Using the ready-made Templately header and footer blocks, you can instantly create stunning headers or footers for your website in Elementor Theme Builder. Once you have inserted a header and footer block and customized it in Elementor, you can use it on every page of your WordPress website if you want to.
Note: Elementor Theme Builder is a feature that is only available with Elementor Pro. Therefore you must install both Elementor and Elementor Pro on your website to create your header and footer blocks with Templately.
How To Create A Header In Elementor #
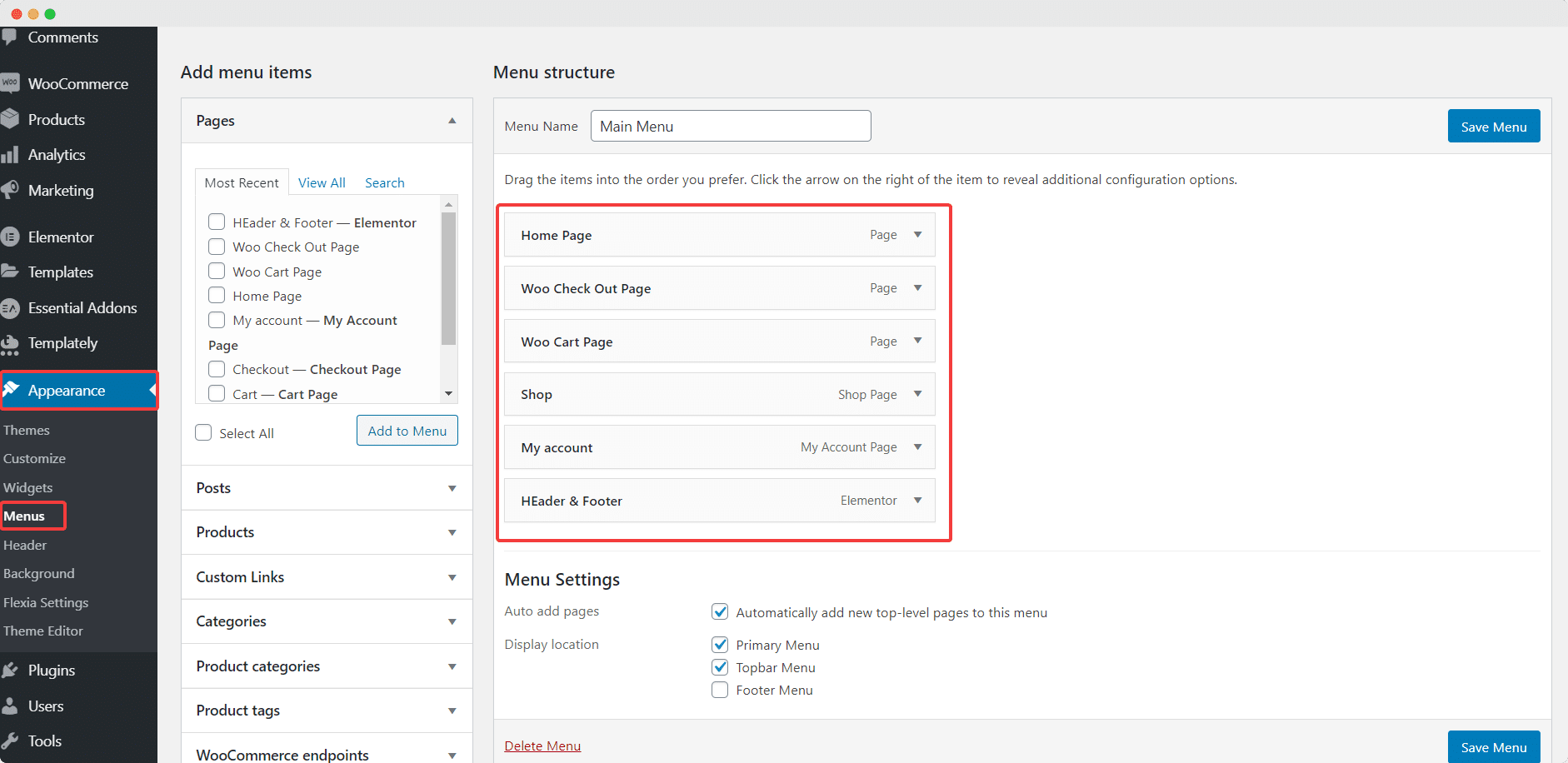
You can create a header for your webpage in Elementor using the ready header blocks from Templately. But first, you will have to set up a menu in WordPress. You can do this by navigating to Appearance→ Themes→ Menus from your WordPress dashboard as shown below.

After completing this step, save your changes and follow these step-by-step instructions below.
Step 1: Create A Template In Elementor Theme Builder #
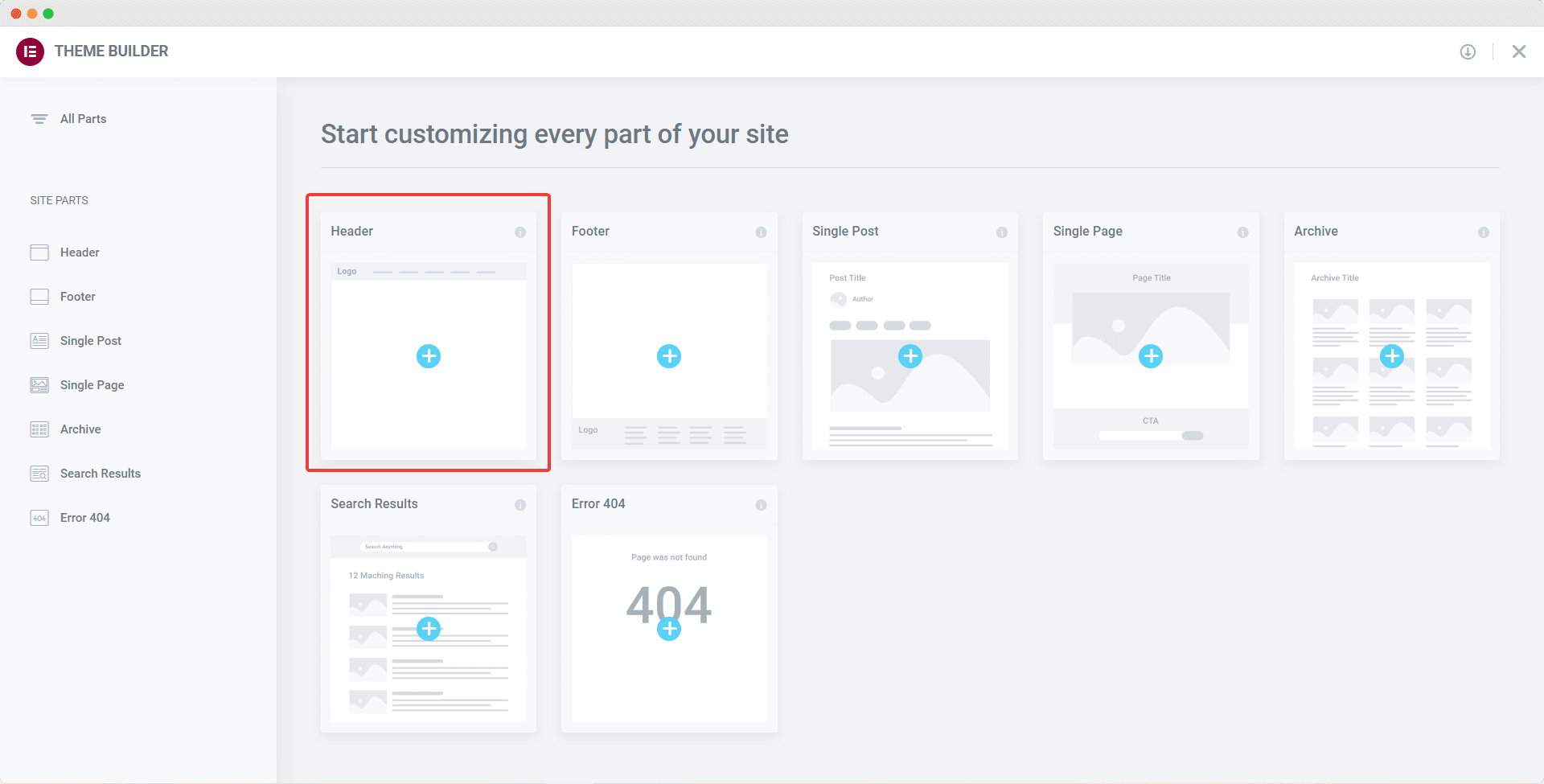
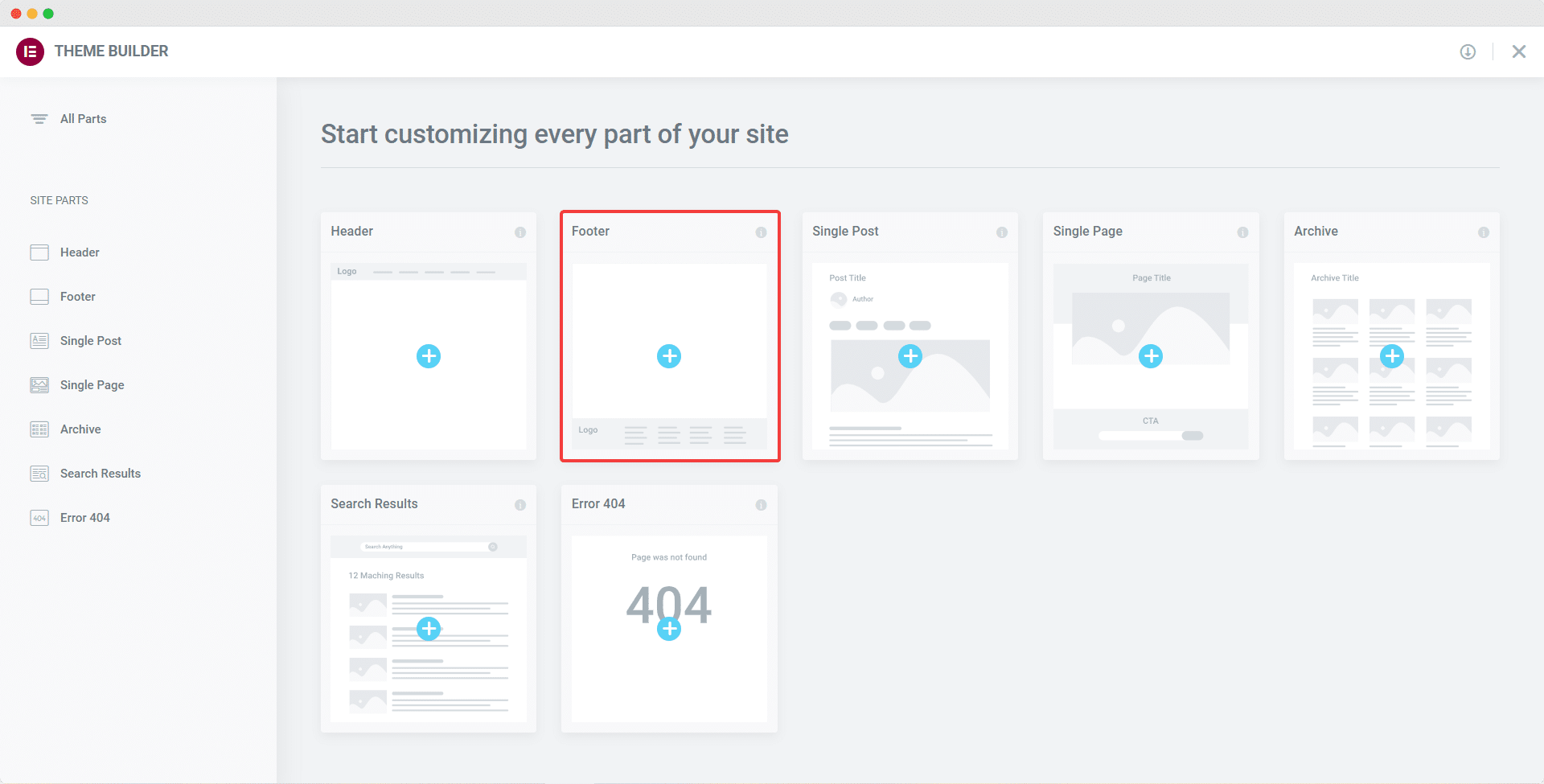
From your WordPress dashboard, navigate to Elementor→ Templates→ Theme Builder. This will take you to the Elementor Theme Builder. Click on ‘Header’ to add a new header block in Elementor.

