Templately’s allows you to customize global typography for your entire site easily. This is a useful feature designed to simplify typography control across your WordPress site during the Full Site Import process. Instead of individually adjusting fonts for every element, this feature allows you to define site-wide typography settings like font styles, sizes and spacing before importing a template pack.
Follow the steps below to ensure that your site’s typography looks polished and professional right from the start.
How to Customize Global Typography in Templately? #
The Global Typography Control is integrated into the Templately Full Site Import process. Let us discover how to customize global typography in WordPress using Templately following below steps:
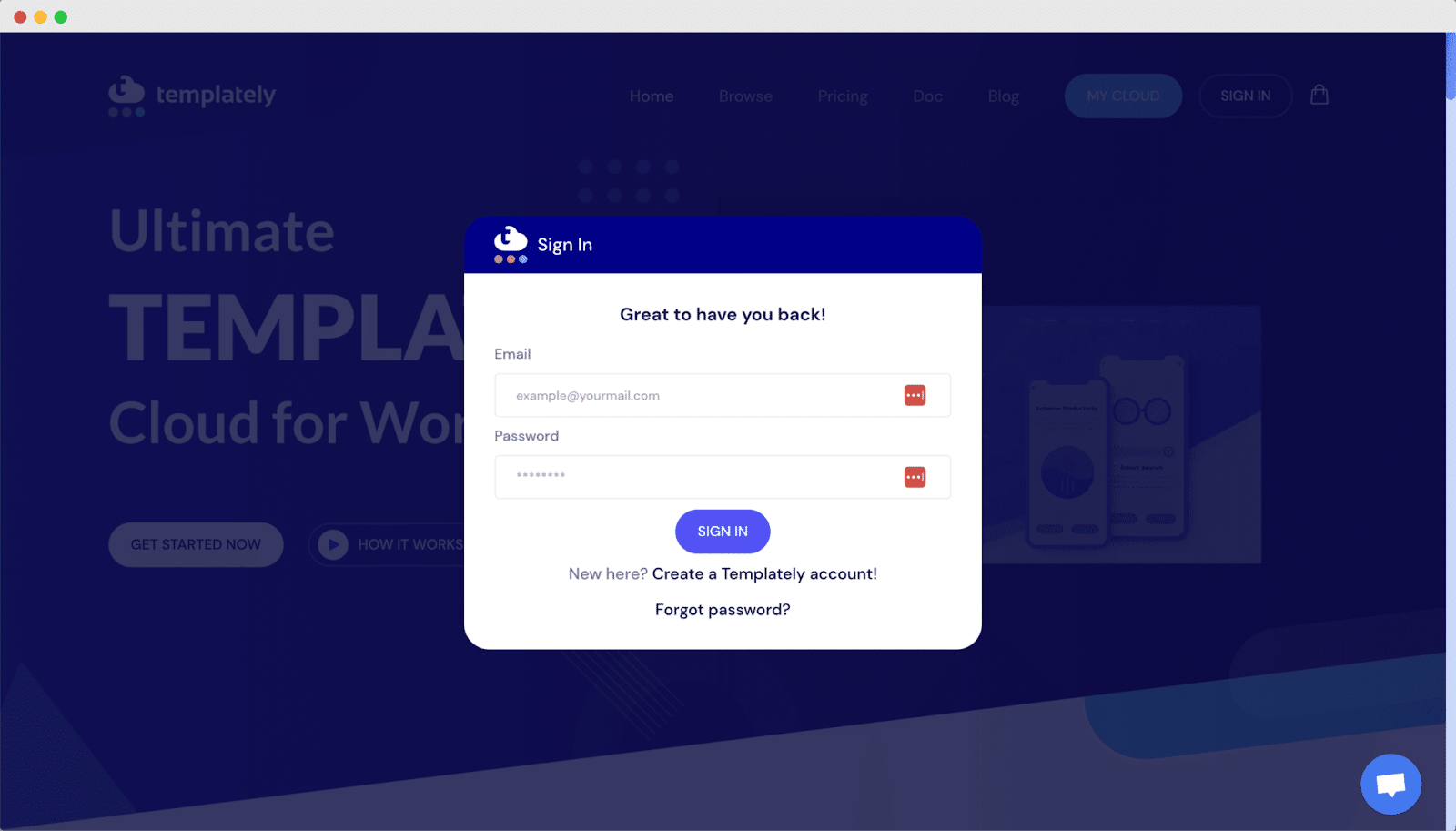
Step 1: Login to Templately Account #
Log in to your Templately account using your credentials and check out this documentation if you need to create a new Templately account.

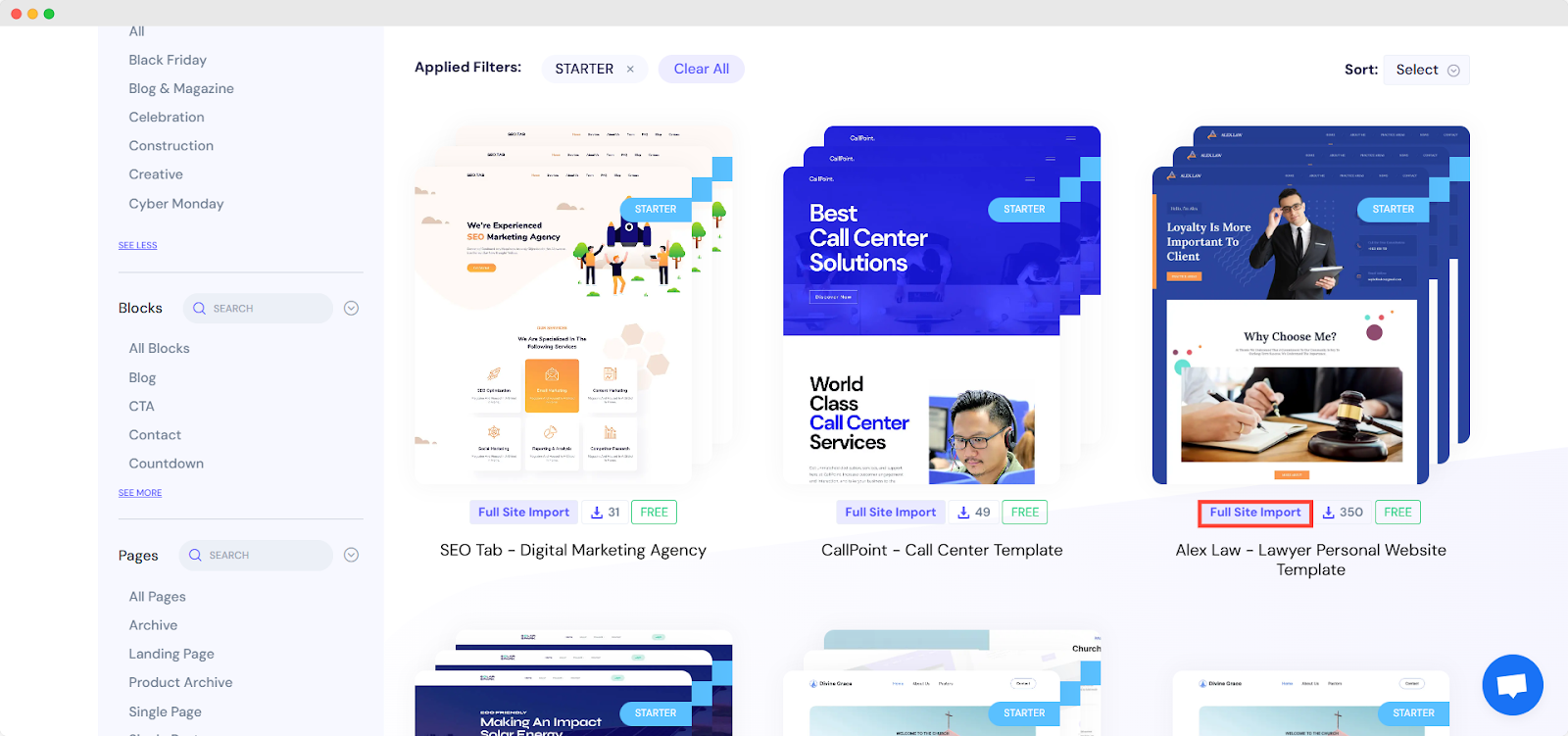
Step 2: Import a Full Site Template Pack #
After signing in, from Templately dashboard, you will see all the ready templates. Templates that support full site import will have the ‘Full Site Import’ tag.

