Templately’s Color Control feature enables you to customize global color control scheme of your entire WordPress site effortlessly during the Full Site Import process. This tool allows you to define a cohesive color palette for your website, ensuring your design matches your brand identity before you even start working on the finer details.
Follow the steps below to apply consistent color settings site-wide, saving you time and effort for efficiency and a seamless design process.
How to Customize Global Color Control in Templately? #
The Global Color Control is integrated into the Templately Full Site Import process. Let us discover how to configure global color control in WordPress using Templately following below steps:
Step 1: Login to Templately Account #
Login to your Templately account using your credentials and check this documentation if needed to create a new account.

Step 2: Import a Full Site Template Pack #
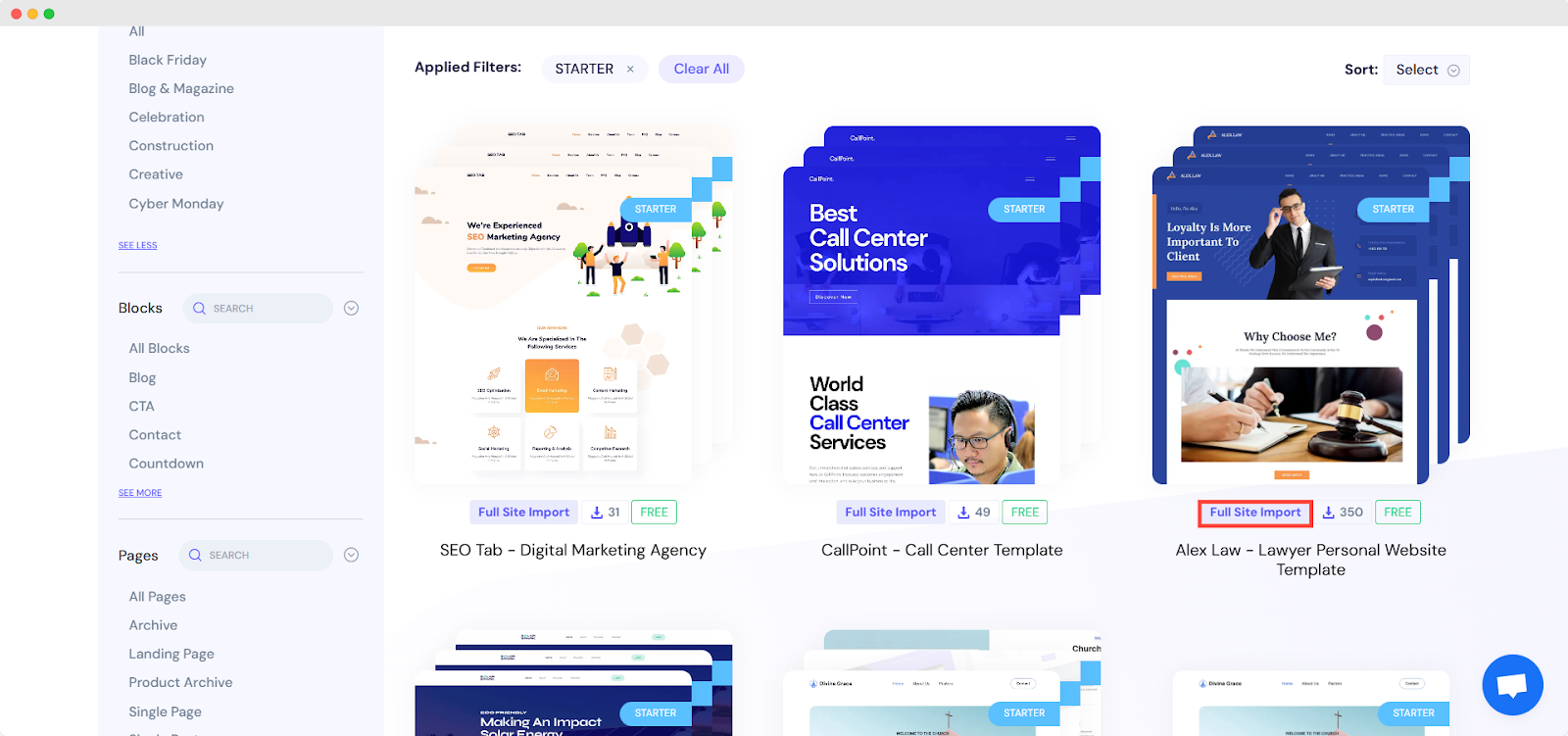
After signing in, you will see the Templately dashboard with all the ready templates. Templates that support full site import will have the ‘Full Site Import’ tag.

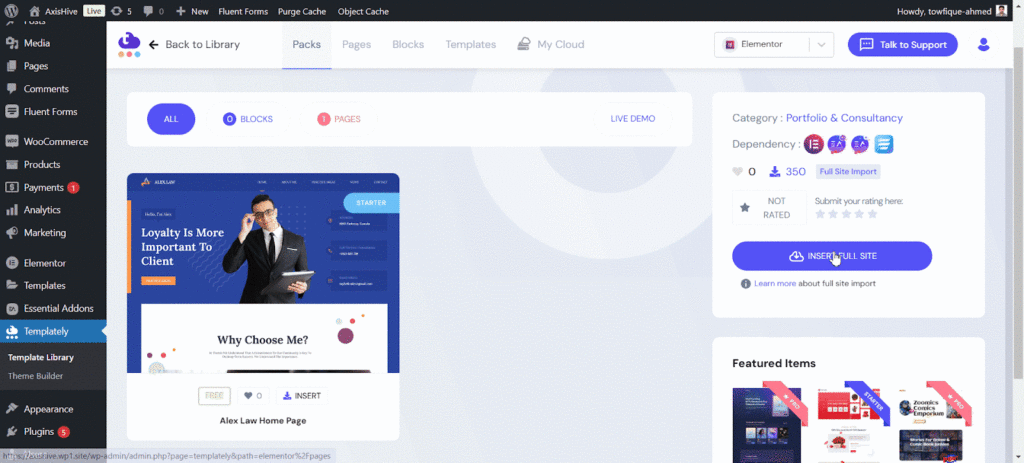
Now, choose any of these template packs and click the ‘Insert Full Site’ button on the right-hand side panel. A window will pop up where you can add the ‘Site Title’, ‘Site Tagline’, and upload a logo. Once you are done, just click the ‘Next’ button.

