You can use Templately for Gutenberg to instantly create and use stunning blocks for your posts and pages. Follow these instructions to use Templately in the Block Editor. Follow these instructions below to create a stunning page in Gutenberg or Block Editor with Templately.
Step 1: Create A New Page In Gutenberg Editor #
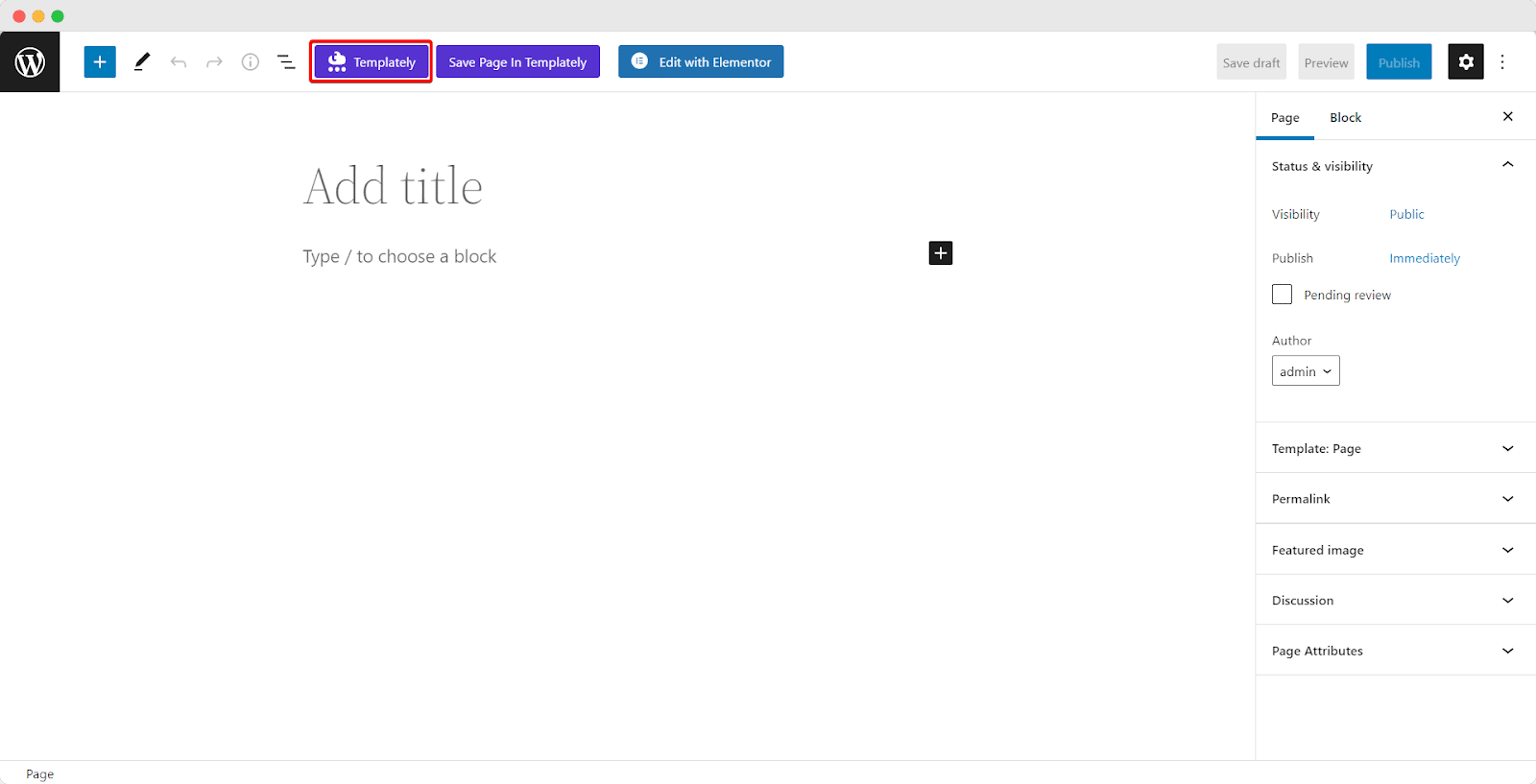
First, install the Templately WordPress plugin and then create a new page in Gutenberg Editor from your WordPress dashboard by going to Pages→ Add New. From there, click on the blue Templately icon at the very top.

