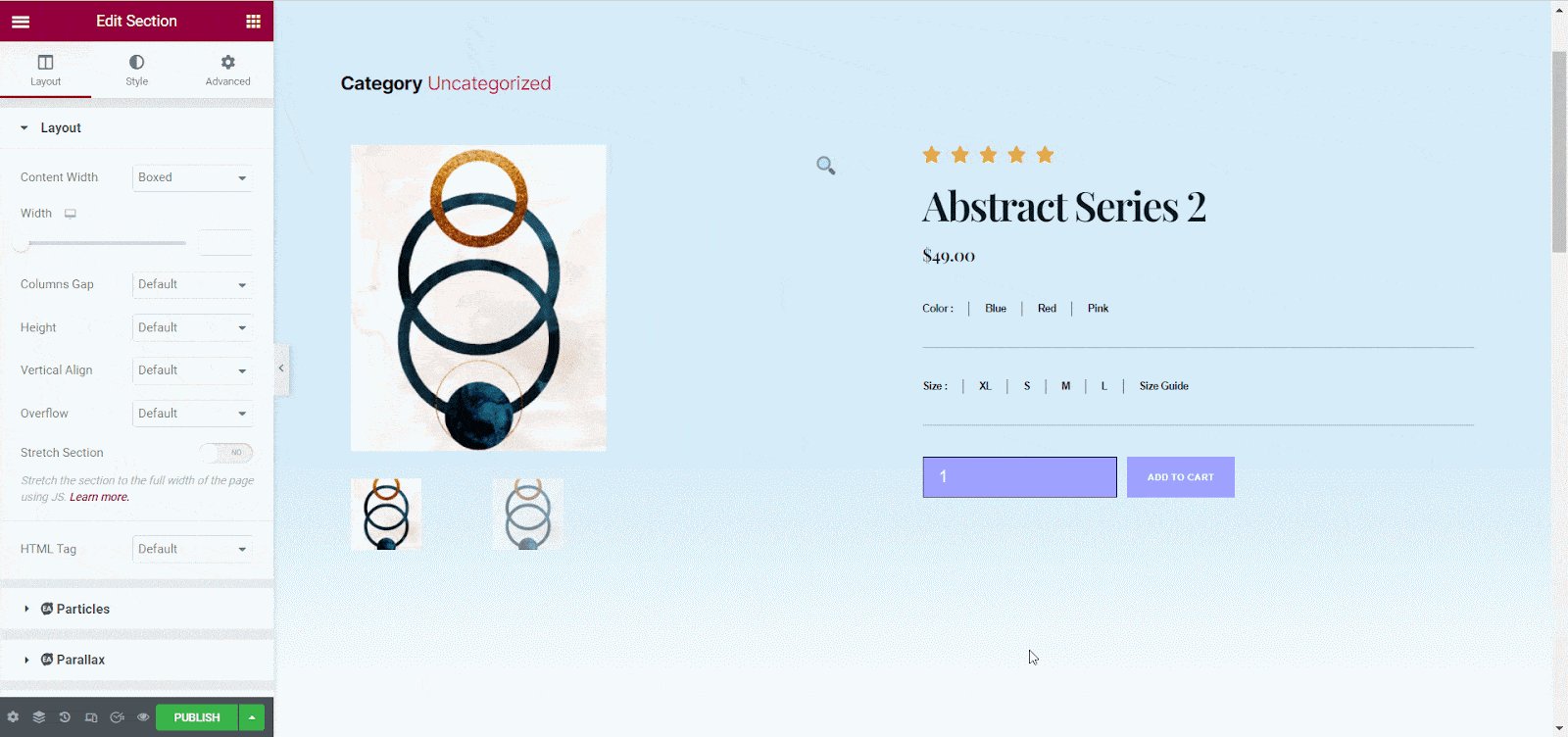
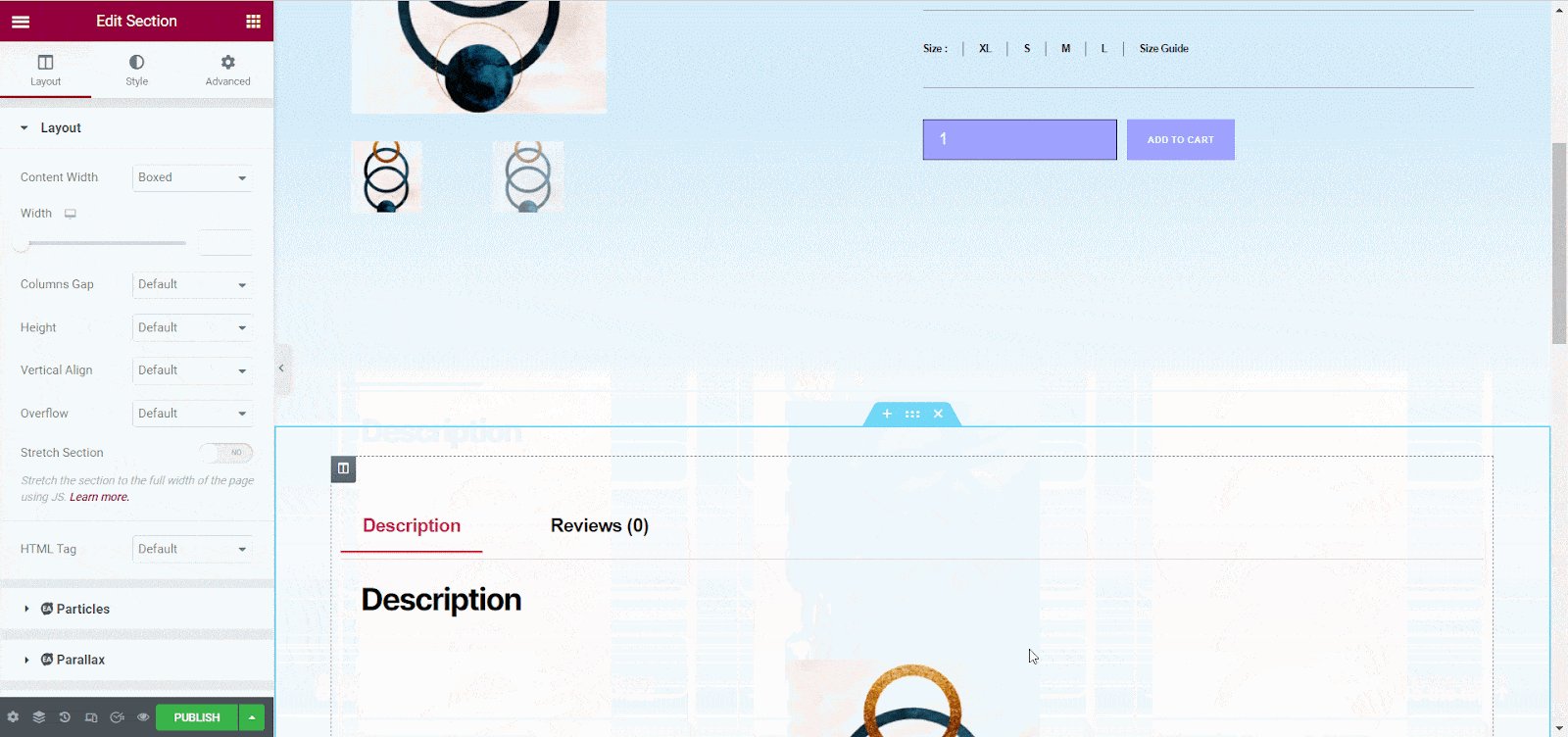
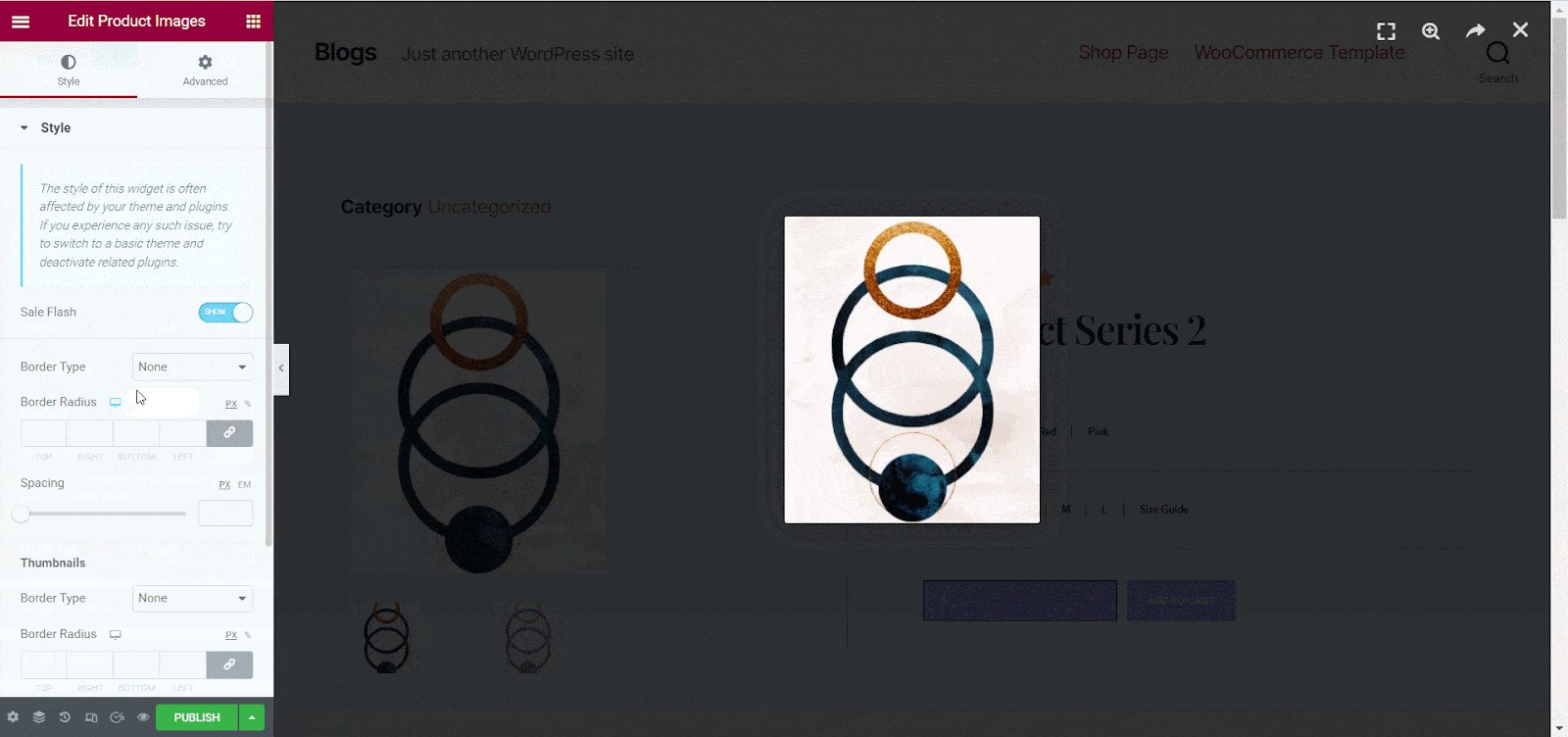
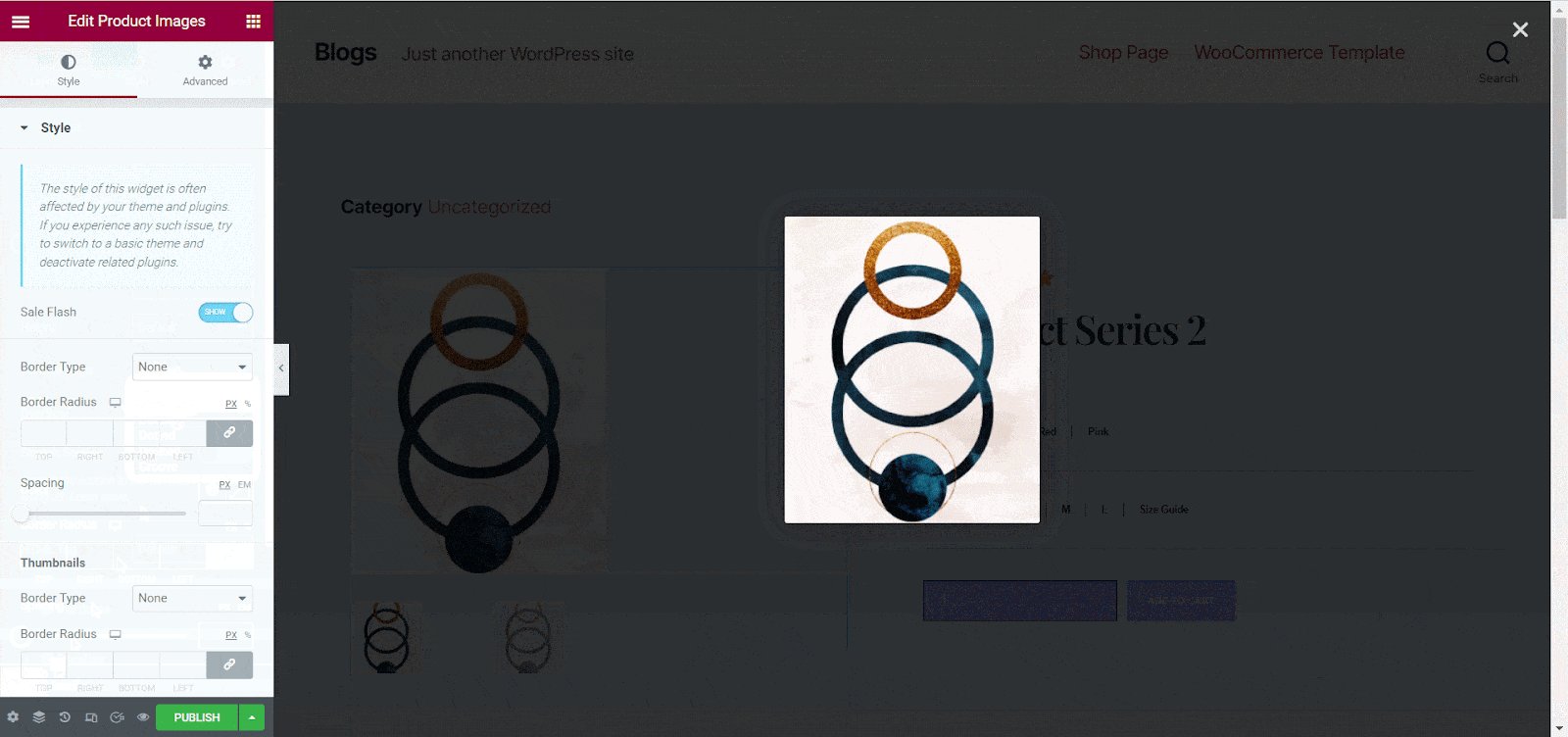
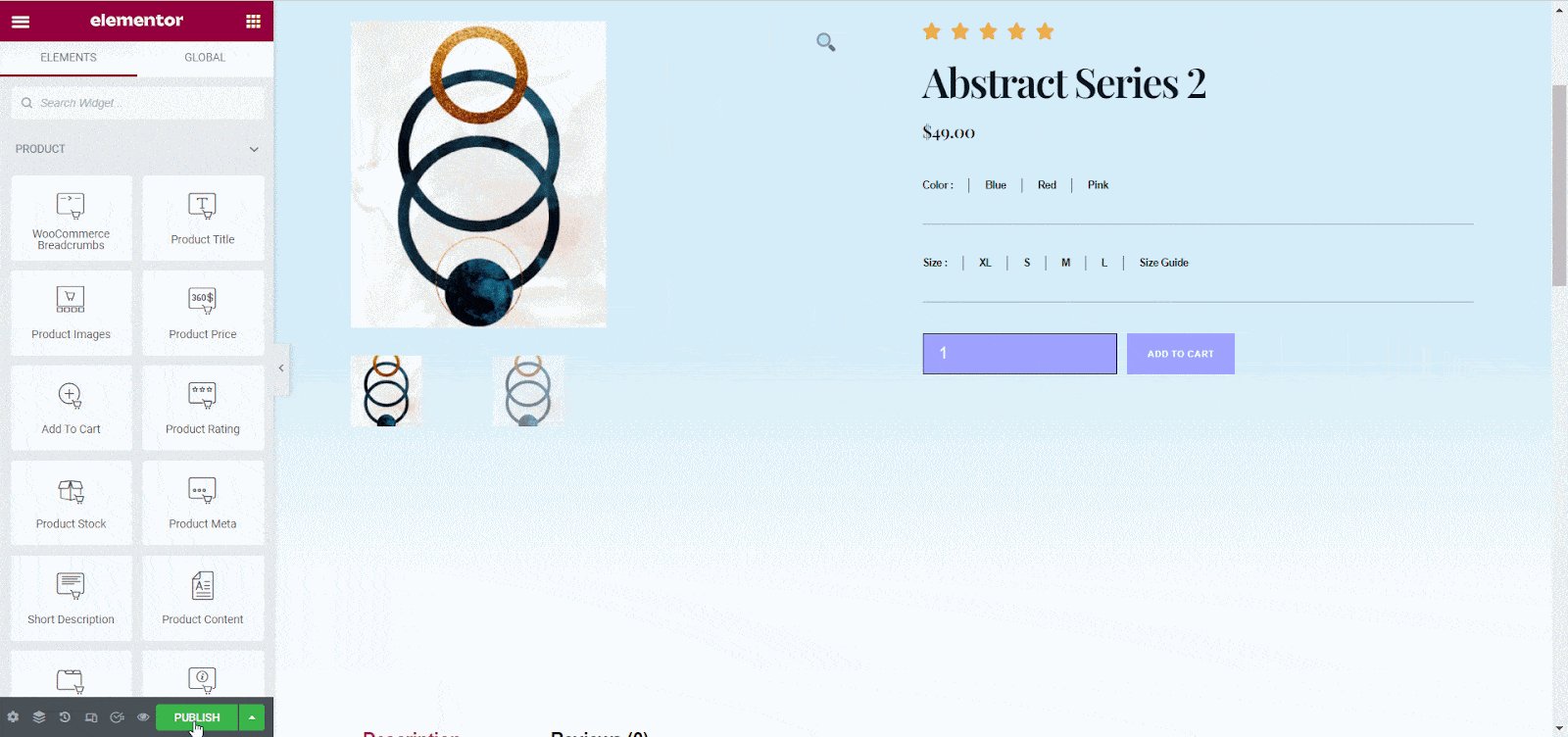