Step 2: Insert Header Blocks From Templately #
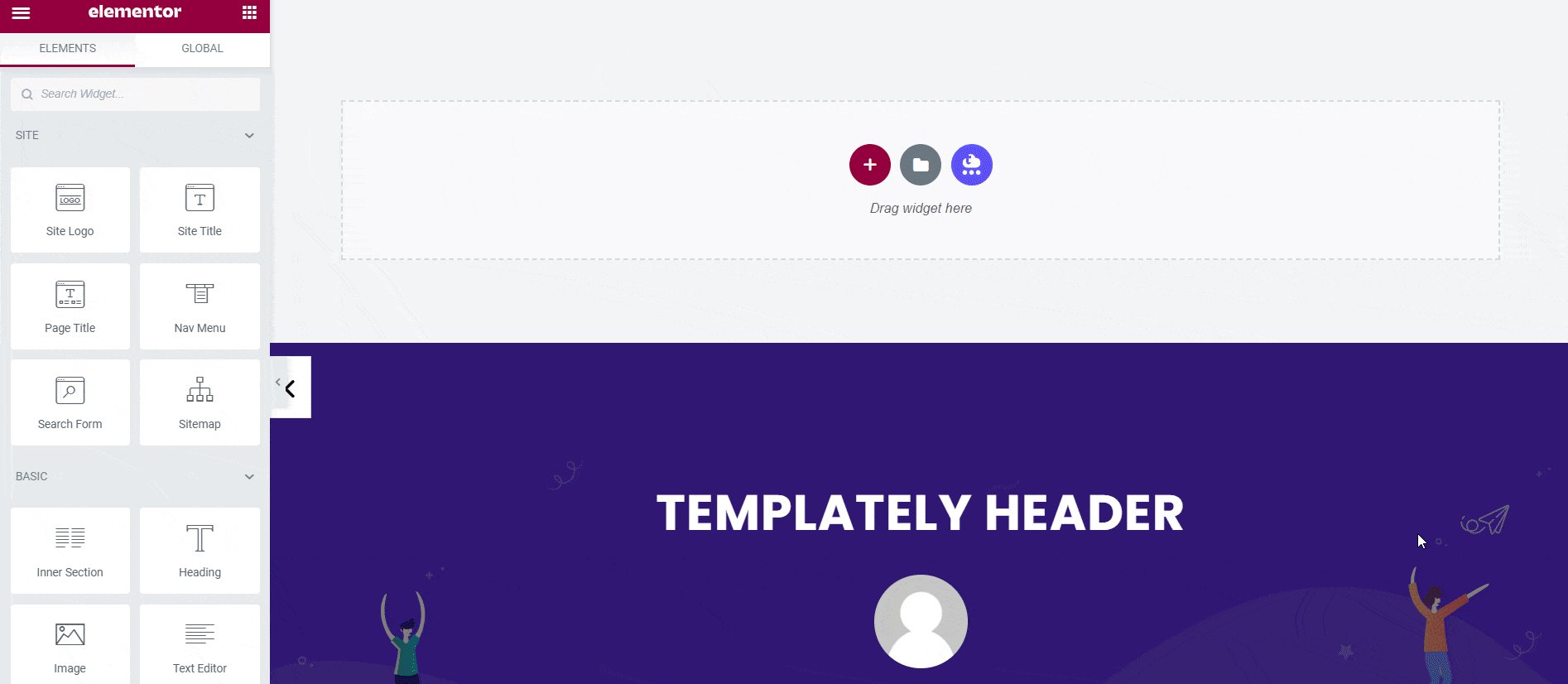
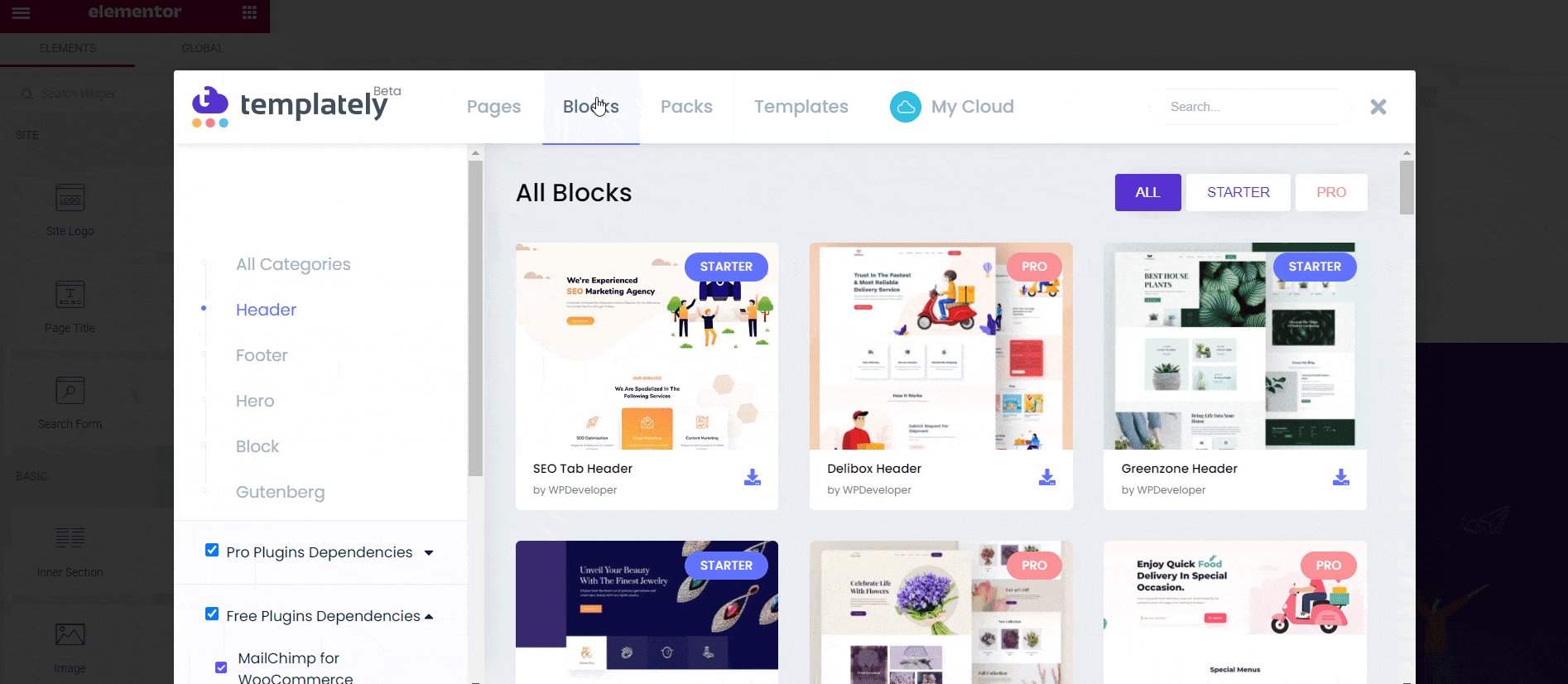
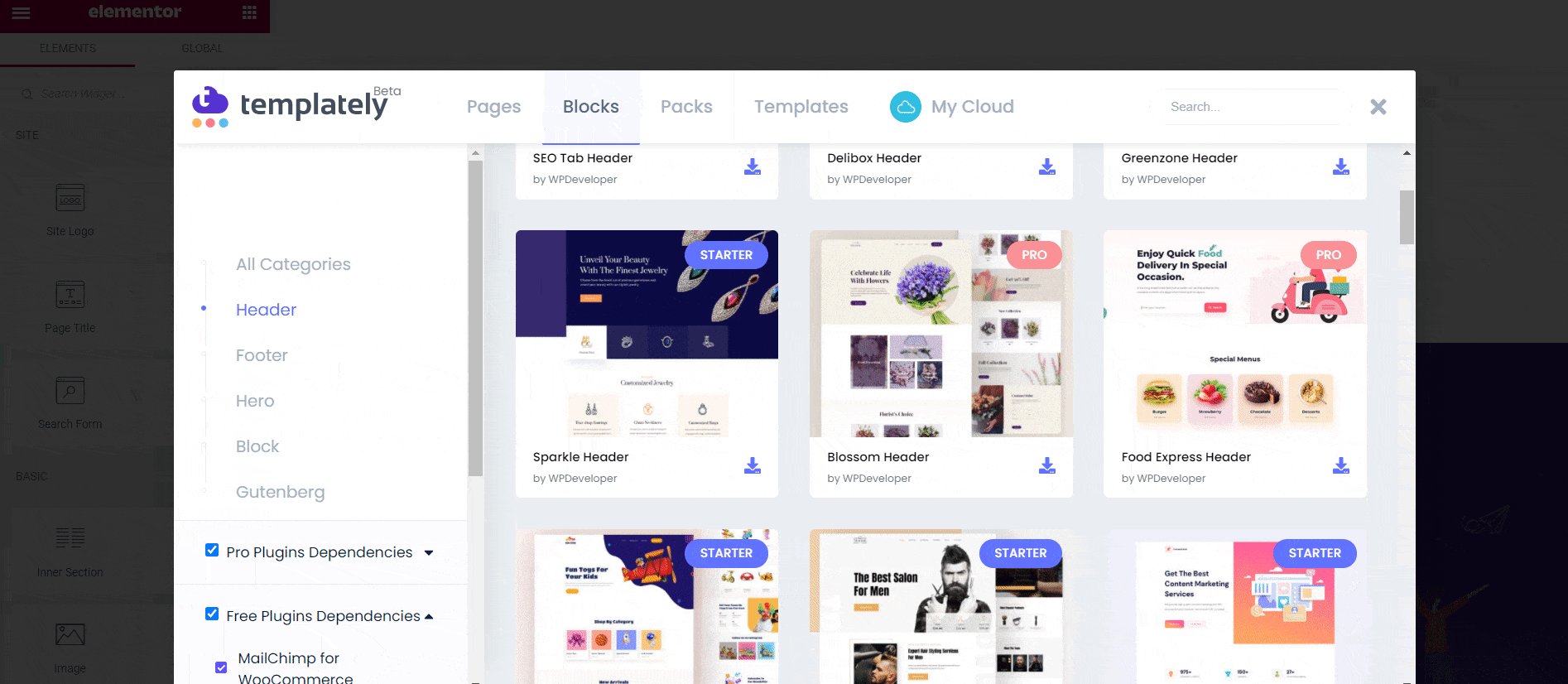
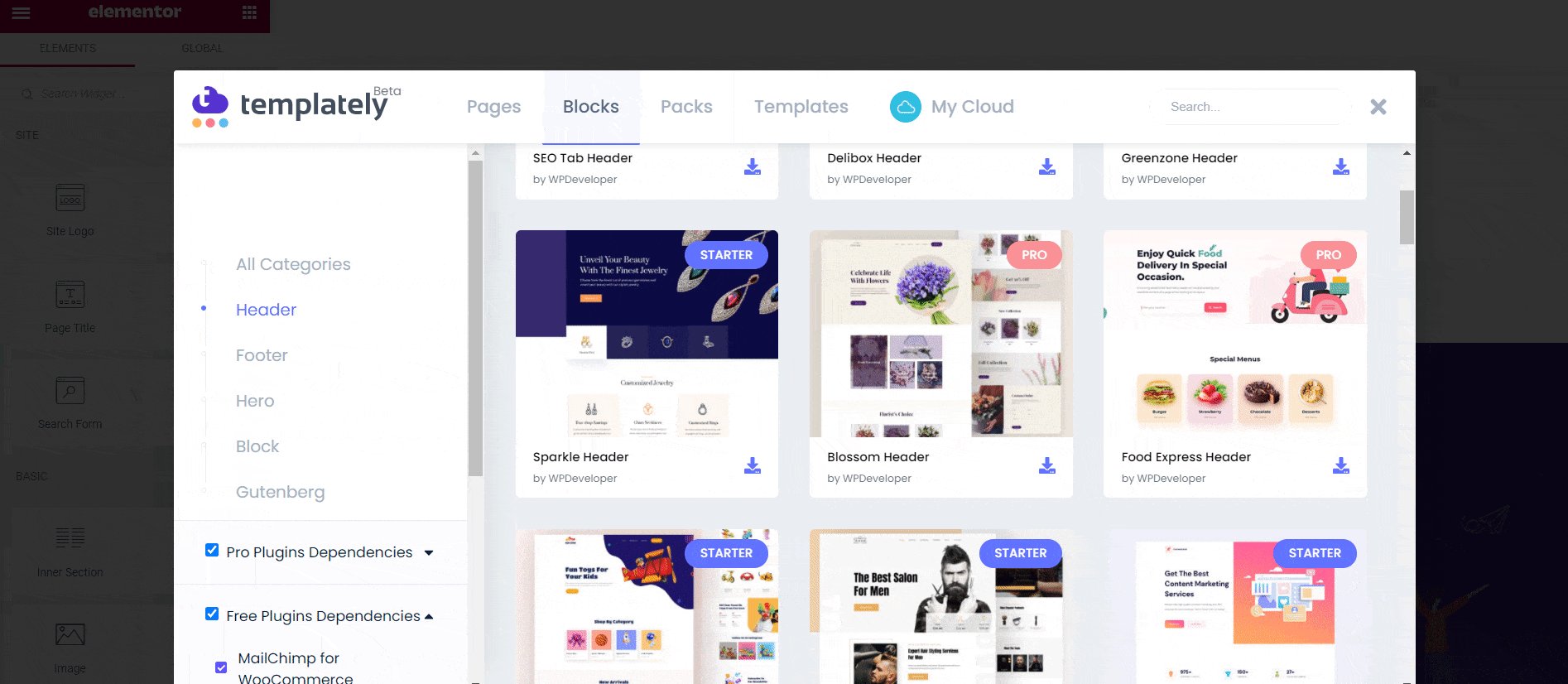
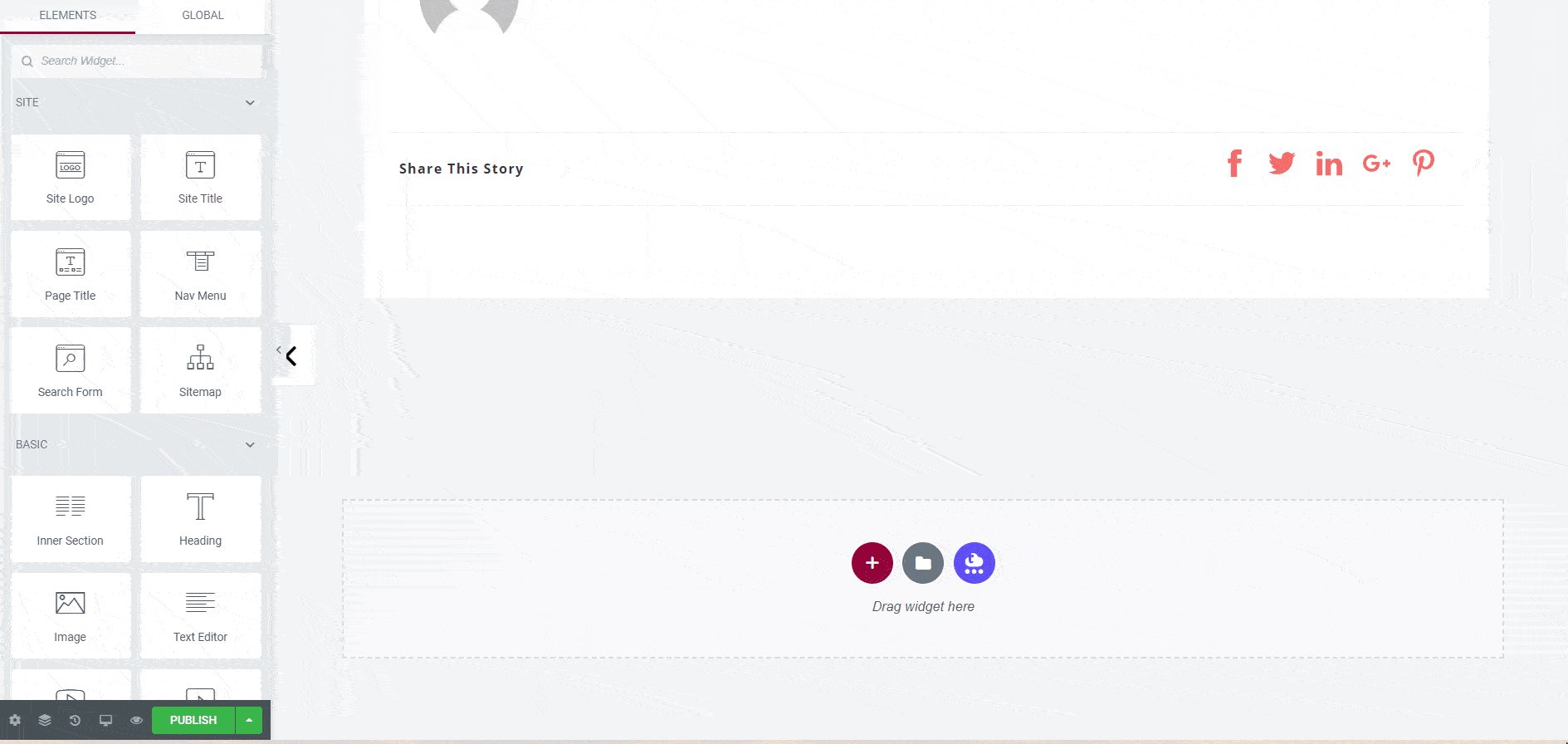
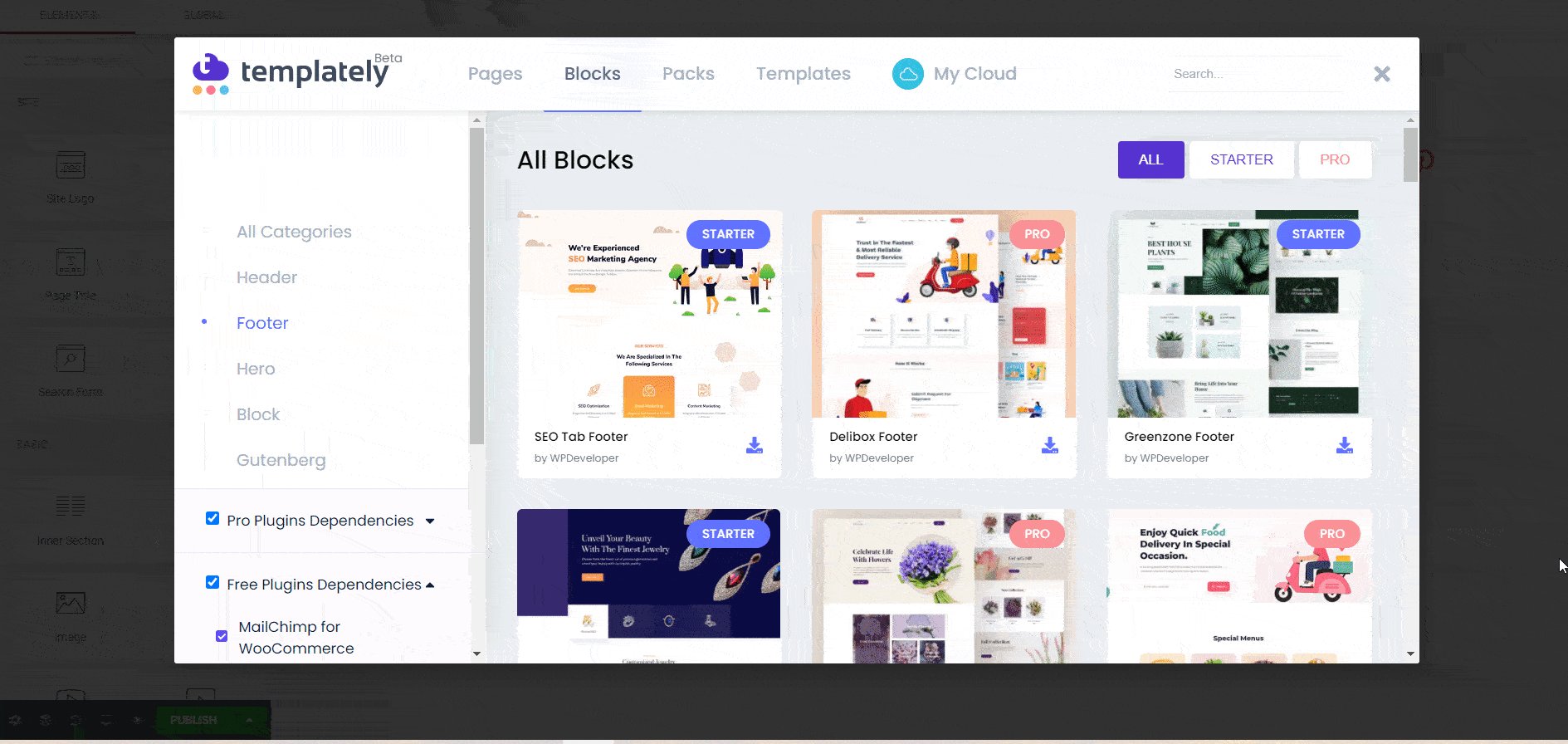
Next, click on the blue ‘Templately’ icon in Elementor Editor. A