Step 2: Insert Any Gutenberg Blocks From Templately #
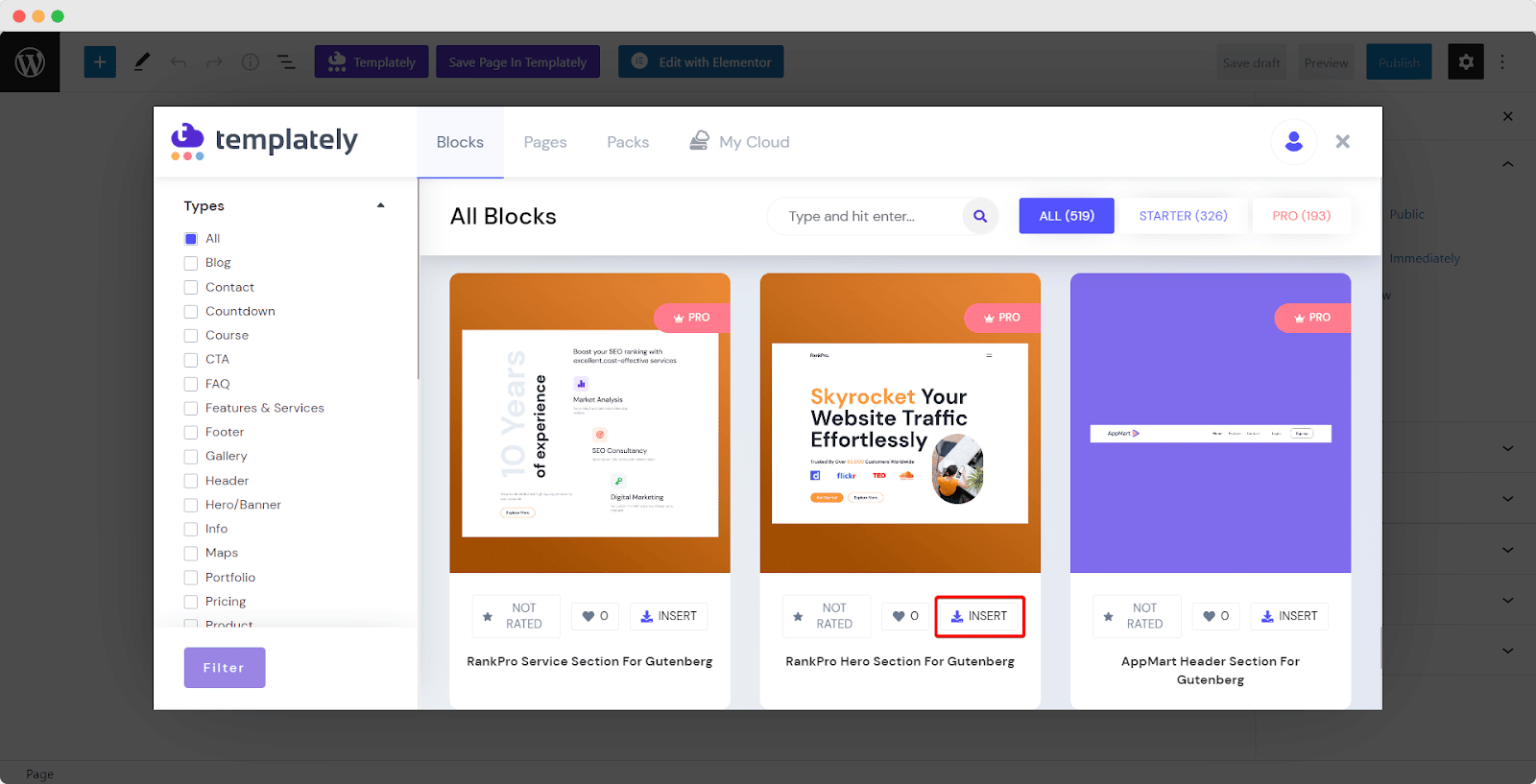
After clicking on the blue Templately icon shown above, a pop-up window will appear displaying all the premade Gutenberg blocks available with Templately. Pick any of the blocks you like and click on the ‘Insert’ button as shown below.