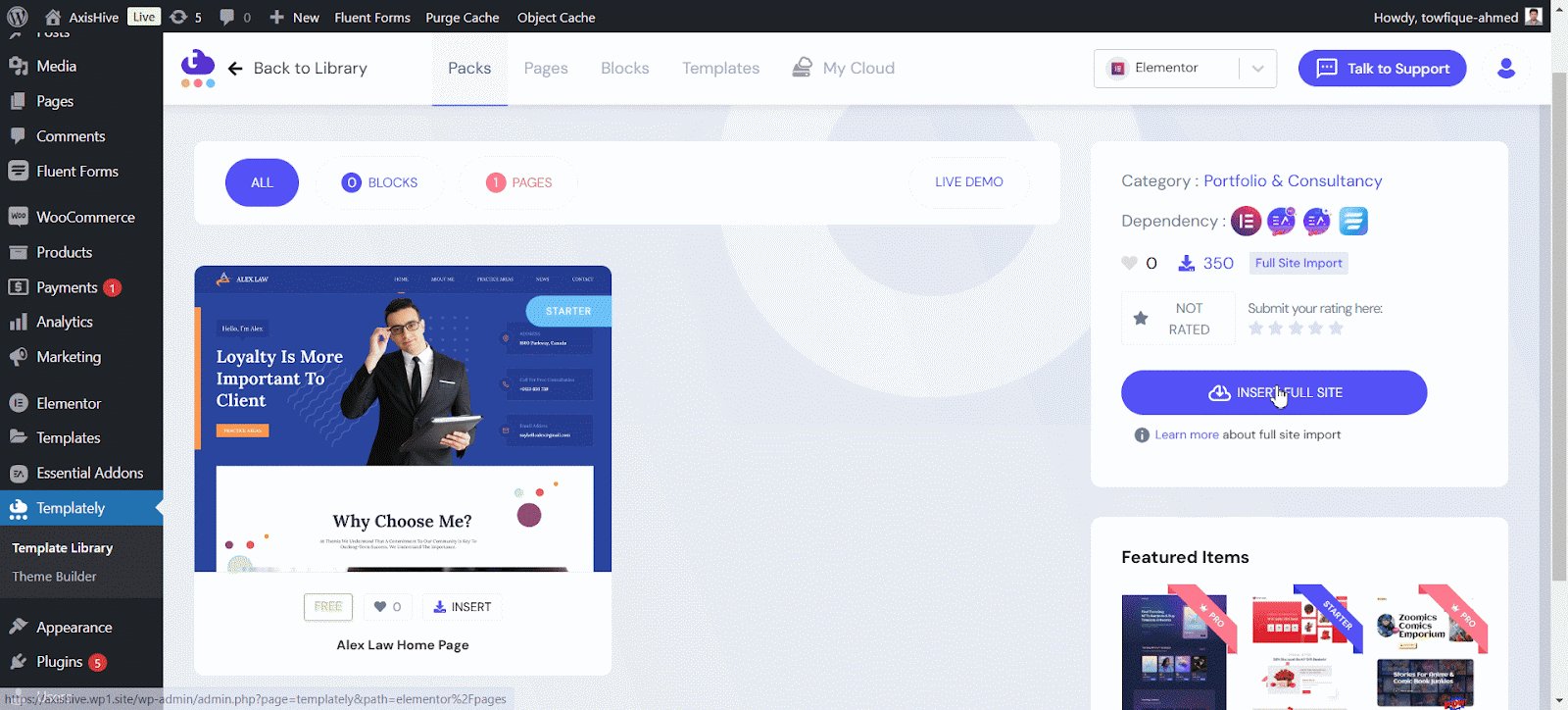
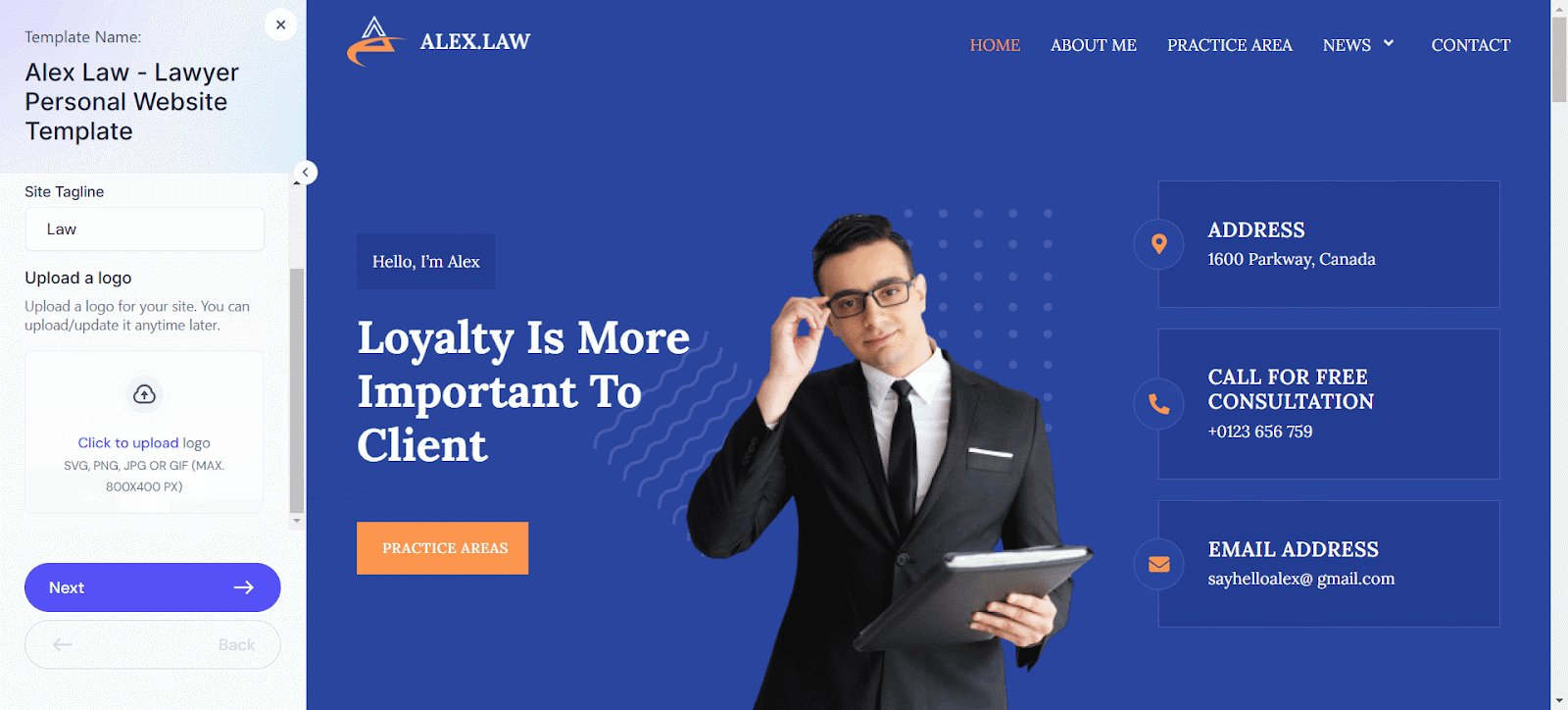
Now, choose any of these template packs and click the ‘Insert Full Site’ button on the right-hand side panel. A window will pop up where you can add the ‘Site Title’, ‘Site Tagline’, and upload a logo. Once you are done, just click the ‘Next’ button.