popup window will appear displaying all the ready header and footer blocks from Templately. Pick any of the header blocks that you like and click on the ‘Insert’ button.

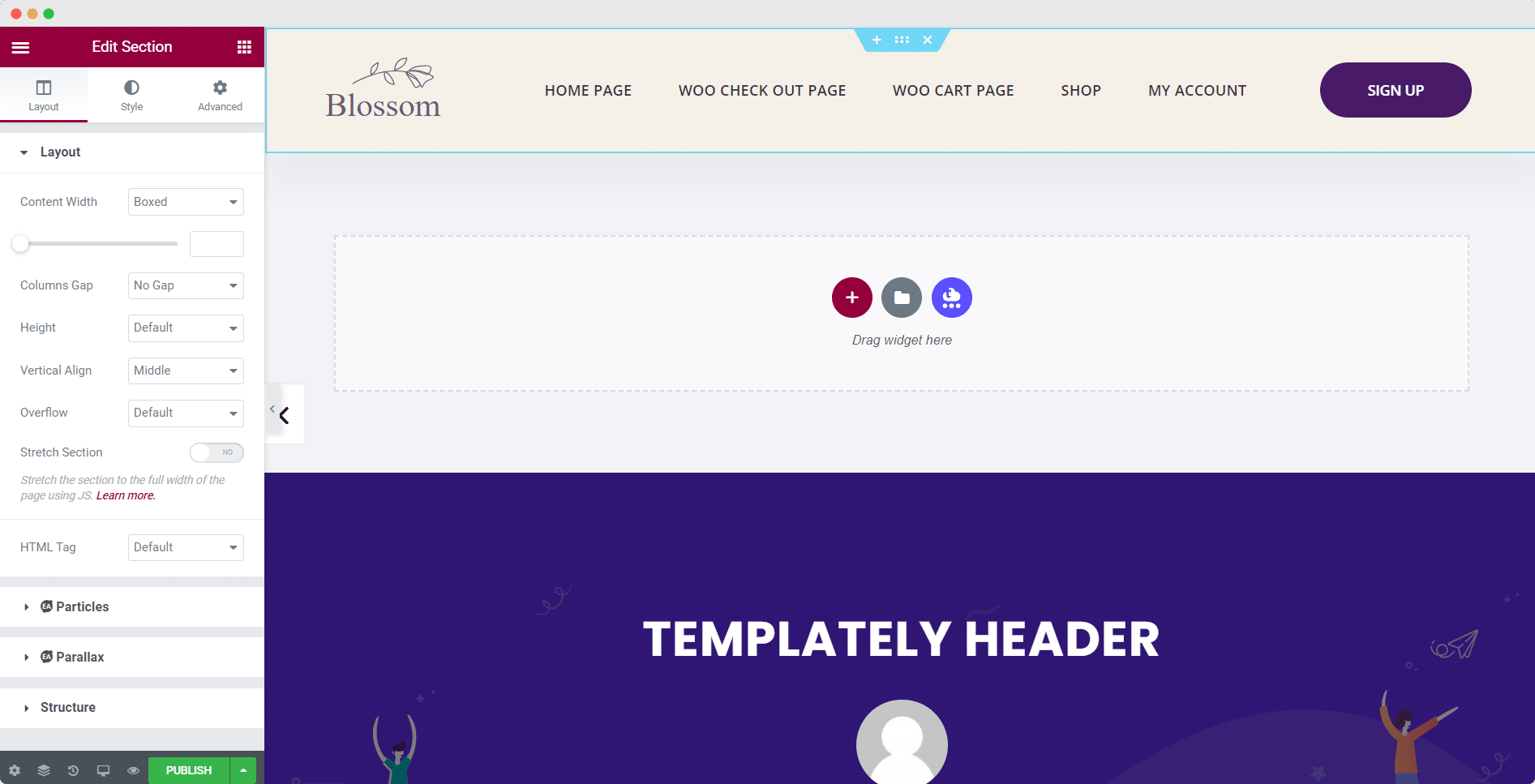
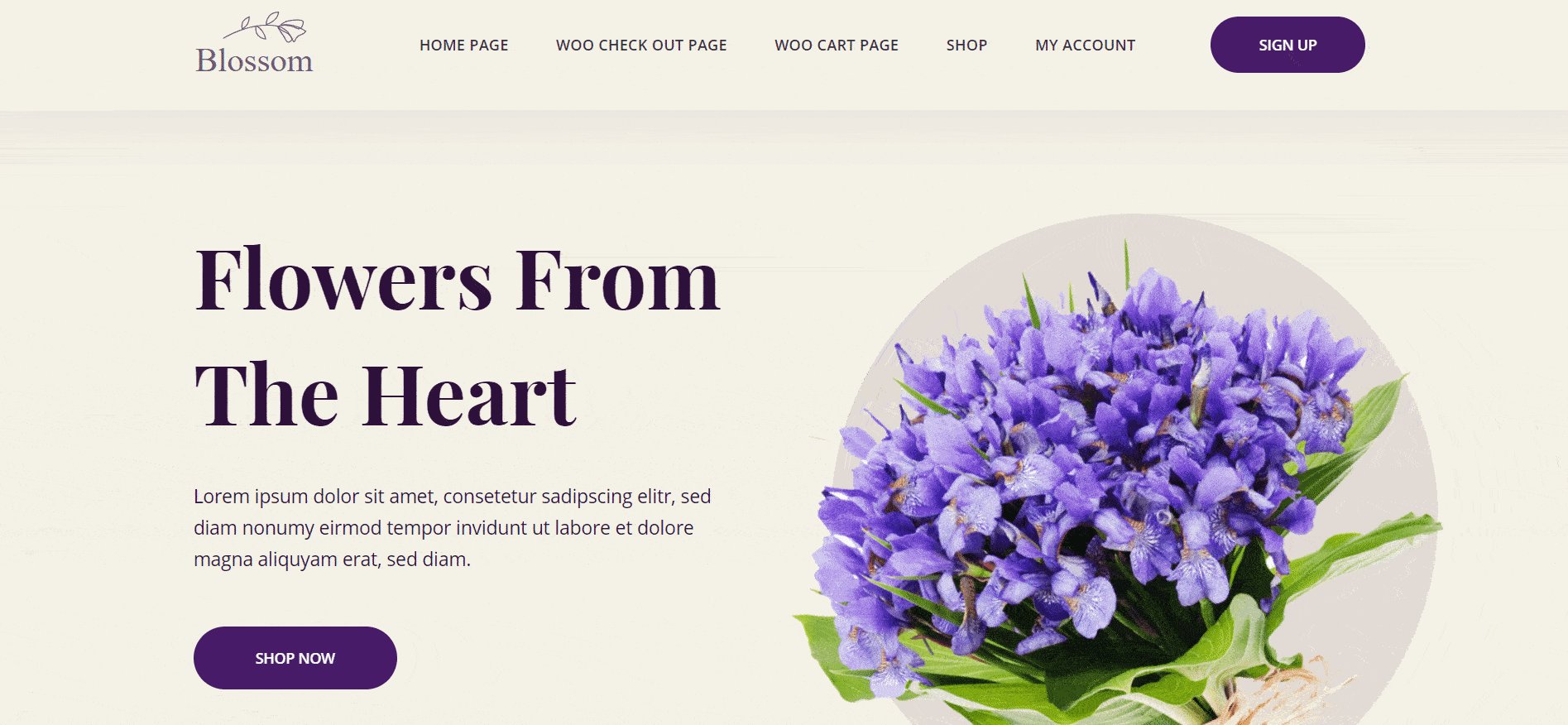
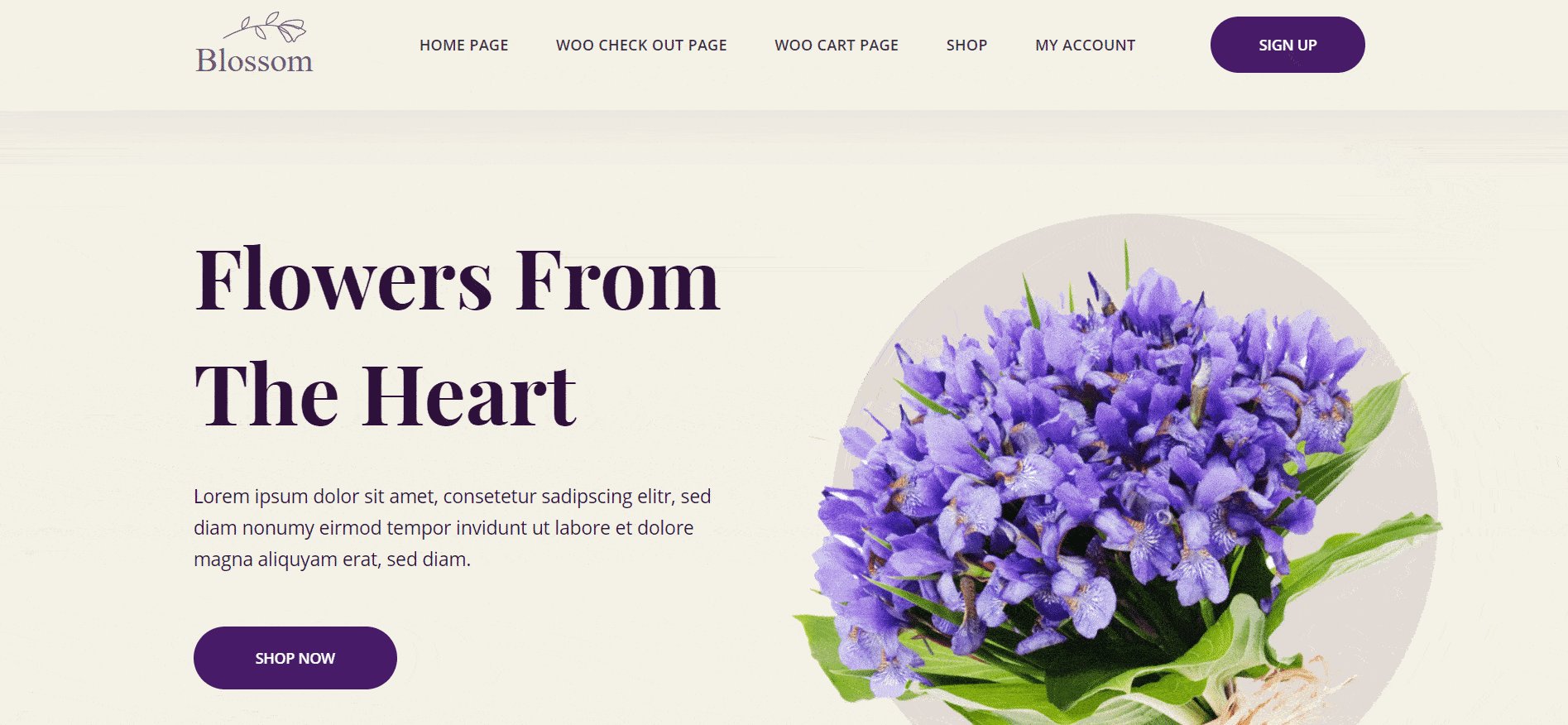
For this documentation, we will be using the Blossom Header