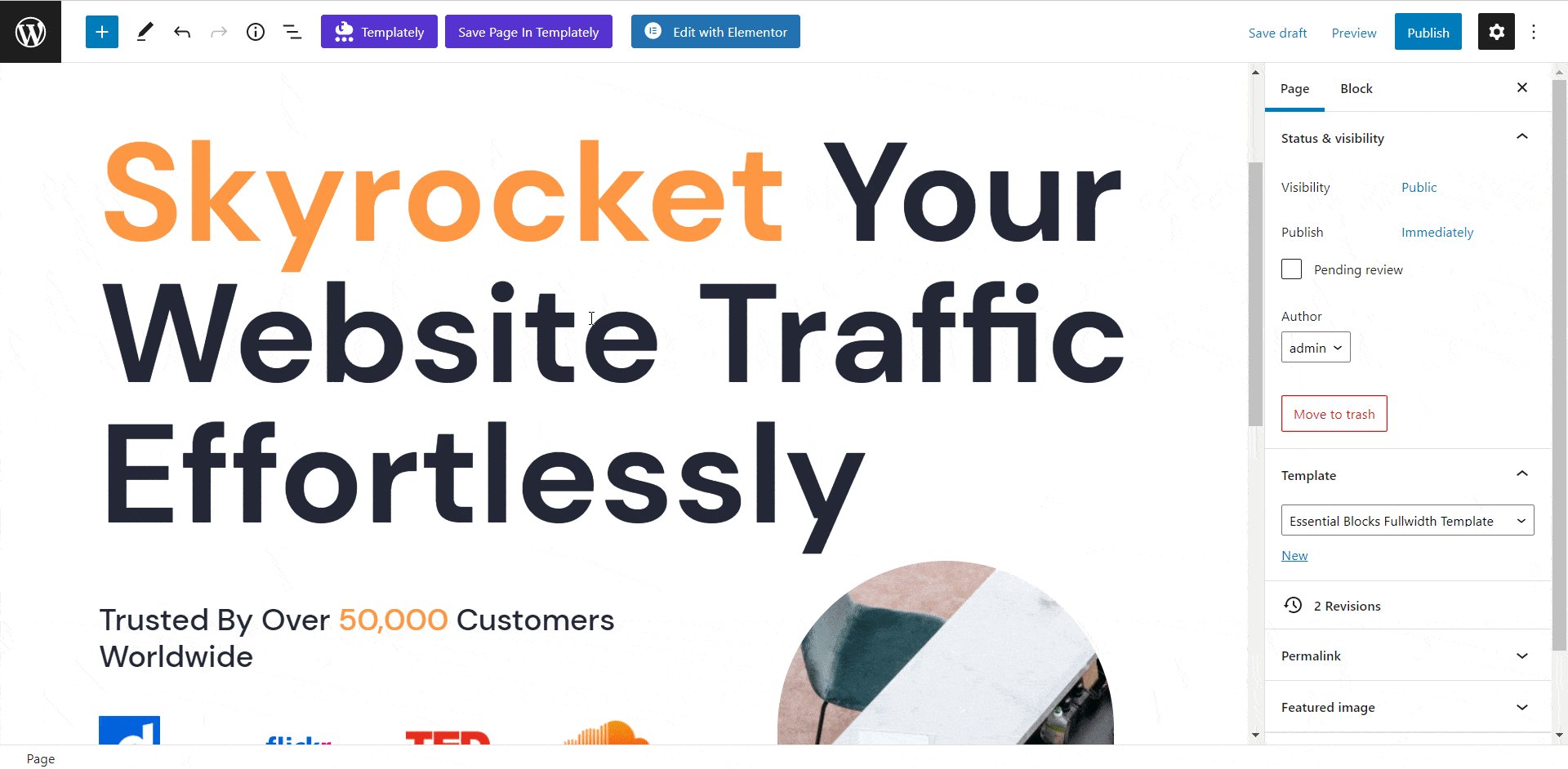
After inserting the block, it will appear in your Gutenberg editor by default like this.

