Templately offers a convenient full-site import feature that allows users to effortlessly integrate their preferred template packs into their websites with just a single click. Follow the steps below to understand the seamless process of how Templately Full Site Import functions and explore all the details.
How Templately Full Site Import Works? #
Templately 1-click Full Site Import will help you to import your entire template pack only changing your existing design and not affecting your current content at all. By opting to import the entire pack, your existing design will be automatically changed without any risk of removal or disruption.
You can get complete flexibility to decide later which design you should keep or discard for your existing website page.

How To Access & Import a Full Site Template Packs Using Templately Full Site Feature? #
Here in this section, you will get a step-by-step guide to import the full-site template of Templately below:
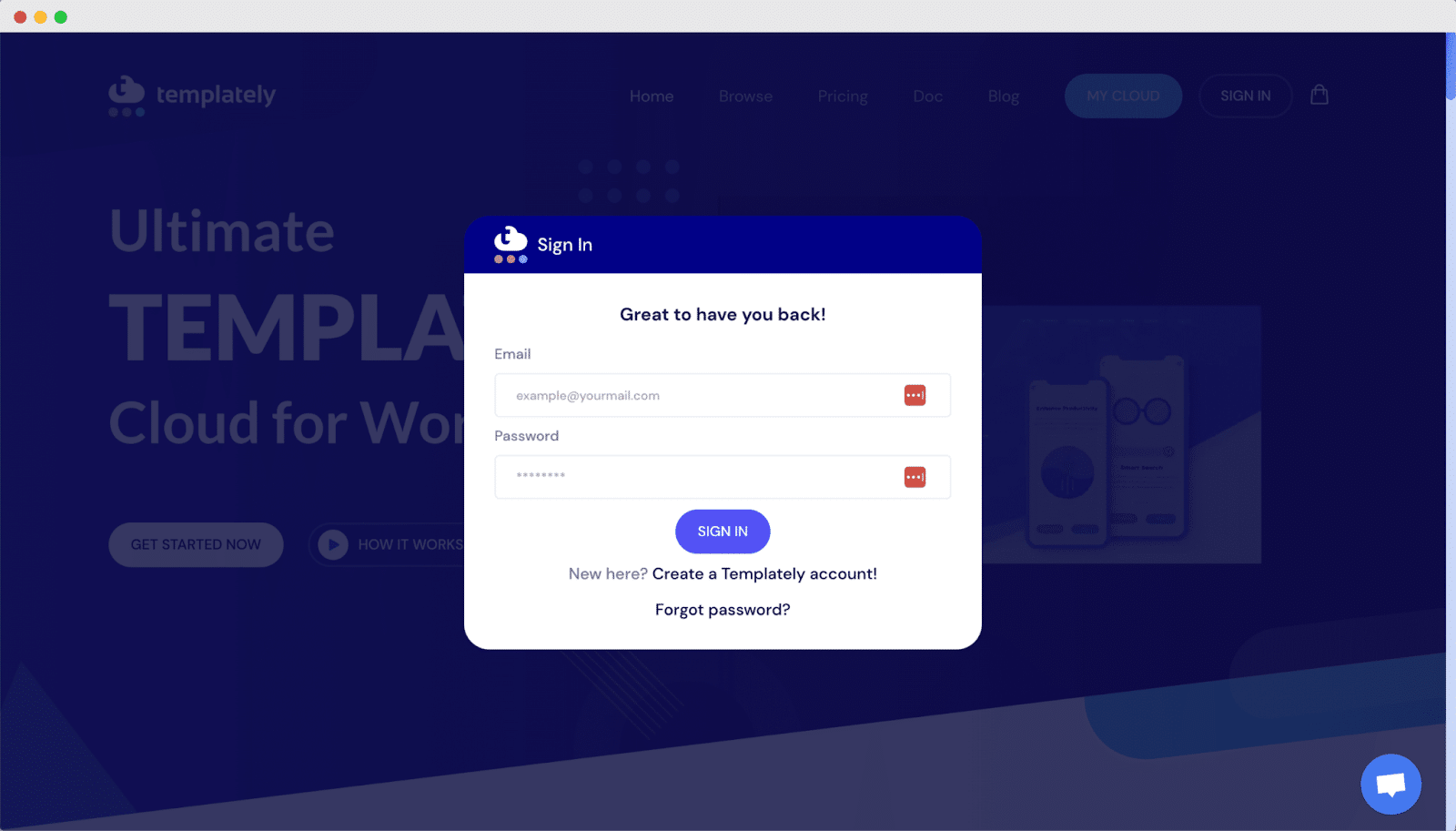
Step 1: Login to Your Templately Account #
Log in to your Templately account with the necessary credentials. You can check out this documentation for a detailed guide.

Step 2: Import a Full Site Template Pack #
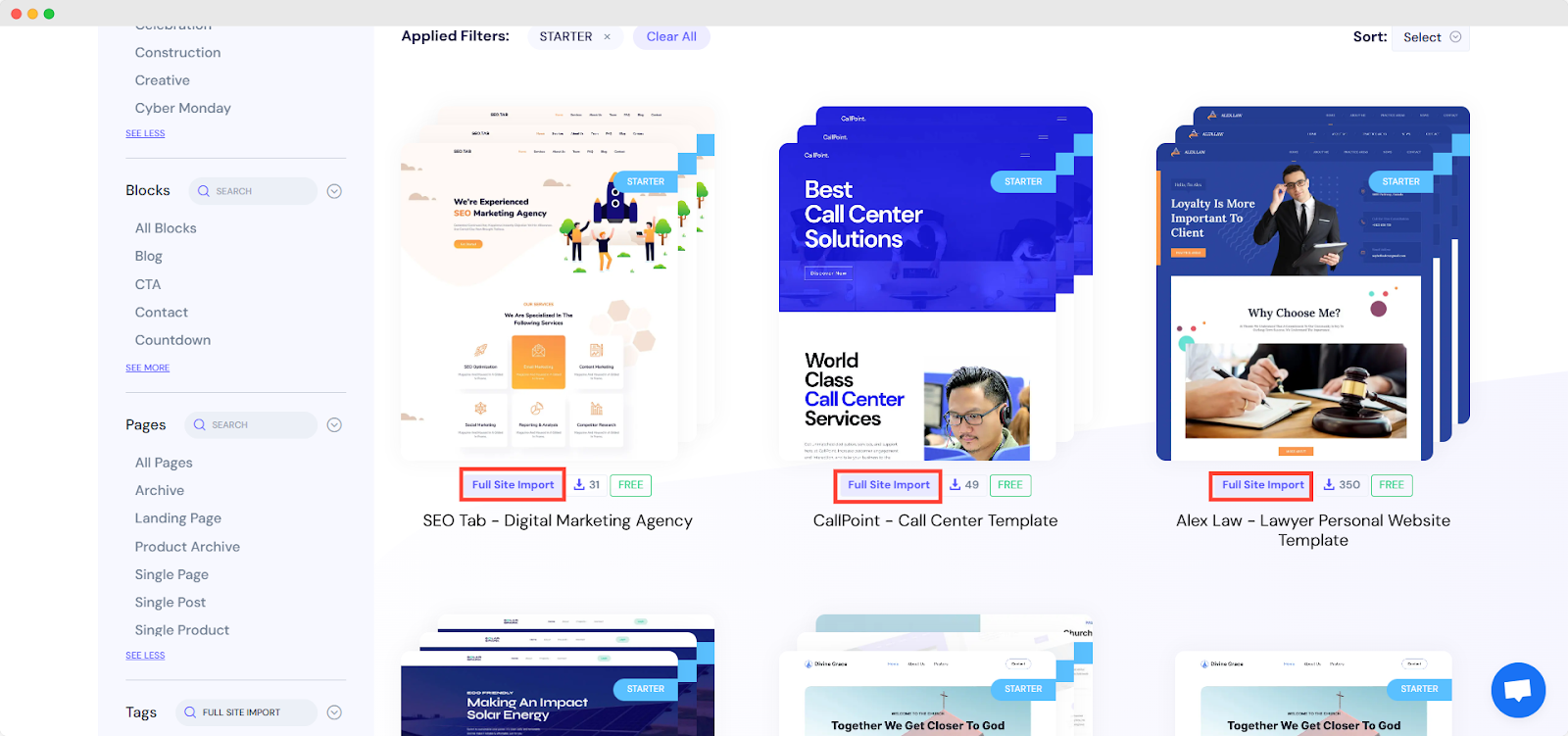
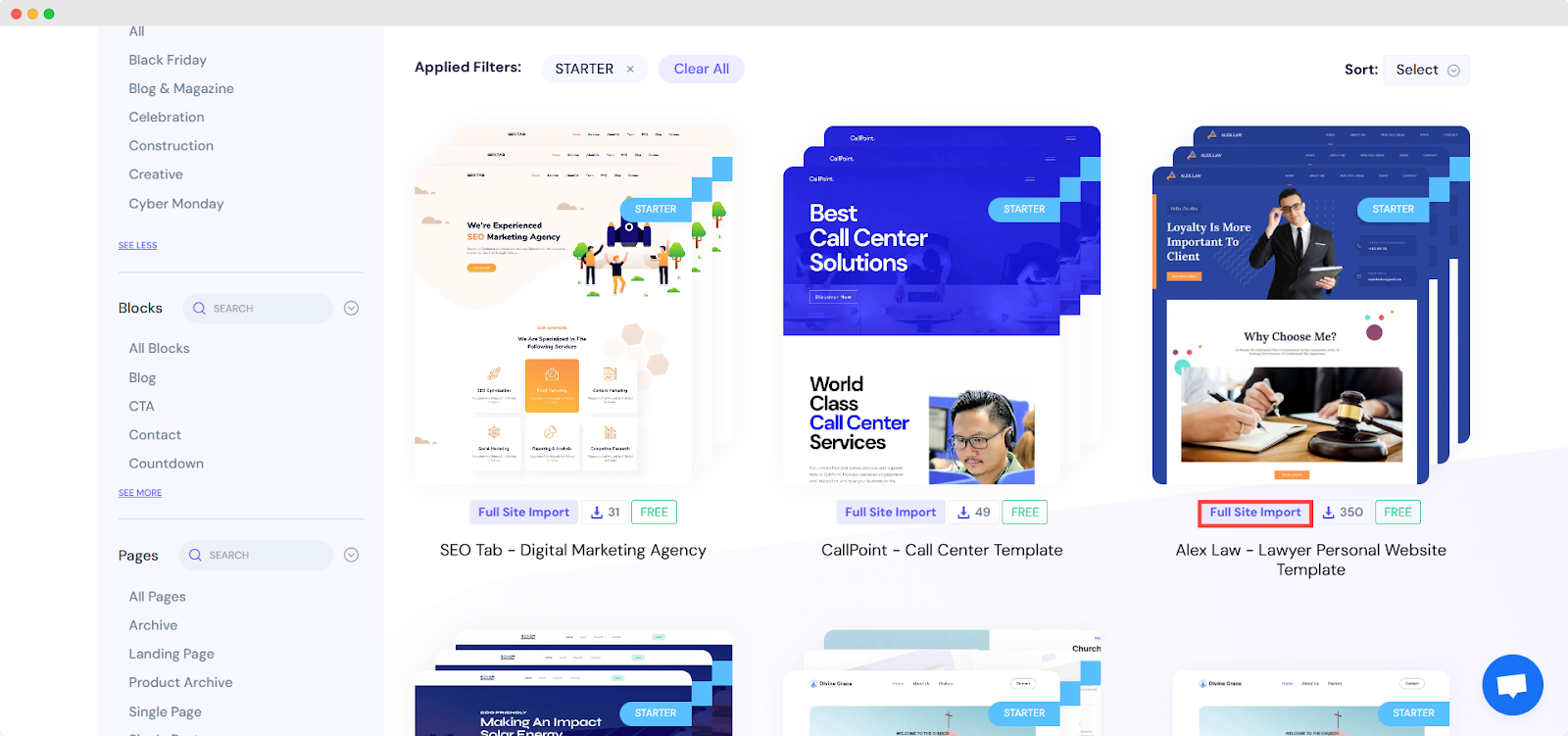
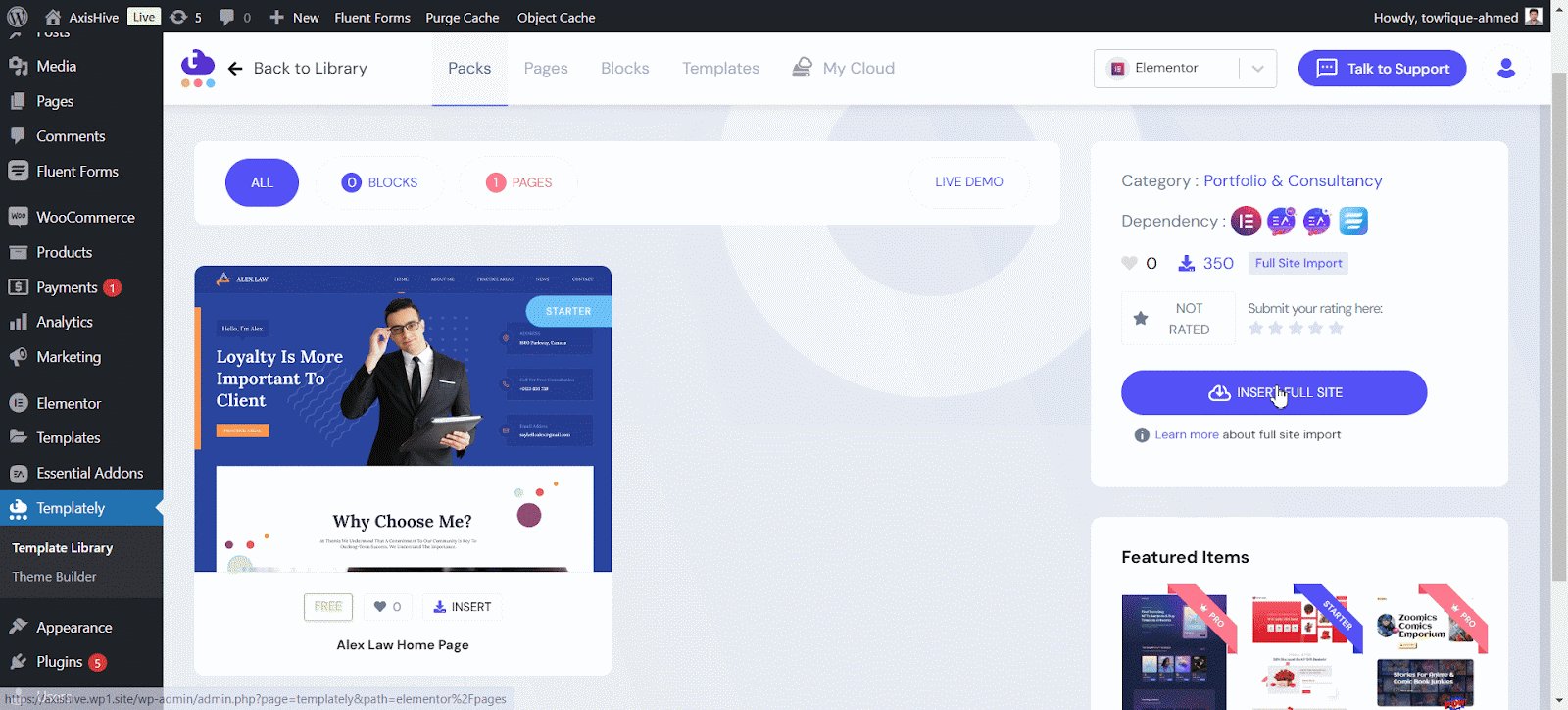
Once you sign in, you can see the Templately dashboard that showcases all ready templates. You can find the ‘Full Site Import’ tag on the templates that support full site import.