block from Templately. By default, the block will appear on your website as shown below.

Step 3: Customize & Publish Your Header #
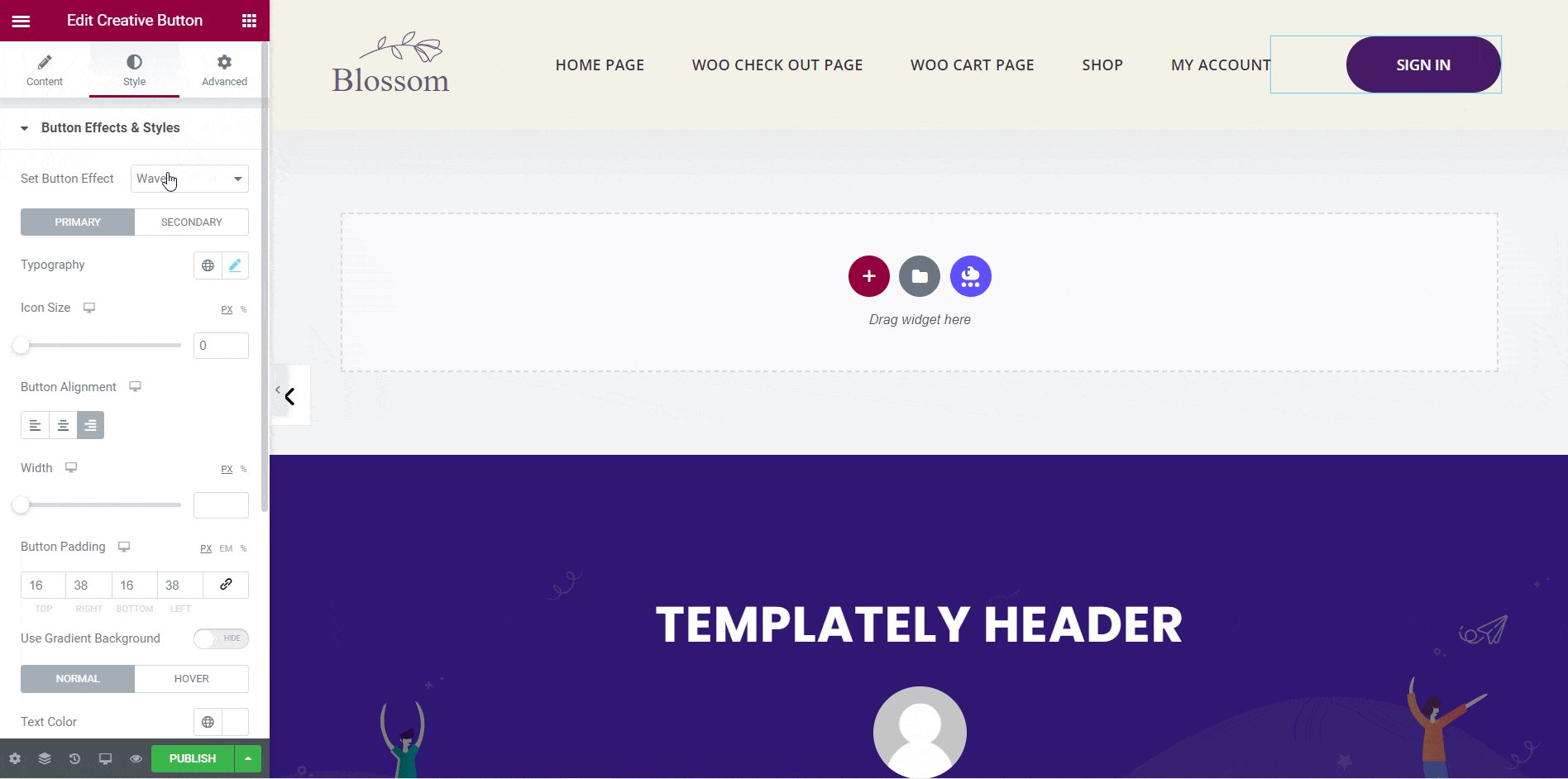
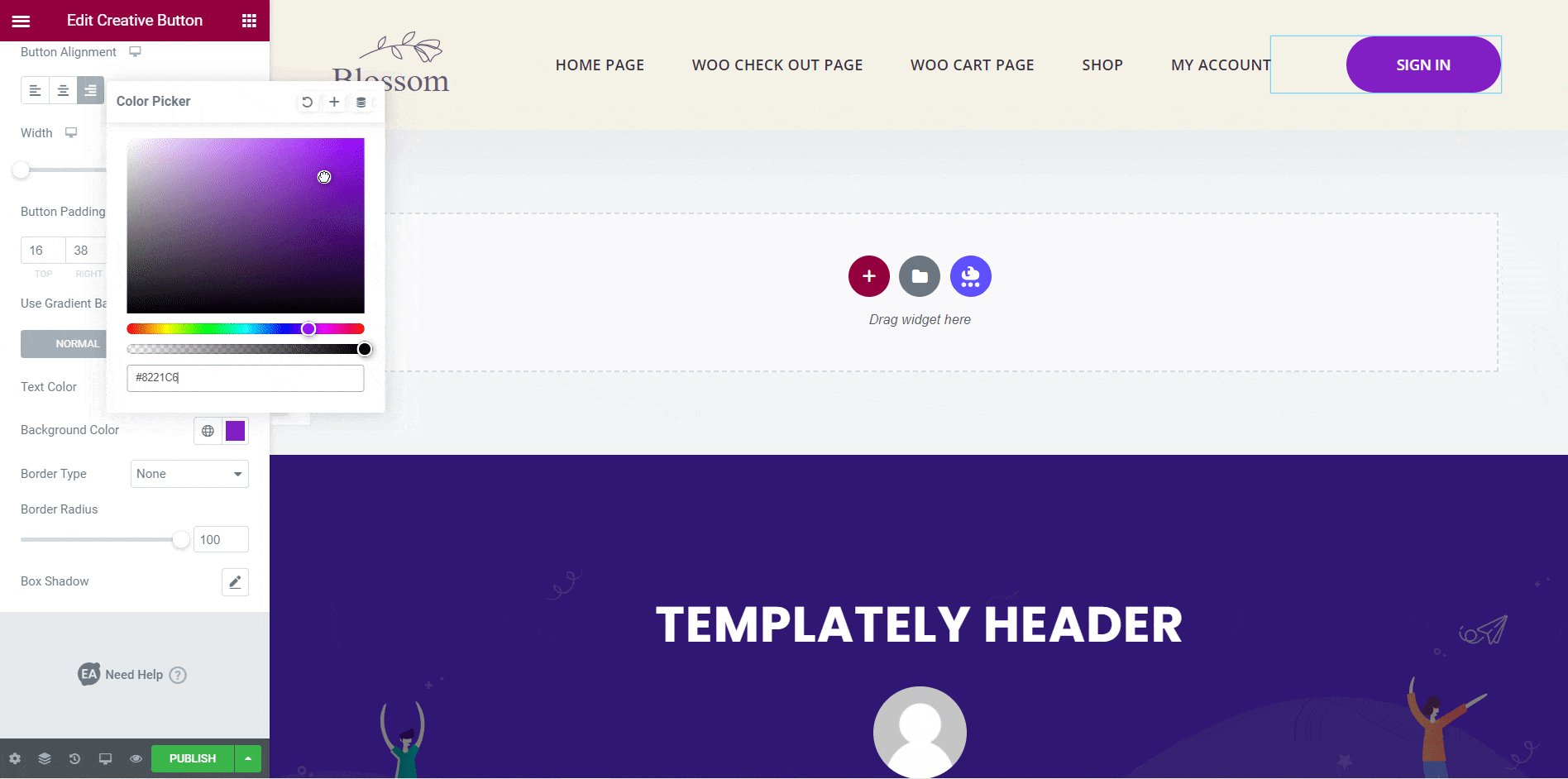
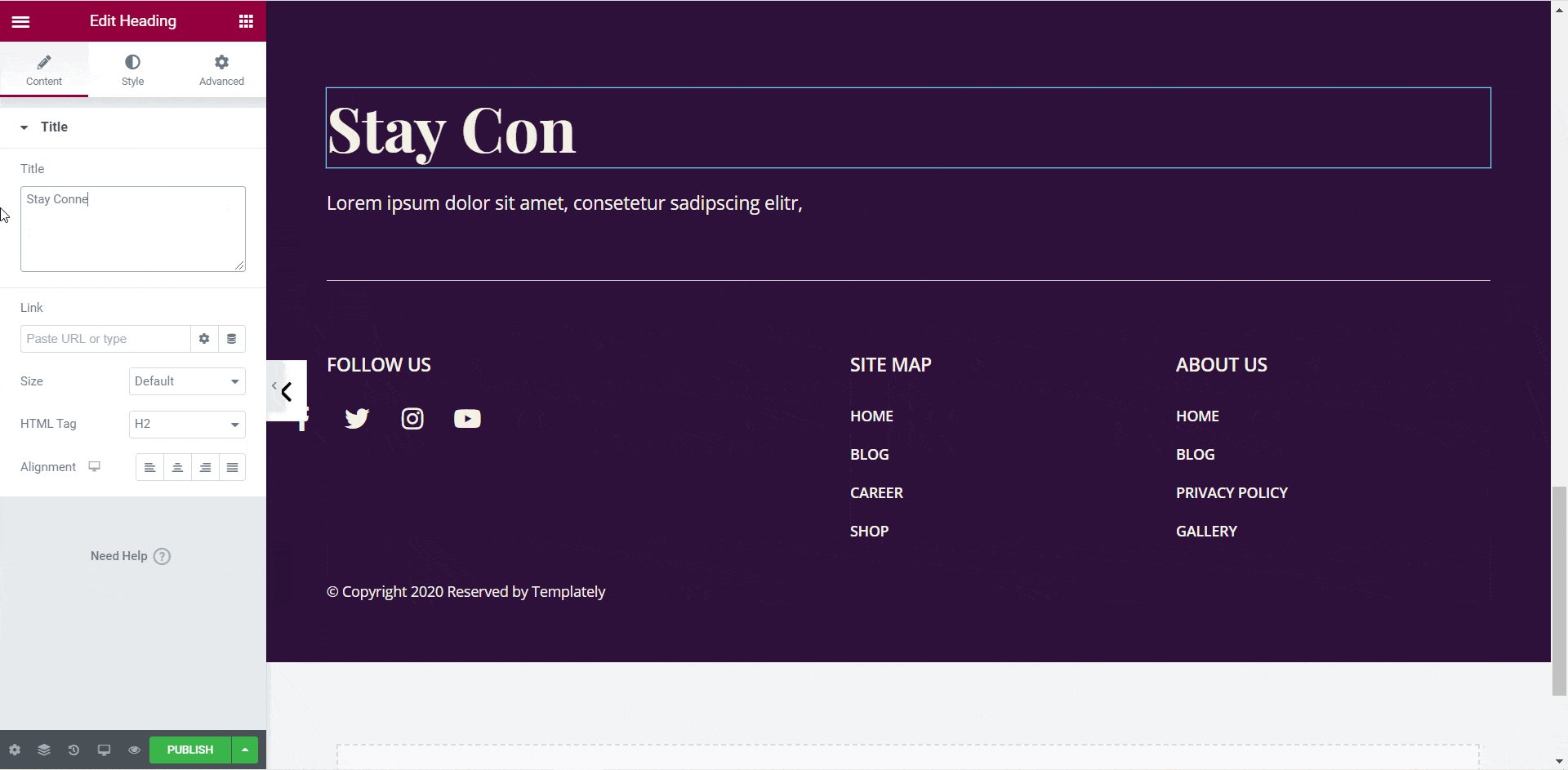
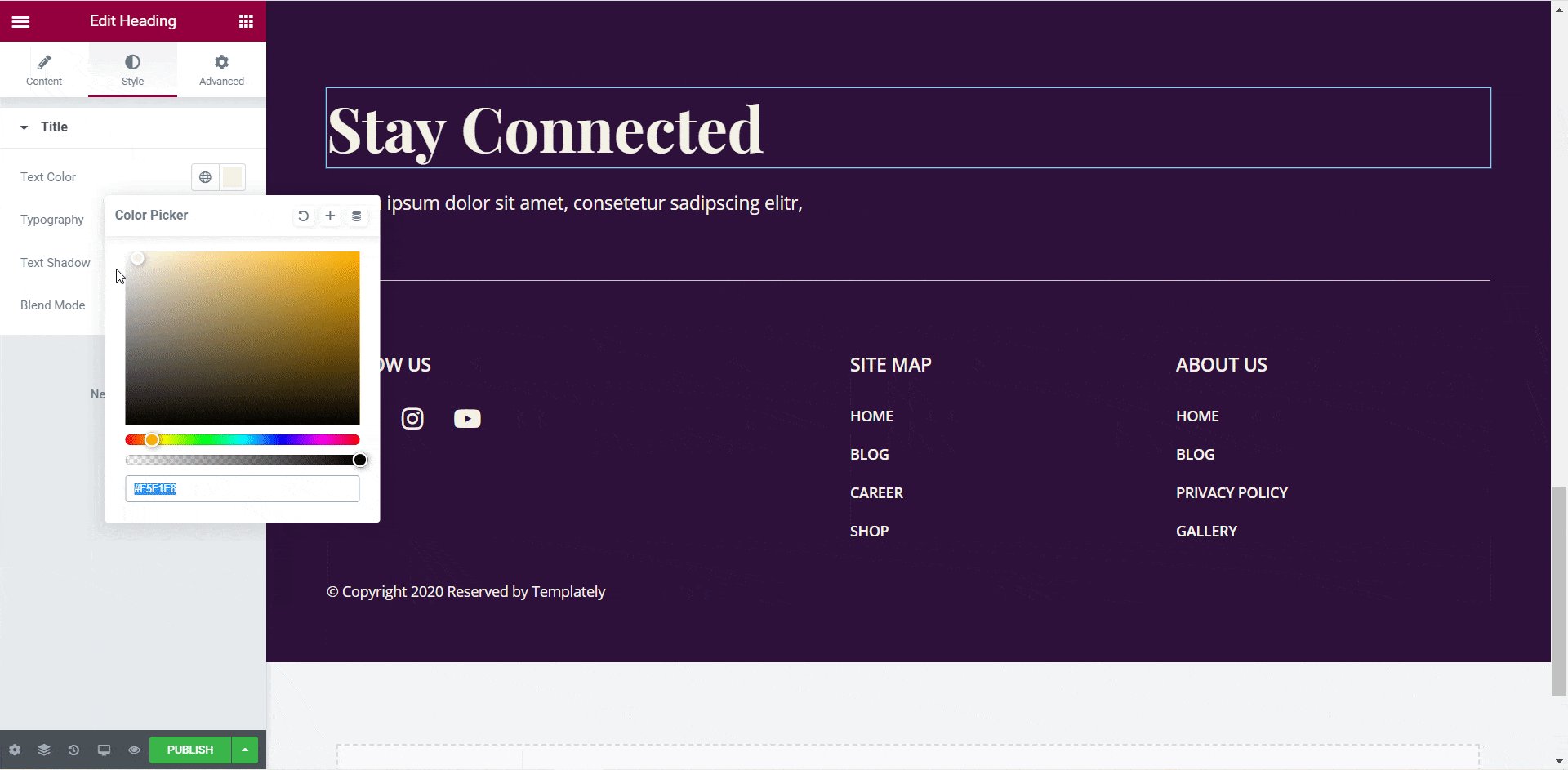
You can customize your header in Elementor Theme Builder any way