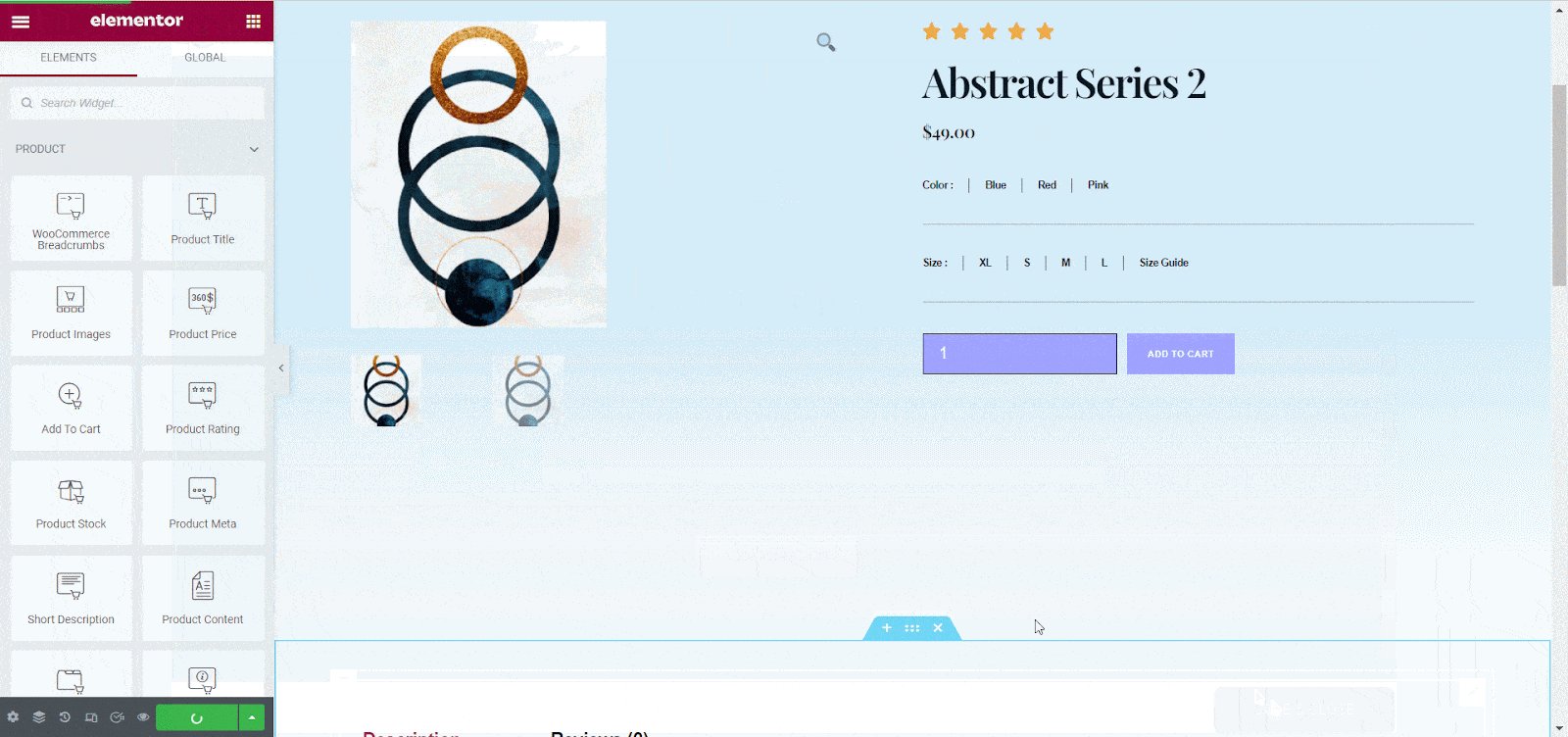
After inserting your single product page template, you can customize it any way you want according to your needs. You customize each section of the template design, change the colors and backgrounds, typography, and much more by playing around with the settings under the ‘Content’ and ‘Style’ tabs as shown below.