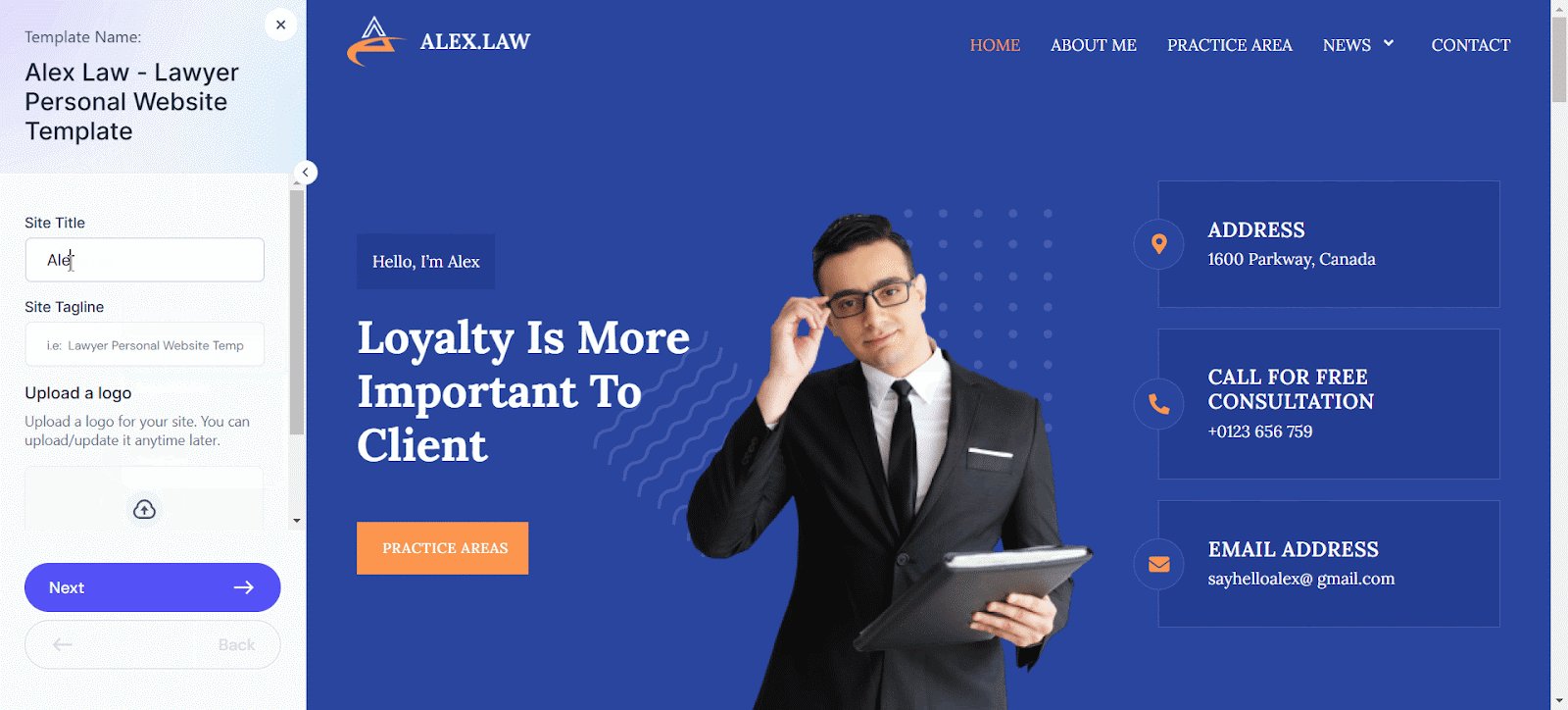
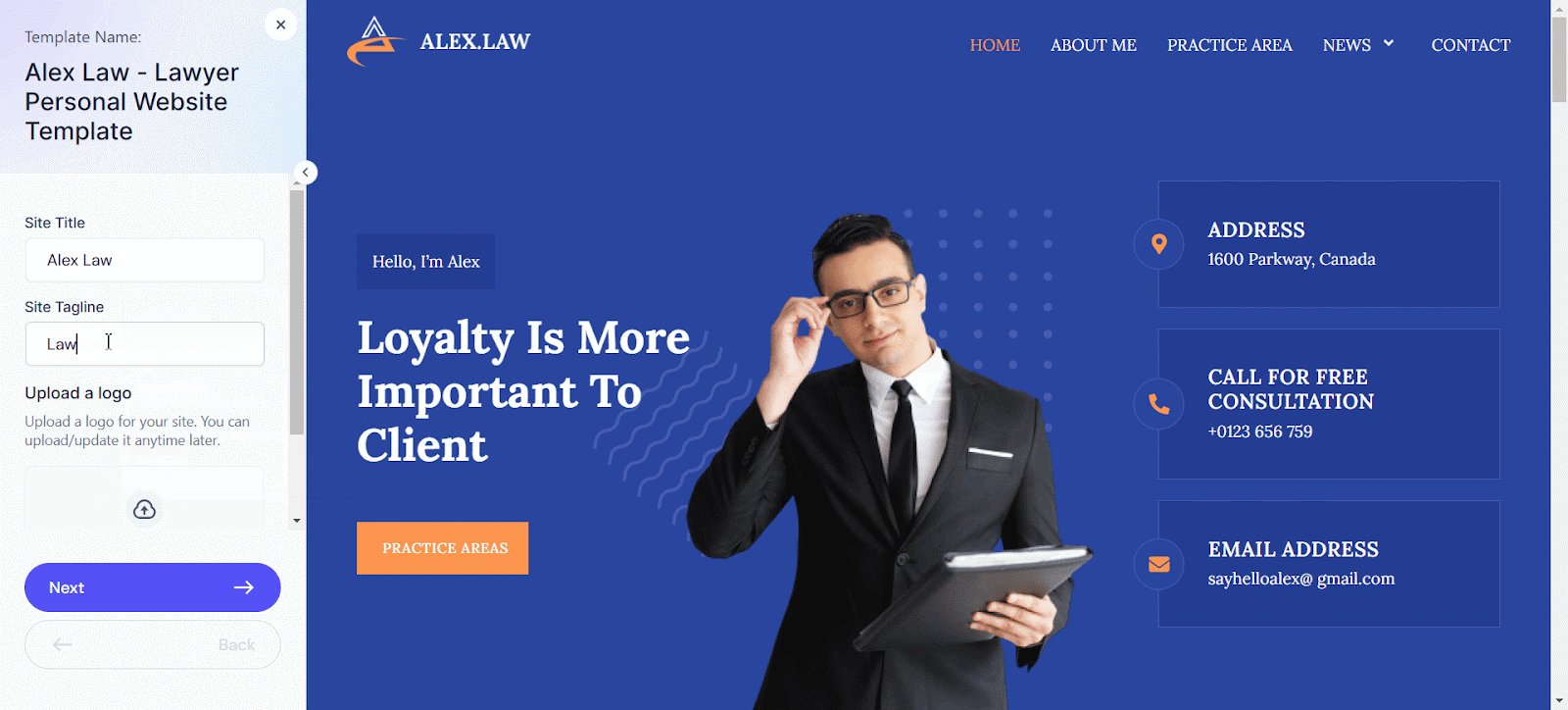
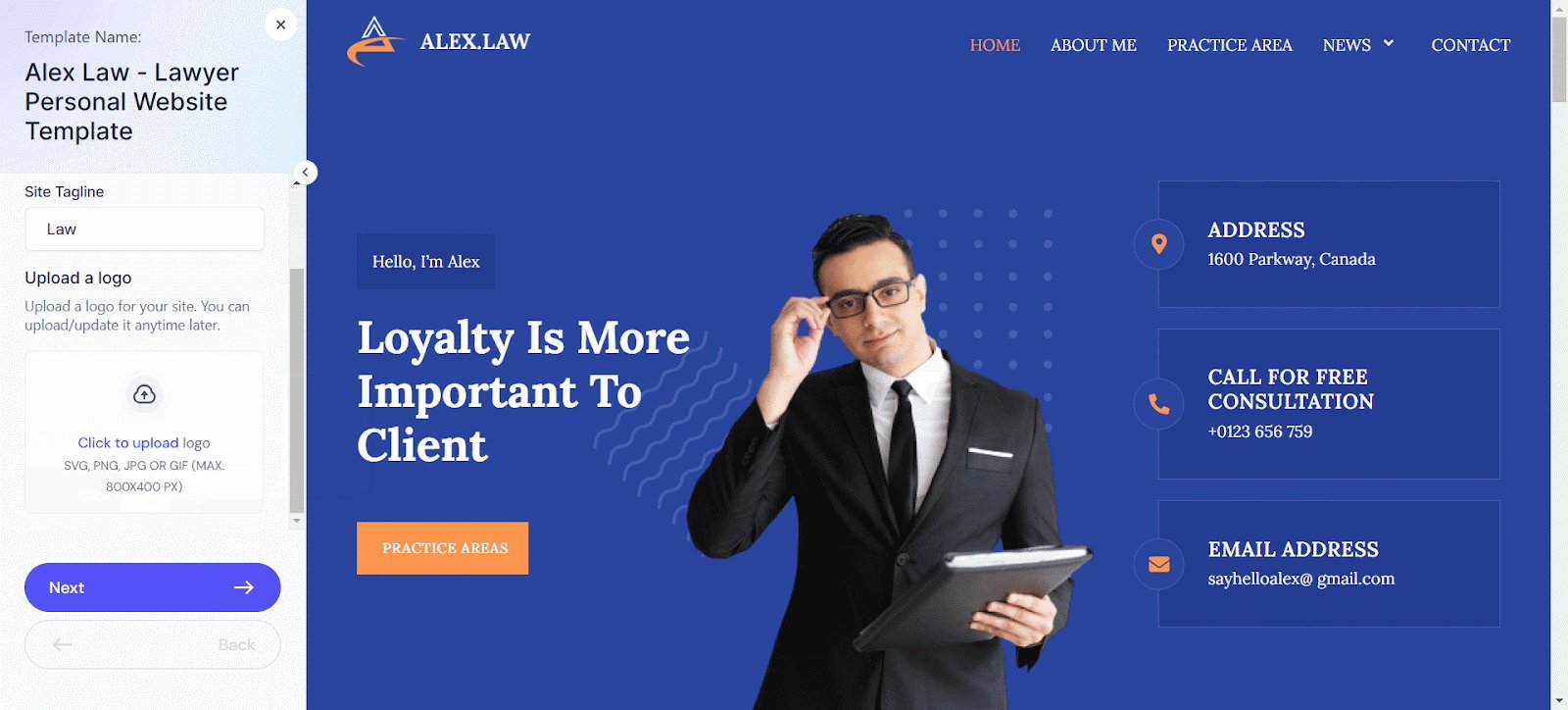
Now, you just have to pick any of these template packs and hit the ‘Insert Full Site’ button on the right-hand side panel. It will come up with a window, you can insert the ‘Site