you want. Click anywhere on your header. Then, from the ‘Content’ tab, add your own content for your header. Similarly, from the ‘Style’ tab, you can change the colors, typography, and more.

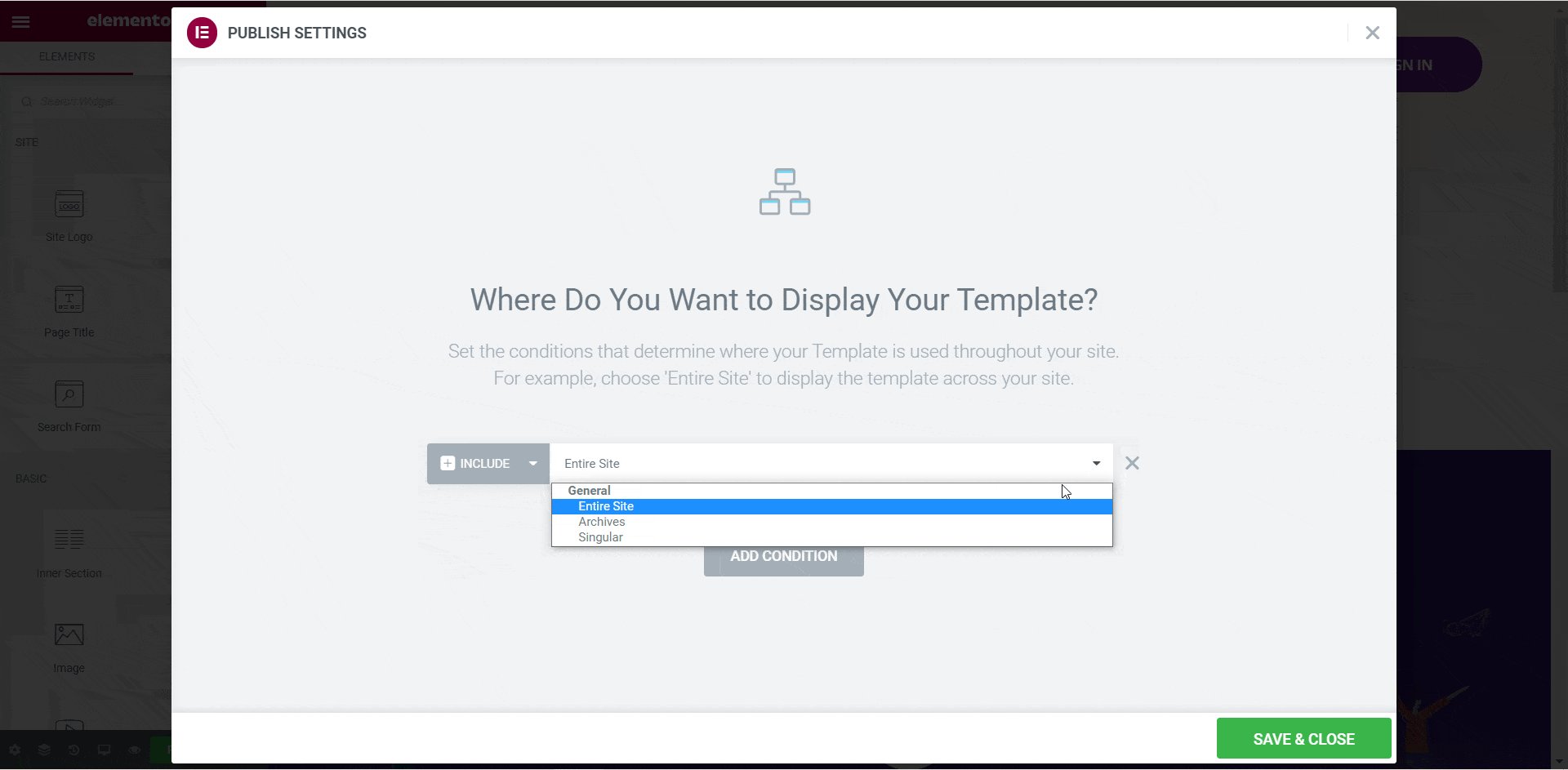
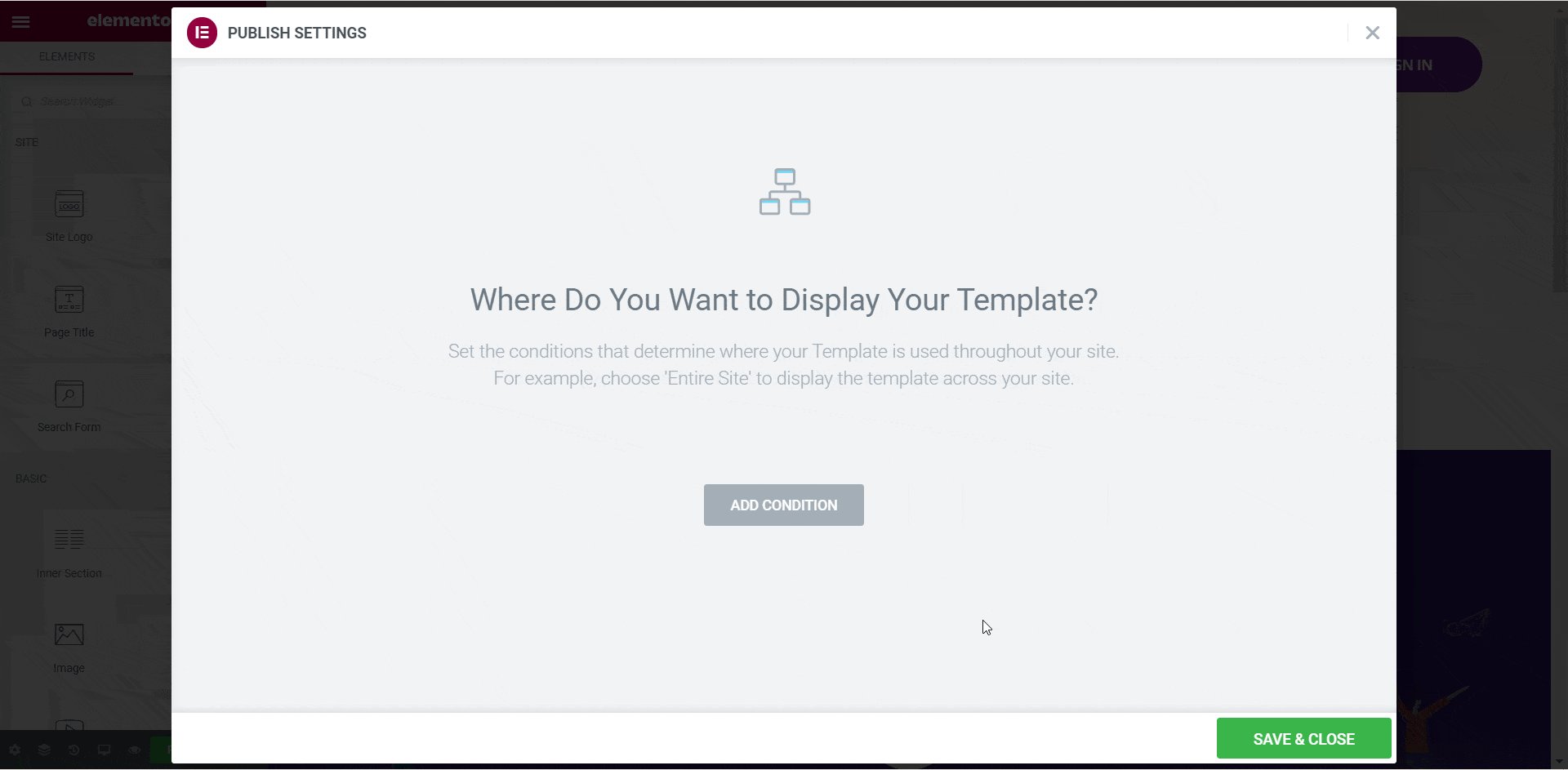
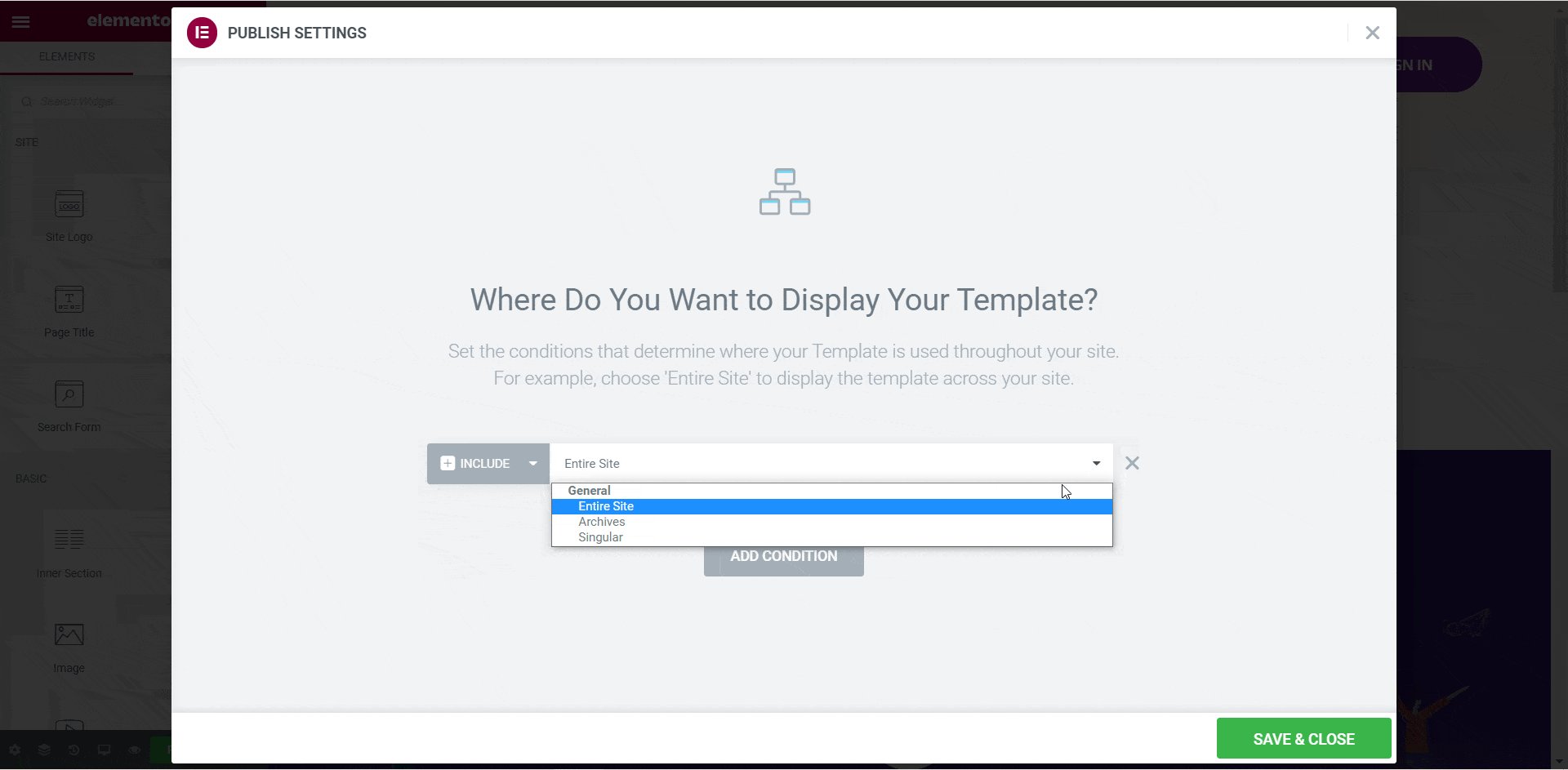
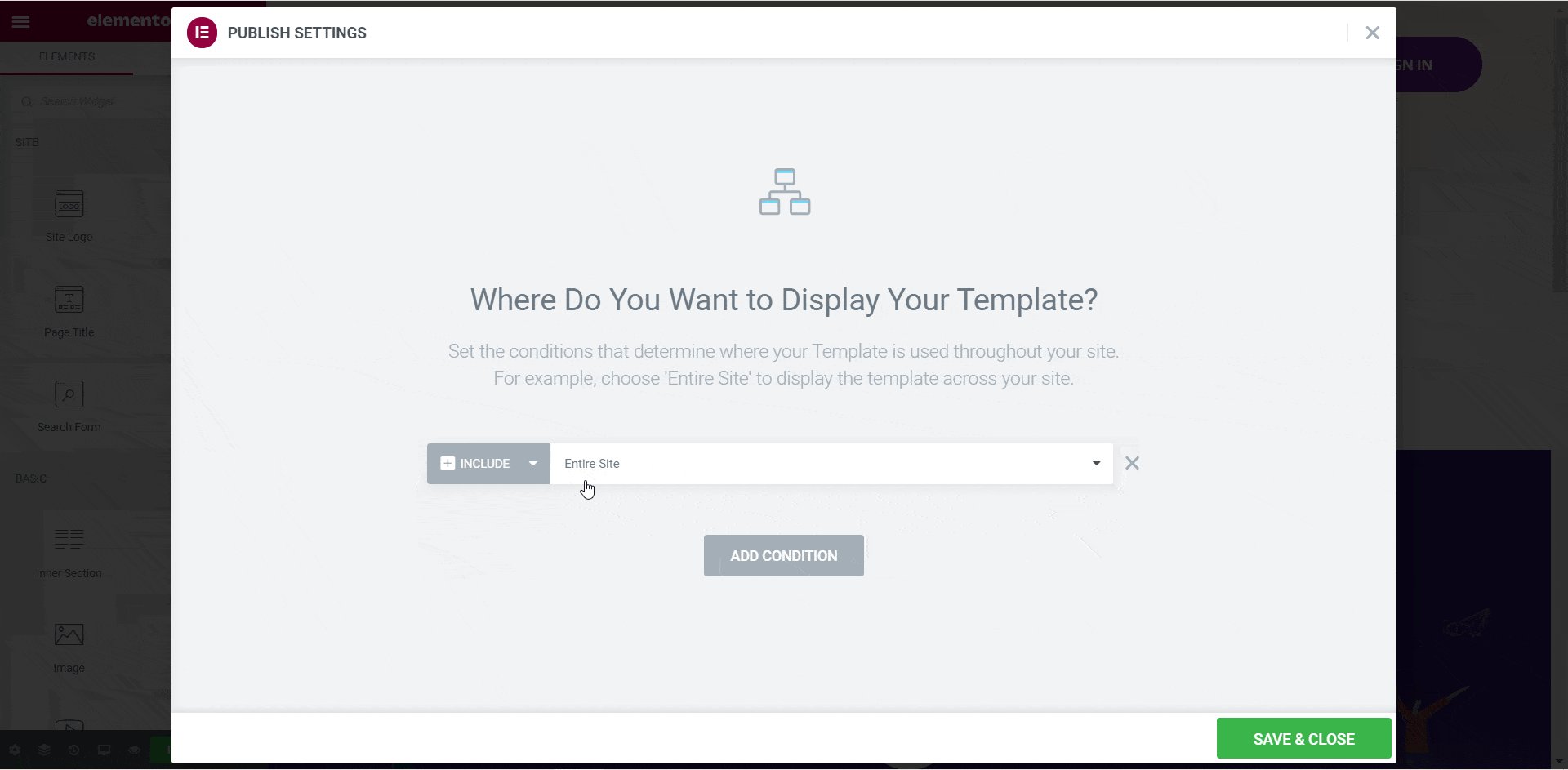