Step 6: Publish Your WooCommerce Single Product Page
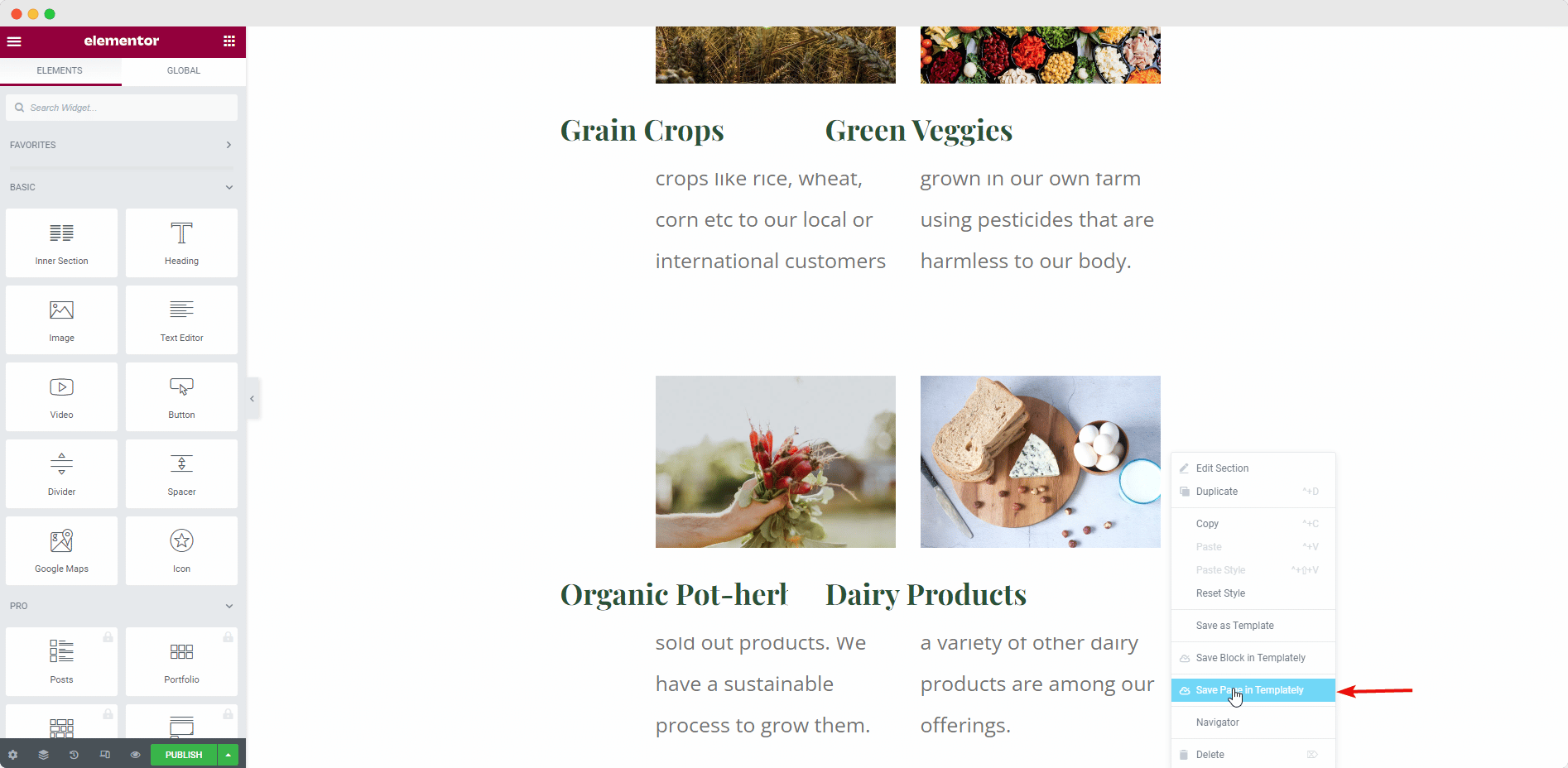
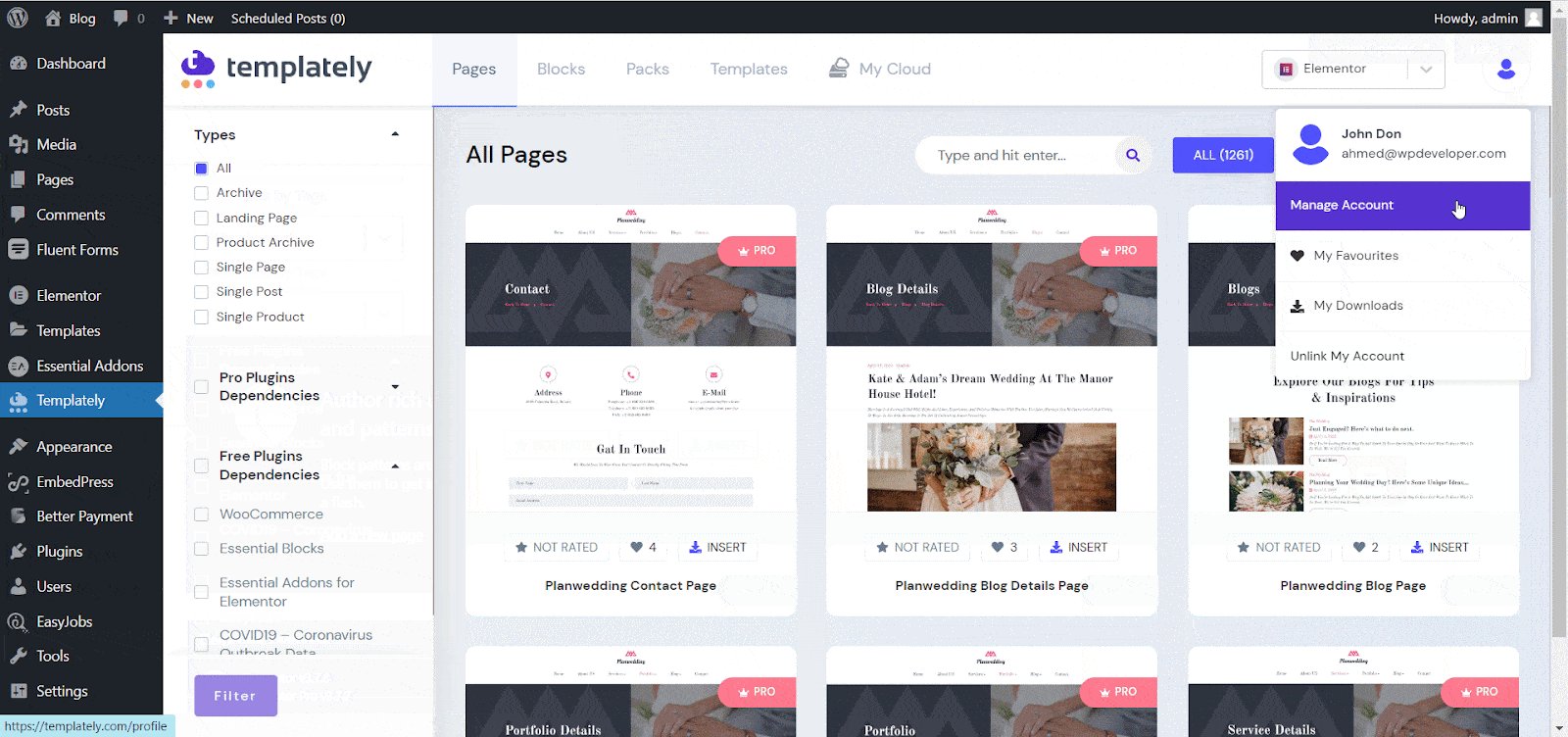
When you are done with the customization, you can then save the template design to MyCloud by right-clicking anywhere on your page and choosing the ‘Save Page To Templately’ option.