Step 3: Configure Global Color Control #
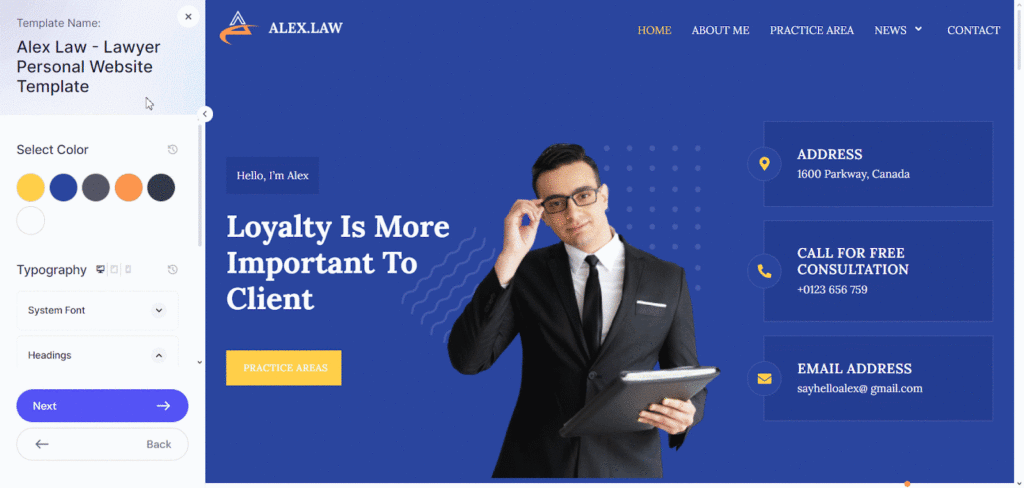
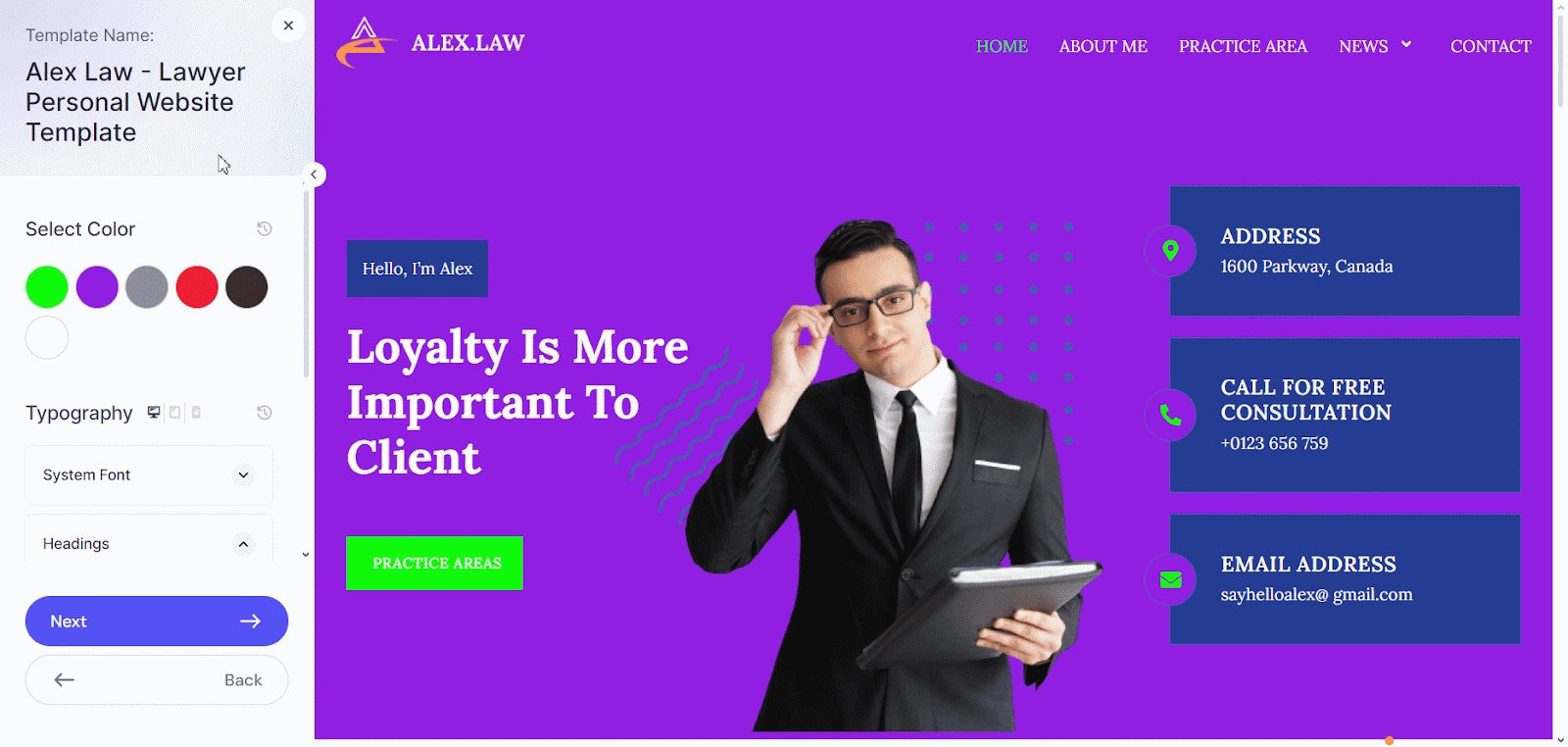
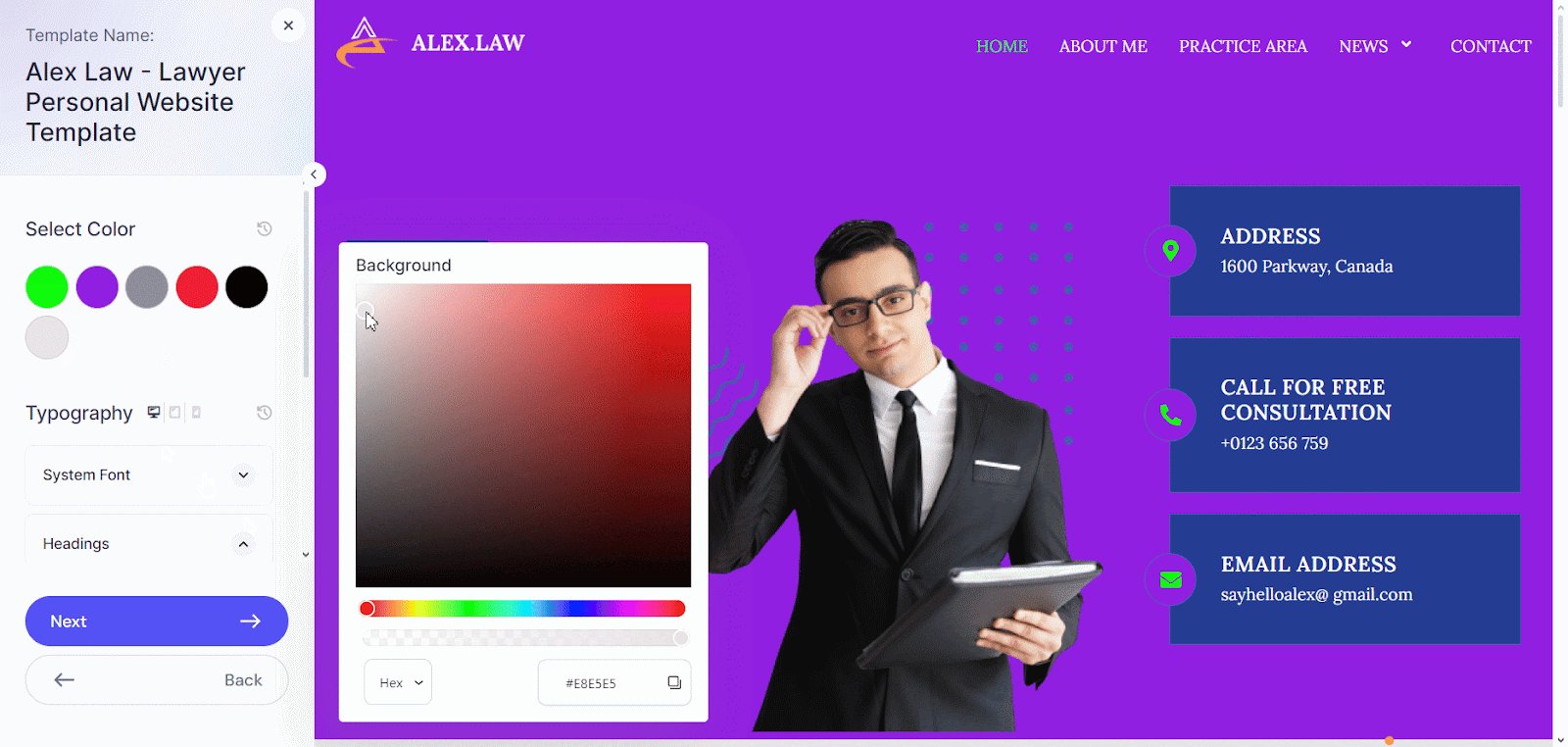