Step 3: Save Your Design To MyCloud #
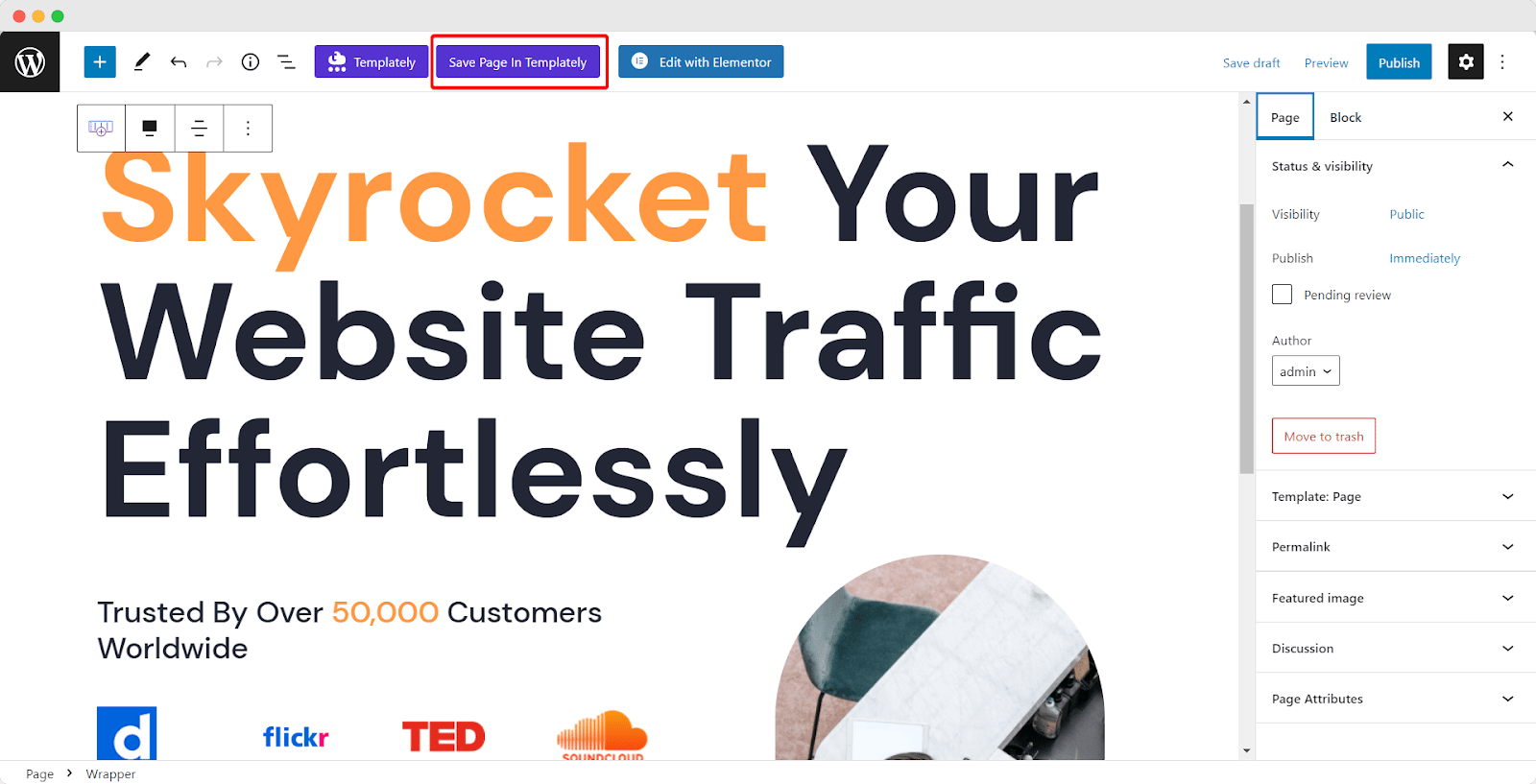
Customize the block to suit your style with the Gutenberg block editor. When you are done, you can choose to save your design to MyCloud by clicking on the ‘Save Page In Templately’ button.