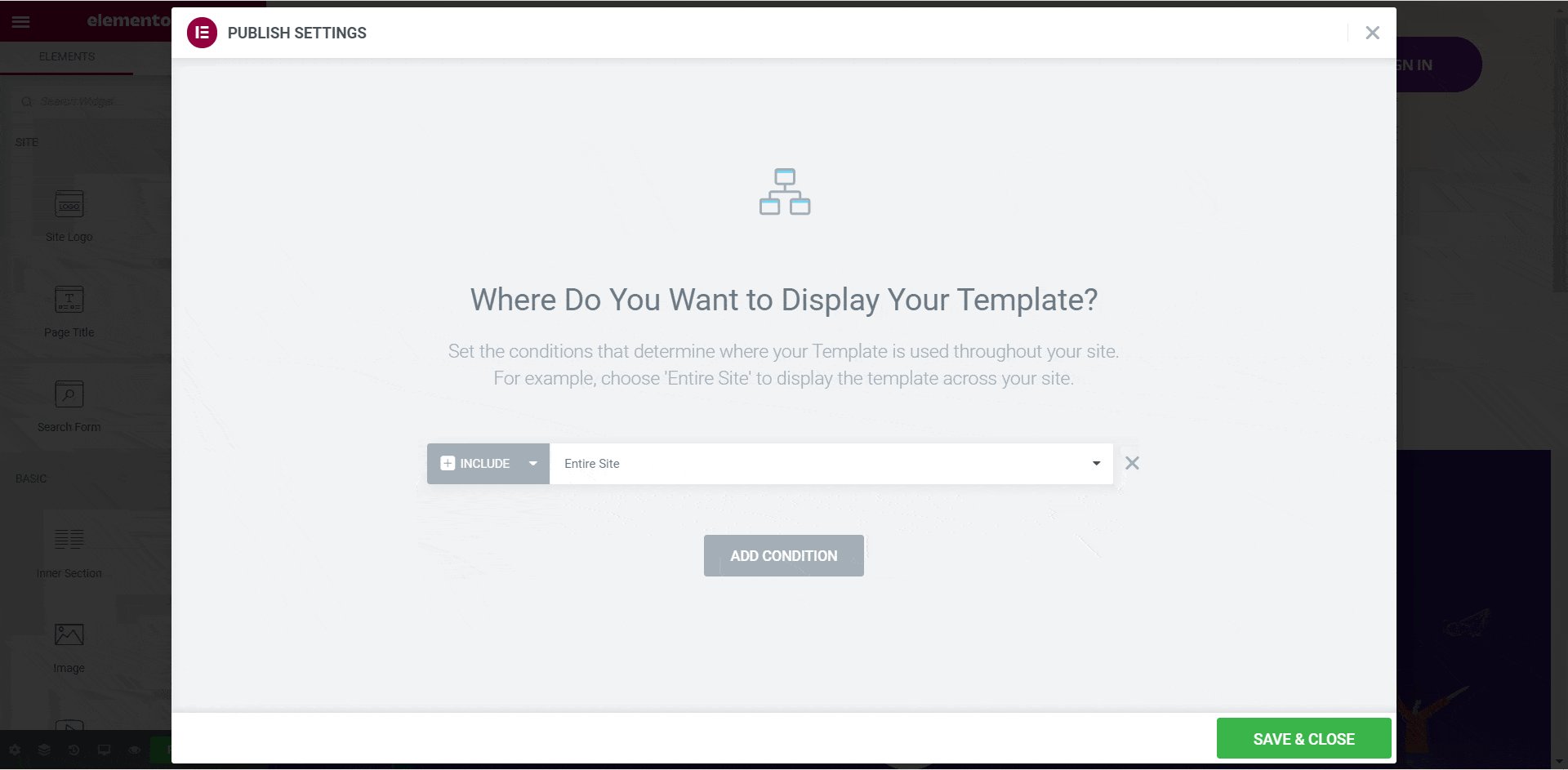
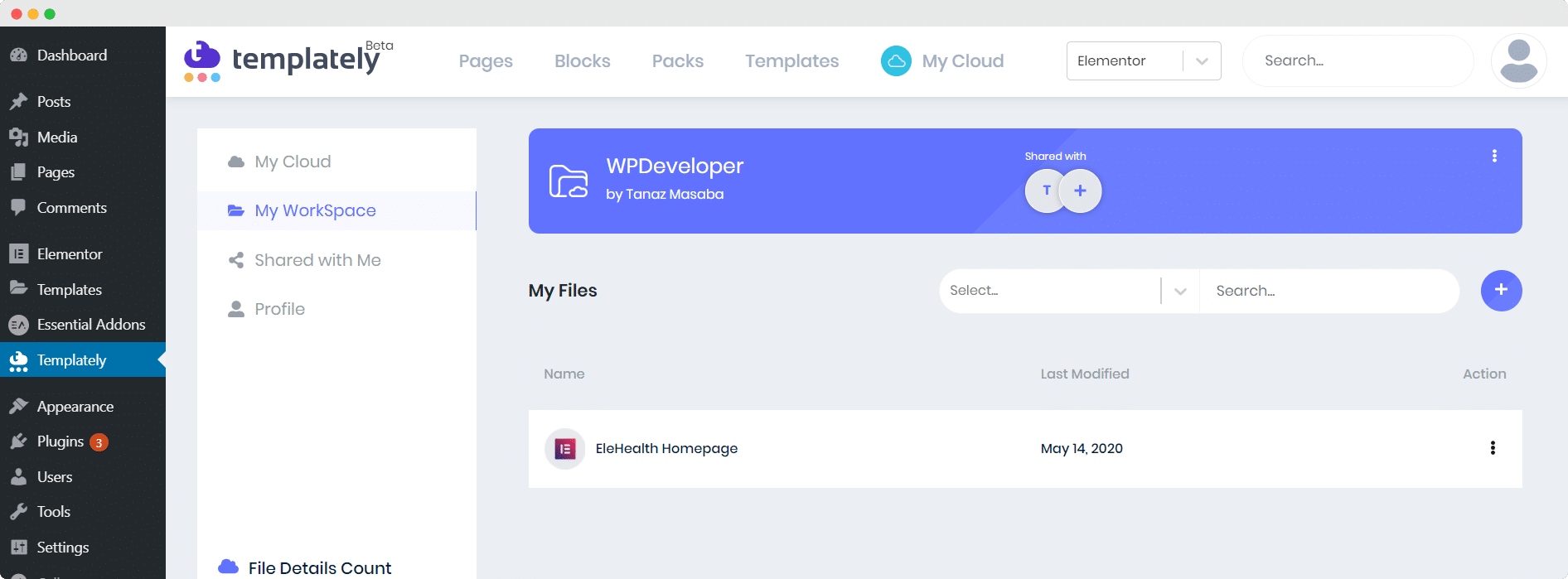
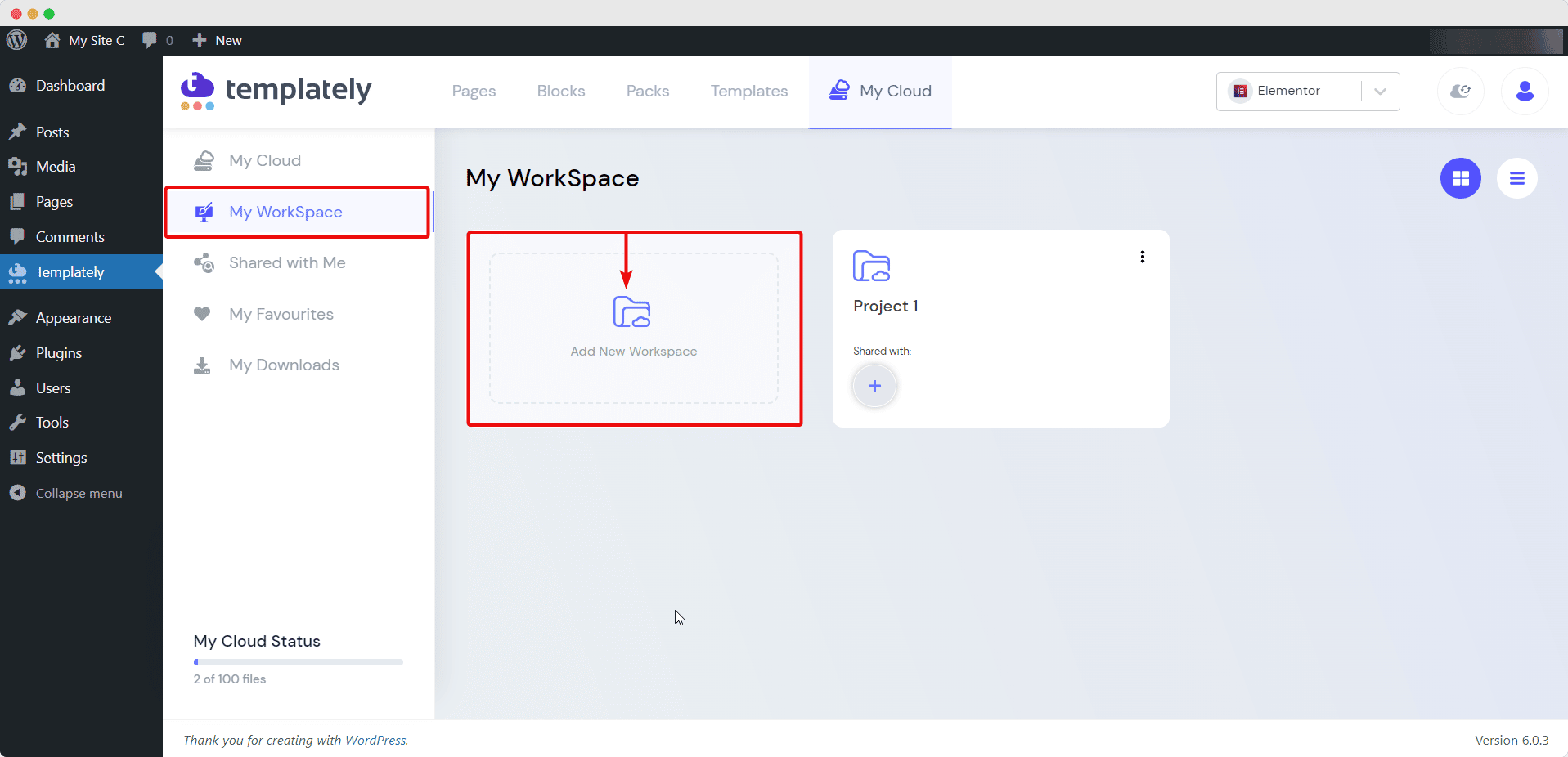
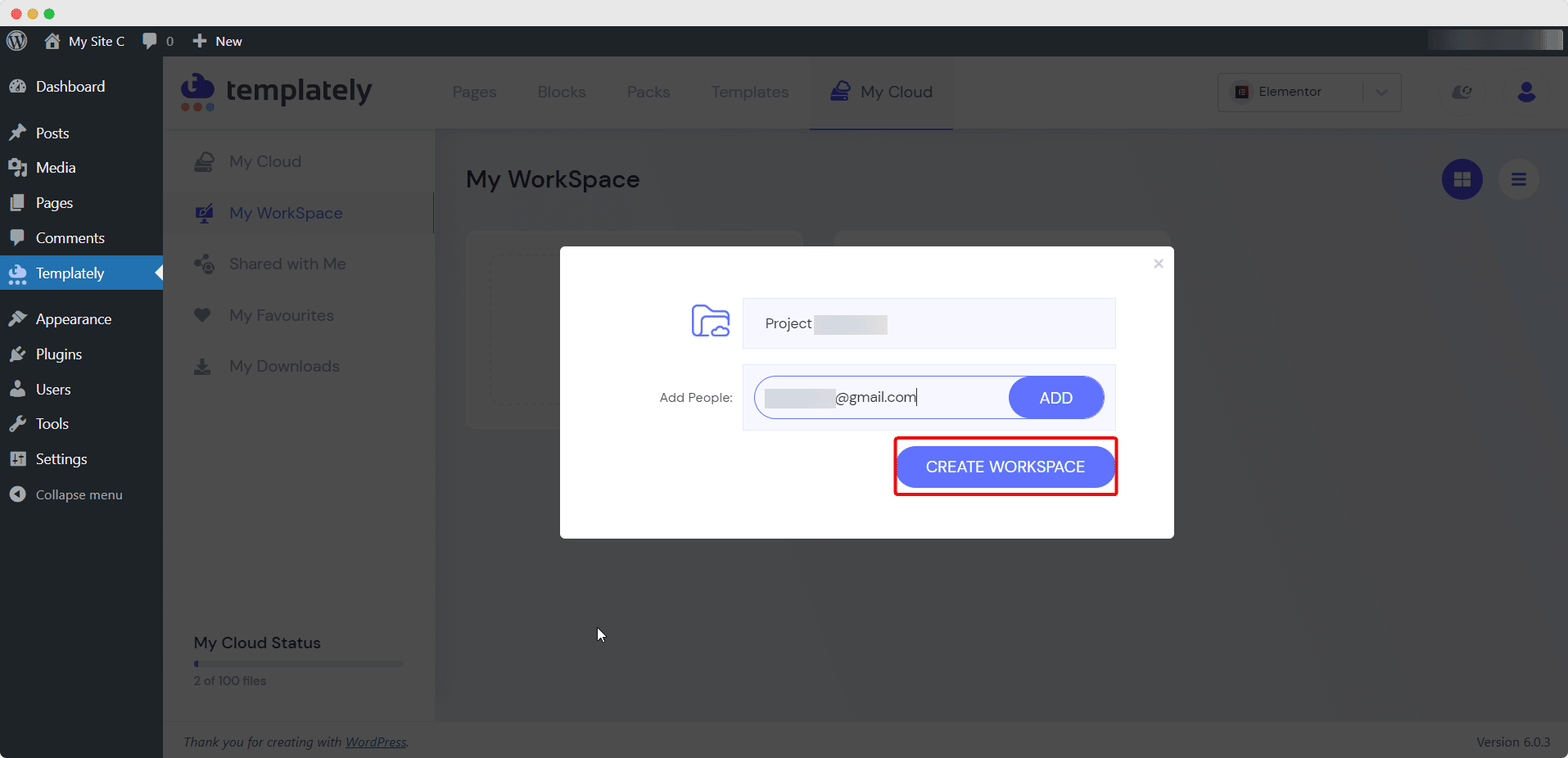
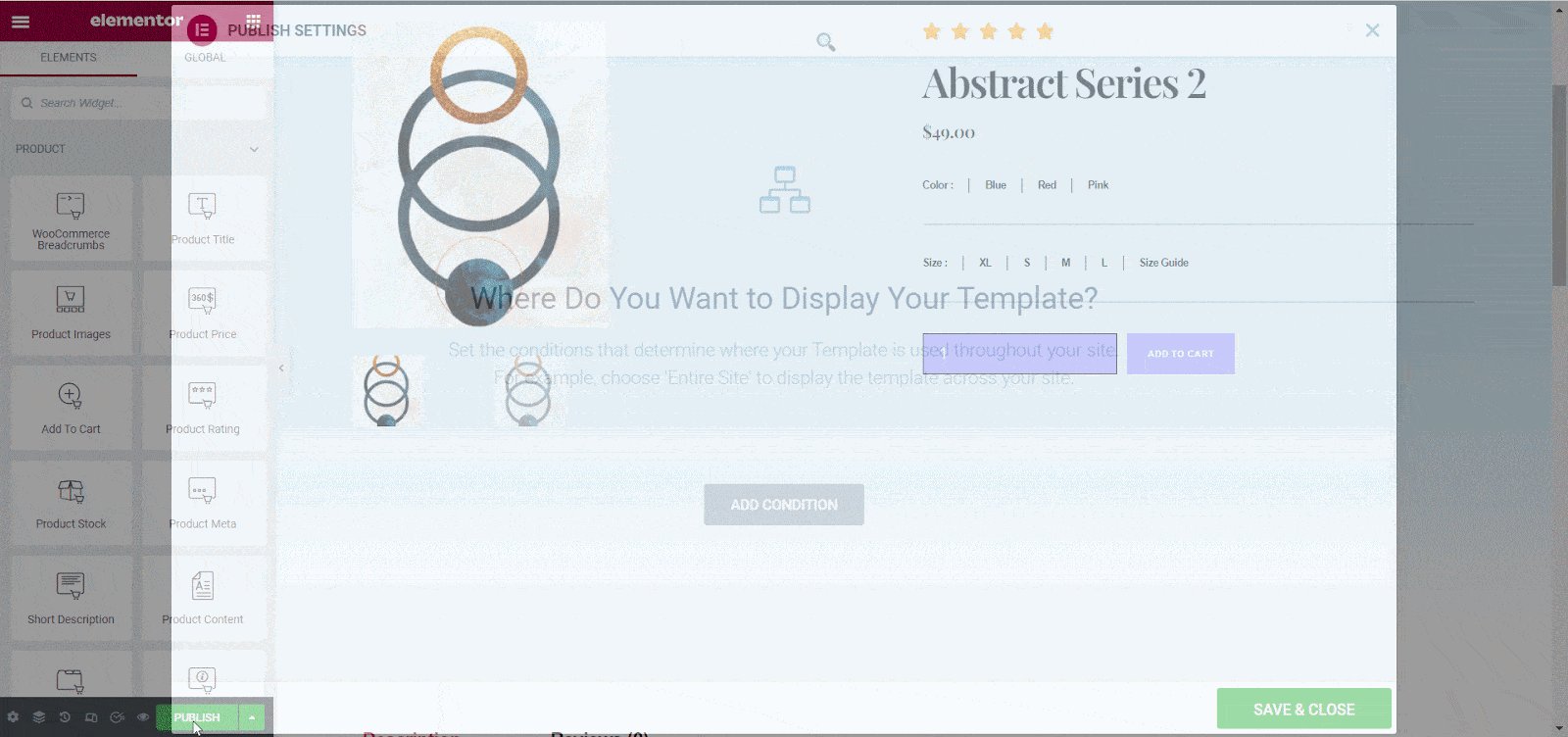
This way you can save your page designs as a backup or share them