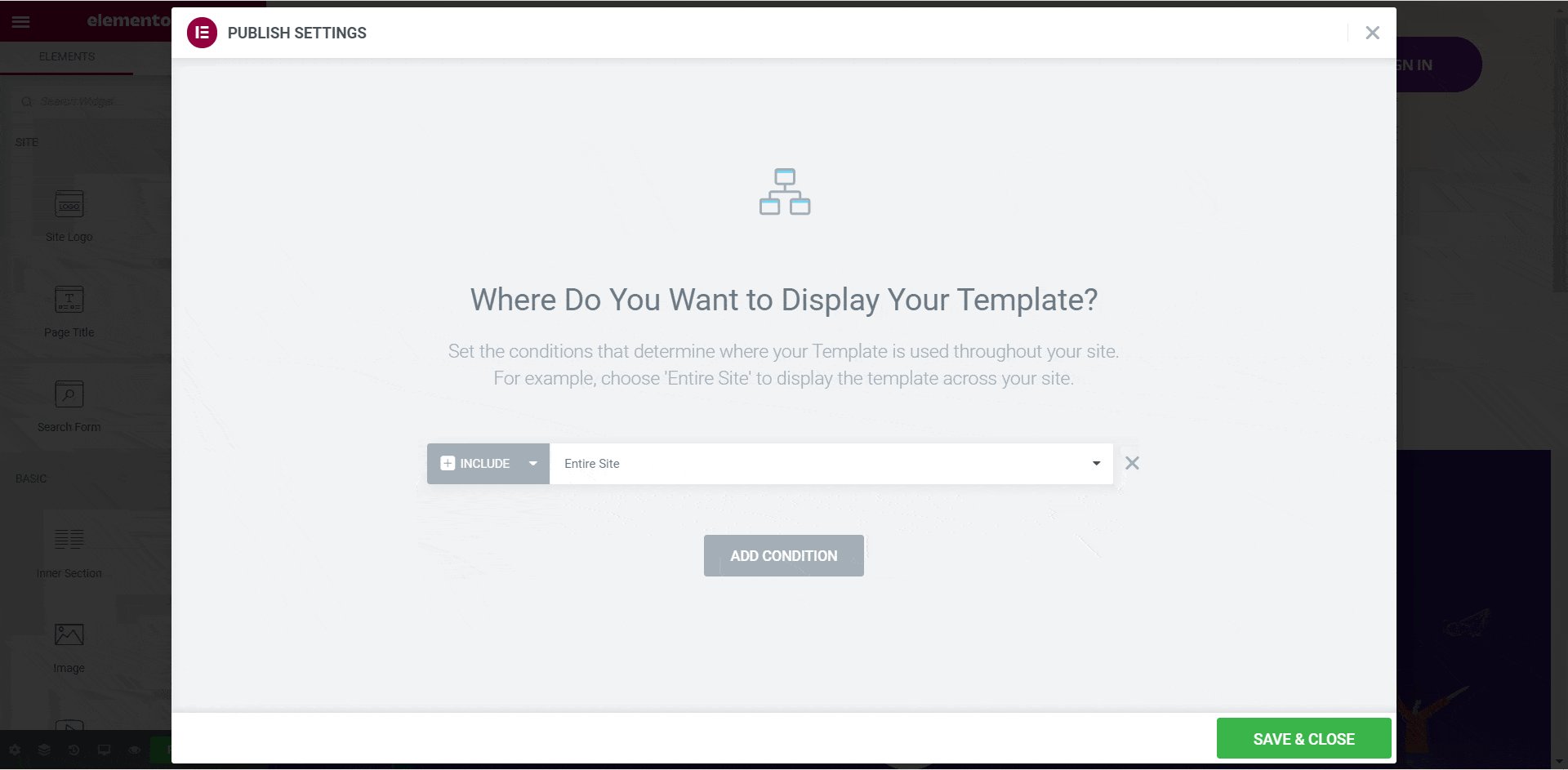
When you are done customizing, you can publish your header block by clicking on the ‘Publish’ button. A popup will appear asking you to set conditions and choose where you want your header to be displayed. This step is completely optional. If you are ready to make your header live, click on the ‘Save & Close’ button.