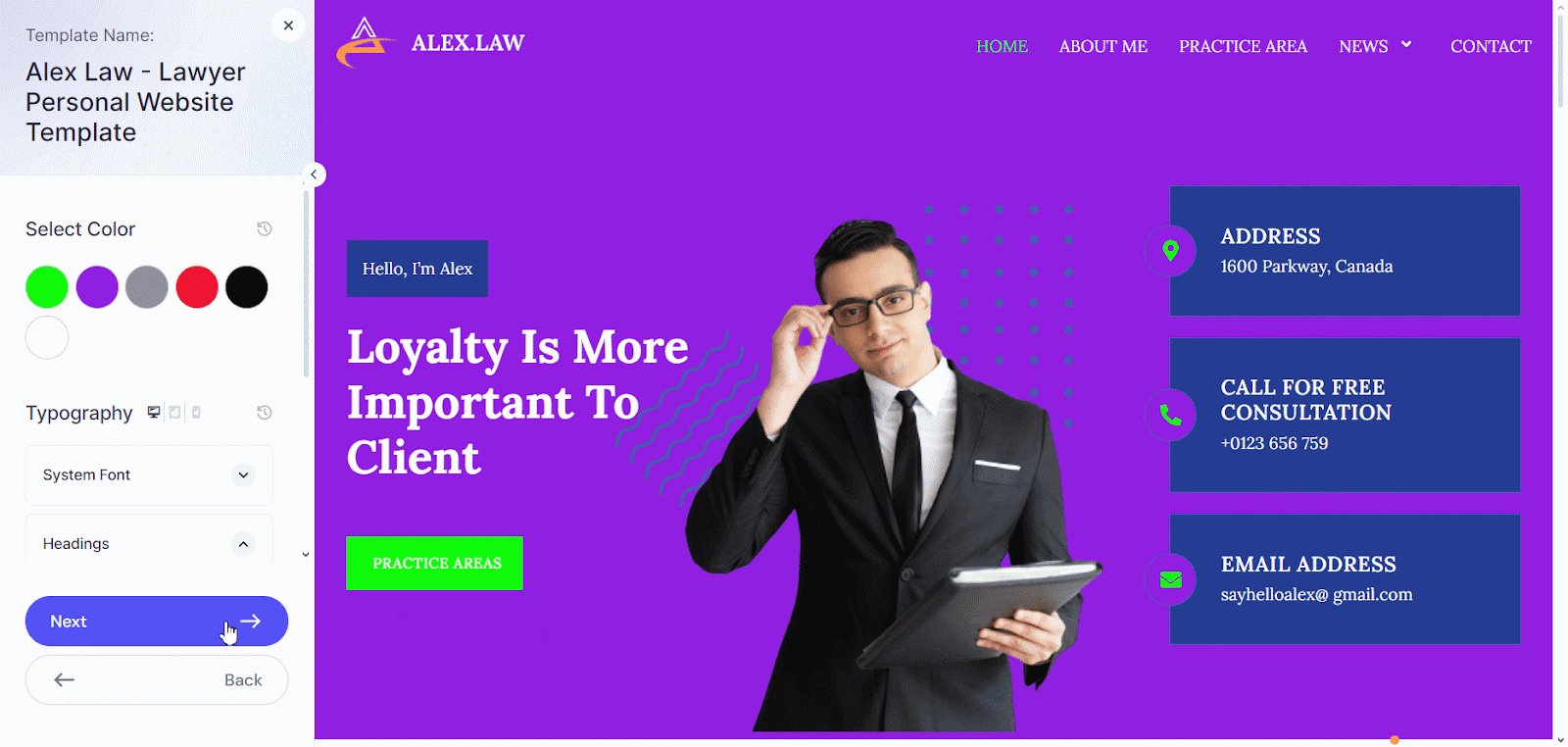
Step 3: Customize Global Typography #
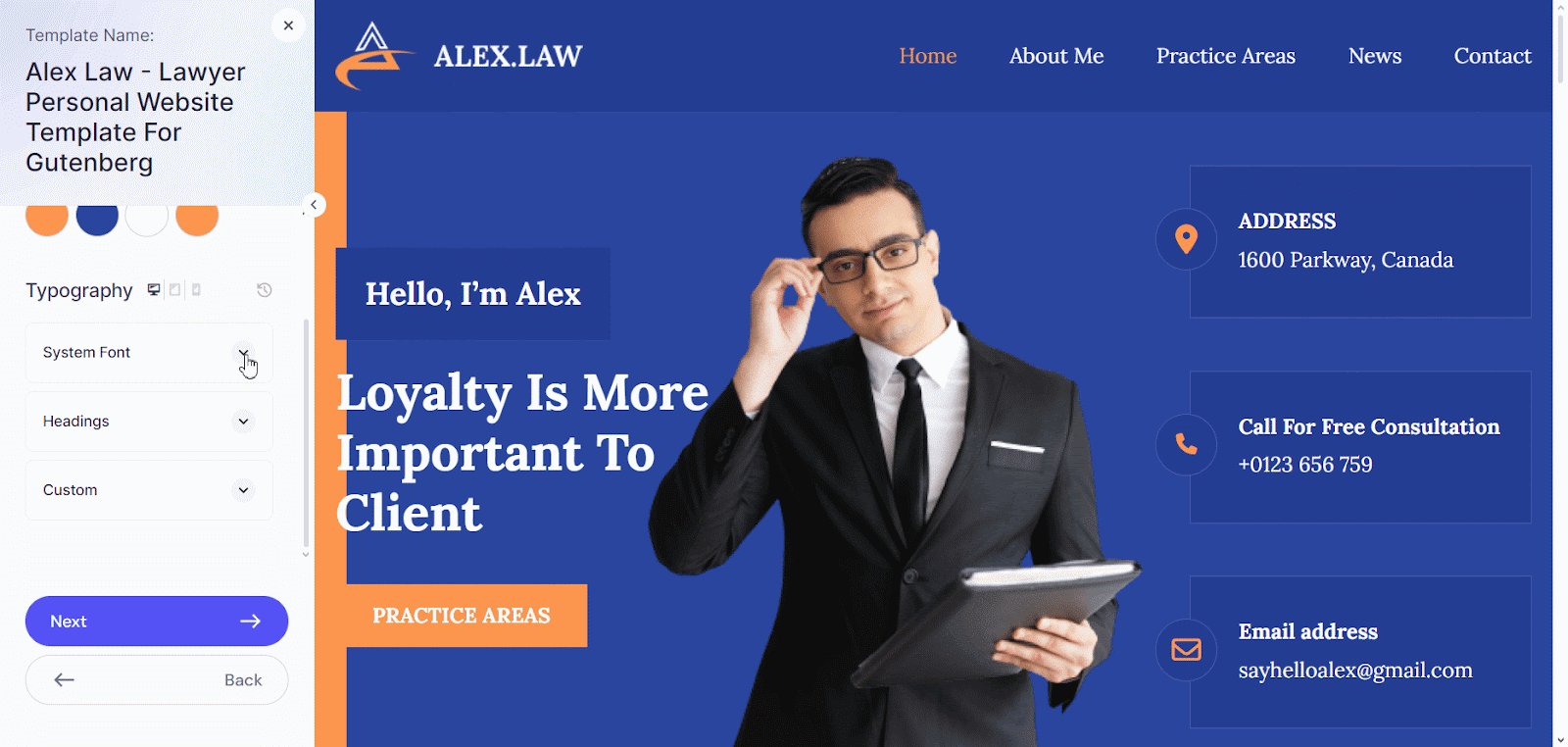
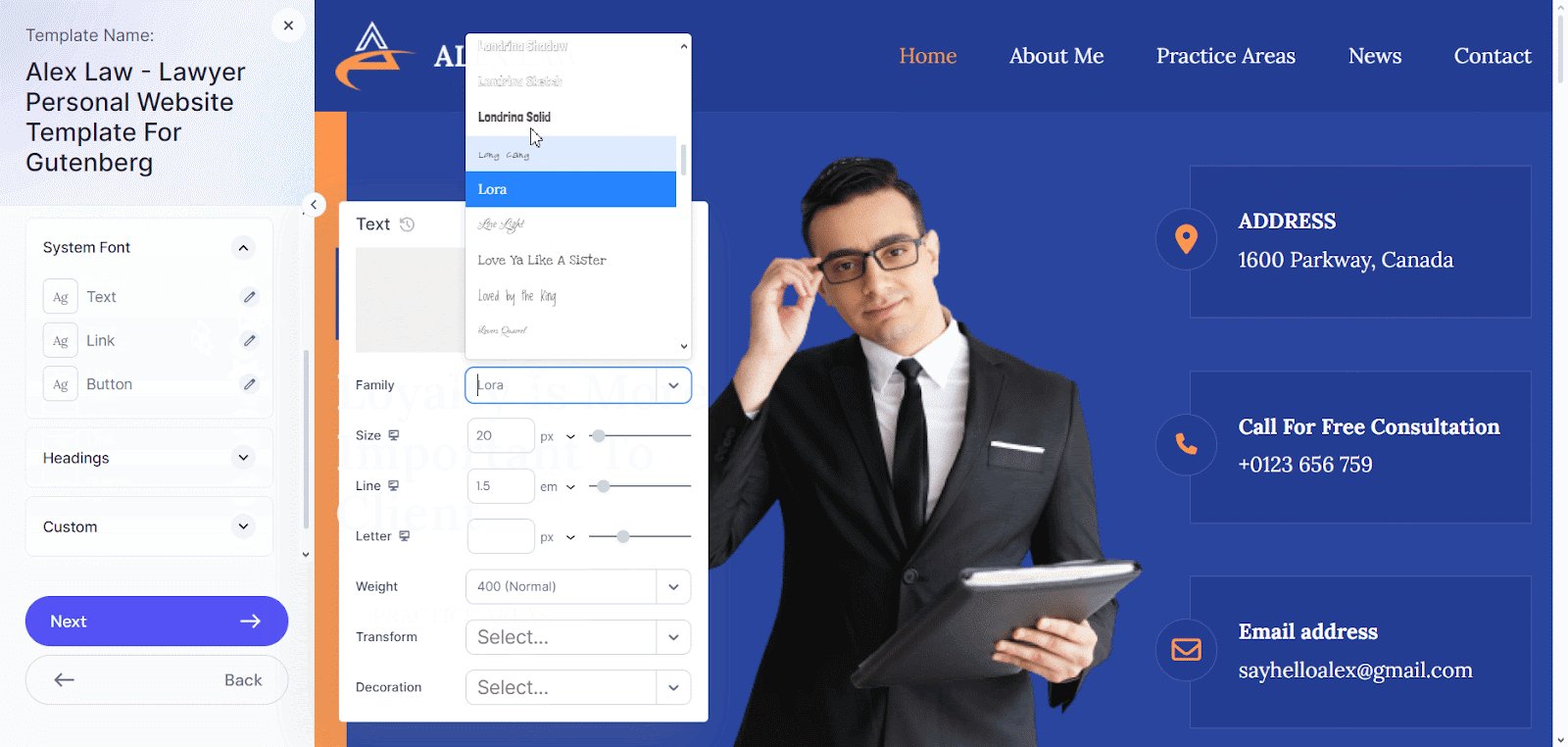
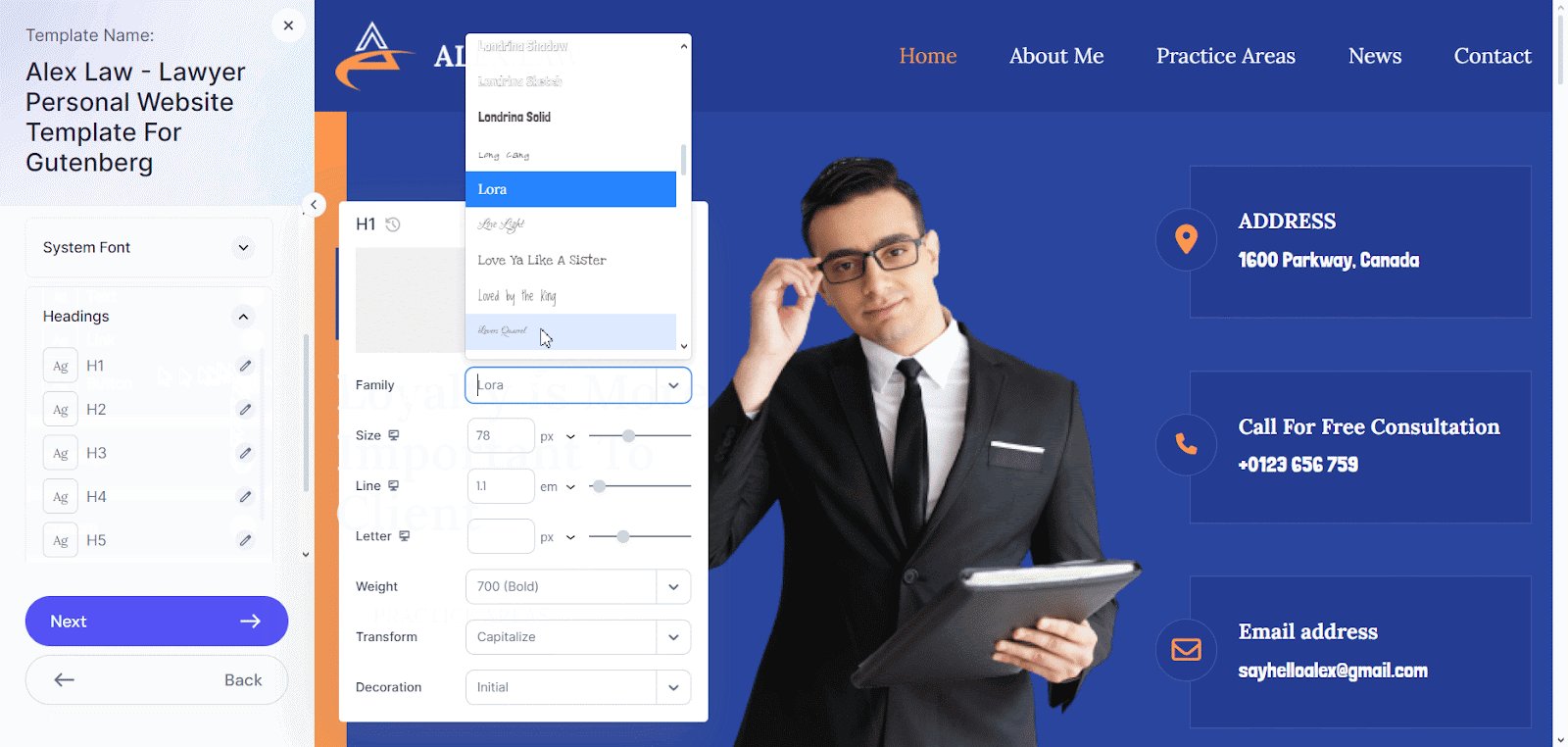
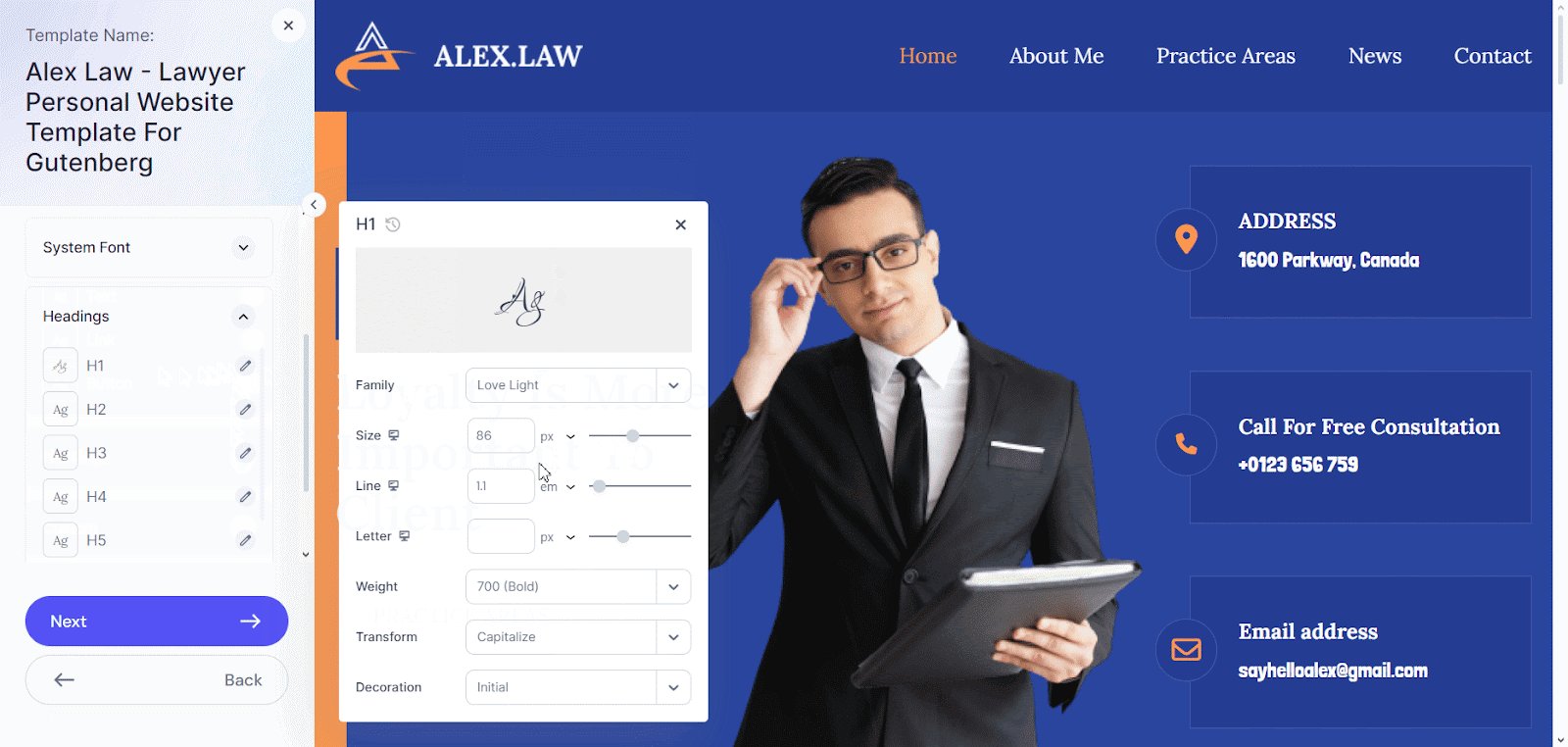
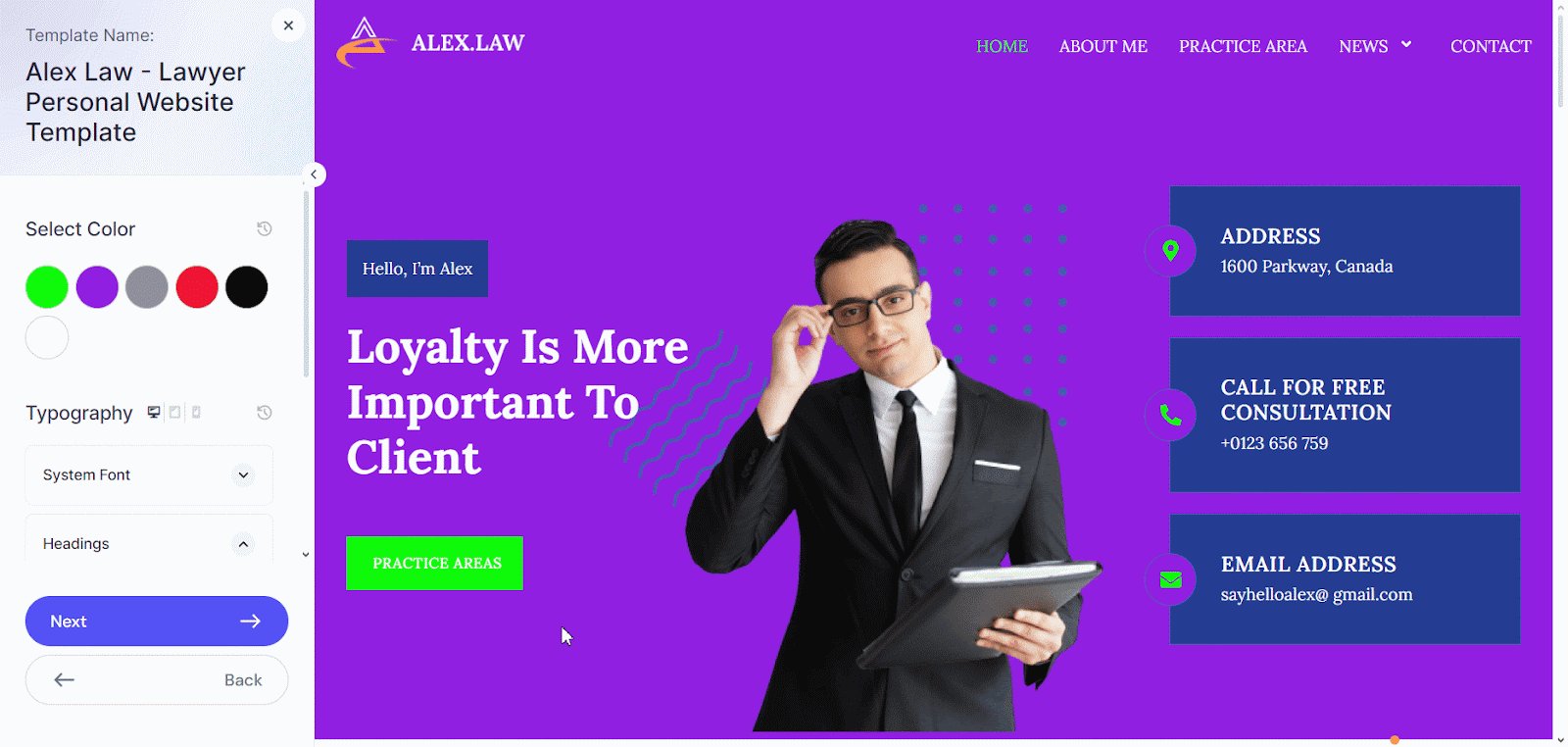
Once you proceed to the global Typography control panel, you will find options to customize typographies like System Font, Headings and custom fonts to define font families, sizes, weights and other properties for key elements such as text, links, buttons and headings of the entire website.