with your team members using Templately WorkSpace. Afterward, click on the ‘Publish’ button and set the condition for the products.

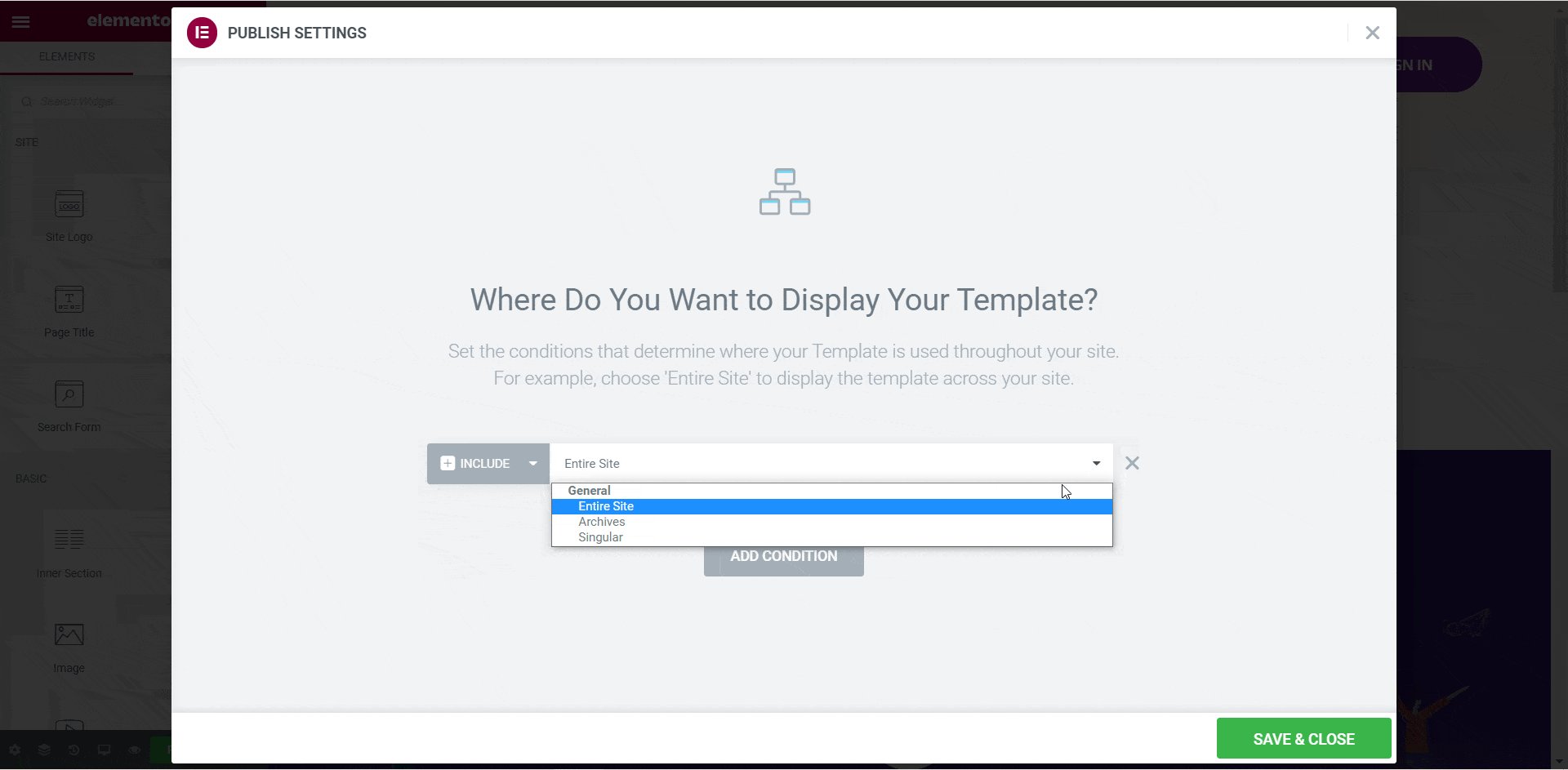
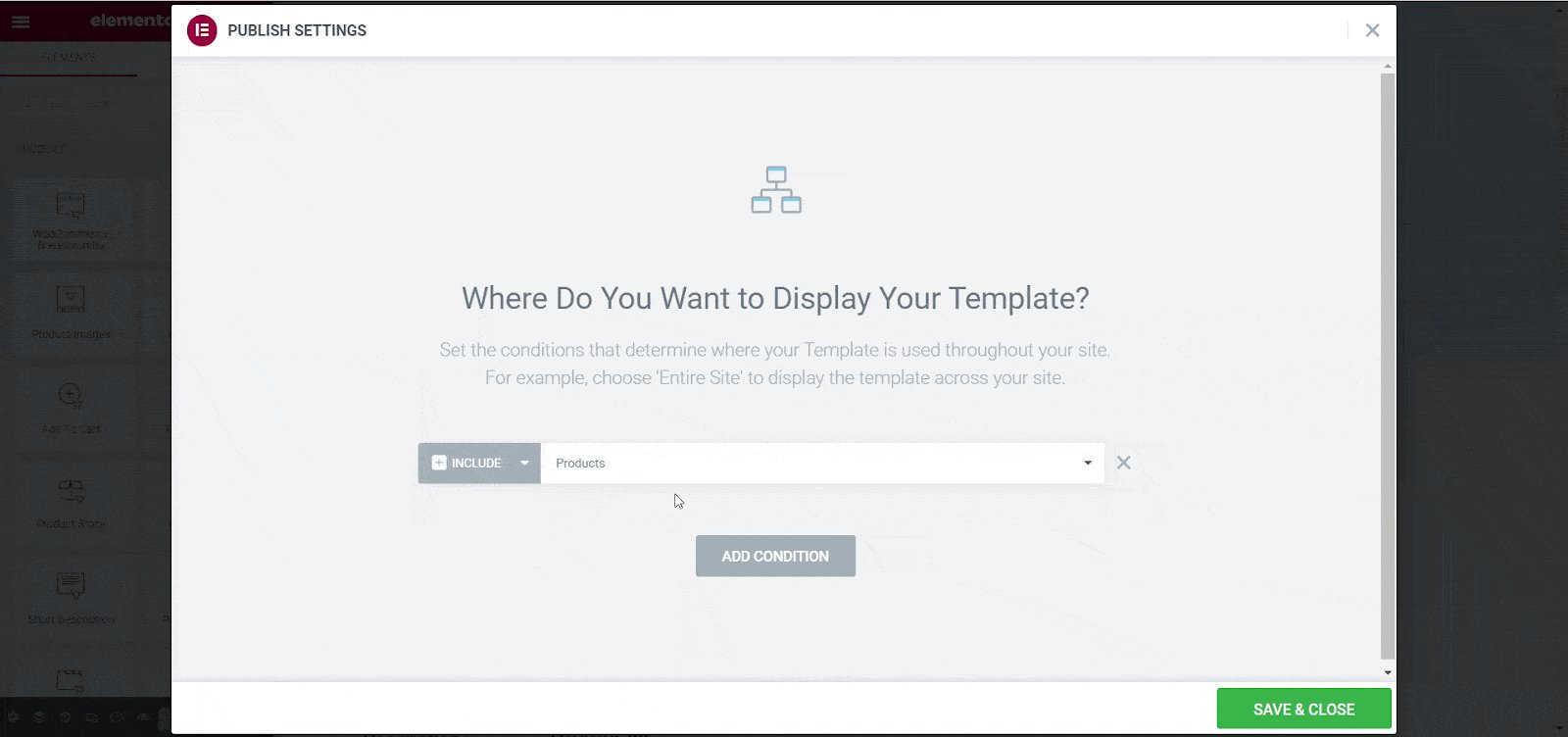
Now, click on the ‘ADD CONDITION’ button and set the conditions