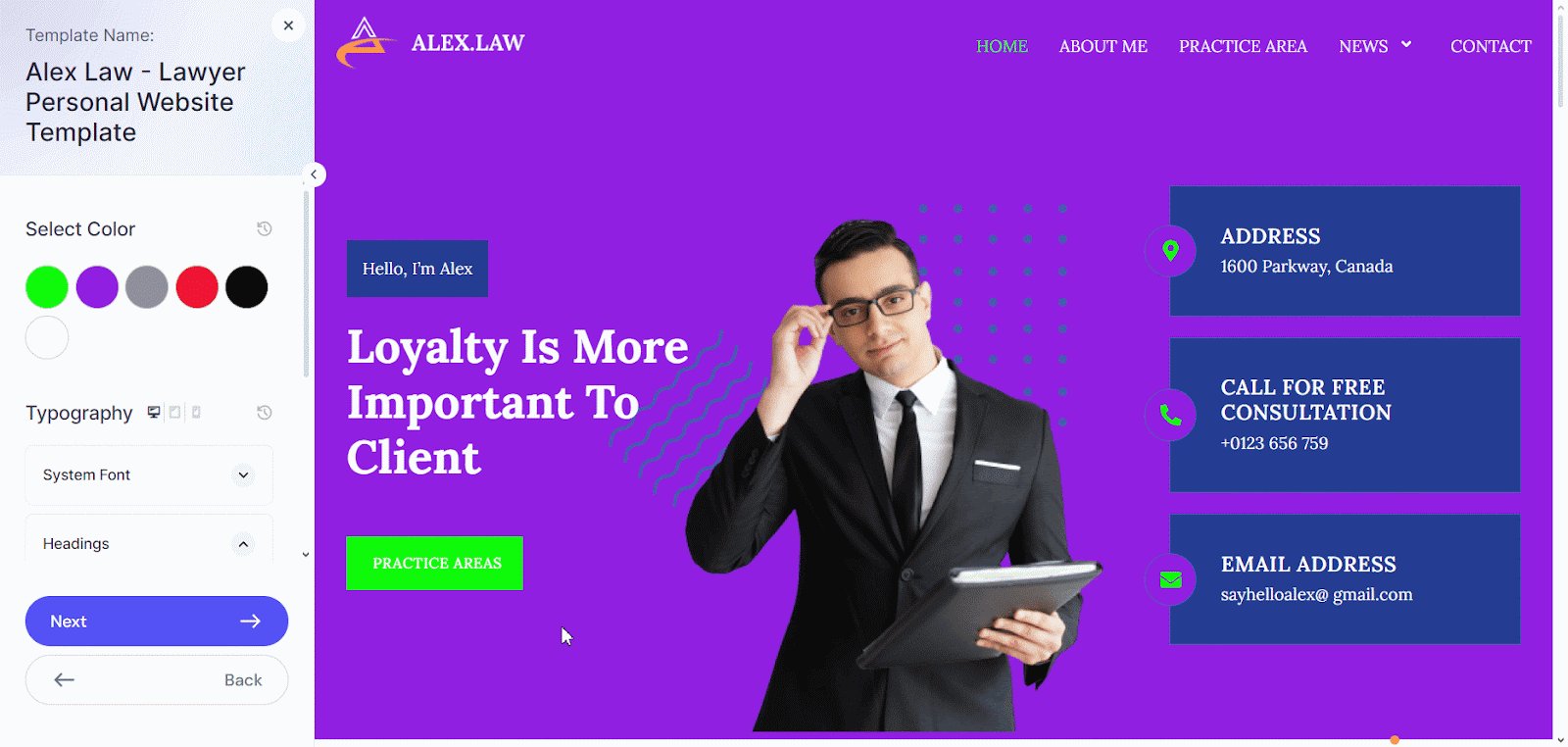
Once you proceed to the global color control panel, you will find options to define the color scheme for your entire website.