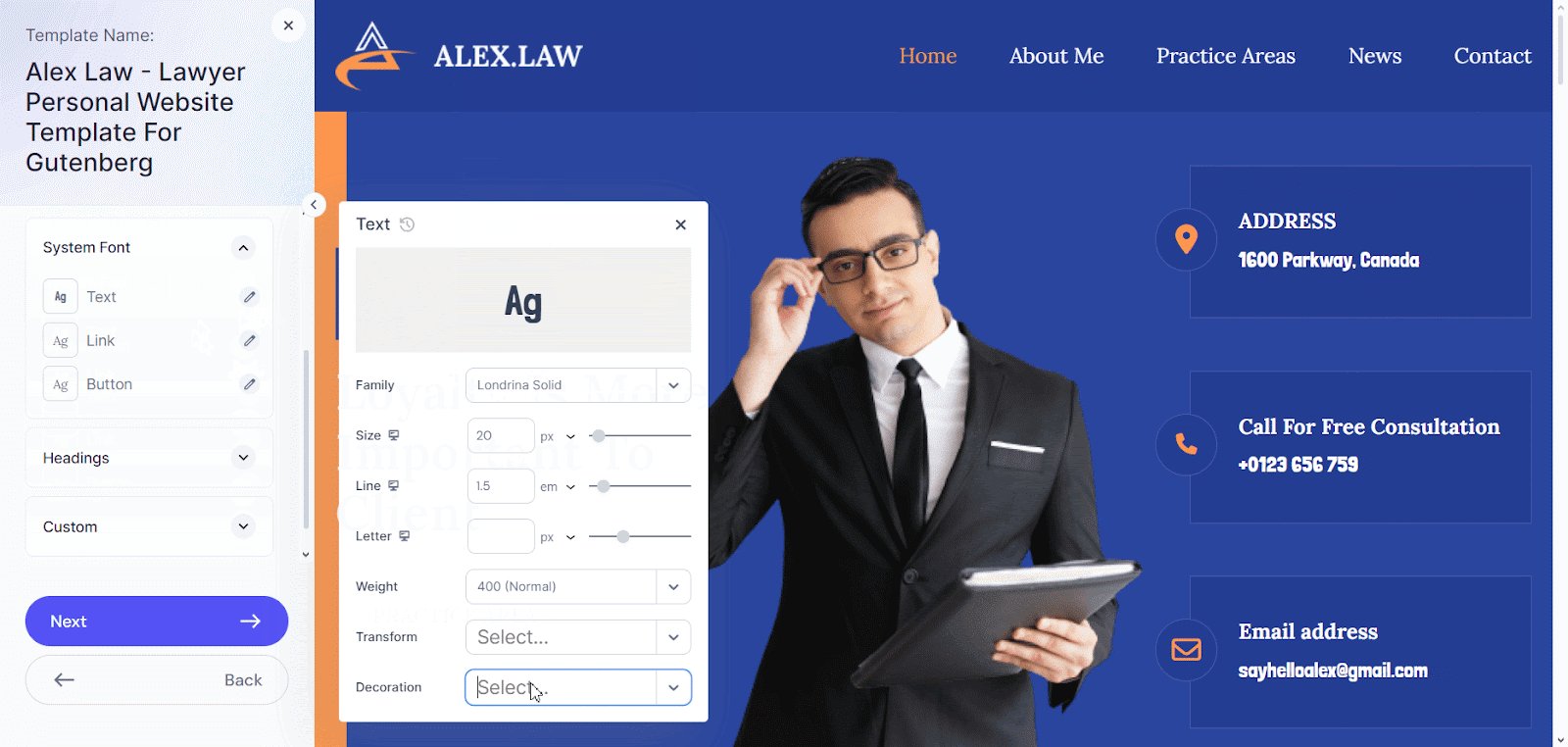
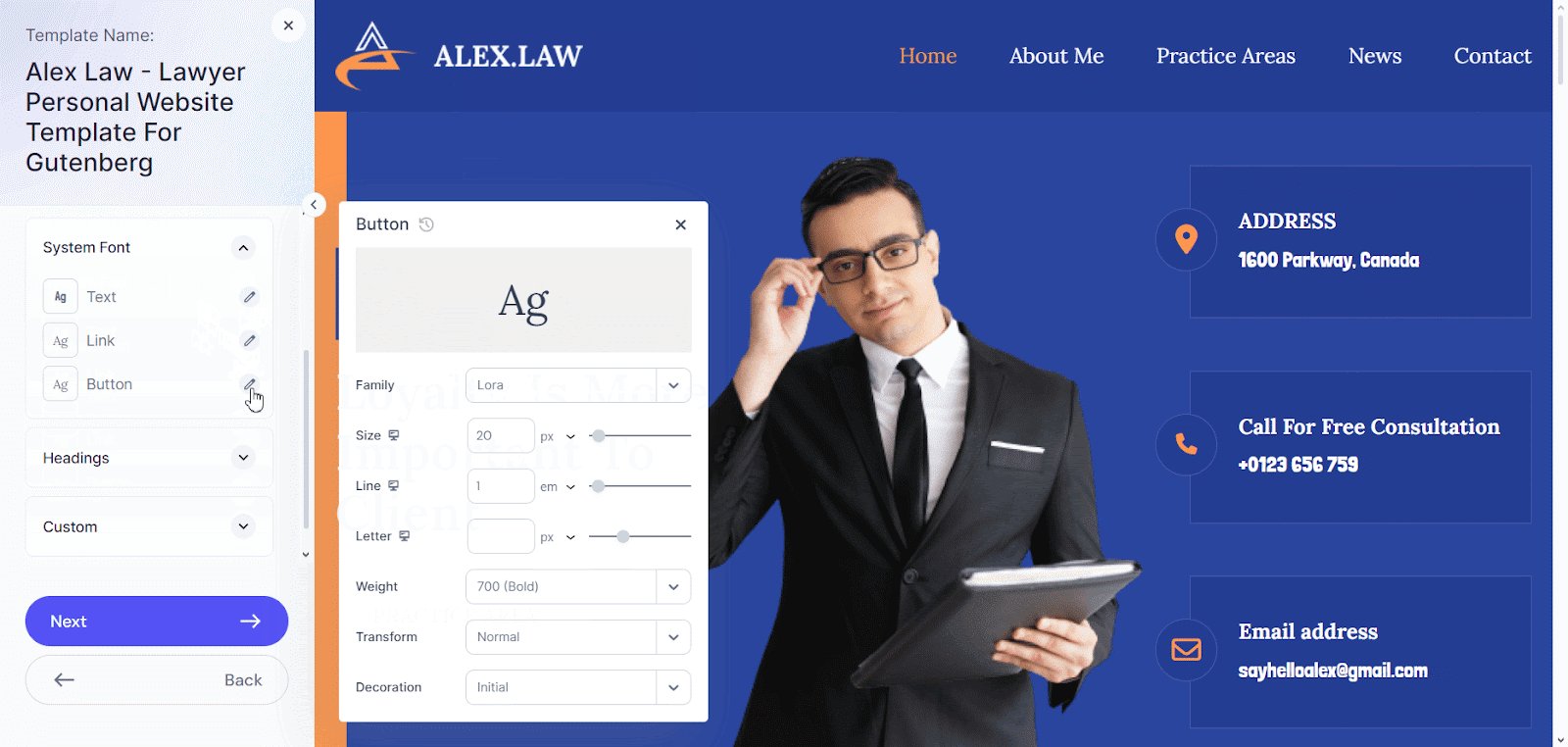
In the ‘System Font’, click on the edit icon right beside the ‘Text’ option to adjust its Font family, Size, Line, Letter, Weight, Transform and Decoration as you want. Similarly adjust fonts for Link, and Button options.