for where you want to display your template. After that select the condition and hit the ‘SAVE & CLOSE’ button.

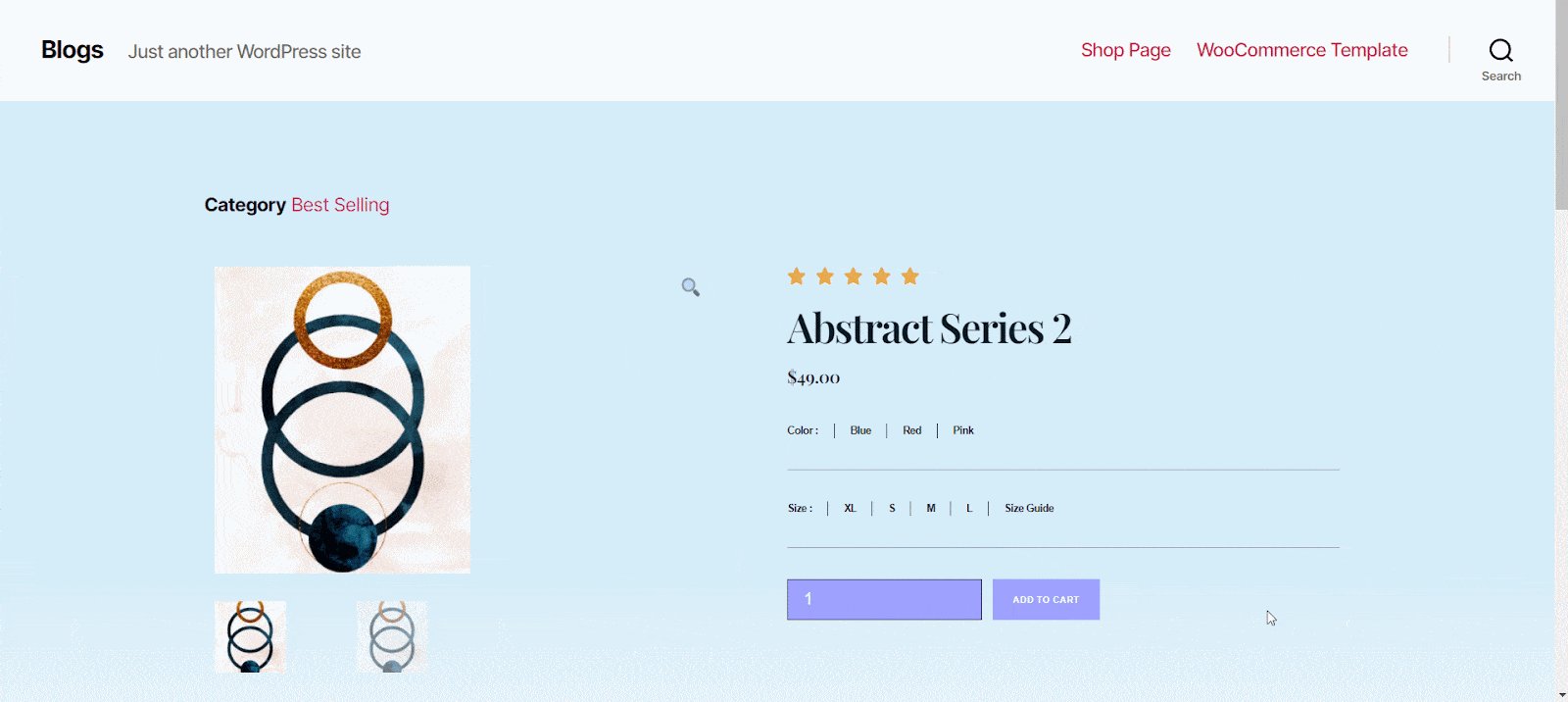
That’s it. Now, you can see your WooCommerce templates added to each of your single product pages. This is how your single product page for WooCommerce will look on your site.

By following these basic steps, you can use Templately to create your own WooCommerce Single Product Page in Elementor without coding.
Getting Stuck? Feel free to contact our support team for further assistance.