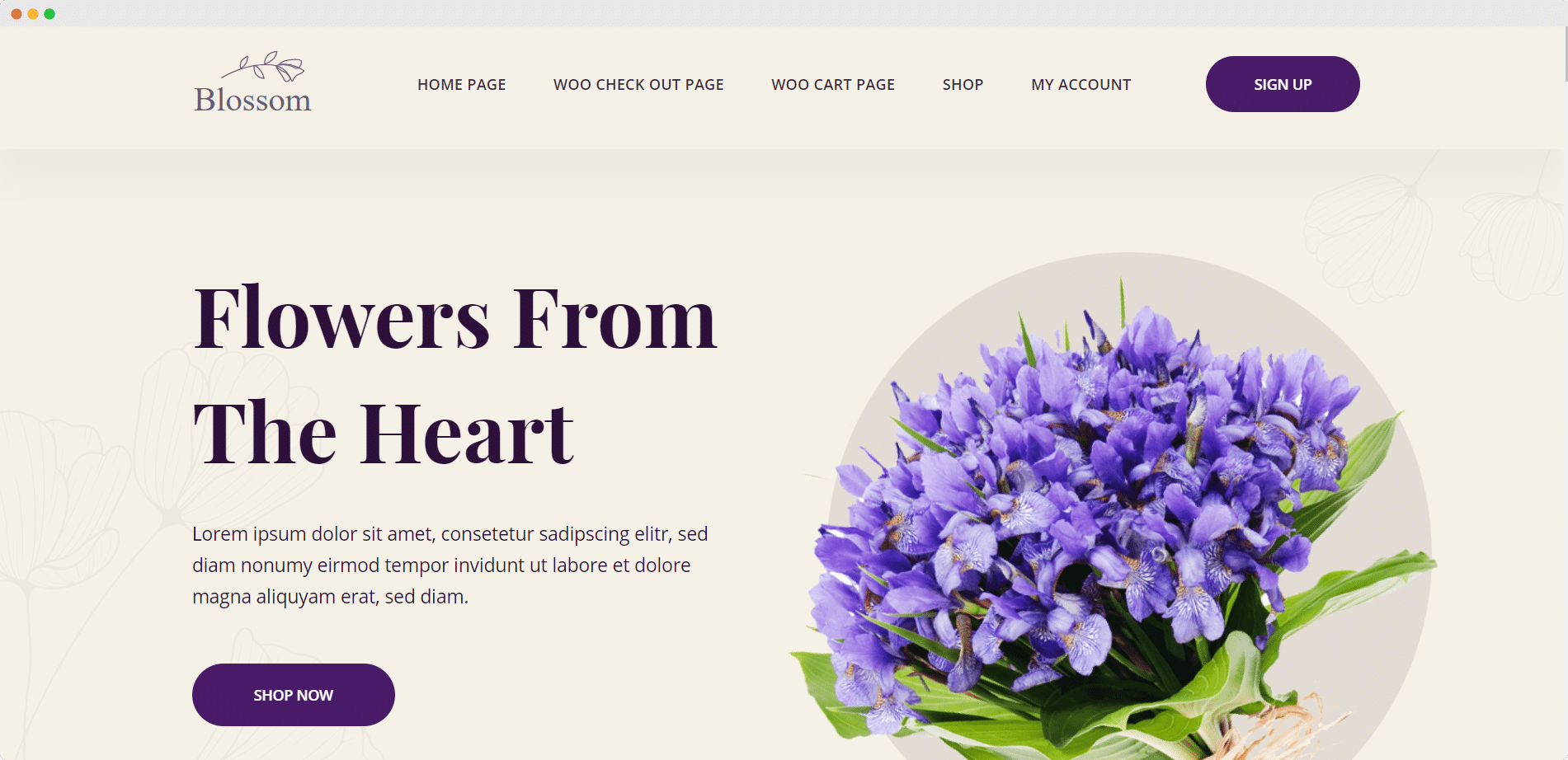
You have successfully created your own header in Elementor Theme Builder using the ready header blocks from Templately. This is how your header will appear on your webpages.

How To Create A Footer In Elementor #
To instantly create a footer in Elementor using ready Templately footer blocks, follow these step-by-step instructions below.
Step 1: Create A Template In Elementor Theme Builder #
Navigate to Elementor→ Templates→ Theme Builder from your WordPress dashboard. This will take you to the Elementor Theme Builder. Click on ‘Footer’ to add a new footer block in Elementor.

Step 2: Insert Footer Blocks From Templately #
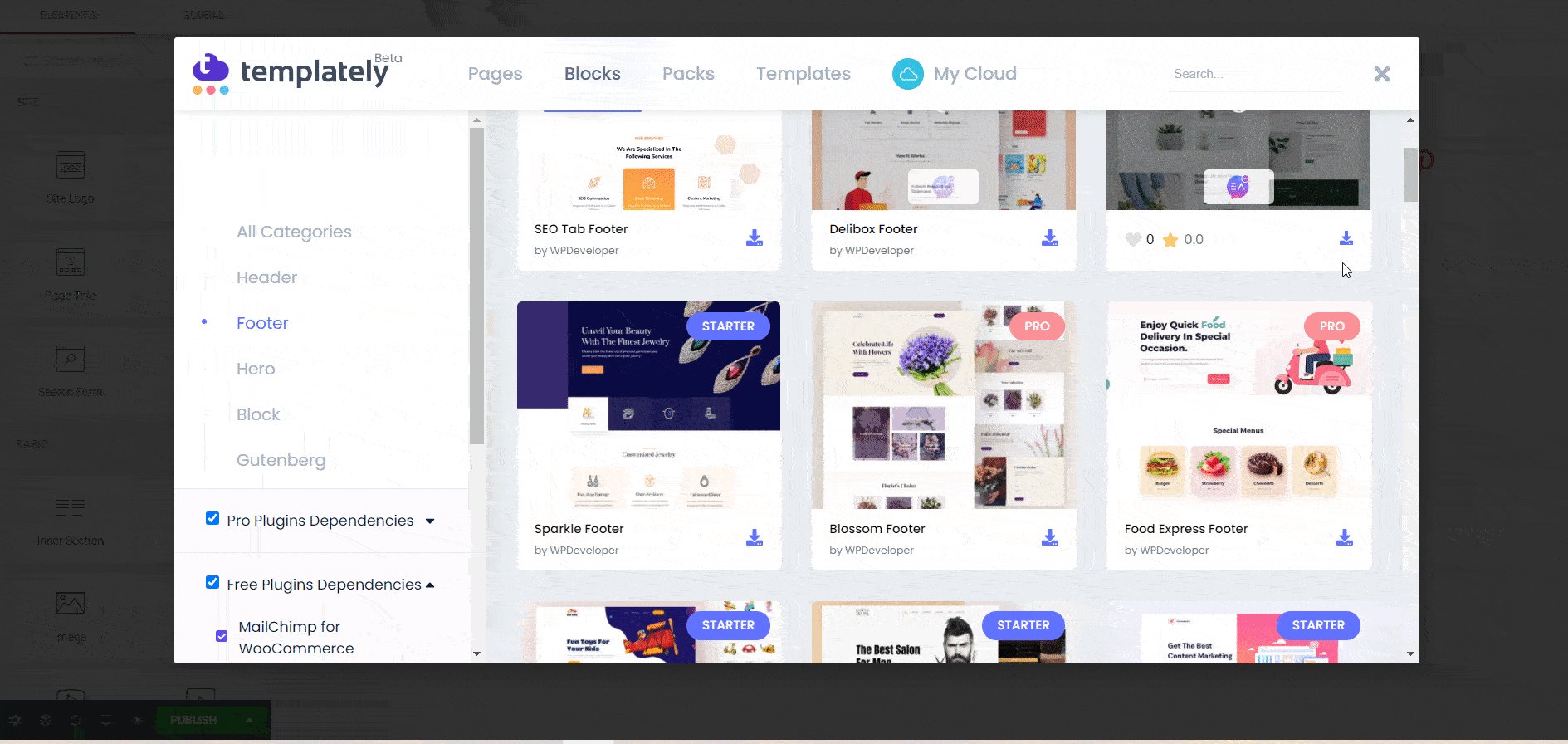
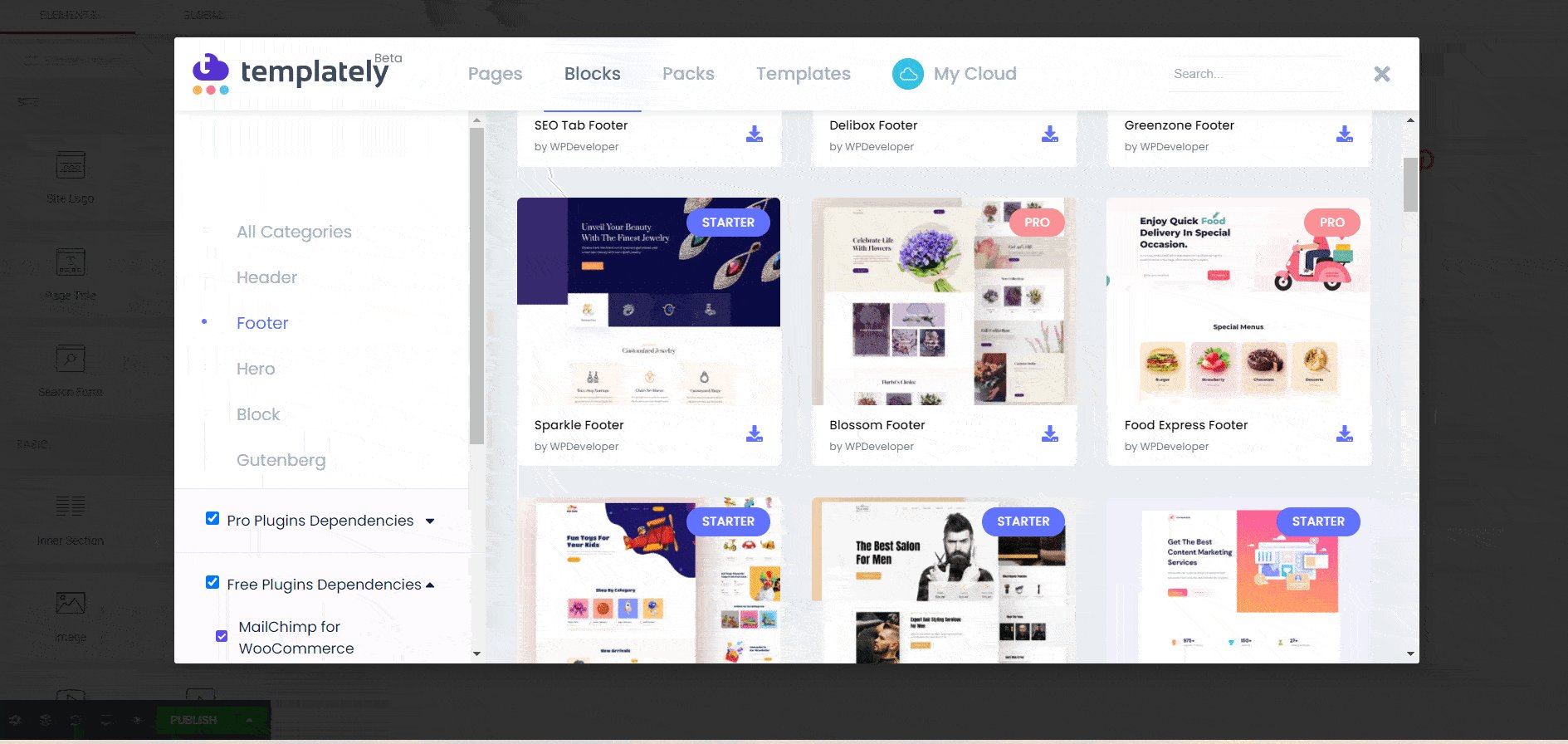
Click on the blue ‘Templately’ icon in Elementor Editor to insert any footer block. A popup window will appear displaying all the ready header and footer blocks available in Templately library. Choose any of the footer blocks that you like and click on the ‘Insert’ button.

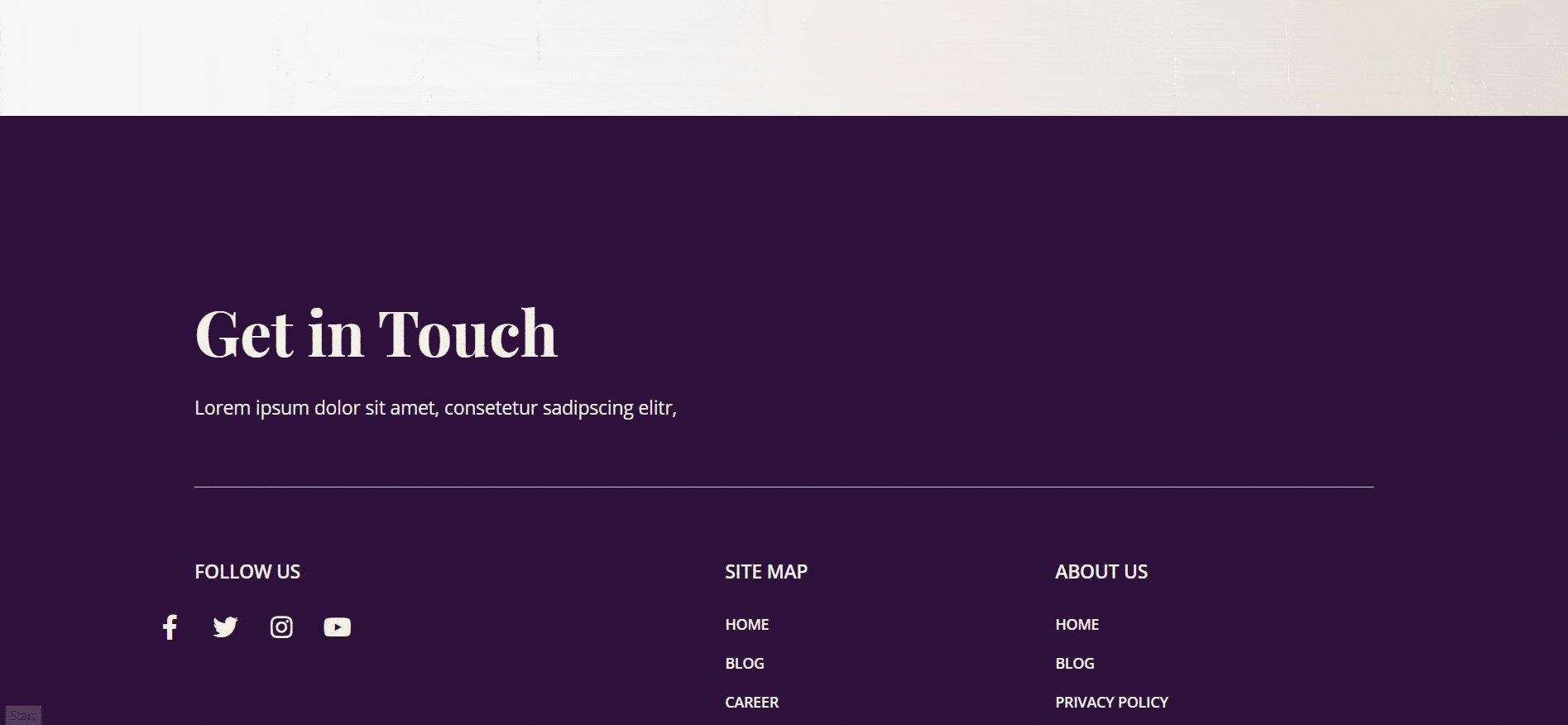
For this documentation, we will be using the Blossom Footer block from Templately. By default, the block will appear on your website as shown below.