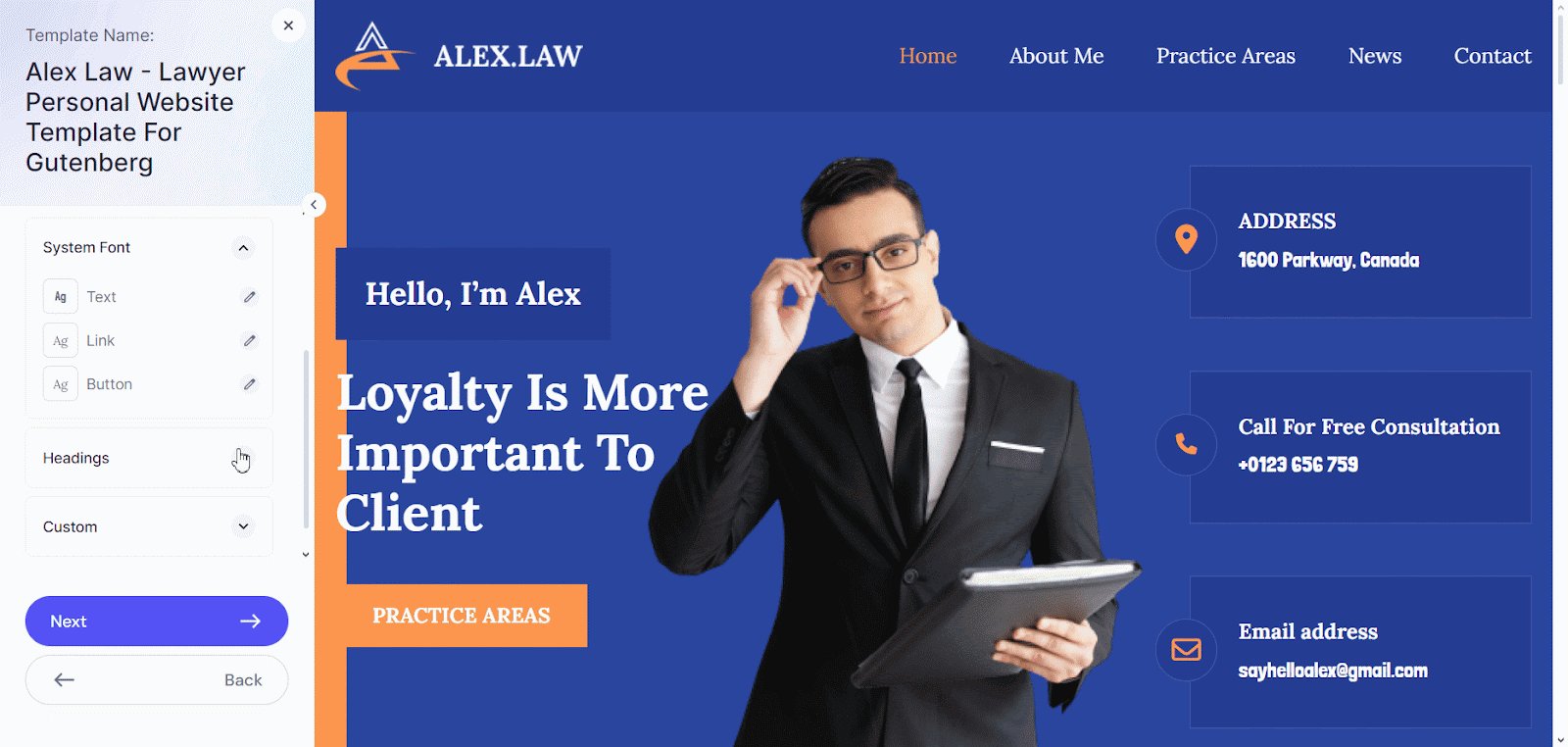
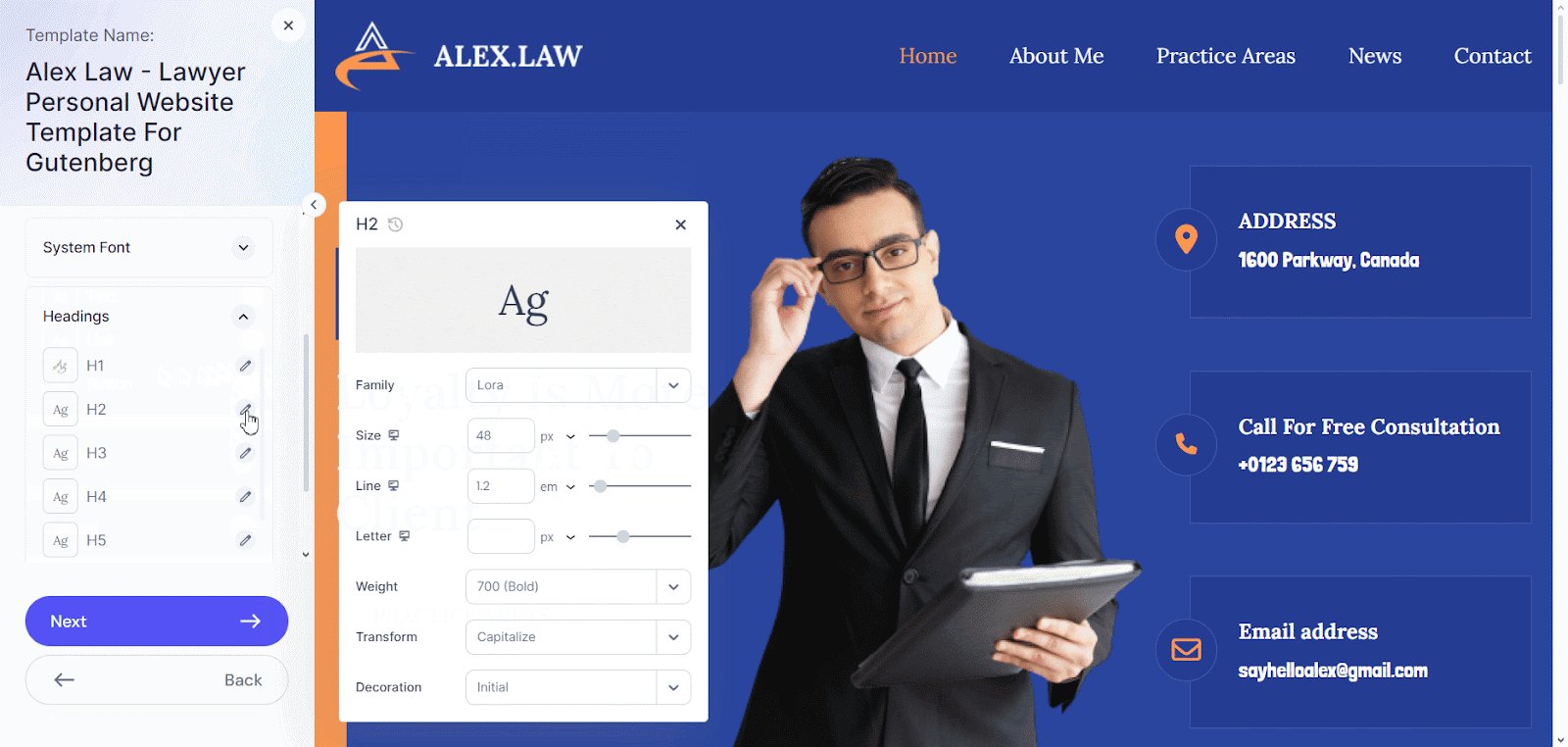
In the ‘Headings’ section, you can adjust different heading styles separately. Click on the edit icon and configure the Fonts family, Size, Line and other options as needed. Similarly adjust all the headings to make their appearance aligned to your needs.