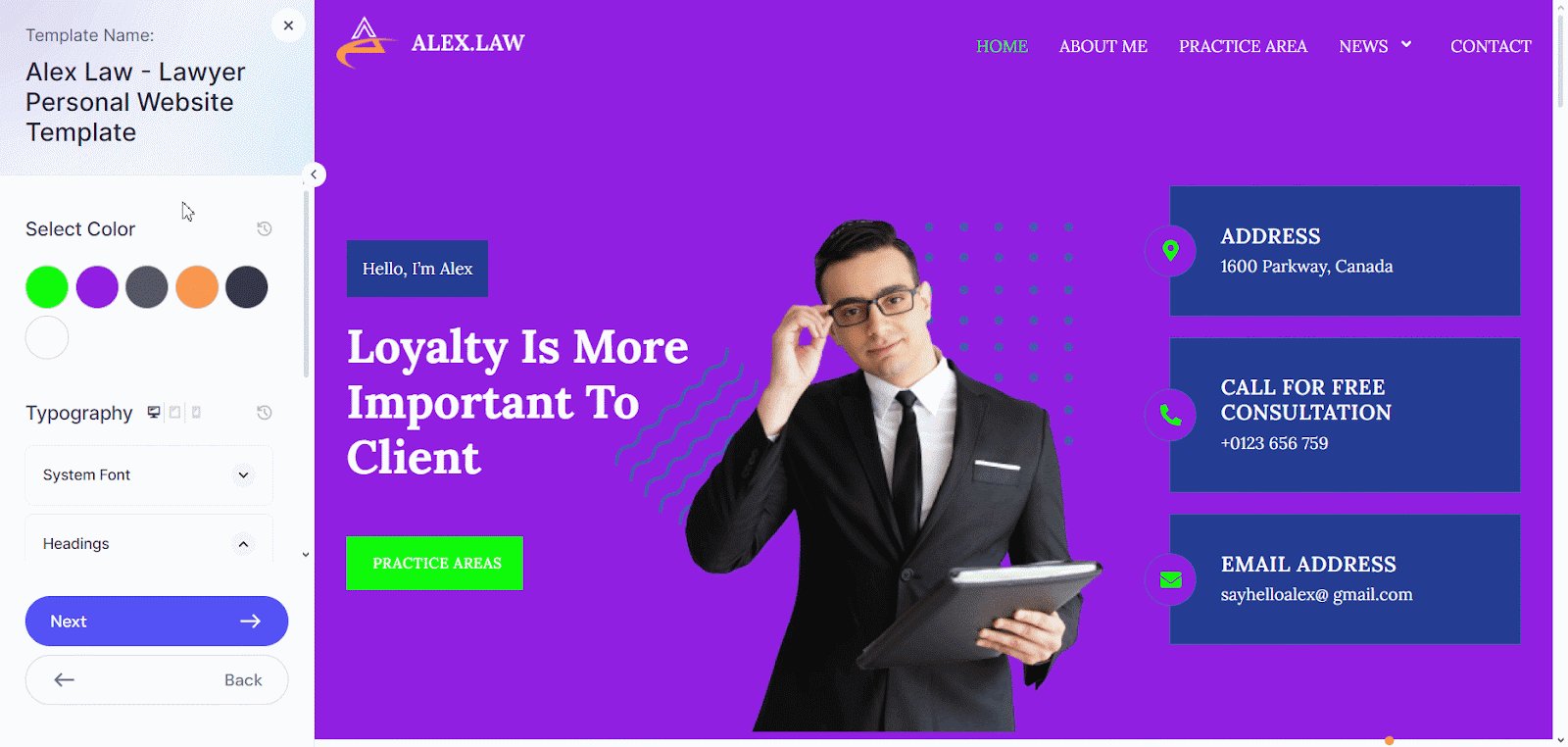
Here, you can set the ‘Primary’ color which is used for buttons, links, and key elements, Secondary Color used for supporting elements, Choose colors from the palette or input a hex code and preview the changes in real-time.

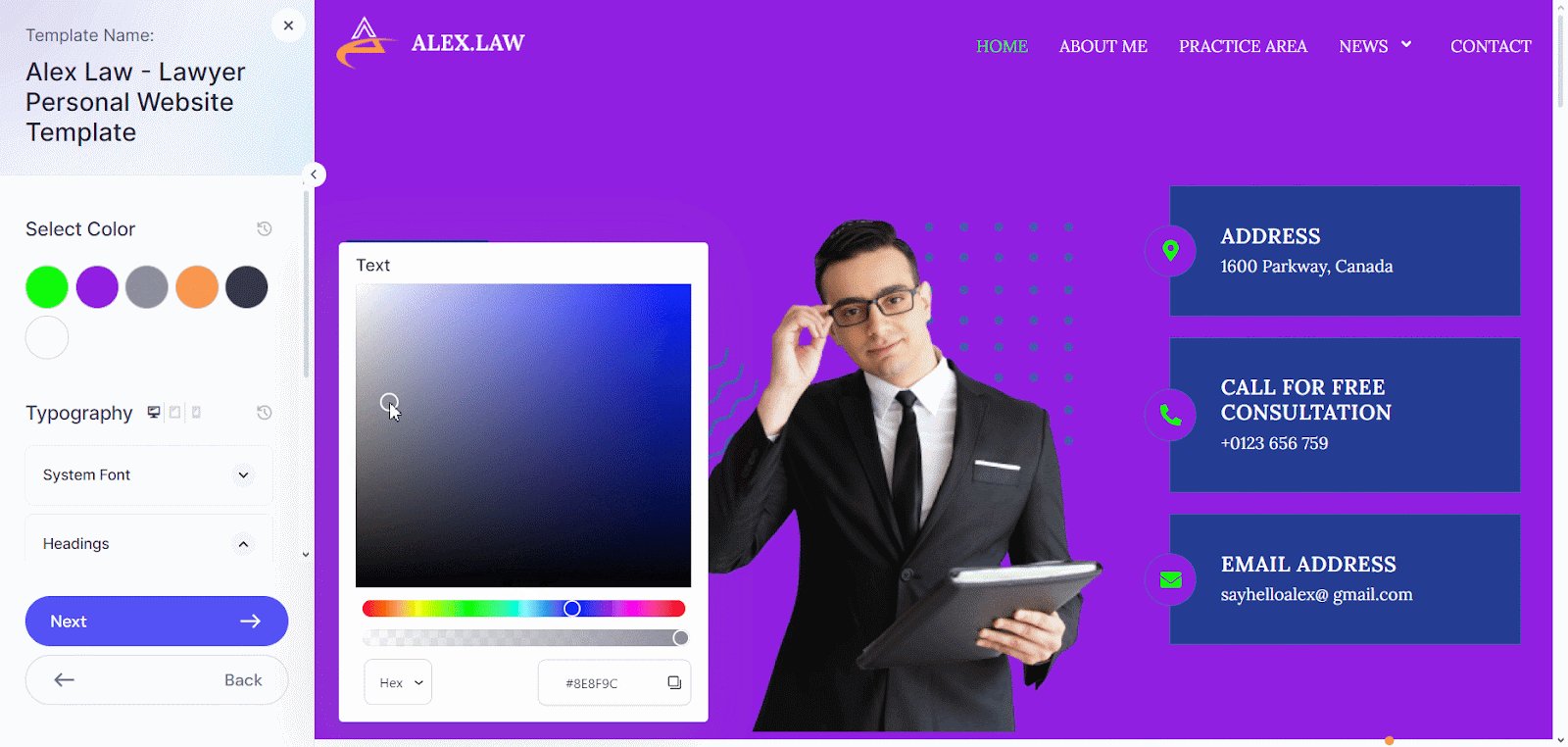