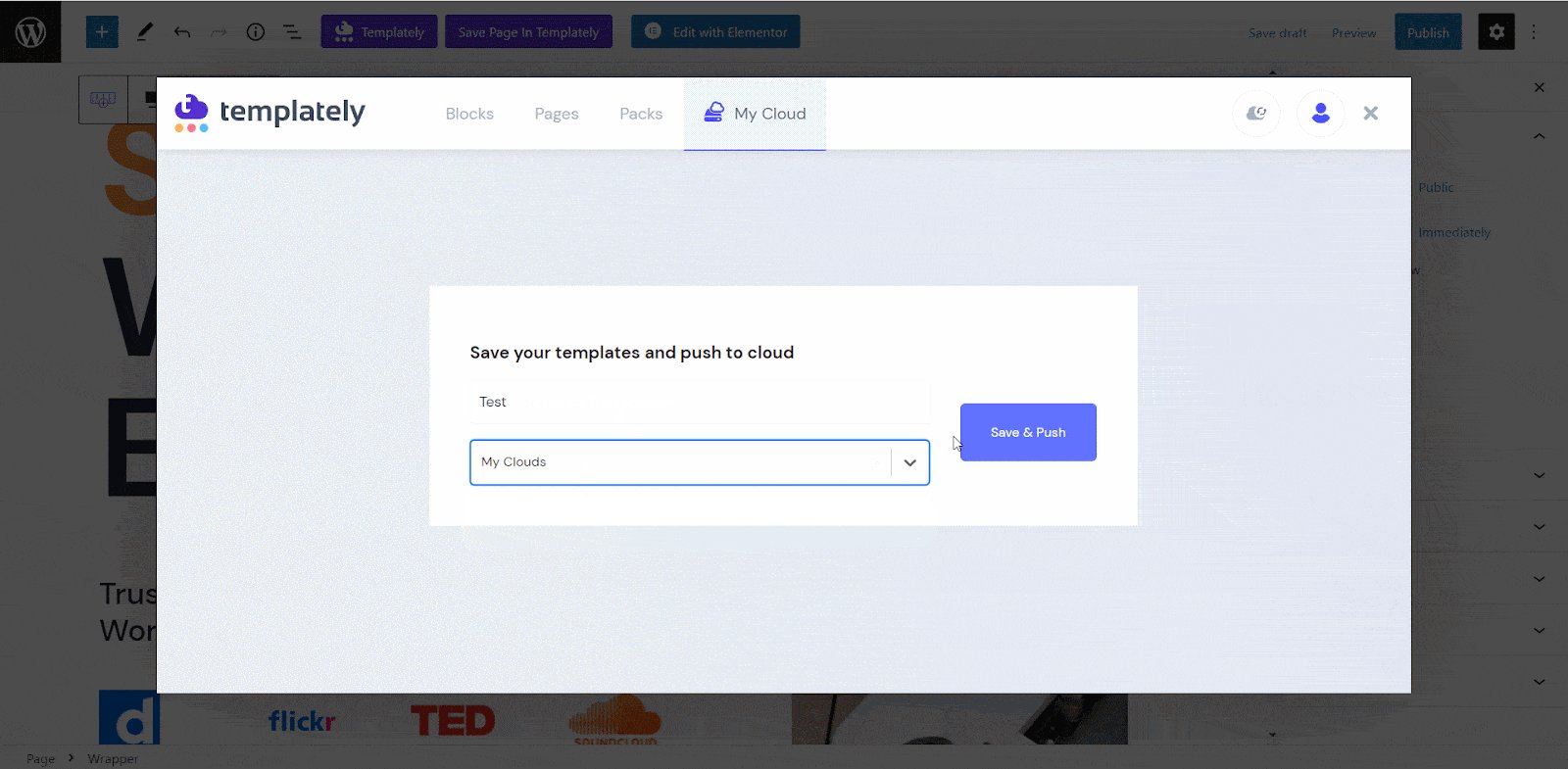
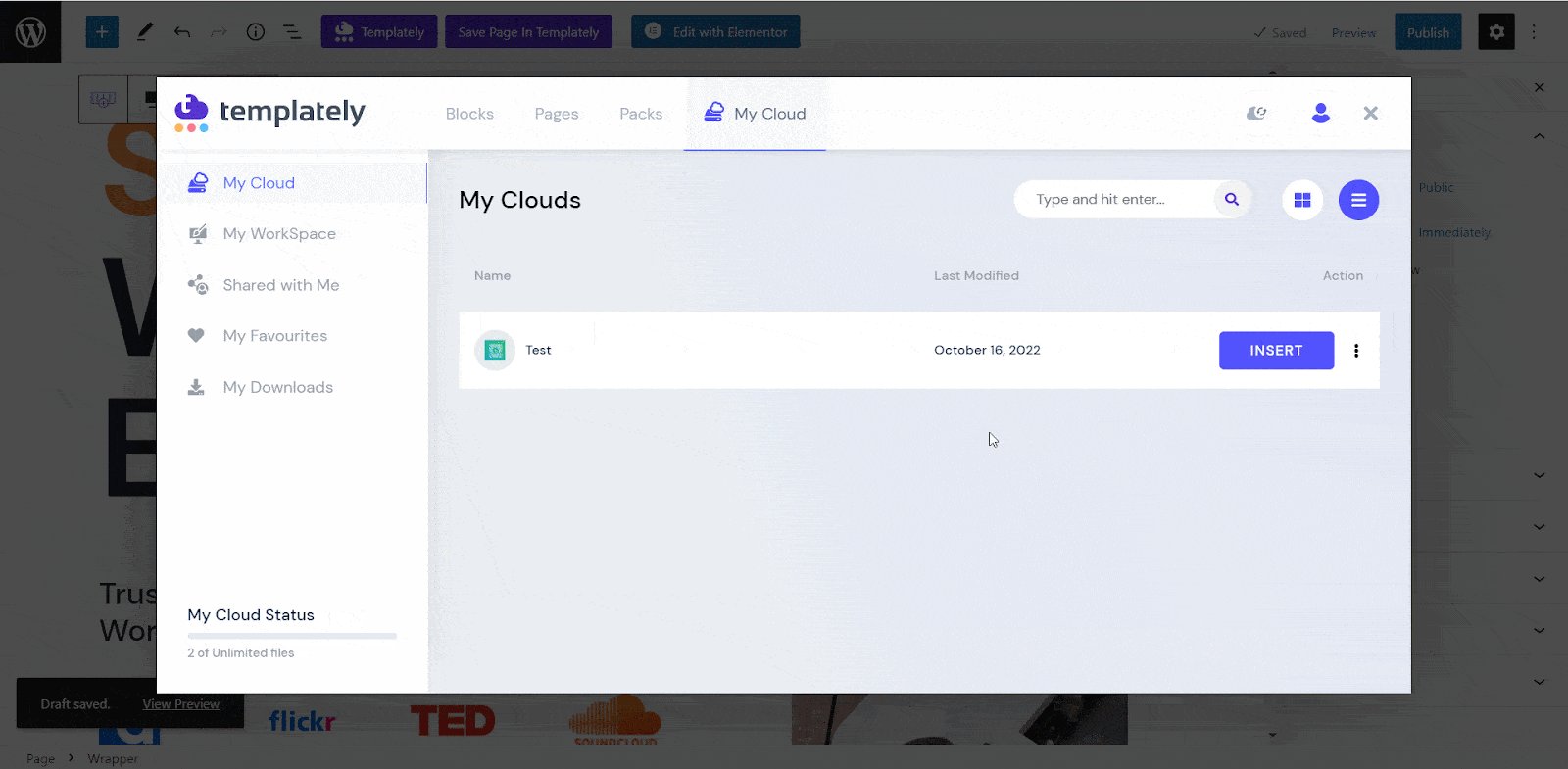
Give a name to your block then select ‘My Cloud’ and click on ‘Save & Push’ to save your design on MyCloud.

By following these basic steps you should be able easily use Templately for Gutenberg.
If you face any difficulties, feel free to contact our support team for further assistance.