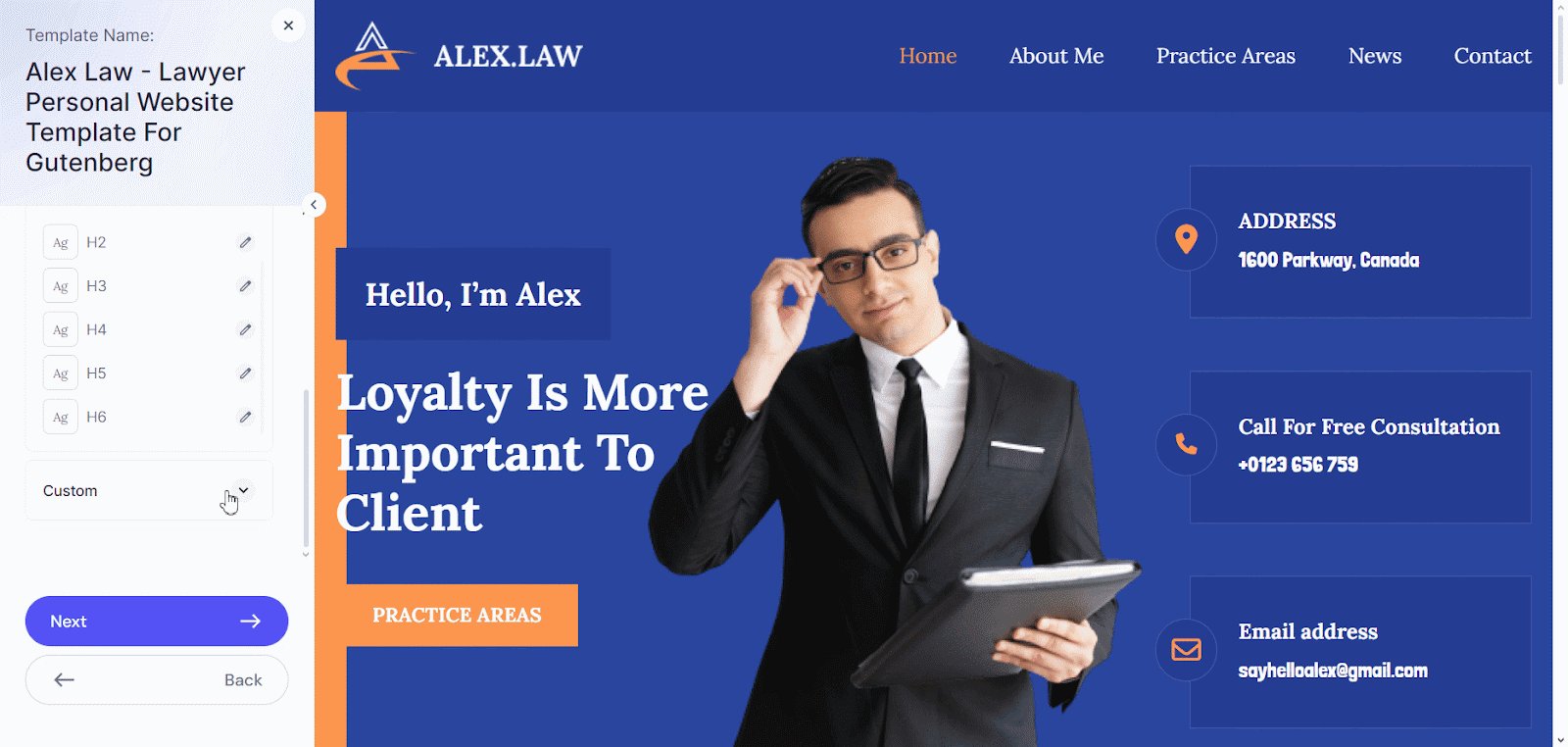
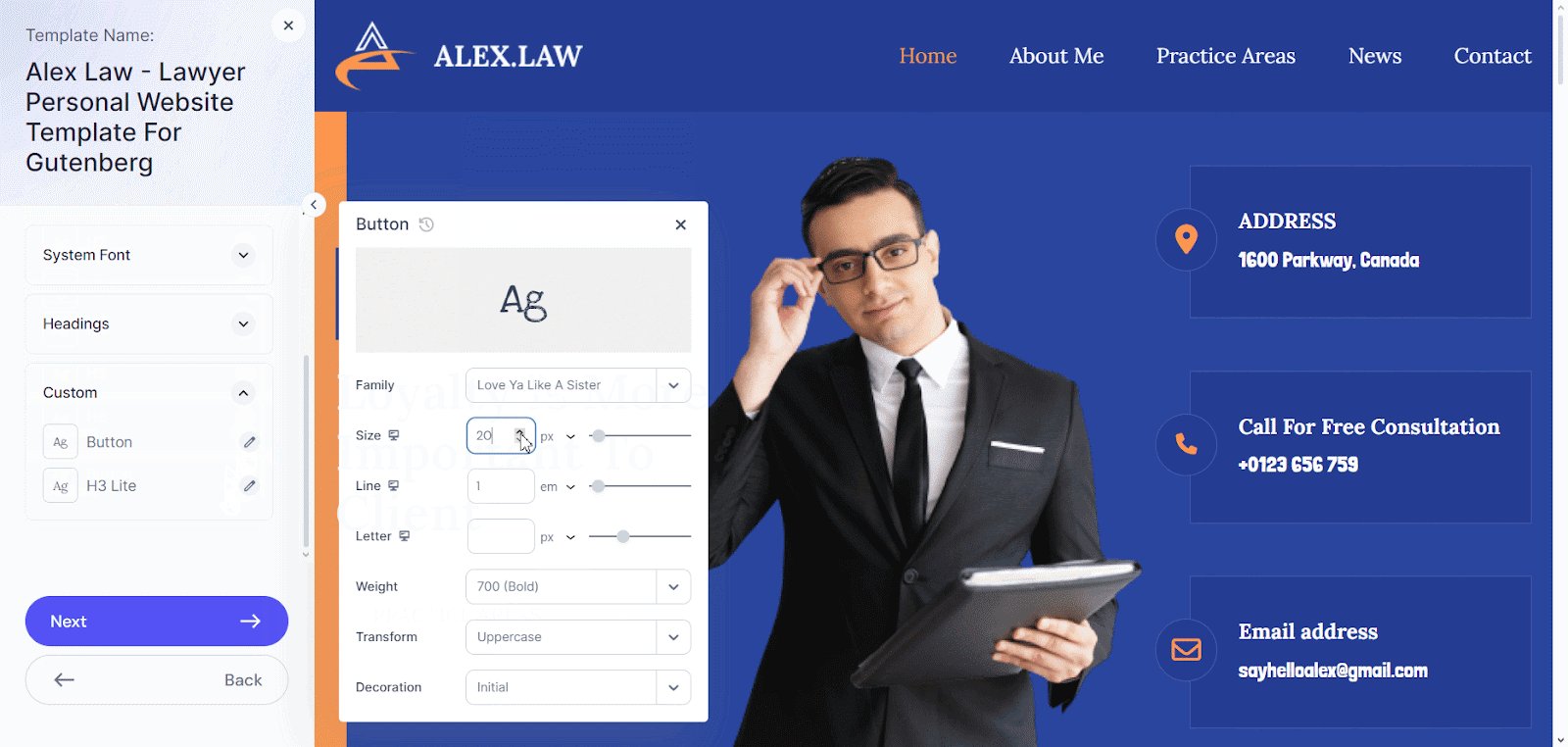
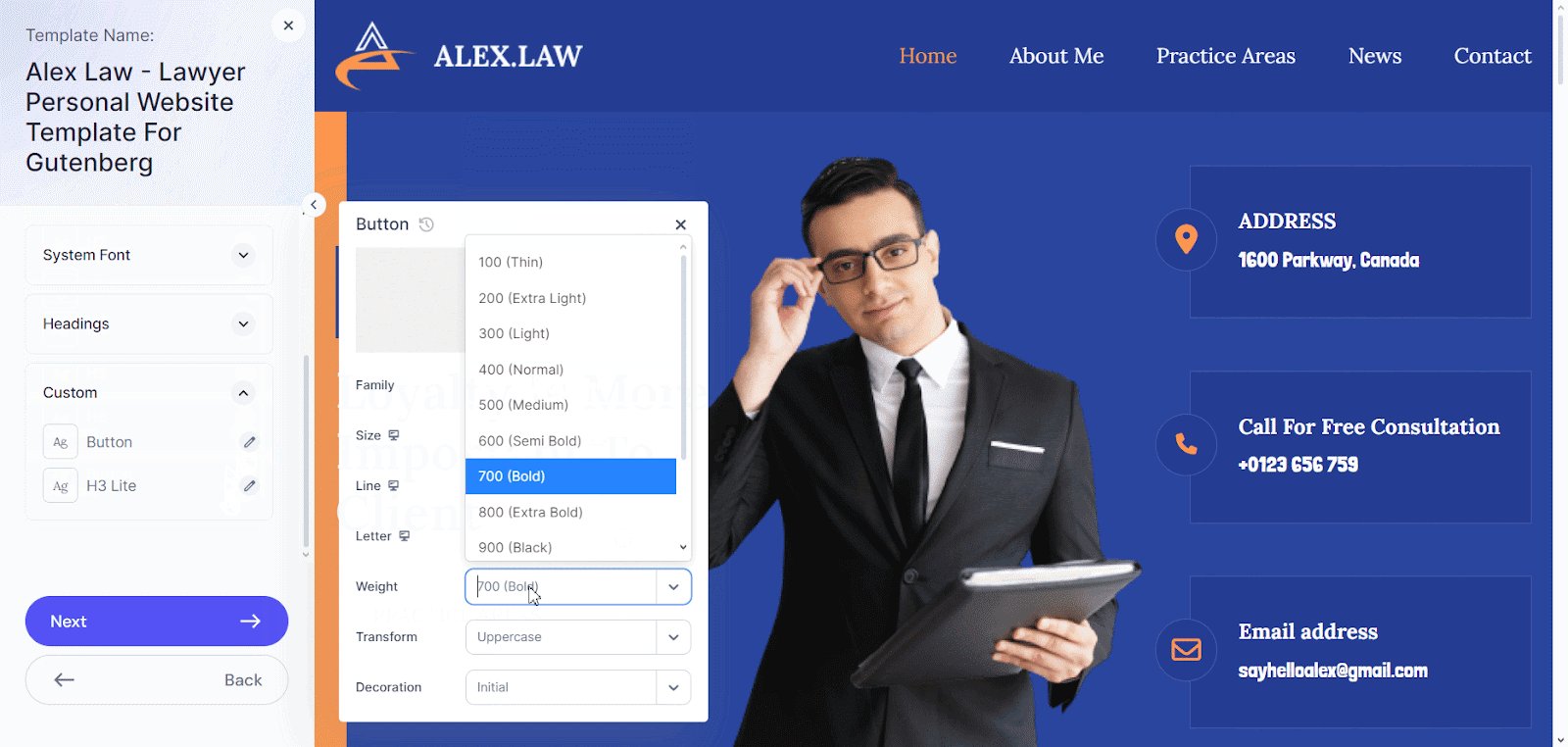
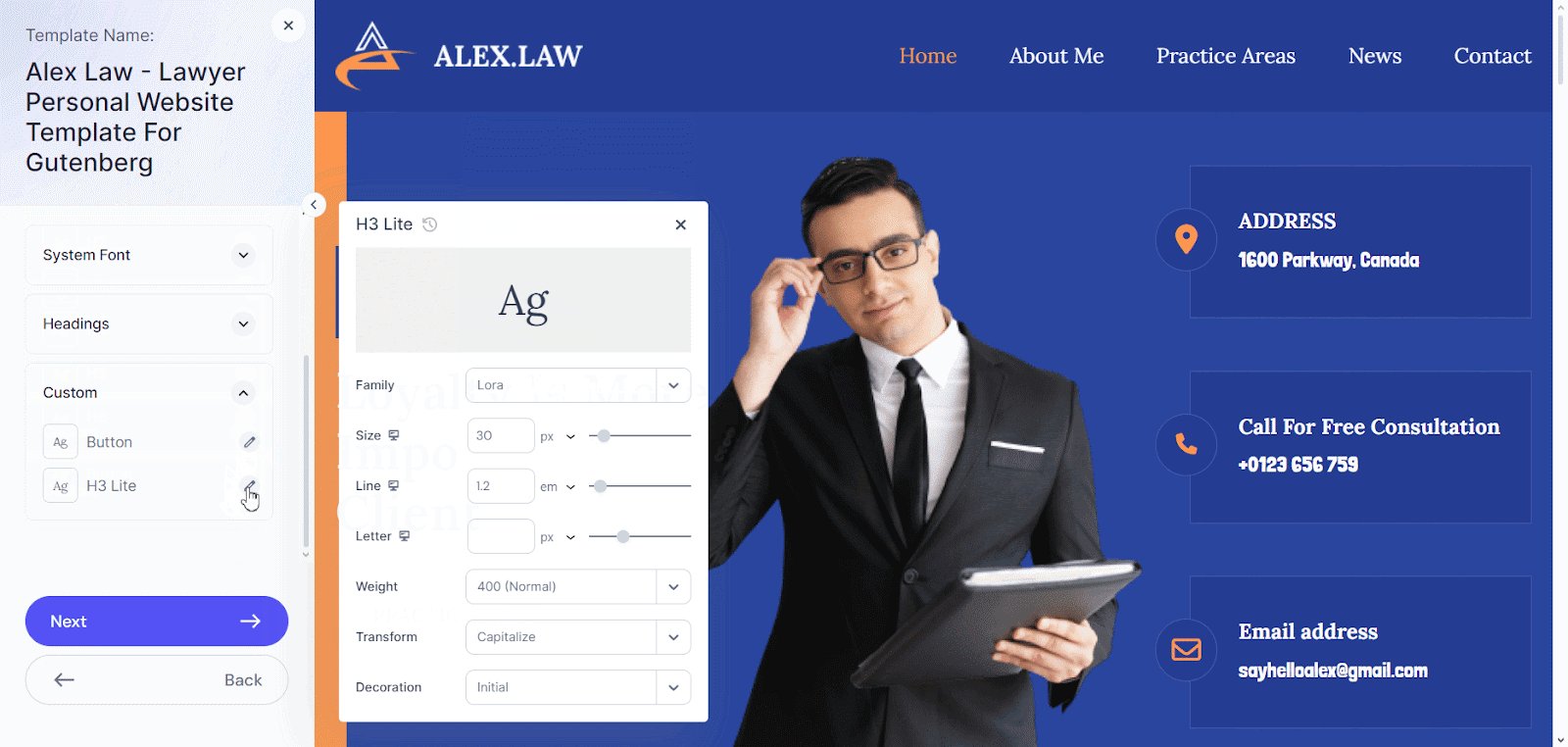
In the Custom option, you can adjust the typography for custom buttons and H3 Lite as default settings.