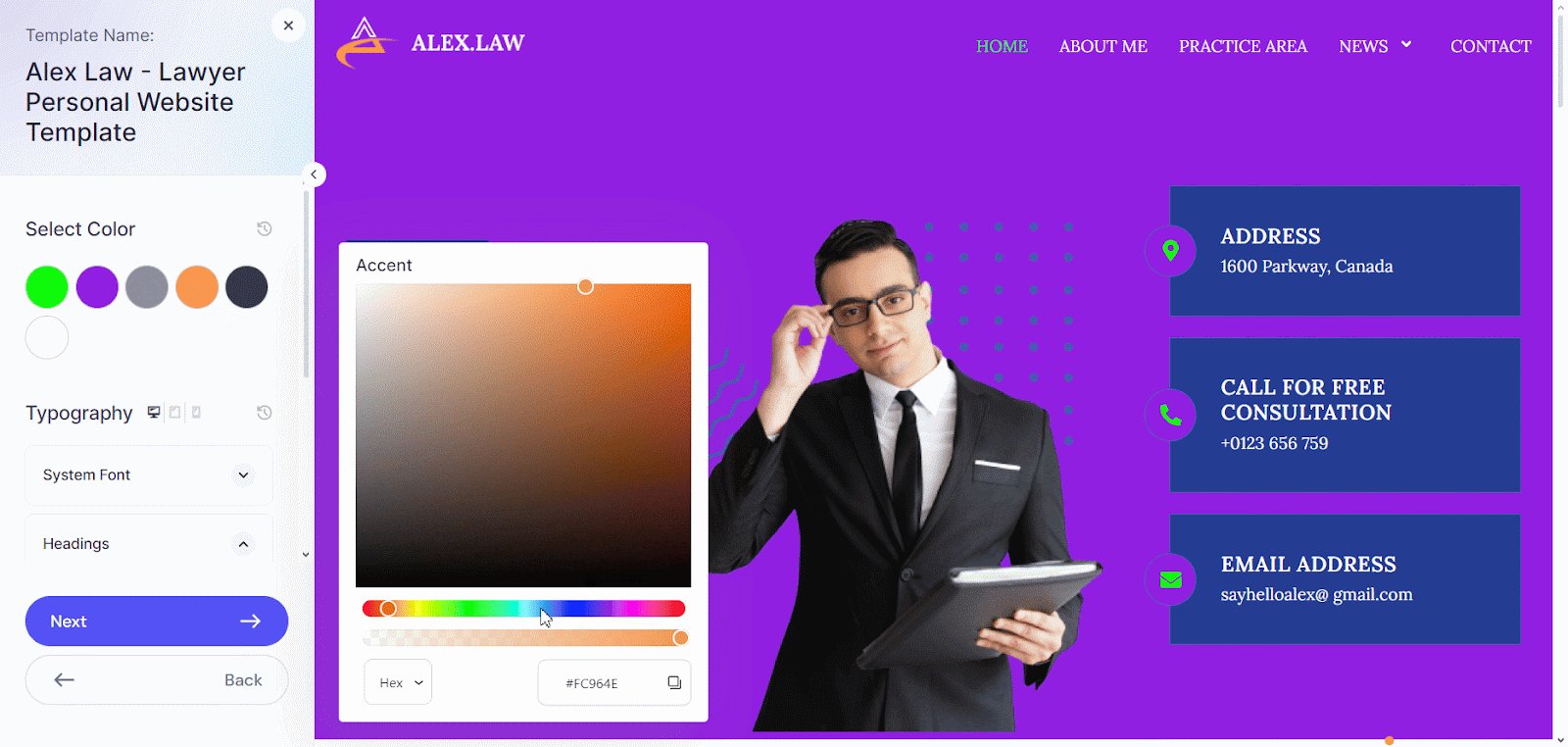
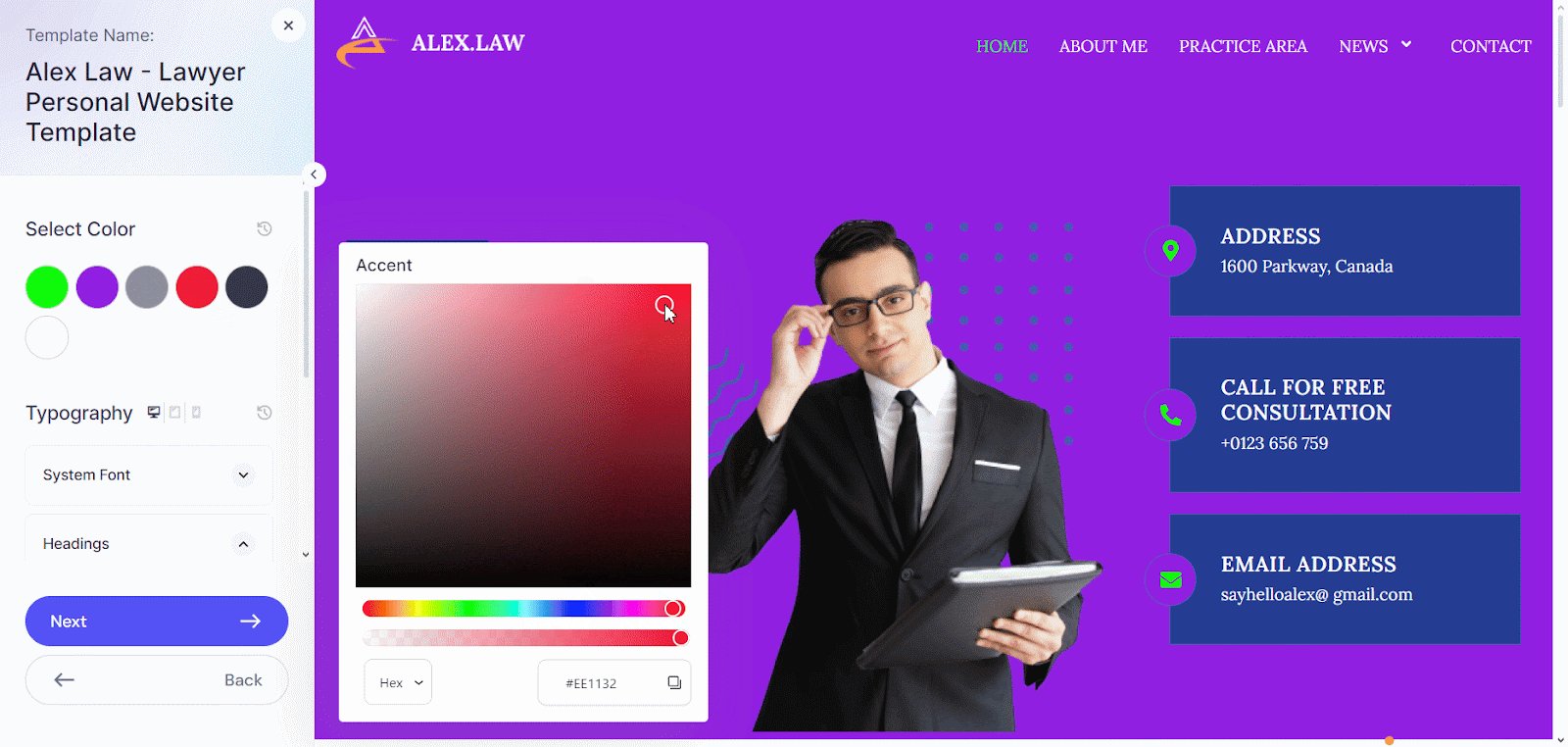
Choose Text color is used for body text, ensuring readability and consistency across your content, and Accent color which is applied to highlights and calls-to-action, drawing attention to important elements like buttons and links.