Title’, ‘Site Tagline’ and ‘Upload a Logo’ from here. Afterward, just hit the ‘Next’ button

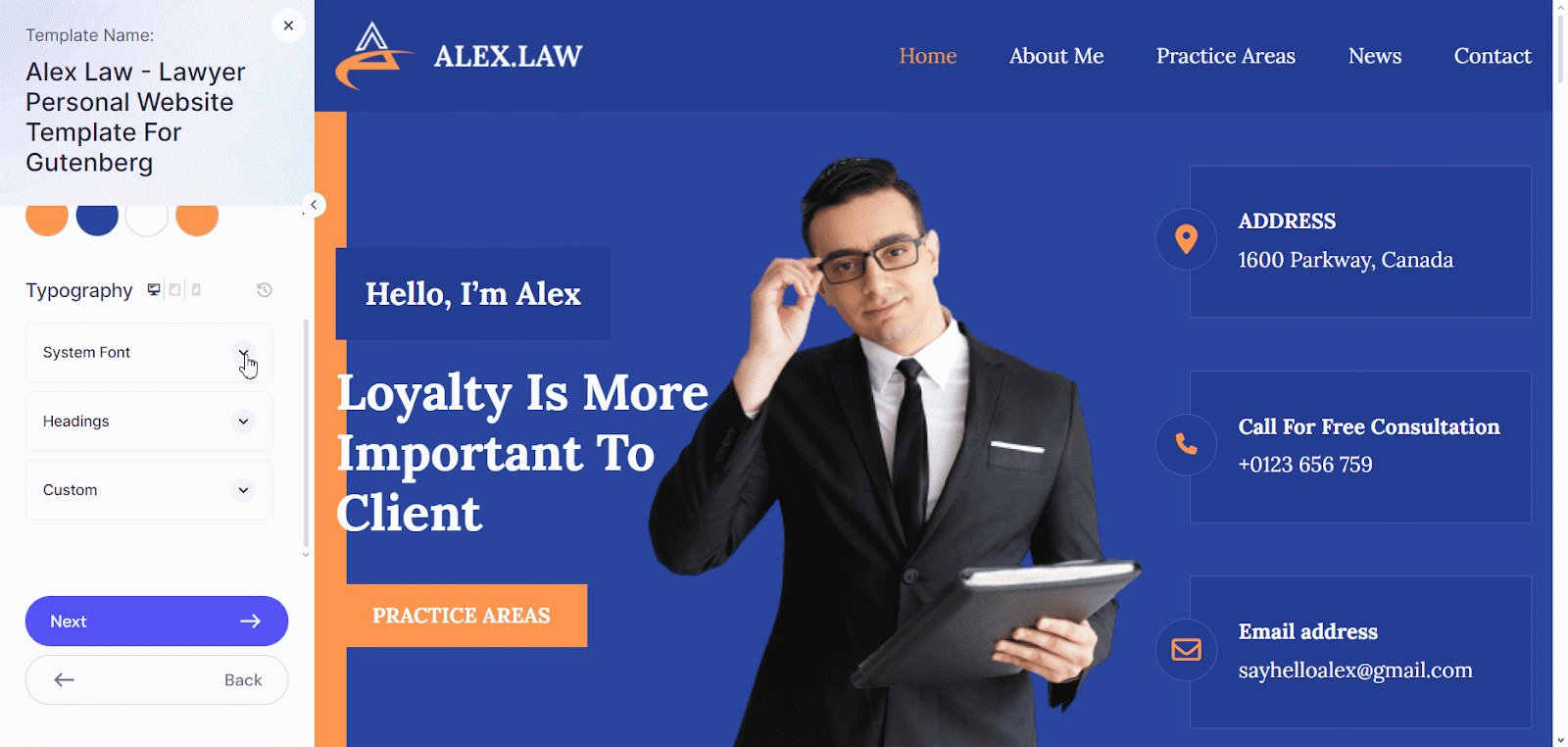
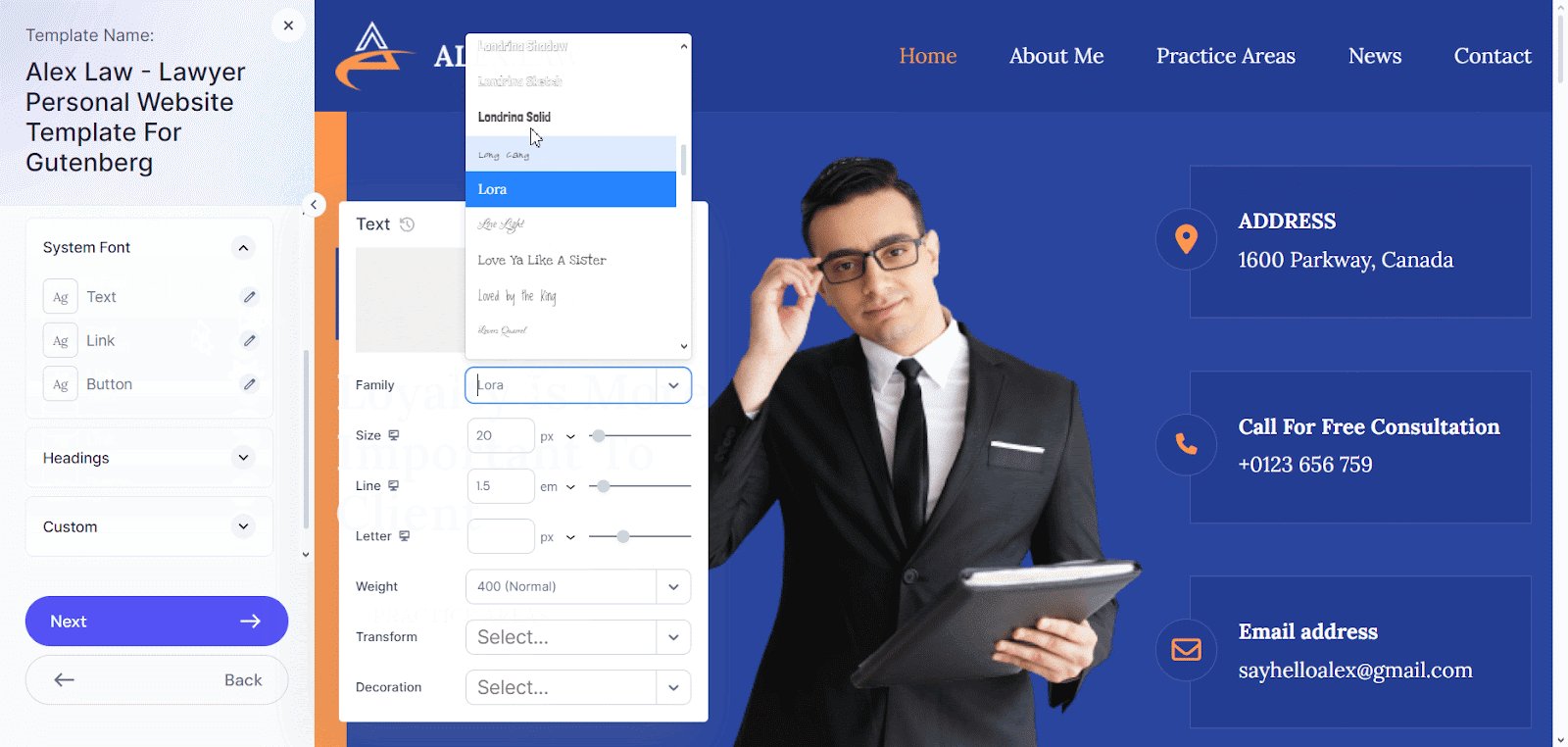
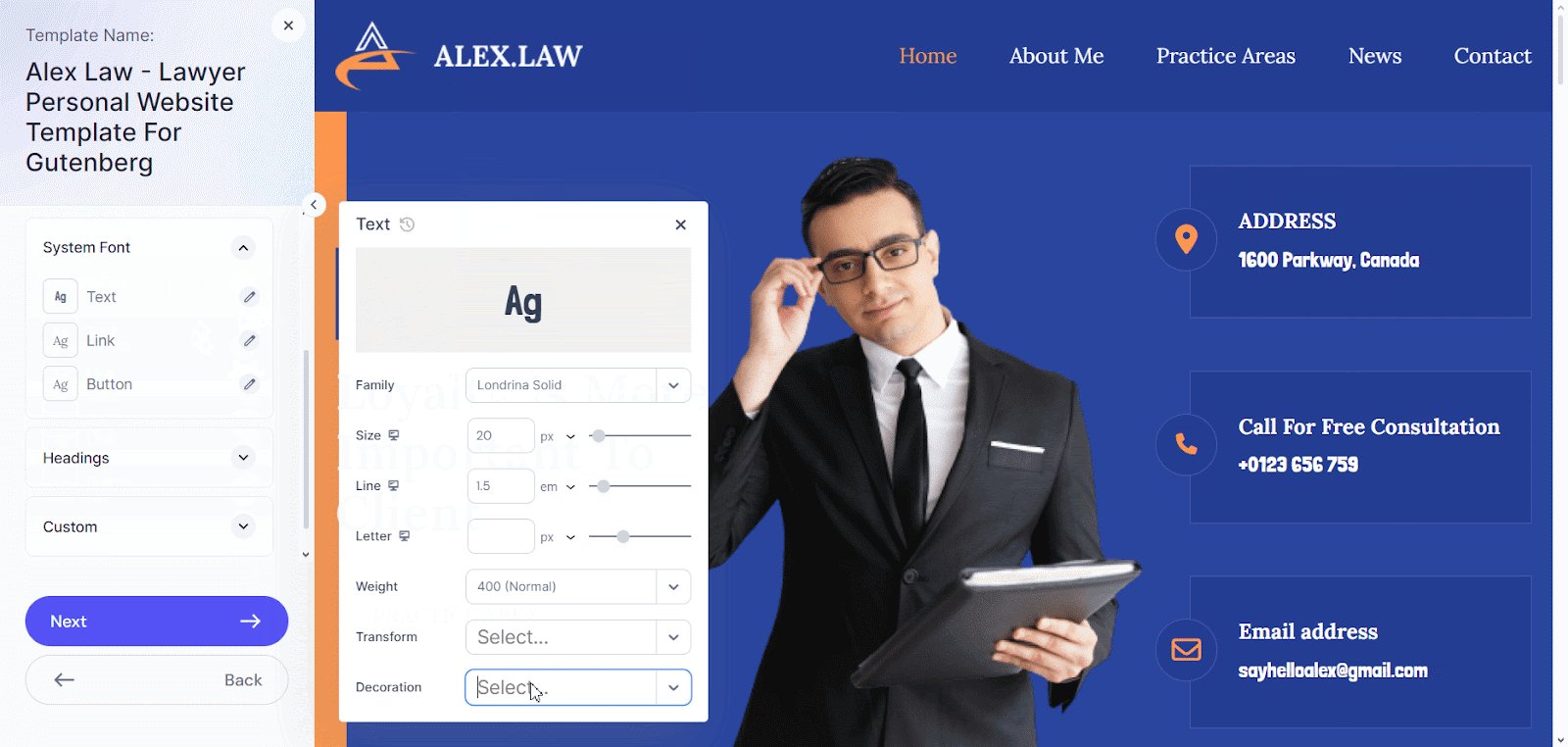
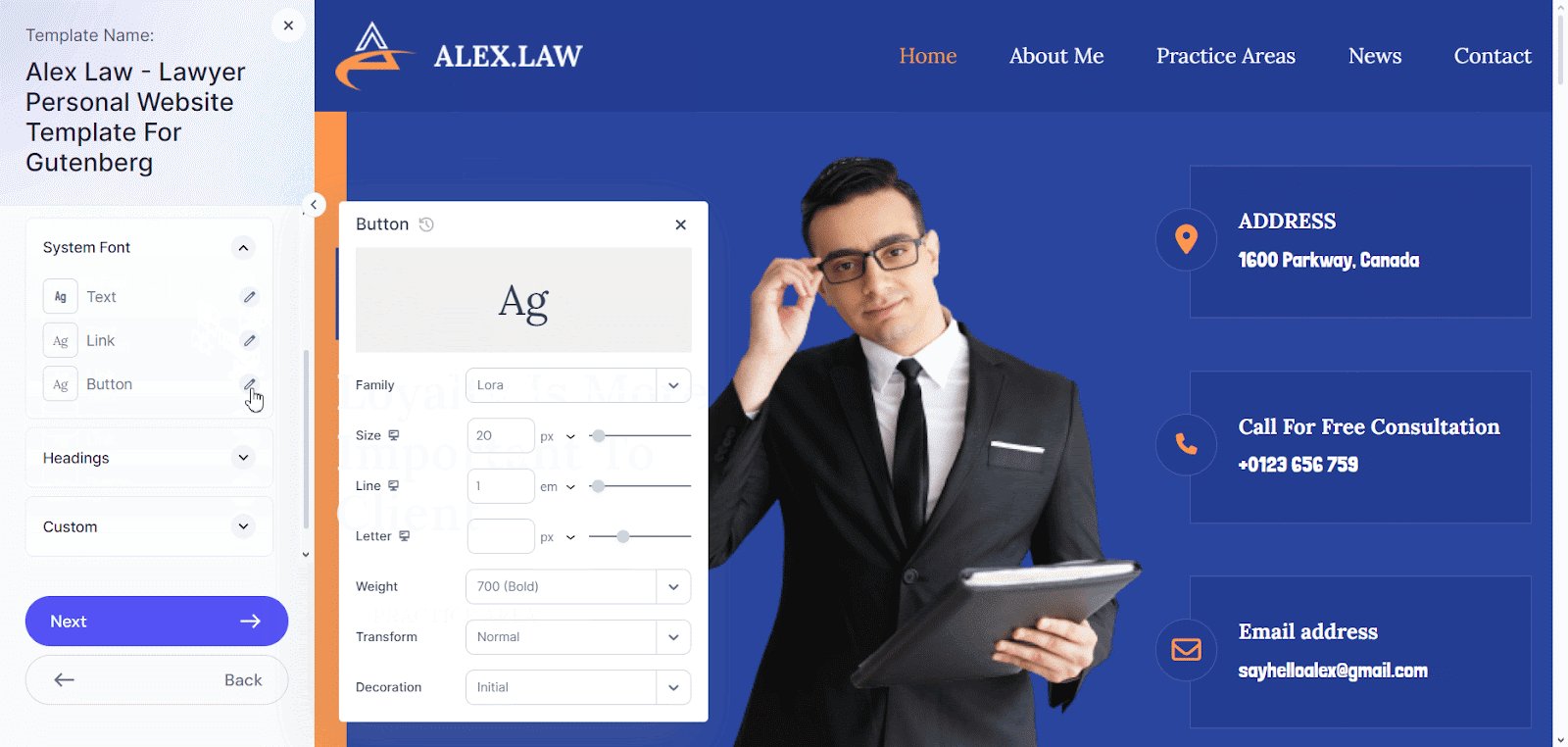
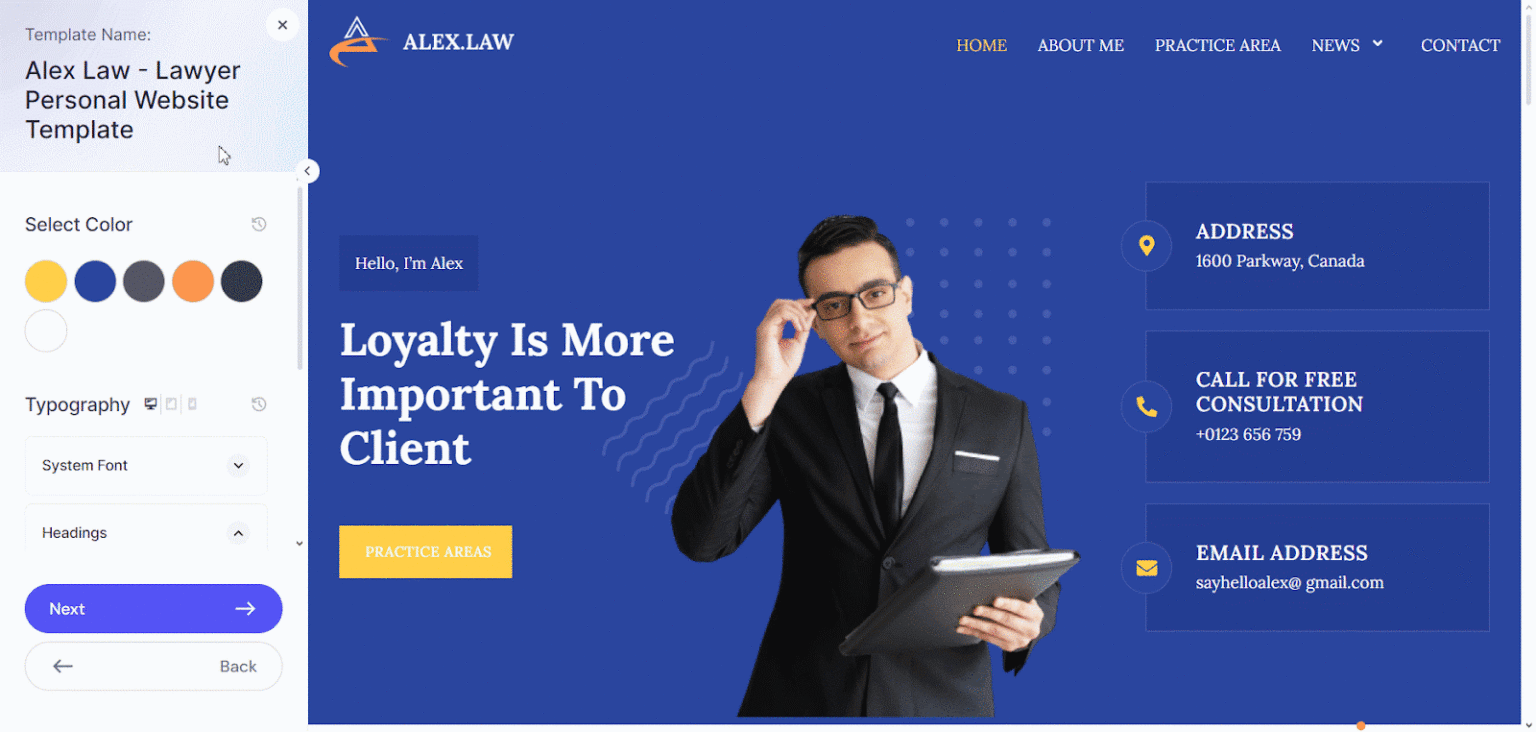
Customize Global Typography
Once you proceed to the global Typography control panel, you will find options to customize typographies like System Font, Headings and custom fonts to define font families, sizes, weights and other properties for key elements such as text, links, buttons and headings of the entire website.