.
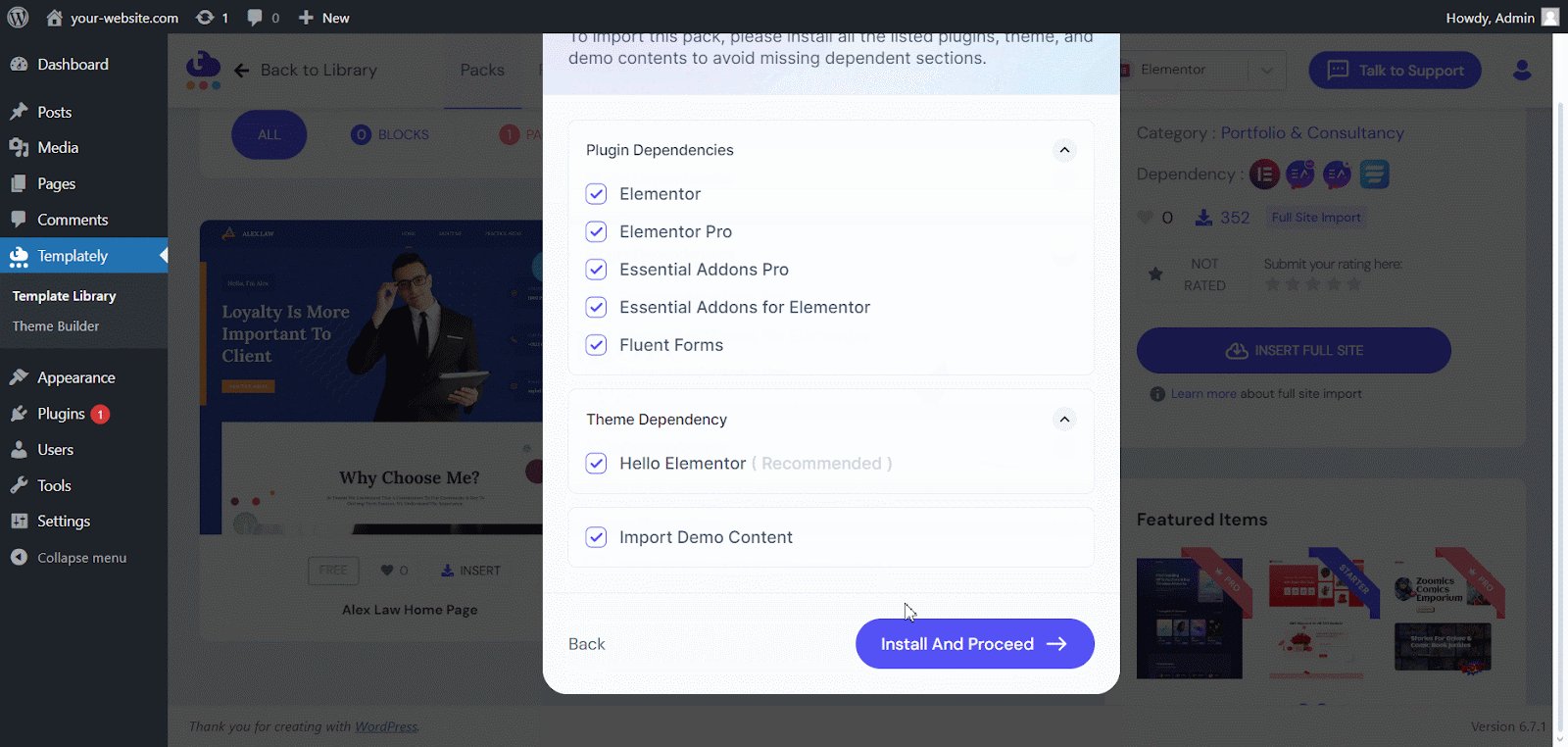
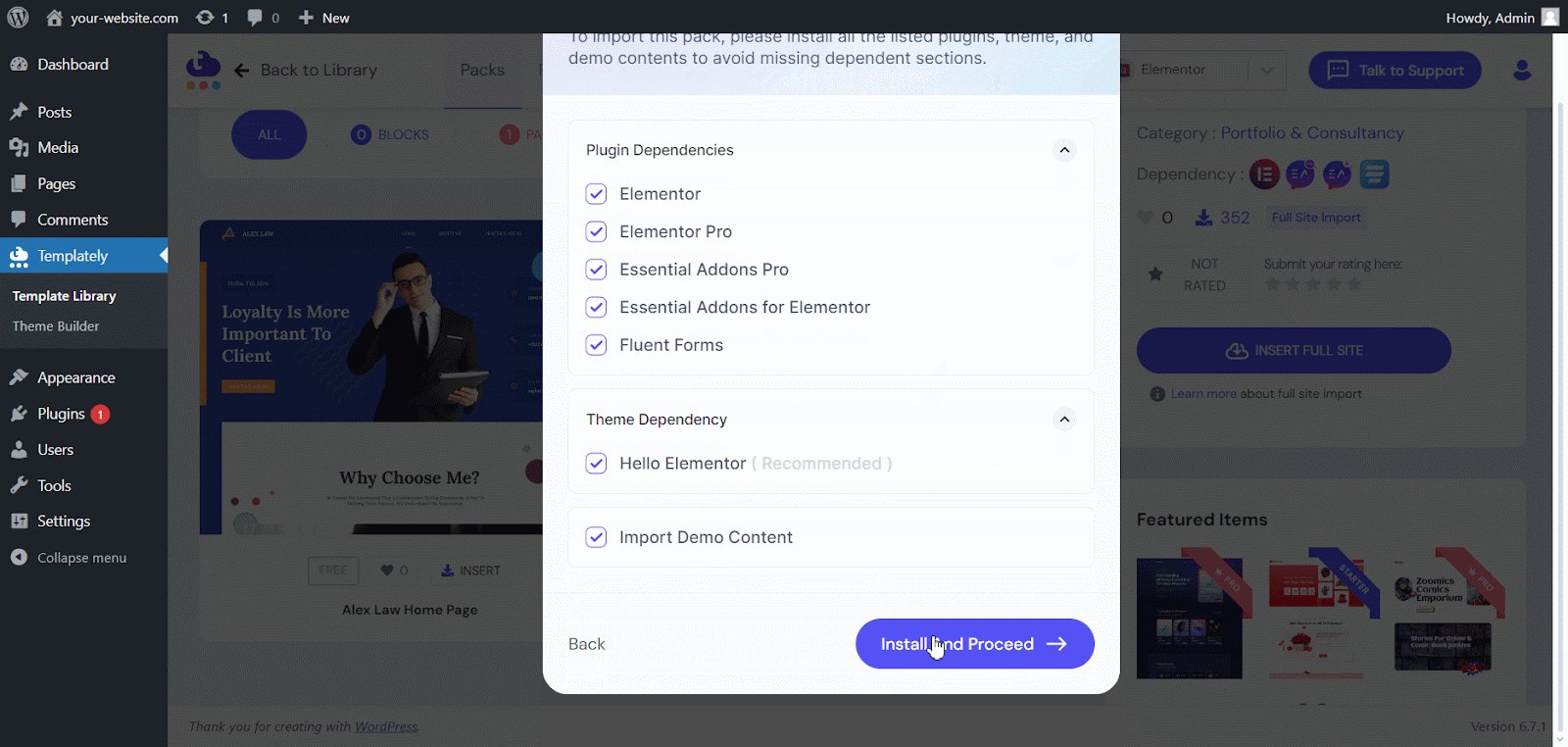
Once satisfied, click the ‘Next’ button to save your settings and proceed with the import by clicking on ‘Install And Proceed’ button. This is how your customized global Typography settings will be applied all over the site.

Still stuck? Contact our support team for any assistance you need.