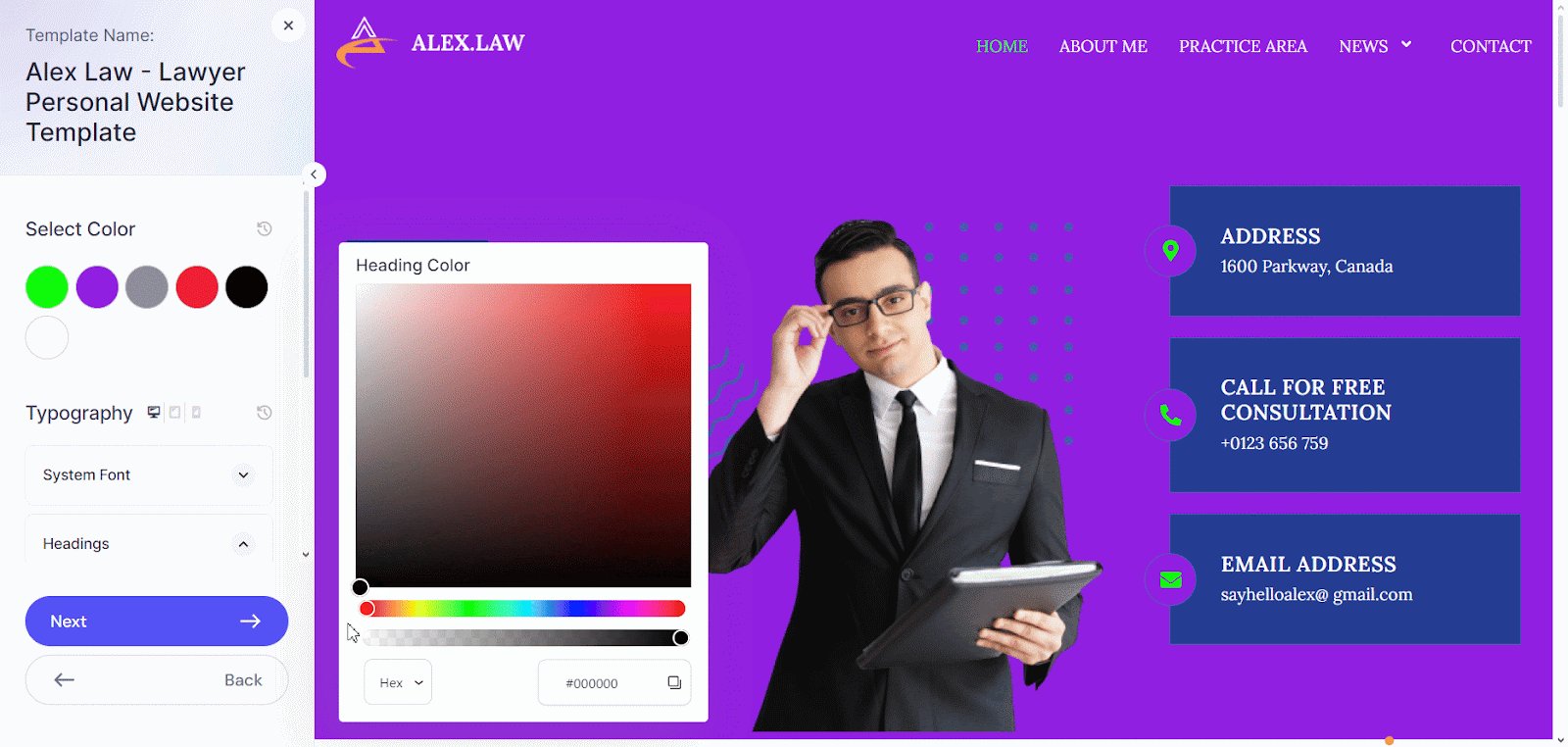
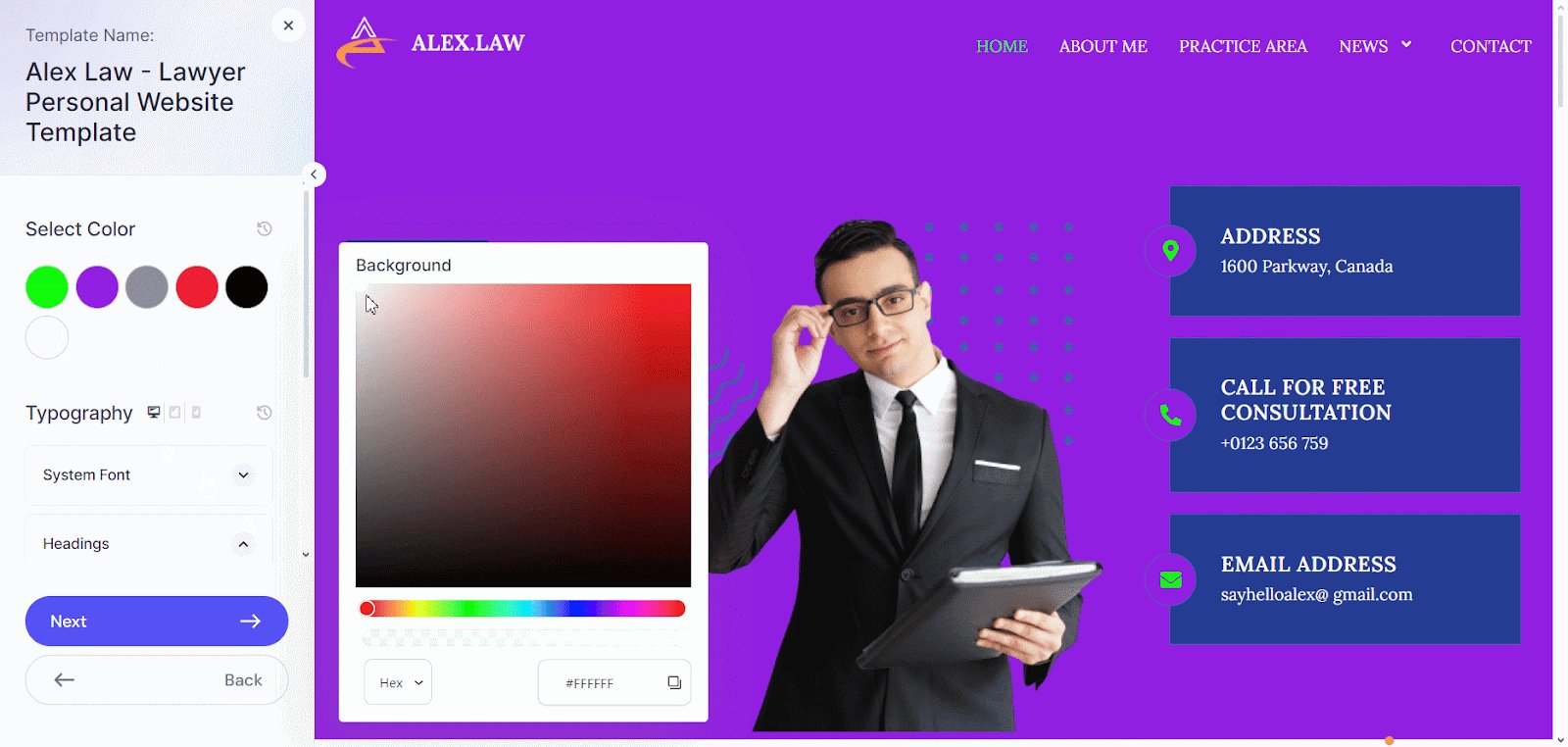
Heading Color is applied to titles and headings, and Background Color for the overall site background. Click on each color option to change them.