Read this documentation to learn more details about the Global Typography:
👉 How to Customize Global Typography in Templately?

Configure Global Color Control #
Once you proceed to the global color control panel, you will find options to define the color scheme for your entire website. Here, you can set the ‘Primary’ color which is used for buttons, links, and key elements, Secondary Color used for supporting elements, Choose colors from the palette or input a hex code and preview the changes in real-time.
Read this documentation to learn more details about the Global Typography:
👉 How to Customize Global Color Control in Templately Easily?

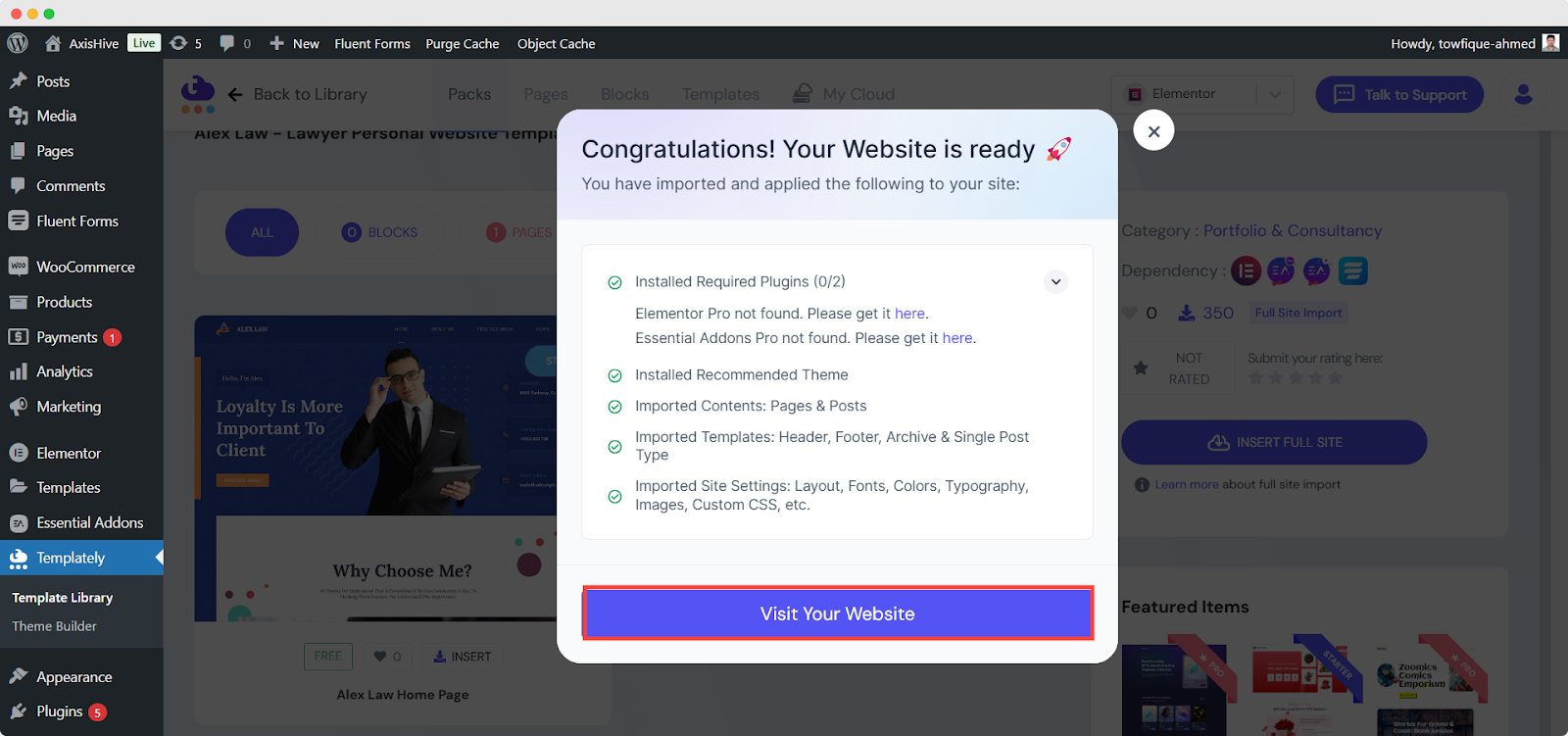
Then hit on the ‘Next’ button. Afterward, just hit the ‘Install And Proceed’ button to continue with this template. It will automatically ‘Import Dummy Content’ and the required plugins there and will showcase you a list of ‘Required Dependencies’.
Note: If you don’t want to install any dependencies-specific plugin or import the dummy content to install with your desired template pack, simply uncheck them.

It will then install all dependencies and automatically live your required Templately template pack. That’s it. You can now hit ‘Visit Your Website’ and preview the changes.
Note: Templately Full Site Import feature will change the ‘Home Page’ and ‘Blog page’ settings. However, you can easily manage these settings through your WordPress dashboard ‘Settings’ → ‘Reading’ option and make the changes as per your preference.