Step 3: Customize & Publish Your Footer #
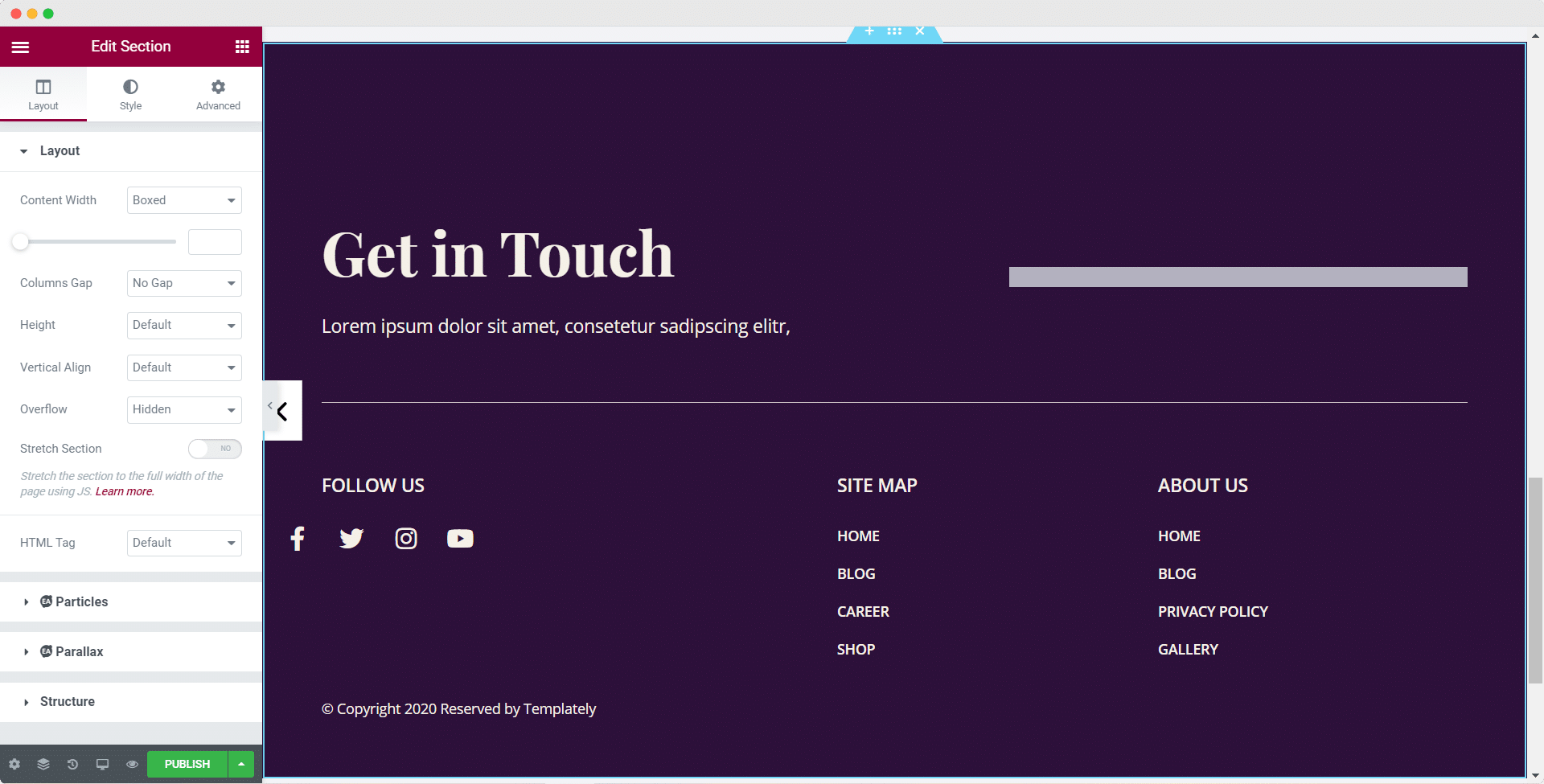
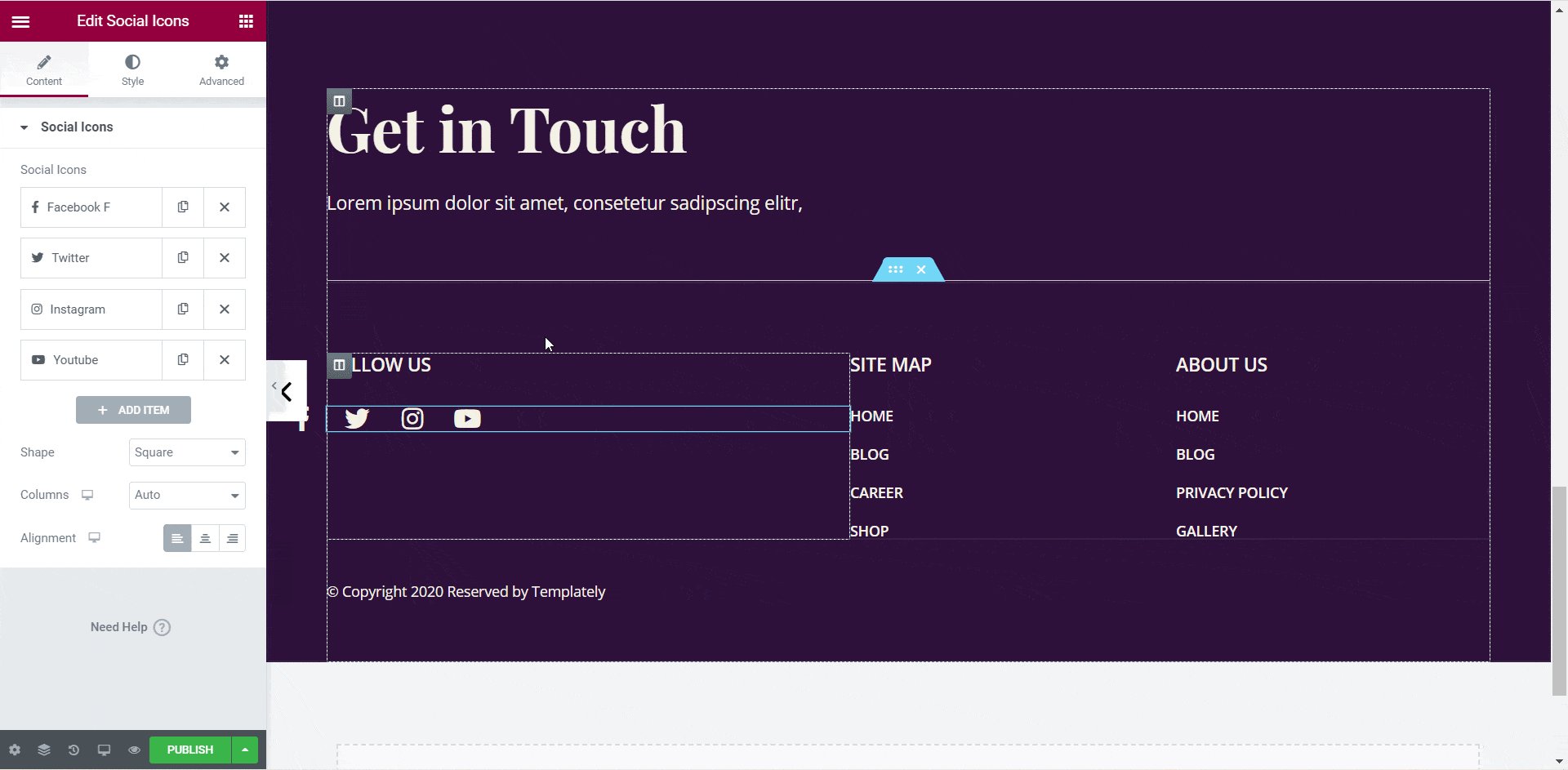
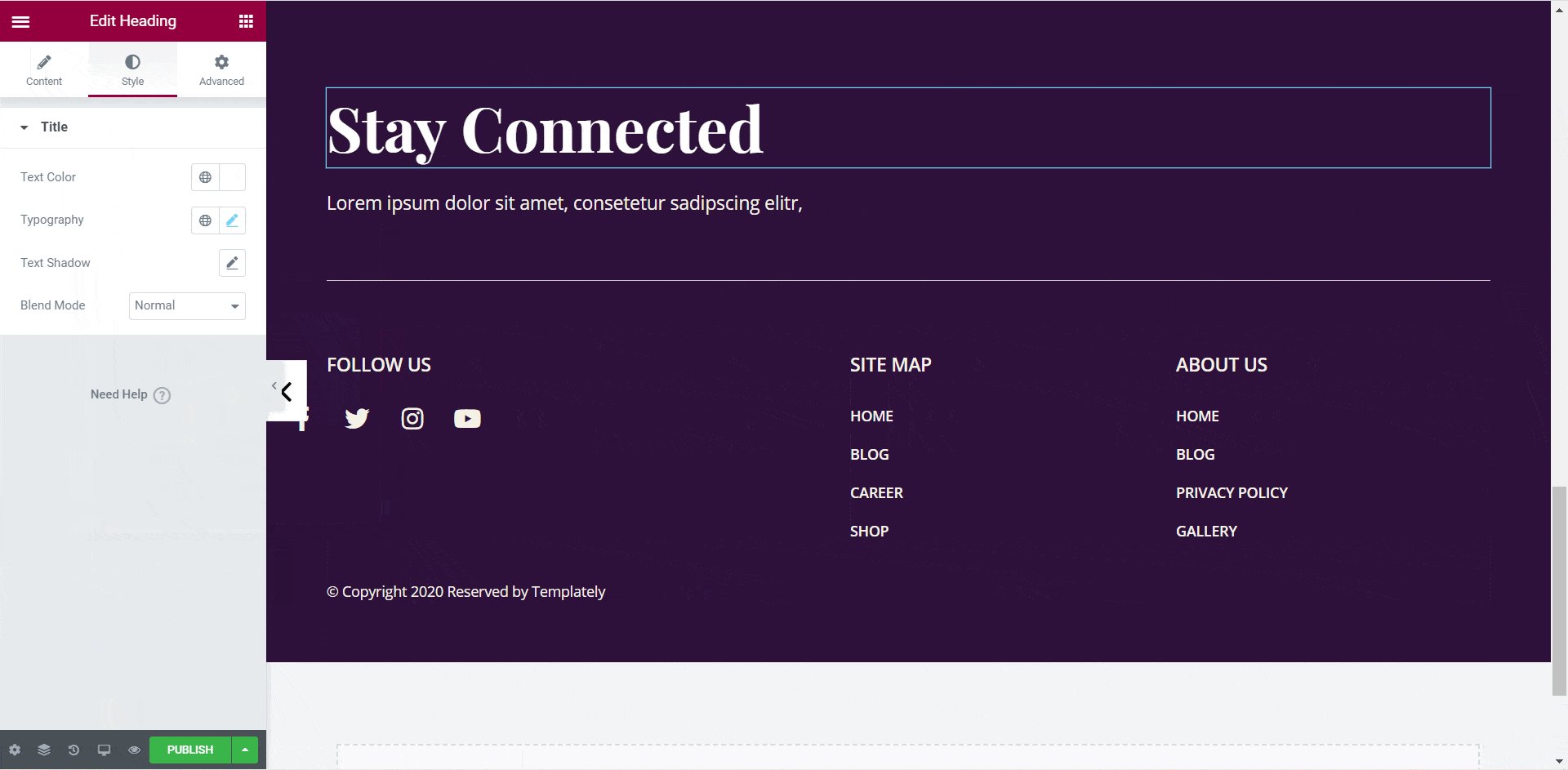
Using the Elementor panel on your left, you can customize your footer block in Elementor Theme Builder. From the ‘Content’ tab, you can add your own content for your footer. Similarly, from the ‘Style’ tab, you can change the colors, typography, and more.

When you are done customizing, click on the ‘Publish’ button. A popup will appear asking you to set conditions and choose where you want your footer to be displayed. This step is completely optional. If you are ready to make your footer live, click on the ‘Save & Close’ button.

Your footer will now appear on your website as shown below.

By following these basic steps, you can use Templately to create your own header and footer blocks in Elementor Theme builder without coding. You can also check our guide on inserting ready Elementor packs from Templately, or find out how to save your design to MyCloud.
If you face any difficulties, feel free to contact our support team for further assistance.