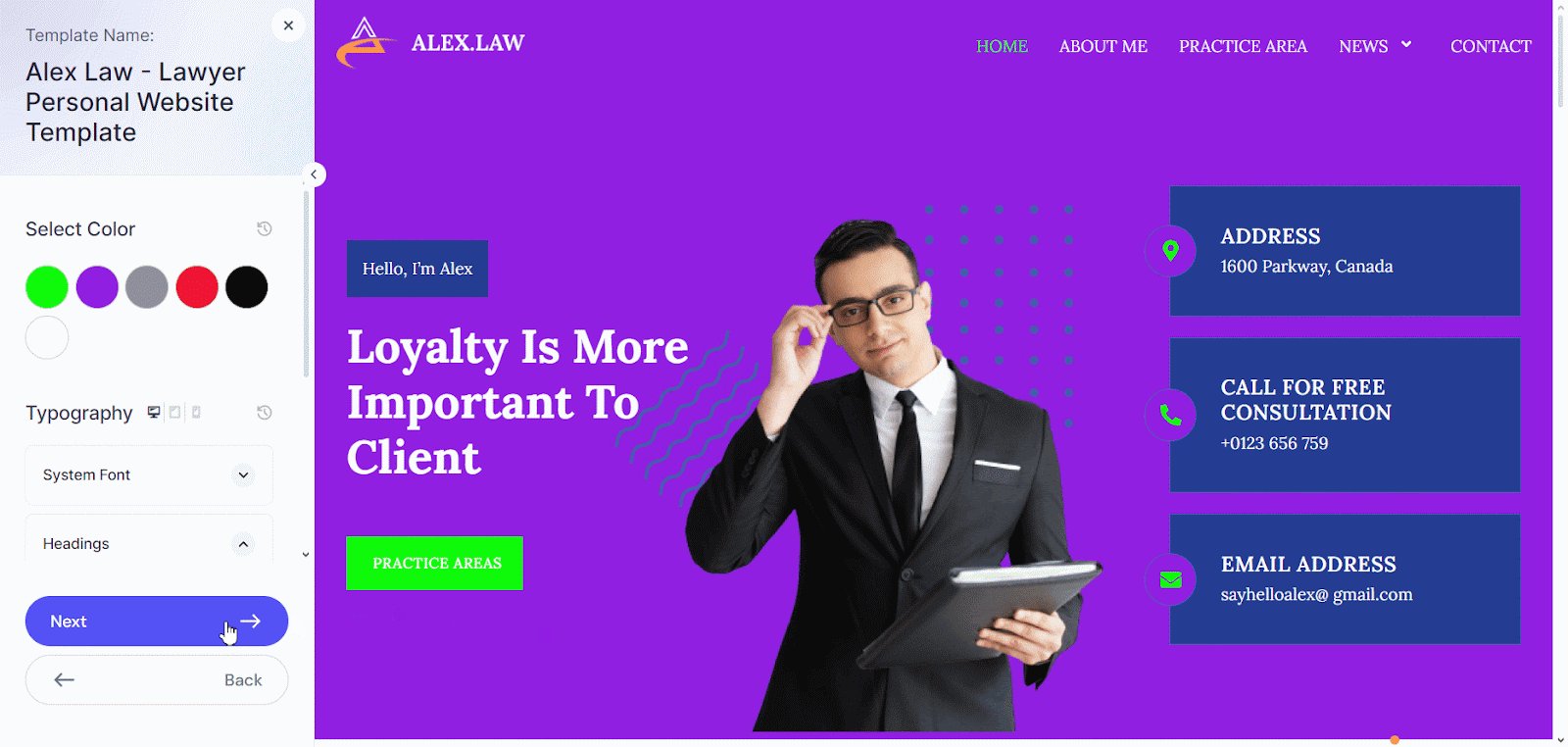
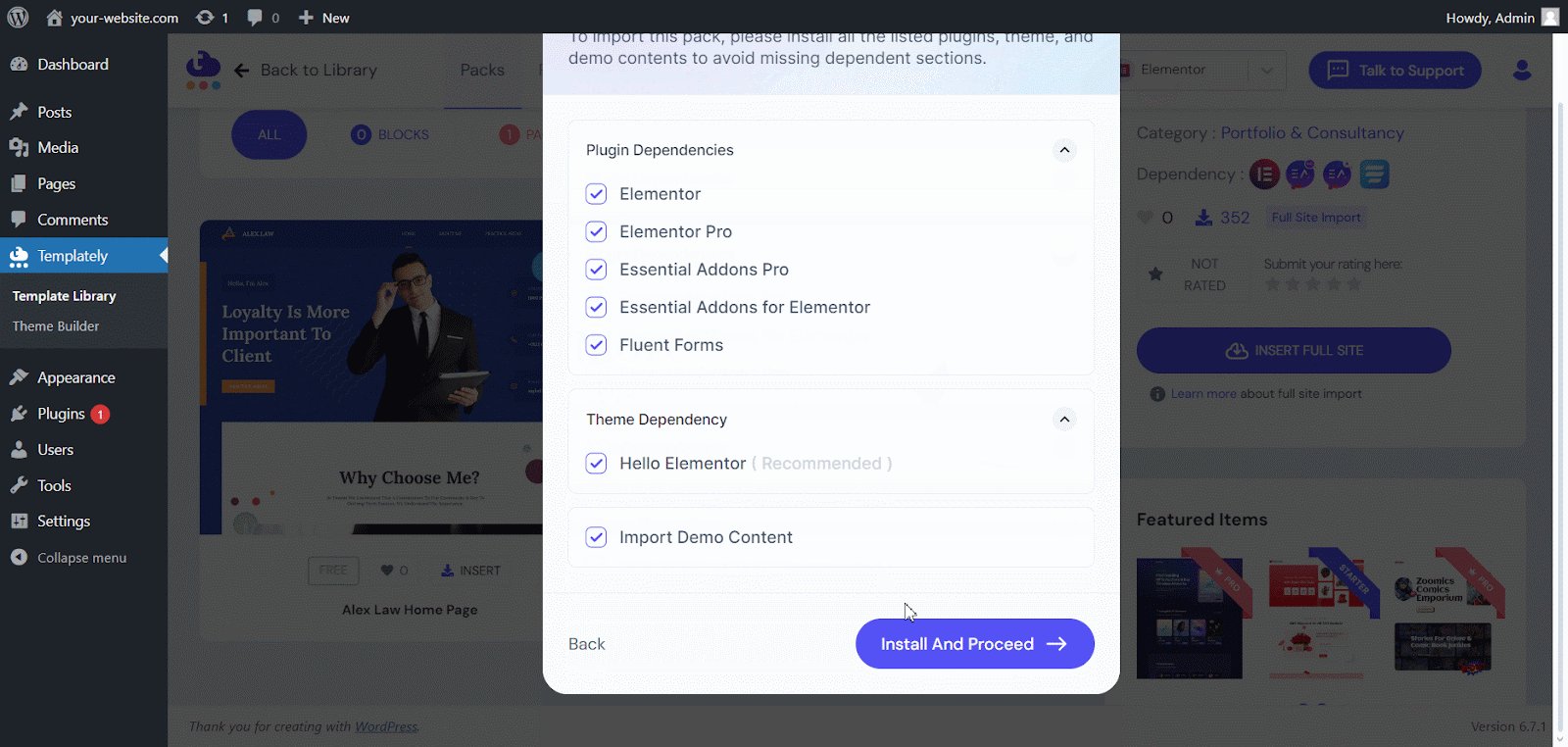
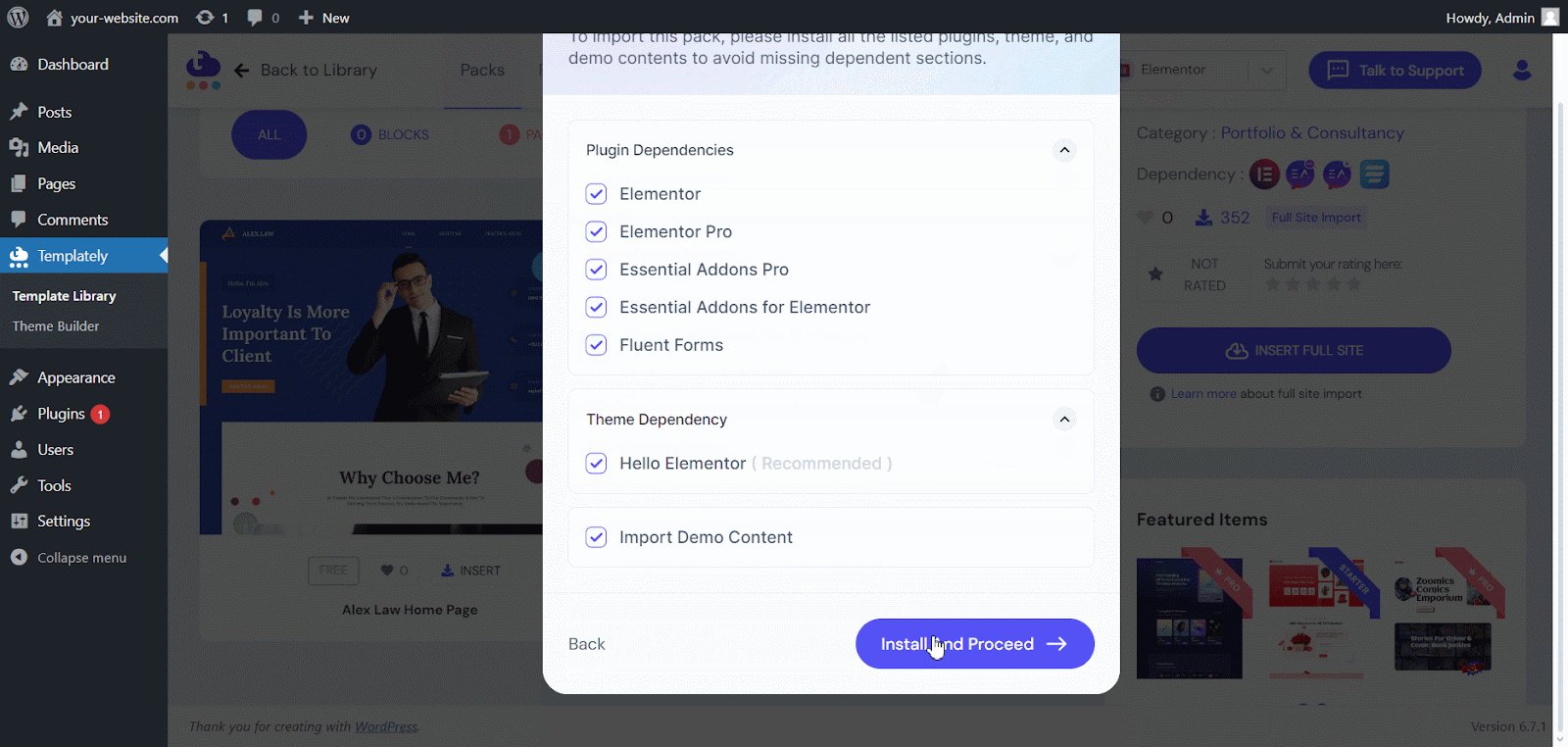
Once satisfied, click the ‘Next’ button to save your settings and proceed with the import by clicking on ‘Install And Proceed’ button. This is how your configured global color settings will be applied all over the site from the beginning.

Still stuck? Contact our support team for any assistance you need.