How To Configure Your Template With Templately Theme Builder #
Templately Theme Builder helps you make website updates as you prefer easily. You can update the website as ‘Templates’ without affecting the whole site. To get started with customizing your website, follow the steps below:
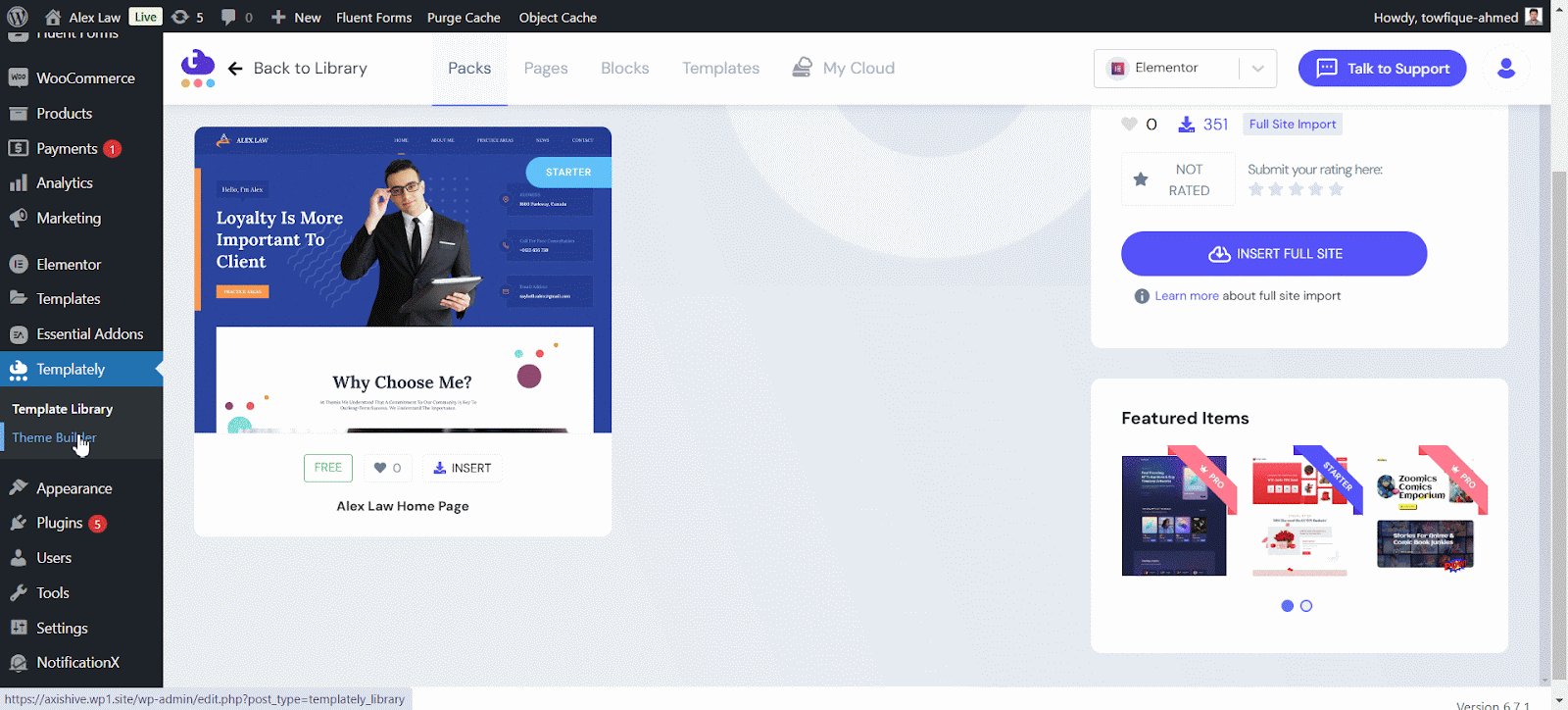
Step 1: Go To Templately Theme Builder #
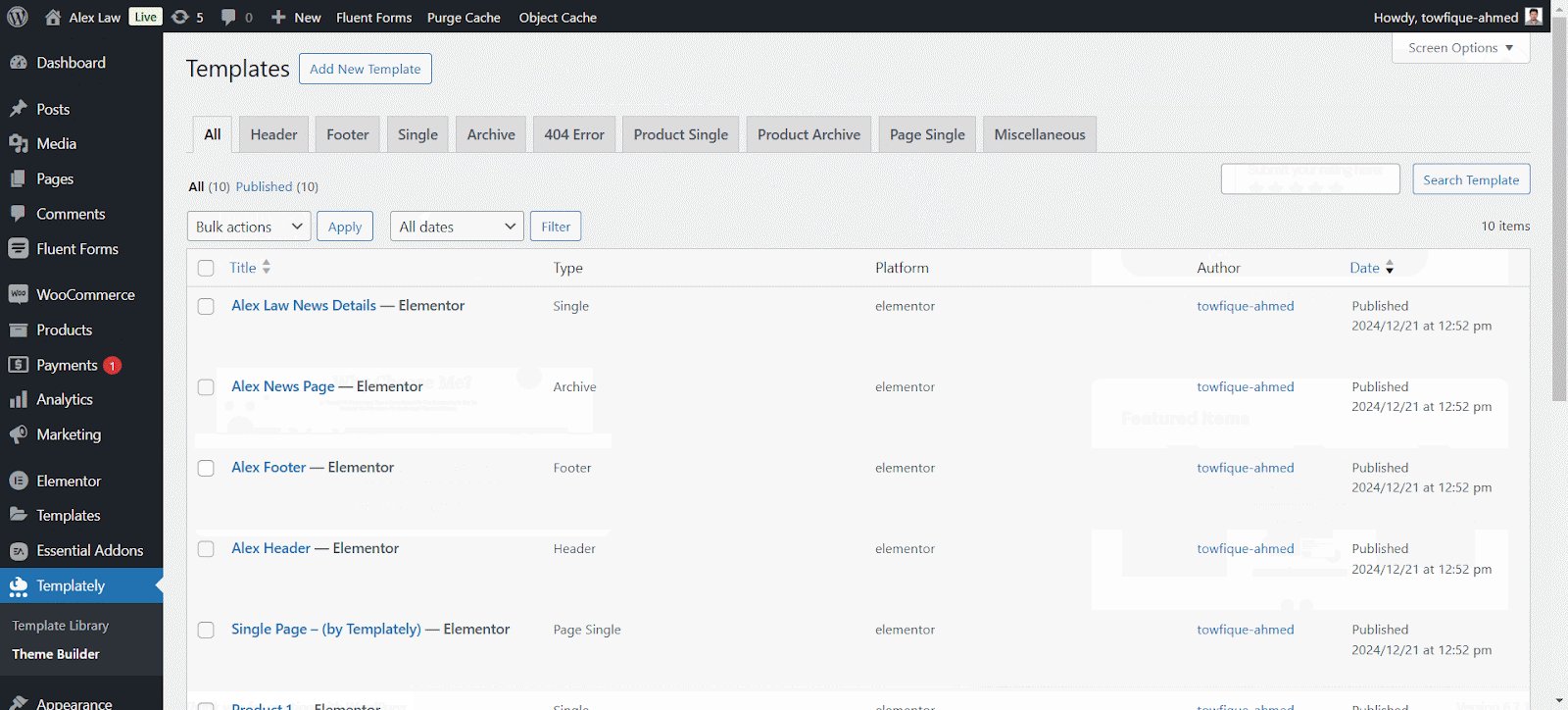
To configure your template with more ease, go to Template ‘Theme Builder’ from the navigation menu. Here you will see all the templates.

Step 2: Adjust The Templates Packs #
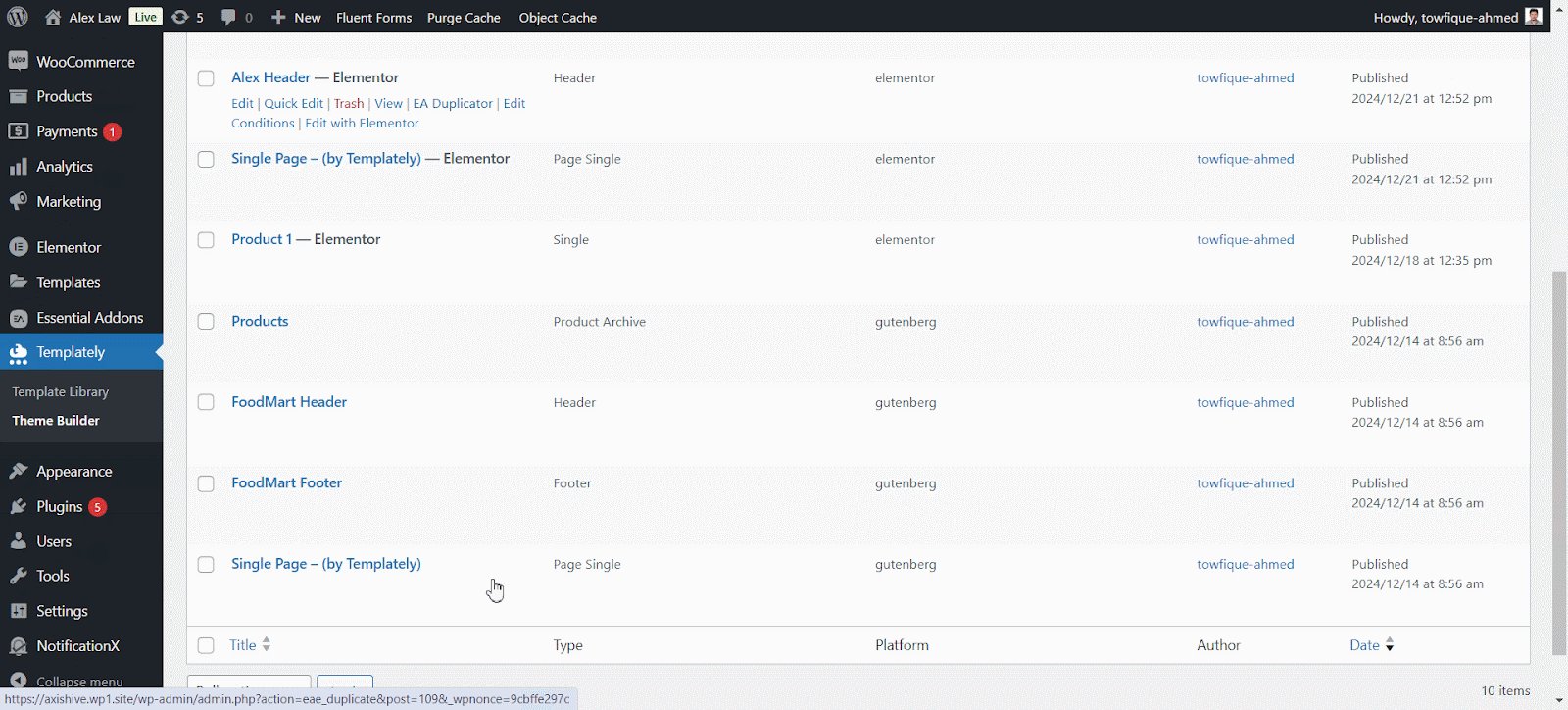
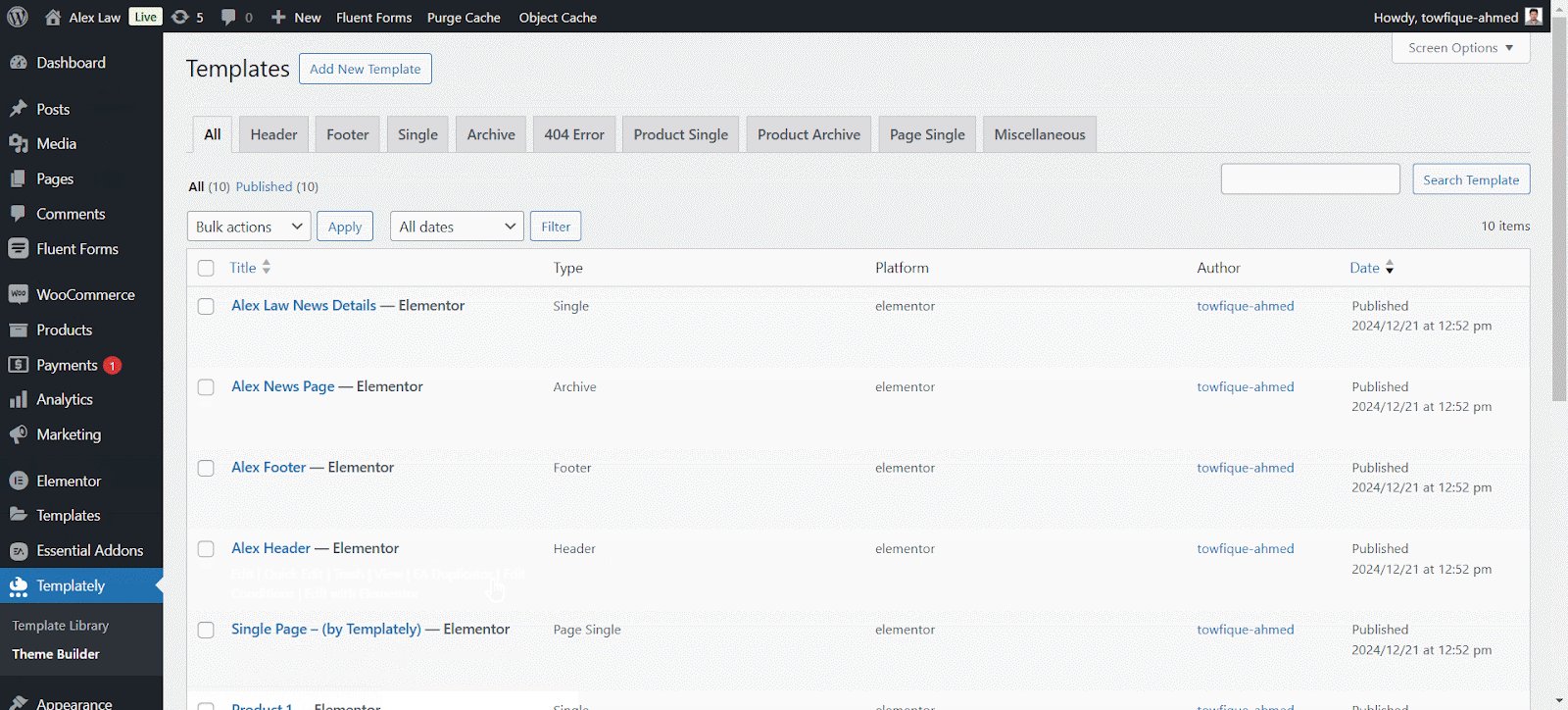
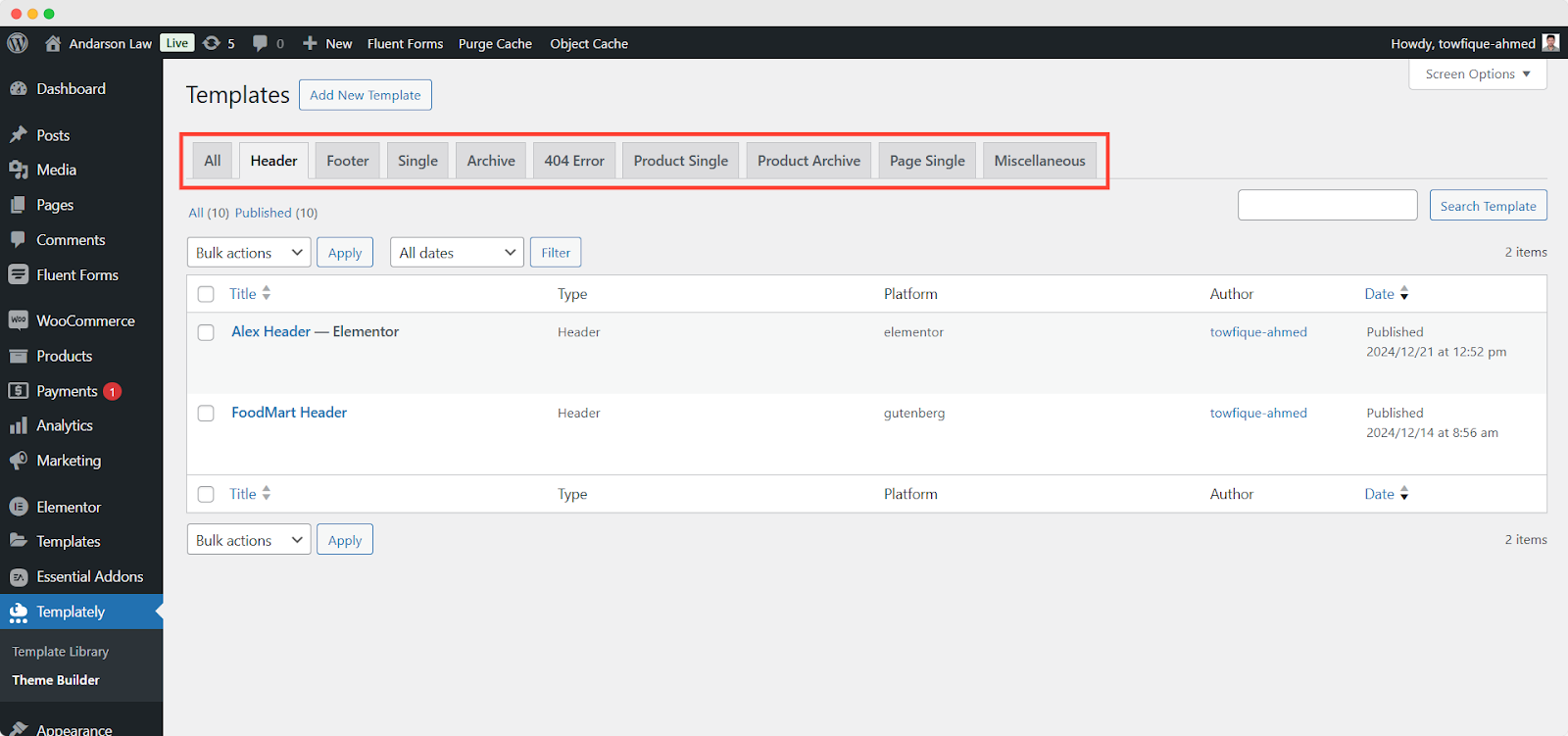
To adjust your templates and pages like ‘Header’, ‘Footer’, ‘Single’, ‘Archive’, ‘404 Error’, ‘Product Single’, ‘Product Archive’, ‘Page Single’ as your preferences with Templately theme builder. For example, to update the ‘Header’ section of the page, go to the ‘Header’ tab and click on the ‘Edit with Elementor’ option.

From here, you can change your ‘Site Title’, ‘Description’ and ‘Logo’. After changing them click on the ‘Save Changes’ and go back to the editor. You will see the changes you have made s updated.

And that’s it. This is how easily you can import a full site within a few clicks and modify it to your preference with ease using Templately Theme Builder.
Thus, you can insert the entire template pack easily with just one click. Getting stuck? Contact our support team for any help you need.